javaEE -17(13000字 CSS3 入门级教程)
一:CSS3 简介
CSS3 是 CSS2 的升级版本,它在 CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题,CSS3 在未来会按照模块化的方式去发展:https://www.w3.org/Style/CSS/current-work.html
CSS3 的新特性如下:
- 新增了更加实用的选择器,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
- 新增了更好的视觉效果,例如:圆角、阴影、渐变等。
- 新增了丰富的背景效果,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
- 新增了全新的布局方案 —— 弹性盒子。
- 新增了 Web 字体,可以显示用户电脑上没有安装的字体。
- 增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制透明度。
- 增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
- 增加动画与过渡效果,让效果的变换更具流线性、平滑性。
1.1 CSS3私有前缀
什么是私有前缀呢?
如下代码中的 -webkit- 就是私有前缀
div {
width:400px;
height:400px;
-webkit-border-radius: 20px;
}
1.1.1 为什么要有私有前缀
W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
举个例子:
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
查询 CSS3 兼容性的网站:https://caniuse.com/
1.2 常见浏览器私有前缀
- Chrome 浏览器: -webkit-
- Safari 浏览器: -webkit-
- Firefox 浏览器: -moz-
- Edge 浏览器: -webkit-
我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的 CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
二:CSS3 新增属性
2.1 CSS3 新增长度单位
- rem 根元素字体大小的倍数,只与根元素字体大小有关。
- vw 视口宽度的百分之多少 10vw 就是视口宽度的 10% 。
- vh 视口高度的百分之多少 10vh 就是视口高度的 10% 。
- vmax 视口宽高中大的那个的百分之多少。(了解即可)
- vmin 视口宽高中小的那个的百分之多少。(了解即可)
2.2 CSS3 新增盒模型相关属性
2.2.1 box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型:
| 可选值 | 含义 |
|---|---|
| content-box | width 和 height 设置的是盒子内容区的大小。(默认值) |
| border-box | width 和 height 设置的是盒子总大小。(怪异盒模型) |
2.2.2 resize 调整盒子大小
使用 resize 属性可以控制是否允许用户调节元素尺寸。
| 值 | 含义 |
|---|---|
| none | 不允许用户调整元素大小。 (默认) |
| both | 用户可以调节元素的宽度和高度。 |
| horizontal | 用户可以调节元素的宽度。 |
| vertical | 用户可以调节元素的高度。 |
2.2.3 box-shadow 盒子阴影
使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
各个值的含义:
| 值 | 含义 |
|---|---|
| h-shadow | 水平阴影的位置,必须填写,可以为负值 |
| v-shadow | 垂直阴影的位置,必须填写,可以为负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的外延值 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
默认值: box-shadow:none 表示没有阴影
2.2.4 opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完全不透明。
opacity 与 rgba 的区别?
- opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。
- rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。
2.3 CSS3 新增背景属性
2.3.1 background-origin
作用:设置背景图的原点。
语法:
- padding-box :从 padding 区域开始显示背景图像。—— 默认值
- border-box : 从 border 区域开始显示背景图像。
- content-box : 从 content 区域开始显示背景图像。
2.3.2 background-clip
作用:设置背景图的向外裁剪的区域。
语法:
- border-box : 从 border 区域开始向外裁剪背景。 —— 默认值
- padding-box : 从 padding 区域开始向外裁剪背景。
- content-box : 从 content 区域开始向外裁剪背景。
- text :背景图只呈现在文字上。
注意:若值为 text ,那么 backgroun-clip 要加上 -webkit- 前缀。
2.5.3 background-size
作用:设置背景图的尺寸。
语法:
- 用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
- 用百分比指定背景图片大小,不允许负值。
background-size: 100% 100%;
- auto : 背景图片的真实大小。 —— 默认值
- contain : 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size: contain;
- cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要注意:背景图片有可能显示不完整。—— 相对比较好的选择
background-size: cover;
