java_web_电商项目
java_web_电商项目
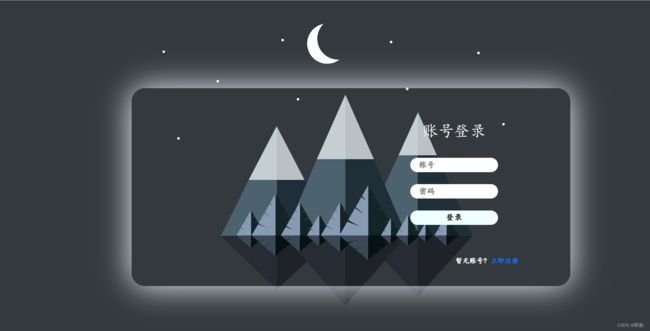
- 1.登录界面
- 2.注册界面
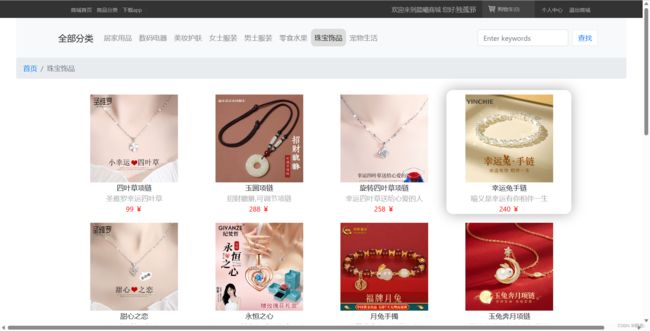
- 3. 主界面
- 4.分页界面
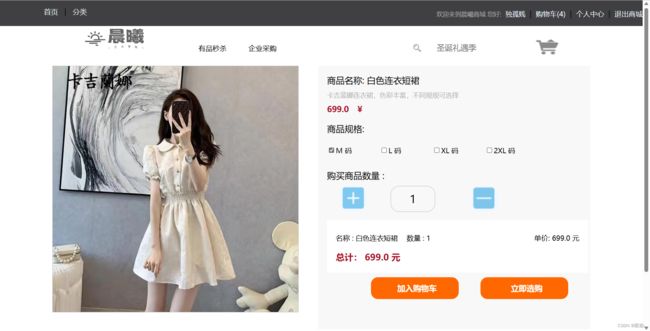
- 5.商品详情界面
- 6. 购物车界面
- 7.确认订单界面
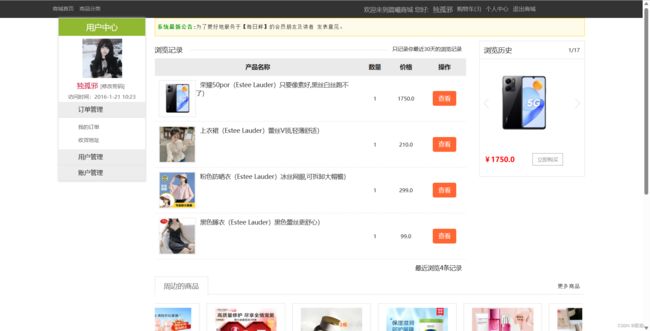
- 8.个人中心界面
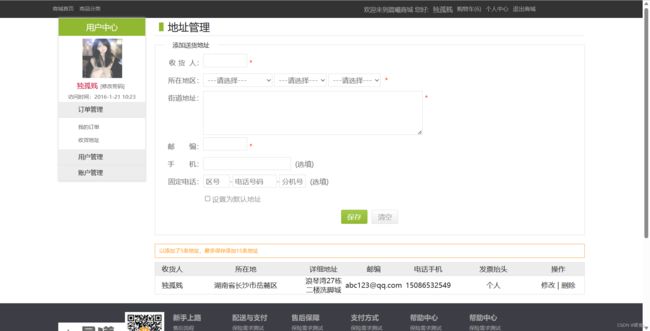
- 9.收货地址界面
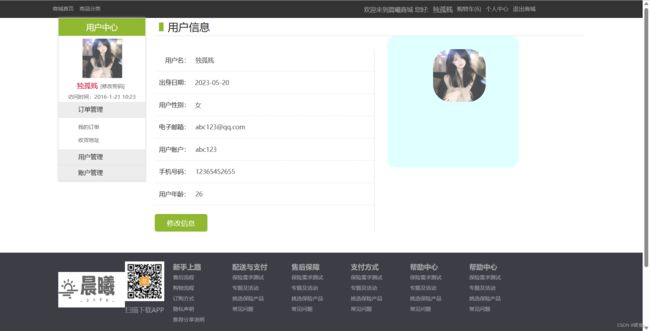
- 10.用户信息界面
- 11.用户余额充值界面
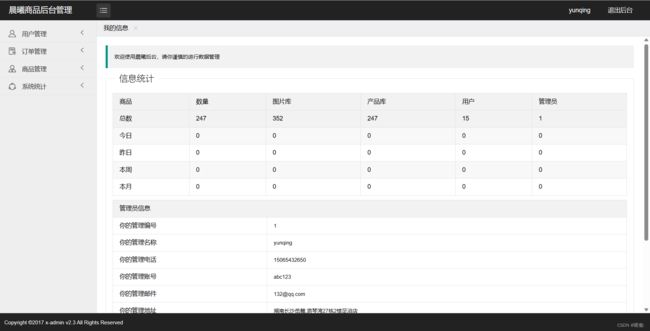
- 12.后台首页
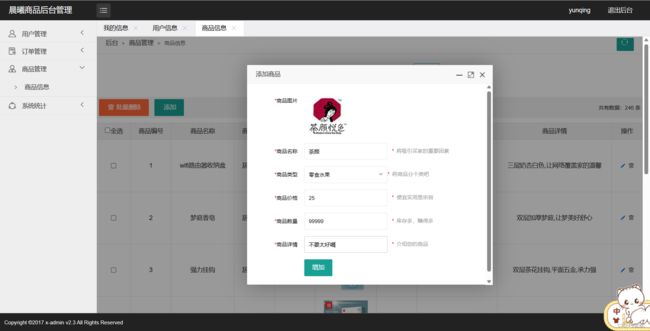
- 13.后台商品增加
- 14.后台用户增加
- 15.用户管理
- 16.源码分享
-
- 1.登录页面的源码
- 2.我们的主界面
1.基于小米商城为本进行的一个延申,简介。
.我们所写的web_项目所用的是Oracle数据库 ,jdk是1.8, tomcat-9.0服务器。
2.项目多数是使用Ajax实现,有较少页面会出现空白。
3.我们的原型本来是基于小米项目,有些不伦不类,但是还是写出来了。
4.所有功能都实现了,包括购物车,等等,算是比较完美,基本上没有什么bug。需要·源码·请私信我。
1.登录界面
2.注册界面
3. 主界面
4.分页界面
5.商品详情界面
6. 购物车界面
7.确认订单界面
8.个人中心界面
9.收货地址界面
10.用户信息界面
11.用户余额充值界面
12.后台首页
13.后台商品增加
14.后台用户增加
15.用户管理
1.我们所写的web_项目所用的是Oracle数据库 ,jdk是1.8, tomcat-9.0服务器。
2.项目多数是使用Ajax实现,有较少页面会出现空白。 3.我们的原型本来是基于小米项目,有些不伦不类,但是还是写出来了。4.所有功能都实现了,包括购物车,等等,算是比较完美,基本上没有什么bug。
是比较好的web项目了。
下面我会分享一些源码,供大家参考。
16.源码分享
1.登录页面的源码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="static/common/images/dr.png">
<title>User login</title>
<link rel="stylesheet" href="${pageContext.servletContext.contextPath }/static/common/css/bootstrap.min.css">
<script src="${pageContext.servletContext.contextPath }/static/common/js/jquery-3.6.0.js" type="text/javascript"
charset="utf-8"></script>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-image: url("static/common/images/drbj.png");
background-size: cover;
background-size: 100%;
}
.content{
margin-top:200px;
background-size: cover;
margin-left:300px;
display: flex;
height:450px;
width:1000px;
justify-content: center;
box-shadow: 0 0 70px aliceblue;
