02_Web开发基础之JavaScript
02_Web开发基础之JavaScript
Web开发基础之JavaScript
学习目标和内容
1、能够描述Javascript的作用
2、能够使用分支结构if语句逻辑判断
3、能够使用其中一种循环语句
4、能够定义javaScript中的函数
5、能够定义javaScript中的对象
6、能够描述DOM的作用
7、能够通过DOM操作HTML标签元素及其属性
8、能够实现HTML元素事件的注册
一、JavaScript简介
1、JavaScript的强大
百度脑图 - 便捷的思维工具
2、JavaScript是什么
JavaScript是一种运行在客户端(浏览器) 的编程语言,用来给网页添加动态功能。
JavaScript的历史:JavaScript 的历史
3、JavaScript的作用
①最初目的
为了处理表单的验证操作
②现在广泛的应用场景
网页特效
服务端开发(Node.js)
命令行工具(Node.js)
桌面程序(Electron)
App(Cordova)
游戏开发
4、JavaScript和HTML、css的区别
HTML:提供网页的结构和内容
CSS:修饰和美化内容
JavaScript:控制页面内容,增加页面动态效果
5、JavaScript的组成
ECMAScript - JavaScript的核心
ECMAScript 是 JavaScript 的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关(就是 JavaScript 的语法规范)
BOM - 浏览器对象模型
一套操作浏览器功能的 API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
DOM - 文档对象模型
一套操作页面元素的 API
DOM 可以把 HTML看做是文档树,通过 DOM 提供的 API 可以对树上的节点进行操作
6、JavaScript的书写位置
JavaScript书写位置和CSS类似(行内样式、嵌入样式、外部样式)
①写在行内
②写在script标签中
③写在外部js文件中,在页面引入使用
Tip:
①引入外部js文件的script标签中,不可以写javaScript代码,在
之前
②css在头部引入,js文件在底部引入
二、JavaScript基本语法
1、变量
1.1、变量的定义
在js中使用var关键字定义变量
①变量的语法
var userName = 'linux';
var age = 18;
②同时声明多个变量
var age, name, sex;
age = 18;
name = 'centos';
③同时声明多个变量并赋值
var age = 23, name = 'shell';
1.2、变量的命名规则和规范
规则 - 必须遵守的,不遵守会报错
由字母、数字、下划线、$符号组成,不能以数字开头
不能是关键字和保留字,例如:for、while。
区分大小写
规范 - 建议遵守的,不遵守不会报错
2、数据类型
常用的数据类型为:Number、String、Boolean
2.1、Number类型
数字字面量:数值的固定值的表示方法
100 183.5
2.2、String类型
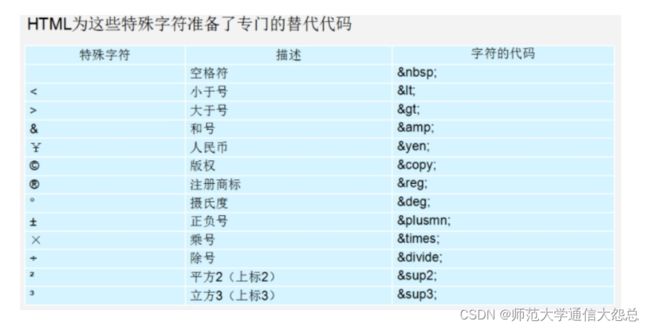
字符串是用引号括起来的一段内容 ‘linux’’centos’ ‘sa’ ‘devops’ javaScript中的字符串,单双引号都可以使用,推荐使用单引号 转义字符
字符串长度 length属性可以用来获取字符串的长度
var str = “我是一个运维人员”
console.log(str.length);
字符串的拼接 多个字符串,可以通过+符号进行拼接
console.log(‘linux’+’centos’);
2.3、Boolean类型
字面量:true和false
Tip:
typeof(变量)查看数据的类型
Number(字符串类型) 字符串转为数字类型
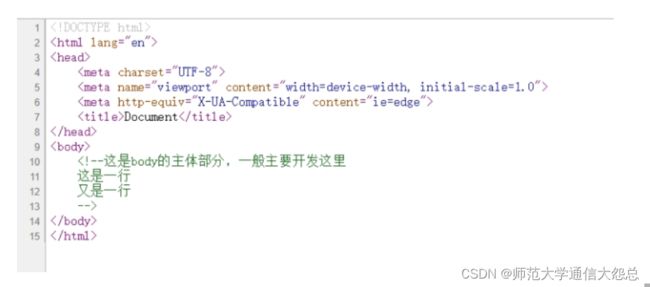
3、注释
注释作用:
1、解释说明
2、注释后的代码不会被执行
①单行注释
//这是一个变量
var name = ‘linux’;
②多行注释
/*
var name = ‘linux’;
var age = 18;
var job = ‘server’;
*/
4、运算符
运算符(operator),非常类似于数学中的运算符
4.1、算术运算符
+ 加
- 减
* 乘
/ 除
% 取余 做除法运算,直到不能够再被除数除的情况下,剩下的数就是余数
4.2、自增自减运算符
一元运算符:只有一个操作数的运算符,自增自减运算符属于一元运算符。
++ 自身+1
-- 自身-1
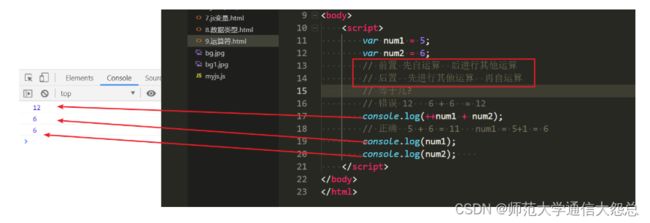
案例演示:前置++和后置++的区别
4.3、逻辑运算符
&& 与 两个操作数同时为true,结果为true,否则都是false 一损俱损 同时满足多个条件
|| 或 两个操作数有一个为true,结果为true,否则为false 满足其中一个条件即可
! 非 取反 不满足这个条件
4.4、比较运算符
< > >= <= == != =\== !\==
\==与===的区别:
==只进行值得比较
===类型和值同时相等,则相等
4.5、赋值运算符
=
+= -= *= /= %=
先自运算 后赋值
var num = 6;
num += 6; //相当于num = num+6 猜猜等于多少?
num /=2; //相当于 num = num/2 猜猜等于多少?
5、分支结构
分支语句,一般用来判断不同的多种情况,并在代码块中进行对应处理。
5.1、if语句