2.5.4 backgorund 复合属性
语法:
background: color url repeat position / size origin clip
注意:
- origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如果设置了两个值,前面的是 origin ,后面的 clip 。
- size 的值必须写在 position 值的后面,并且用 / 分开。
2.4 CSS3新增边框属性
2.4.1 边框外轮廓(了解)
- outline-width :外轮廓的宽度。
- outline-color :外轮廓的颜色。
- outline-style :外轮廓的风格。
- outline-offset 设置外轮廓与边框的距离,正负值都可以设置。
style的取值:
| 值 | 描述 |
|---|---|
| none | 无轮廓 |
| dotted | 点状轮廓 |
| dashed | 虚线轮廓 |
| solid | 实线轮廓 |
| double | 双线轮廓 |
outline 复合属性:
outline:50px solid blue;
2.5 CSS3新增文本属性
2.5.1 文本阴影
在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需写,水平阴影的位置,允许负值。 |
| v-shadow | 必需写,垂直阴影的位置,允许负值。 |
| blur | 可选,模糊的距离。 |
| color | 可选,阴影的颜色。 |
默认值: text-shadow:none 表示没有阴影。
2.5.2 文本换行
在 CSS3 中,我们可以使用 white-space 属性设置文本换行方式。
常用值如下:
| 值 | 含义 |
|---|---|
| normal | 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值) |
| pre | 原样输出,与 pre 标签的效果相同 |
| pre-wrap | 在 pre 效果的基础上,超出元素边界自动换行 |
| pre-line | 在 pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格会忽略 |
| nowrap | 强制不换行 |
2.5.3 文本溢出
在 CSS3 中,我们可以使用 text-overflow 属性设置文本内容溢出时的呈现模式。
常用值如下:
| 值 | 含义 |
|---|---|
| clip | 当内联内容溢出时,将溢出部分裁切掉。 (默认值) |
| ellipsis | 当内联内容溢出块容器时,将溢出部分替换为 … 。 |
注意:要使得 text-overflow 属性生效,块容器必须显式定义 overflow 为非 visible值, white-space 为 nowrap 值。
2.5.4 文本修饰
CSS3 升级了 text-decoration 属性,让其变成了复合属性。
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
子属性及其含义:
- text-decoration-line 设置文本装饰线的位置
| 值 | 含义 |
|---|---|
| none | 文字无装饰 |
| underline | 文字下划线装饰 |
| overline | 文字上划线装饰 |
| line-through | 文字贯穿线装饰 |
- text-decoration-style 文本装饰线条的形状
| 值 | 含义 |
|---|---|
| solid | 实线 |
| double | 双线 |
| dotted | 点状线条 |
| dashed | 虚线 |
| wavy | 波浪线 |
- text-decoration-color 文本装饰线条的颜色
2.5.5 文本描边
注意:文字描边功能仅 webkit 内核浏览器支持
- -webkit-text-stroke-width :设置文字描边的宽度,写长度值。
- -webkit-text-stroke-color :设置文字描边的颜色,写颜色值。
- -webkit-text-stroke :复合属性,设置文字描边宽度和颜色。
2.6 CSS3 新增渐变
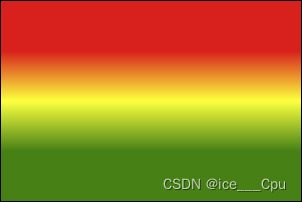
2.6.1 线性渐变
- 多个颜色之间的渐变, 默认从上到下渐变。
background-image: linear-gradient(red,yellow,green);
- 使用关键词设置线性渐变的方向。
ackground-image: linear-gradient(to top,red,yellow,green);
background-image: linear-gradient(to right top,red,yellow,green);
- 使用角度设置线性渐变的方向。
background-image: linear-gradient(30deg,red,yellow,green);
- 调整开始渐变的位置。
background-image: linear-gradient(red 50px,yellow 100px ,green 150px);
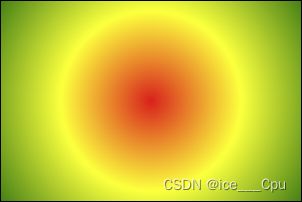
2.6.2 径向渐变
1.多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
background-image: radial-gradient(red,yellow,green);
background-image: radial-gradient(at right top,red,yellow,green);
background-image: radial-gradient(at 100px 50px,red,yellow,green);
background-image: radial-gradient(circle,red,yellow,green);
background-image: radial-gradient(100px,red,yellow,green);
background-image: radial-gradient(50px 100px,red,yellow,green);
background-image: radial-gradient(red 50px,yellow 100px,green 150px);
2.6.3 重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