border-radius: 30px;
align-items: center;
}
.login-content{
position: relative;
width: 800px;
height: 360px;
/* background-image: url("static/common/images/drbj.png"); */
border-radius: 30px;
padding: 30px;
}
.banner-box{
display: inline-block;
width: 500px;
height: 100%;
/* background: url(images/01.jpg) no-repeat; */
/* cover 铺满 图片铺满盒子*/
background-size: cover;
border-radius: 20px 0 0 20px;
}
.login-box{
width: 330px;
height: 100%;
position: absolute;
top: 0;
right: 0;
border-radius: 0 30px 30px 0;
display: flex;
flex-direction: column;
align-items: center;
}
.login-box>h1{
font-size: 36px;
margin:30px 0px 40px 0px;
color: #fff;
}
.login-box>input{
width: 200px;
height: 36px;
padding: 0 20px;
border-radius: 36px;
/* 解决点击响应 */
border: none;
outline: none;
font-size: 18px;
}
.login-btn{
width: 200px;
height: 36px;
background-color: rgb(122, 4, 168);
border: none;
border-radius: 36px;
color: #fff;
font-size: 18px;
margin-bottom: 20px;
}
/* 平板适配 */
@media screen and (max-width: 900px){
.login-content {
margin: 0 30px;
}
.banner-box {
border-radius: 20px;
}
.login-box {
background-color: rgba(74, 20, 118, 0.5);
}
}
/* 手机适配 */
@media screen and (max-width: 600px) {
.content {
}
.login-content {
background-color: transparent;
}
.banner-box {
display: none;
}
.login-box {
position: initial;
margin: -40px auto;
background-color: transparent;
}
}
</style>
</head>
<body>
<script>
$(function(){
$("#denglu").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(!username){
$("#utx").html("账号或密码不能为空");
return;
}else{
$("#utx").html("");
}
if(!password){
$("#ptx").html("账号或密码不能为空");
return;
}else{
$("#ptx").html("");
}
$.post("login.do",{"username":username,"password":password},function(data){
if(data==="登录成功"){
