Node.js(初识node.js以及内置函数fs,path,http)(黑马视频教学day1)
node.js概念:
首先我们在学习node.js时,我们要学习到JavaScript的一些基本理论
1、为什么JavaScript能够在浏览器运行 因为浏览器上都有JavaScript的执行引擎
2、为什么JavaScript可以操作DOM和BOM 因为浏览器都内部配置了DOM和BOM这样的API函数
一、node.js是什么:
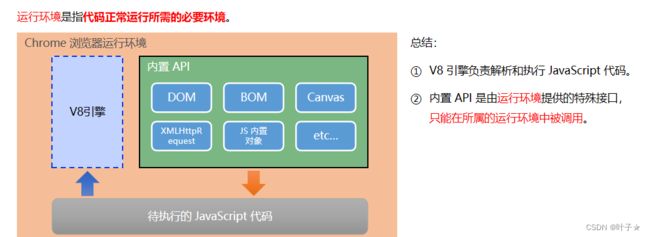
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
通过两个运行环境对比,内置API不同
二、Node.js 的学习路径: JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
三、打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
node.js内置函数的操作:
一、fs文件系统操作模块:
1、fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如: fs.readFile() 方法,用来读取指定文件中的内容 fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs=require('fs')2、 fs.readFile()的语法格式
1、使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[,options],callback)参数解读: 参数1:必选参数,字符串,表示文件的路径。
参数2:可选参数,表示以什么编码格式来读取文件。
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果
2、可以判断 err 对象是否为 null,从而知晓文件读取的结果:
const fs=require('fs')
fs.readFile('./text','utf-8',function(err,result){
if(err) return console.log('读文件错误'+err.message)
console.log('读文件正确'+result)
})3、 fs.writeFile() 的语法格式
1、使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file,data[,options],callback)参数解读:
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数。
2、可以判断 err 对象是否为 null,从而知晓文件写入的结果
const fs = require('fs')
fs.writeFile('./files/3.txt', 'ok123', function(err) {
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
4、实例
题目如下:
代码如下:
const fs = require('fs')
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
const arrOld = dataStr.split(' ')
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
const newStr = arrNew.join('\r\n')
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
二、path路劲模块:
1、path路径操作模块:
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如: path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来 如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path=require('path')2、path.join 语法格式
1、使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])参数解读: ...paths
2、使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:
const path=require('path')
const str=path.join('/a','/b/c','../','./d','e')
console.log(str)输出a\b\d\e3、path.basename() 的语法格式:
1、使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[,ext])参数解读: path
2、使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const path=require('path')
const fpath='/a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname) //输出 index.html
var namewithoutExt=path.basename(fpath,'html')
console.log(namewithoutExt)//输出 index4、path.extname() 的语法格式
1、使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)参数解读: path
2、使用 path.extname() 方法,可以获取路径中的扩展名部分:
const fpath='a/b/c/index.html'
const fext=path.extname(fpath)
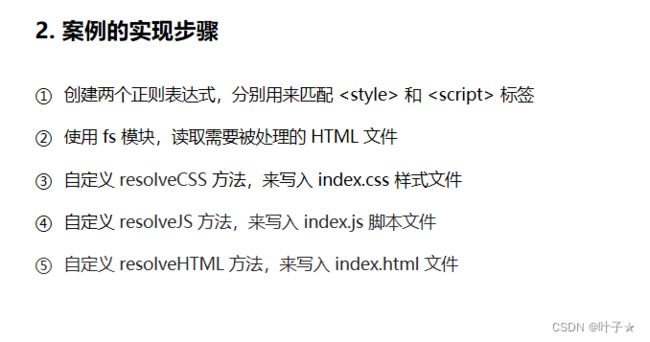
console.log(fext) //输出html5、综合案例
题目流程:
代码如下:
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')
// 1.3 定义正则表达式,分别匹配 和 标签
const regStyle = /', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 4.2 通过正则,提取对应的 标签内容
const r2 = regScript.exec(htmlStr)
// 4.3 将提取出来的内容,做进一步的处理
const newJS = r2[0].replace('', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '').replace(regScript, '')
// 5.3 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}案例的注意点:fs.writeFile() 方法只能用来创建文件,不能用来创建路径 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
三、http模块
1、概念
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。 如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http=require('http')服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。 在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
扩展内容:
ip:
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。 IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1) 注意: 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务:
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。 IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。 注意: 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
2、创建 web 服务器实例:
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
const server =http.createServer()3、为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
server.on('request',(req,res)=>{
console.log('someone visit our web server')
})4、启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:
server.listen(80,()=>{
console.log('http server running at http://127.0.0.1:8080')
})5、req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request',(req)=>{
const str='you request url is ${req.url},and request method is ${req.method}'
console.log(str)
})6、res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request'(req,res)=>{
const str='you request url is ${req.url},and request method is ${req.method}'
res.end(str)
})7、解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request'(req,res)=>{
const str='you request url is ${req.url},and request method is ${req.method}'
res.setHeader('Content-Type','text/html;charset:utf-8')
res.end(str)
})8、根据不同的 url 响应不同的 html 内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '404 Not found!
'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '首页
'
} else if (url === '/about.html') {
content = '关于页面
'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
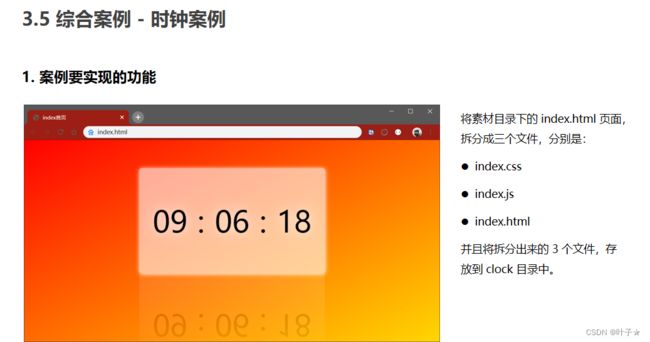
9、以上的时钟案例:
代码如下:
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})