- 使用 repeating-linear-gradient 进行重复线性渐变,具体参数同 linear-gradient 。
- 使用 repeating-radial-gradient 进行重复径向渐变,具体参数同 radial-gradient 。
2.7 web 字体
2.7.1 基本用法
可以通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
语法(简写方式):
@font-face {
font-family: "情书字体";
src: url('./方正手迹.ttf');
}
语法(高兼容性写法):
@font-face {
font-family: "atguigu";
font-display: swap;
src: url('webfont.eot'); /* IE9 */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff'), /* chrome、firefox */
url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari,Android*/
url('webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}
2.7.2 定制字体
-
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
-
可使用阿里 Web 字体定制工具:https://www.iconfont.cn/webfont
2.7.3 字体图标
- 相比图片更加清晰。
- 灵活性高,更方便改变大小、颜色、风格等。
- 兼容性好, IE 也能支持。
阿里图标官网地址:https://www.iconfont.cn/
2.8 2D变换
2.8.1 2D位移
2D 位移可以改变元素的位置,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
| 属性 | 含义 |
|---|---|
| translateX | 设置水平方向位移,需指定长度值;若指定的是百分比,是参考自身宽度的百分比。 |
| translateY | 设置垂直方向位移,需指定长度值;若指定的是百分比,是参考自身高度的百分比。 |
| translate | 一个值代表水平方向,两个值代表:水平和垂直方向。 |
注意:
- 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
- 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是其自身。
- 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
- transform 可以链式编写,例如:
transform: translateX(30px) translateY(40px);
- 位移对行内元素无效。
- 位移配合定位,可实现元素水平垂直居中
.box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
2.8.2 2D缩放
2D 缩放是指:让元素放大或缩小,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
| 属性名 | 含义 |
|---|---|
| scaleX | 设置水平方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 |
| scaleY | 设置垂直方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 |
| scale | 同时设置水平方向、垂直方向的缩放比例,一个值代表同时设置水平和垂直缩放;两个值分别代表:水平缩放、垂直缩放。 |
注意:
- scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。
- 借助缩放,可实现小于 12px 的文字。
2.8.3 2D旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
| 属性 | 含义 |
|---|---|
| rotate | 设置旋转角度,需指定一个角度值( deg ),正值顺时针,负值逆时针。 |
rotateZ(20deg) 相当于 rotate(20deg) ,当然到了 3D 变换的时候,还能写:rotate(x,x,x)
2.8.4 2D扭曲(了解)
2D 扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发几乎不用,了解即可,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值,相关可选值如下:
| 属性 | 含义 |
|---|---|
| skewX | 设置元素在水平方向扭曲,值为角度值,会将元素的左上角、右下角拉扯。 |
| skewY | 设置元素在垂直方向扭曲,值为角度值,会将元素的左上角、右下角拉扯。 |
| skew | 一个值代表 skewX,两个值分别代表 skewX、skewY。 |
2.8.5 多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: translate(-50%, -50%) rotate(45deg);
注意:多重变换时,建议最后旋转。
2.8.6 变换原点
- 元素变换时,默认的原点是元素的中心,使用 transform-origin 可以设置变换的原点。
- 修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
- 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
示例:
- transform-origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自身。—— 默认值
- transform-origin: left top ,变换原点在元素的左上角 。
- transform-origin: 50px 50px , 变换原点距离元素左上角 50px 50px 的位置。
- transform-origin: 0 ,只写一个值的时候,第二个值默认为 50% 。
2.9 3D变换
2.9.1 开启3D空间
重要原则:元素进行 3D 变换的首要操作:父元素必须开启 3D 空间!
