黑马案例--时钟案例拆分(利用node.js将内嵌标签改为外联标签)
案例的两个注意点
①fs.writeFile() 方法只能用来创建文件,不能用来创建路径
②重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
内嵌html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
style>
head>
<body>
<div class="box">
<div id="HH">00div>
<div>:div>
<div id="mm">00div>
<div>:div>
<div id="ss">00div>
div>
<script>
window.onload = function() {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
script>
body>
html>
node.js拆分
// 1.1入fs模块
const fs = require('fs')
// 1.2导入path模块
const path = require('path')
// 1.3定义正则表达式,分别匹配 和标签
// \s匹配空白字符 \S匹配任意非空白字符
const regStyle = /', '')
// console.log(newCSS);
// 3.4调用fs.writeFile()方法,将提取的样式,写入到clock目录中 index.css的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function (err) {
if (err) {
return console.log('写入index.css文件失败!', err.message);
}
console.log('写入index.css文件成功!');
})
}
// 4.1定义处理js样式方法
function resolveJS(htmlStr) {
// 4.2使用正则提取需要的内容
const r2 = regScript.exec(htmlStr)
// console.log(r2);
// 4.3将提取出来的样式字符串,进行字符串的replace替换操作
const newJS = r2[0].replace('', '')
// console.log(newJS);
// 4.4调用fs.writeFile()方法,将提取的样式,写入到clock目录中 index.js的文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function (err2) {
if (err2) {
return console.log('写入index.js文件失败!', err2.message);
}
console.log('写入index.js文件成功!');
})
}
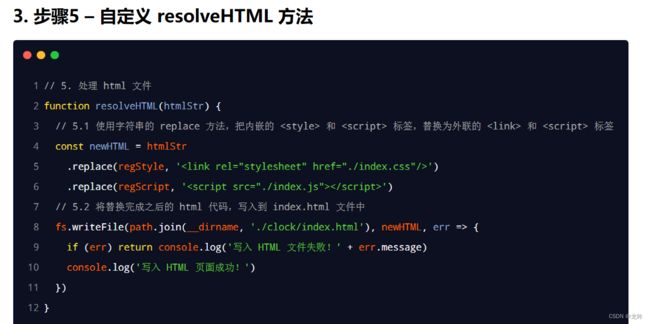
// 5.1定义处理html样式方法
function resolveHTML(htmlStr) {
// 5.2使用字符串的replace方法,把内嵌的