用异步ajax(jquery)请求后台接口数据实现echarts图表
通常实现实现echarts图表用异步ajax(jquery)请求后台接口数据,现在举例python,flask项目
html代码
Title
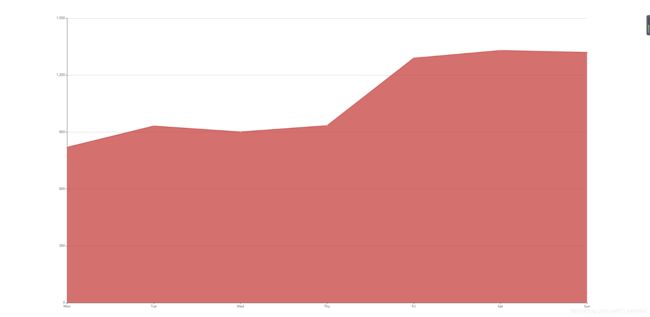
js测试图表是否可以正常展示图表代码
test();
function test() {
var myChart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line',
areaStyle: {}
}]
};
$.post("/top",function (data) {
option.xAxis.data=['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'];
option.series[0].data=[820, 932, 901, 934, 1290, 1330, 1320];
myChart.setOption(option, true);
});
if (option && typeof option === "object") {
myChart.setOption(option, true);
};
}
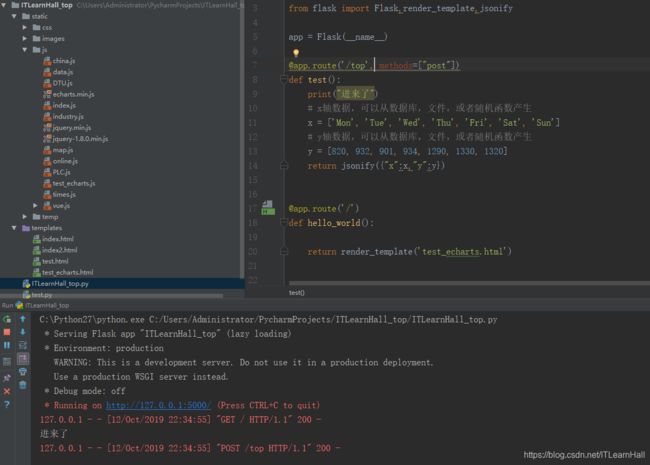
定义Python后台接口(flask)
# -*-coding: utf-8-*-
# !/usr/bin/env python
from flask import Flask, render_template, jsonify
app = Flask(__name__)
@app.route('/top', methods=["post"])
def test():
print("进来了")
# x轴数据,可以从数据库,文件,或者随机函数产生
x = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
# y轴数据,可以从数据库,文件,或者随机函数产生
y = [820, 932, 901, 934, 1290, 1330, 1320]
return jsonify({"x": x, "y": y})
@app.route('/')
def hello_world():
return render_template('test_echarts.html')
if __name__ == '__main__':
app.run()
更改js代码
test();
function test() {
var myChart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
data: [],
type: 'line',
areaStyle: {}
}]
};
$.post("/top",function (data) {
option.xAxis.data=data.x;
option.series[0].data=data.y;
myChart.setOption(option, true);
});
if (option && typeof option === "object") {
myChart.setOption(option, true);
};
}
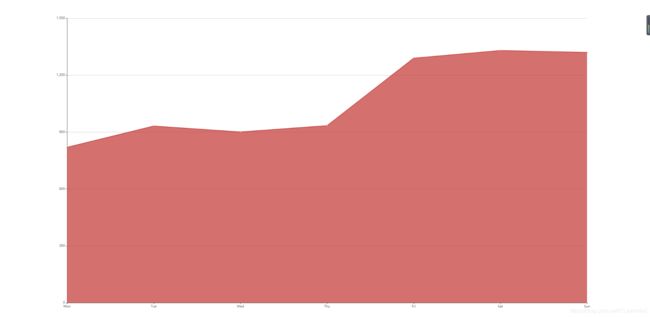
运行成功
页面展示
进QQ群(779809018)免费领取学习资源,疑难问题解答。同时欢迎大家关注我的微信公众号:代码帮 ,免费领取学习资源。
本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件破解。 只要你一直关注和呆在群里,每天必须有收获,讨论和答疑QQ群:大数据和人工智能总群(779809018)微信公众号(代码帮)每天分享最新IT、大数据和人工智能新技术。
![]()
![]()