使用 transform-style 开启 3D 空间,可选值如下:
- flat : 让子元素位于此元素的二维平面内( 2D 空间)—— 默认值
- preserve-3d : 让子元素位于此元素的三维空间内( 3D 空间)
2.9.2 设置景深
何为景深?—— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。
使用 perspective 设置景深,可选值如下:
- none : 不指定透视 ——(默认值)
- 长度值 : 指定观察者距离 z=0 平面的距离,不允许负值。
注意: perspective 设置给发生 3D 变换元素的父元素!
2.9.3 透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
使用 perspective-origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素)*/
perspective-origin: 400px 300px;
注意:通常情况下,我们不需要调整透视点位置。
2.9.4 3D 位移
3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
| translateZ | 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比。 |
| translate3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,且均不能省略。 |
2.9.5 3D 旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
| rotateX | 设置绕 x 轴旋转的角度,需指定一个角度值( deg )。面对 x 轴正方向:正值顺时针,负值逆时针。 |
| rotateY | 设置绕 y 轴旋转的角度,需指定一个角度值( deg )。面对 y 轴正方向:正值顺时针,负值逆时针。 |
| rotate3d | 前三个参数分别表示坐标轴: x, y, z。第四个参数表示旋转的角度。参数不允许省略。 例如: rotate3d(1,1,1,30deg) 表示绕 x、 y、 z 轴分别旋转 30 度。 |
2.9.6 3D 缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性 transform
- 编写 transform 的具体值, 3D 相关可选值如下:
| 属性 | 含义 |
|---|---|
| scaleZ | 设置 z 轴方向的缩放比例,值为一个数字,1 表示不缩放,大于 1 放大,小于 1 缩小。 |
| scale3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,参数不允许省略。 |
2.9.7 多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: translateZ(100px) scaleZ(3) rotateY(40deg);
注意:多重变换时,建议最后旋转
2.9.8 背部可见性
使用 backface-visibility 指定元素背面,在面向用户时是否可见,常用值如下:
- visible : 指定元素背面可见,允许显示正面的镜像。—— 默认值
- hidden : 指定元素背面不可见
注意: backface-visibility 需要加在发生 3D 变换元素的自身上。
2.10 过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
2.10.1 transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡效果。
常用值:
- none :不过渡任何属性。
- all :过渡所有能过渡的属性。
- 具体某个属性名 ,例如: width 、 heigth ,若有多个以逗号分隔。
不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、 z-index 、 opacity 、 2D 变换属性、 3D 变换属性、阴影。
2.10.2 transition-duration
作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
常用值:
- 0 :没有任何过渡时间 —— 默认值。
- s 或 ms :秒或毫秒。
- 列表 :
如果想让所有属性都持续一个时间,那就写一个值。
如果想让每个属性持续不同的时间那就写一个时间的列表。
2.10.3 transition-delay
作用:指定开始过渡的延迟时间,单位: s 或 ms
2.10.4 transition-timing-function
作用:设置过渡的类型
常用值:
- ease : 平滑过渡 —— 默认值
- linear : 线性过渡
- ease-in : 慢 → 快
- ease-out : 快 → 慢
- ease-in-out : 慢 → 快 → 慢
- step-start : 等同于 steps(1, start)
- step-end : 等同于 steps(1, end)
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。
- cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
在线制作贝赛尔曲线:https://cubic-bezier.com
2.10.5 transition 复合属性
如果设置了一个时间,表示 duration ;如果设置了两个时间,第一是 duration ,第二个是delay ;其他值没有顺序要求。
transition:1s 1s linear all;
2.11 动画
2.11.1 什么是帧
一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流畅。
2.11.2 什么是关键帧
关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2-3 帧。
2.11.3 动画的基本使用
第一步:定义关键帧(定义动画)
- 简单方式定义:
/*写法一*/
@keyframes 动画名 {
from {
/*property1:value1*/
/*property2:value2*/
}
to {
/*property1:value1*/
}
}
- 完整方式定义:
@keyframes 动画名 {
0% {
/*property1:value1*/
}
20% {
/*property1:value1*/
}
40% {
/*property1:value1*/
}
60% {