①单分支语句(if) 语法:
if (/* 条件表达式 */) {
// 执行语句
}
②双分支语句(if ...else)
语法:
if (/* 条件表达式 */){
// 成立执行语句
} else {
// 否则执行语句
}
③多分支语句(if...elseif...else)
语法:
if (/* 条件1 */){
// 成立执行语句
} else if (/* 条件2 */){
// 成立执行语句
} else if (/* 条件3 */){
// 成立执行语句
} else {
// 最后默认执行语句
}
案例:求两个数的最大值
判断是奇数还是偶数
5.2、switch语句
语法:
switch(n)
{
case 1:
//执行代码块 1
break
case 2:
//执行代码块 2
break;
default:
//n 与 case 1 和 case 2 不同时执行的代码
}
案例:今天是星期几?
day=new Date().getDay()
6、循环结构
JavaScript 中,循环语句有三种,for、while、do..while循环
while和do...while一般用来解决无法确定循环次数的情况。一般常见固定的次数,使用for较为常见。
6.1、for语句
语法:
for (初始化表达式1; 判断表达式2; 自增表达式3) {
// 循环体4
}
6.2、while语句
// 当循环条件为true时,执行循环体,
// 当循环条件为false时,结束循环。
while (循环条件) {
//循环体
}
6.3、do...while语句
语法:
do {
// 循环体;
} while (循环条件);
Tip:
do...while和while使用上非常像,区别在于do...while不管条件是否成立,会执行一次操作。也就是先操作后判断。
6.4、continue和break关键字
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
7、数组
数组是一个有序的列表,可以在数组中存放任意数据,并且数组的长度可以动态调整。
7.1、数组的定义
语法:
//创建一个空数组
var arr = [];
//创建一个数字的数组
var arr1 = [1,2,3,4,5];
//创建包含字符串的数组
var arr2 = [‘linux’,’centos’,’redhat’];
Tip:
// 可以通过数组的length属性获取数组的长度
console.log(arr3.length);
// 可以设置length属性改变数组中元素的个数
arr2.length = 0;
7.2、获取访问数据元素
语法:
// 格式:数组名[下标] 下标又称索引
// 下标从开始
// 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。
var arr2 = [‘linux’,’centos’,’redhat’];
arr2[0]; //linux
arr2[2]; //redhat
arr2[3]; //undefined ?为什么呢
7.3、遍历数组
遍历数组:对数组的每一个元素进行方式一次。
语法:
for(var i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
7.4、数组元素的操作
语法:
//格式:数组名称[下标/索引] = 值;
//如果下标对应的值存在,即替换。不存在,就会新增。
var arr2 = [‘linux’,’centos’,’redhat’];
//redhat替换为devops
arr2[2] = ‘devops’;
//添加新元素之到数组中
arr2[3] = ‘sa’;
相关数组的操作方法:
8、函数
封装一段代码,以方便复用。使代码也更加清晰,结构更加明了。
8.1、函数的定义
语法:
function 函数名() {
// 函数体
}
函数表达式:
var fn = function () {
// 函数体
}
Tip:
函数被定义之后,不会执行,需要调用才可以执行
8.2、函数的参数
参数:函数体内部是一个封闭的空间,需要通过参数的方式,把外部值传递给函数体内部。
语法:
//带参数的函数声明
function 函数名(形参1,形参2,形参3...){
//函数体
}
//带参数的函数调用
函数名(实参1,实参2,实参3)
8.3、函数的返回值
当函数被调用执行完毕之后,并不是所有场景下都需要把结果打印出来。有些业务场景下需要,把函数的执行结果返回,方便进行后续的运算操作。这时,就可以让函数返回,也就是函数的返回值。函数可以通过return关键字语法,返回函数的返回值。
Tip:
①return 之后的代码将不在执行
②函数默认返回值为undifined
语法:
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3...);
9、对象
js是基于对象的语言
对象:由属性和方法组成
js中的对象,定义格式类似于学习过的字典。可以看做是一个功能集合
语法:
var person = {
name: 'linux',
age: 18,
sex: true,
say: function () {
console.log(this.name);
}
};
三、DOM
学习DOM就可以使用javaScript进行控制页面(样式、元素属性、隐藏显示等)
1、什么是DOM
DOM 是文档对象模型,这是由浏览器生成的一个树形结构,使编程语言可以很容易的访问HTML结构。
在 DOM 中可以通过 document 获取整个页面。
2、获取页面元素
①getElementById() 根据 id 获取元素
②getElementsByTagName() 根据标签名称 获取元素(集合)
==③querySelector() == 使用选择器获取元素,只返回第一个匹配的元素
==④querySelectorAll() == 使用选择器获取元素,返回所有匹配的元素(集合)
3、设置元素属性
- 获取到元素,可以设置元素对应的属性,改变页面的效果。
- 普通元素的属性
- HTML 中标签的属性一般对应 DOM 中元素的属性,DOM 中元素的属性,例如:
title、src、id 等
- 通过元素的 ==innerHTML== 属性可以设置标签之间的内容
- 通过 innerHTML 动态生成列表
- 表单元素的属性
- value、checked、selected、disabled
- 遍历文本框给所有文本框赋值
- 获取下拉框中的选项,设置下拉框中显示的项
- 禁用按钮
案例:
1、使用js动态生成列表
2、操作表单,获取表单相关值
4、注册事件
DOM中的事件机制,可以实现一些常规操作。比如:点击按钮,按下键盘等的响应。
语法:
element.onclick = function () {
alert('hello world');
};
常用事件:
案列:实现按钮的点击事件,取消a标签调转。
//按钮的点击事件
document.querySelector('button').onclick = function(){
alert('绑定并执行了点击事件');
}
//取消a标签的默认跳转
document.querySelector('a').onclick = function(){
return false;
}
5、改变元素的样式
①改变行内样式
element.style.color = 'red';
②改变类样式
element.className = 'active';
你可能感兴趣的:(前端,javascript,开发语言)
【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
react native学习record one month
jjjjjjjjj¢
react native react native 学习 react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
Java Script学习笔记(1)
MERRYME2
笔记 java 学习 javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
Java-Script学习笔记-1
许我写余生ღ
JavaScript 学习 javascript 前端
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
告别项目混乱:基于 pnpm + Turborepo 的现代化 Monorepo 工程化最佳实践
码力无边-OEC
前端 web 前端框架 javascript
告别项目混乱:基于pnpm+Turborepo的现代化Monorepo工程化最佳实践随着前端项目日益复杂,团队规模不断扩大,我们正面临一个棘手的问题:项目间的代码复用、依赖管理和构建流程变得越来越混乱。传统的“一个项目一个仓库”(Polyrepo)模式,导致了严重的“轮子”重复制造、版本不一致和协作效率低下。是时候引入一种更先进的组织方式了:Monorepo。它并不是一个新概念,Google、Fa
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
js运行,控制台显示乱码
wangsrc
javascript linux 开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
【jquery详细讲解】
ᝰ落念英
前端 开发语言 web javascript jQuery jquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druid oracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会 编程语言如门 react.js 前端 javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
JSON全面解析:轻量级数据交换的核心技术
新人码农11111
json python
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
react react.js 学习 前端 前端框架 程序人生 开发语言 javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS 鸿蒙开发 OpenHarmony harmonyos openHarmony 嵌入式硬件 鸿蒙开发 respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow 人工智能 python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory node编译时的内存溢出
周不凢
node node.js
报错:FATALERROR:ReachedheaplimitAllocationfailed-JavaScriptheapoutofmemory原因:node编译时的内存溢出,因为打包文件过大,刚好超过内存的限制大小造成编译中断。解决方法1:通过package.json中的"build"加大内存增加--max_old_space_size参"scripts":{"dev":"nodebuild/d