/*property1:value1*/
}
80% {
/*property1:value1*/
}
100% {
/*property1:value1*/
}
}
第二步:给元素应用动画,用到的属性如下:
- animation-name :给元素指定具体的动画(具体的关键帧)
- animation-duration :设置动画所需时间
- animation-delay :设置动画延迟
.box {
/* 指定动画 */
animation-name: testKey;
/* 设置动画所需时间 */
animation-duration: 5s;
/* 设置动画延迟 */
animation-delay: 0.5s;
}
2.11.4 动画的其他属性
animation-timing-function ,设置动画的类型,常用值如下:
- ease : 平滑动画 —— 默认值
- linear : 线性过渡
- ease-in : 慢 → 快
- ease-out : 快 → 慢
- ease-in-out : 慢 → 快 → 慢
- step-start : 等同于 steps(1, start)
- step-end : 等同于 steps(1, end)
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。
- cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
animation-iteration-count ,指定动画的播放次数,常用值如下:
- number :动画循环次数
- infinite : 无限循环
animation-direction ,指定动画方向,常用值如下:
- normal : 正常方向 (默认)
- reverse : 反方向运行
- alternate : 动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse : 动画先反运行再正方向运行,并持续交替运行
animation-fill-mode ,设置动画之外的状态
- forwards : 设置对象状态为动画结束时的状态
- backwards : 设置对象状态为动画开始时的状态
animation-play-state ,设置动画的播放状态,常用值如下:
- running : 运动 (默认)
- paused : 暂停
2.11.5 动画复合属性
只设置一个时间表示 duration ,设置两个时间分别是: duration 和 delay ,其他属性没有数量和顺序要求。
.inner {
animation: atguigu 3s 0.5s linear 2 alternate-reverse forwards;
}
注意: animation-play-state 一般单独使用。
2.12 多列布局
- column-count :指定列数,值是数字。
- column-width :指定列宽,值是长度。
- columns :同时指定列宽和列数,复合属性;值没有数量和顺序要求。
- column-gap :设置列边距,值是长度。
- column-rule-style :设置列与列之间边框的风格,值与 border-style 一致。
- column-rule-width :设置列与列之间边框的宽度,值是长度。
- column-rule-color:设置列与列之间边框的颜色。
- coumn-rule :设置列边框,复合属性。
- column-span 指定是否跨列;值: none 、 all 。
2.13 媒体查询
2.13.1 媒体类型
| 值 | 含义 |
|---|---|
| all | 检测所有设备 |
| screen | 检测电子屏幕 |
| 检测打印机 |
完整列表请参考:https://developer.mozilla.org/zhCN/docs/Web/CSS/@media
2.13.2 媒体特性
| 值 | 含义 |
|---|---|
| width | 检测视口宽度 |
| max-width | 检测视口最大宽度 |
| min-width | 检测视口最小宽度 |
| height | 检测视口高度 |
| max-height | 检测视口最大高度 |
| min-height | 检测视口最小高度 |
| device-width | 检测设备屏幕的宽度 |
| max-device-width | 检测设备屏幕的最大宽度 |
| min-device-width | 检测设备屏幕的最小宽度 |
| orientation | 检测视口的旋转方向(是否横屏) 1. portrait :视口处于纵向,即高度大于等于宽度。 2. landscape :视口处于横向,即宽度大于高度。 |
2.13.3 运算符
| 值 | 含义 |
|---|---|
| and | 并且 |
| , | 或 |
| or | 或 |
| not | 否定 |
| only | 肯定 |
2.13.4 常用阈值
2.13.5 结合外部样式的用法
- 用法一:
"stylesheet" media="具体的媒体查询" href="mystylesheet.css">
用法二:
@media screen and (max-width:768px) {
/*CSS-Code;*/
}
@media screen and (min-width:768px) and (max-width:1200px) {
/*CSS-Code;*/
}
2.14 BFC
通俗的描述:
- BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个“特异功能”。
- 该 “特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功能”被激活。
- 所谓激活“特异功能”,专业点说就是:该元素创建了 BFC (又称:开启了 BFC )。
2.14.1 开启了BFC能解决什么问题
- 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。
- 元素开启 BFC 后,自己不会被其他浮动元素所覆盖。
- 元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
2.14.2 如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格: table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 caption
- overflow 的值不为 visible 的块元素
- 伸缩项目
- 多列容器
- column-span 为 all的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为 flow-root