深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端 前端框架 前端 html5 javascript reactjs xss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flask python 课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能 前端艺匠馆 前端 状态模式 ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
linux安装Node.js 环境,Docker 环境,Ruby 环境,MongoDB 环境,PostgreSQL 数据库,Go 开发环境,Python 虚拟环境
2401_87017622
数据库 linux node.js
在Linux上安装其他常见的开发环境可以根据具体需求而定,以下是一些常见的安装步骤:1.Node.js环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境,适用于服务器端开发。安装Node.js:通过包管理器安装:sudoyuminstall-ygcc-c++makecurl-sLhttps://rpm.nodesource.com/setup_14.x|sudo-Eba
常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
Redux架构解析:状态管理的核心原理
止观止
架构 前端 react.js redux
Redux作为JavaScript应用的状态管理库,其技术架构与核心原理围绕可预测的状态管理设计,通过严格的单向数据流和函数式编程理念实现复杂应用的状态控制。以下从设计理念、核心架构、工作流程、源码实现等角度进行系统性剖析:一、设计理念与原则单一数据源(SingleSourceofTruth)整个应用的状态存储在一个全局Store对象中,形成唯一的状态树(StateTree)。优势:简化状态共享和
AI应用服务
SUPER5266
人工智能
AI大模型--AI应用,该如何和前端交互,呈现llm模型答复内容呢?向LLM大模型提问后,系统得先识别问题,再从数据网络找信息,接着推理出正确结果,还得防止模型“胡编乱造”(控制模型幻想)。有时多个智能体(agent)要一起处理,结果还得融合。这些步骤都是异步进行的,没法像传统应用接口那样实时出结果。为减少大模型结果延迟、提升用户体验,我们提供以下方案。方案1、轮询后端pedding结果到db或其
2.3 前端-ts的接口以及自定义类型
许昌第一深情
前端 前端 java 开发语言
接口接口定义:exportinterfacePerson{id:string,name:string,gender:number}接口引用:符号:意义是类型注解符号,声明变量类型,编译器可以进行类型检查。//导入的type前缀一定得加import{typePerson}from'...';letp:Person={id:'253465',name:'arfwf',gender:1};//或者复杂的
Enum 枚举
120153216
enum 枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
Java8简明教程
bijian1013
java jdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
Oracle表维护 快速备份删除数据
cuisuqiang
oracle 索引 快速 备份 删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
java多态内存分析
麦田的设计者
java 内存分析 多态原理 接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
spring拦截器的一个简单实例
bijian1013
java spring 拦截器 Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
[Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
Netty学习笔记
bylijinnan
java netty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
oracle 的性能优化
cuishikuan
oracle SQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
Shell变量和数组使用详解
daizj
linux shell 变量 数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
[Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
js实现登录时记住用户名
hw1287789687
记住我 记住密码 cookie 记住用户名 记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
算法机试题
李亚飞
java 算法 机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
hibernate调用返回游标的存储过程
Supanccy2013
java DAO oracle Hibernate jdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p