location.href="index.do";
}else{
$("#ptx").html("账号或密码错误请重新输入");
$("#password").val("");
}
});
})
})
</script>
<div class="content">
<div class="login-content">
<a href="" class="banner-box"></a>
<div class="login-box">
<h1>账号登录</h1>
<input type="text" id = "username" style="width: 200px" placeholder="账号">
<div style="height: 30px"><span id="utx"></span></div>
<input type="password" id = "password" placeholder="密码">
<div style="height: 30px"><span id="ptx"></span></div>
<button id="denglu" class="login-btn" >登录</button>
<div style="margin-left: 150px;margin-top: 50px">
<span>暂无账号?</span>
<a href="Registered.jsp">立即注册</a>
</div>
</div>
</div>
</div>
</body>
</html>
2.我们的主界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Product homepage</title>
<link rel="shortcut icon" href="static/common/images/shouye.png" />
<link rel="stylesheet" href="static/common/css/style.css">
<link rel="stylesheet" href="static/common/css/common.css">
<script type="text/javascript" src = "static/common/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<script type="text/javascript">
function getGoods(gid) {
location.href="getGoods.do?gid="+gid;
}
function tuichu() {
location.href="login.jsp";
}
function getTid(tid) {
localStorage.setItem("tid",tid);
location.href="Classify.jsp?tid="+tid;
}
</script>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<div class="nav">
<div class=" w">
<div class="nav_l">
<ul>
<li><a href="index.do">商城首页</a><span>|</span></li>
<li><a href="Classify.jsp">商品分类</a><span>|</span></li>
<li>
<a href="javascript:;">下载app</a>
<span>|</span>
<div class="download">
<img src="static/common/images/erweima.png" alt="">
<p>晨曦商城APP</p>
</div>
</li>
</ul>
</div>
<c:if test="${empty queryportion1 }">
<jsp:forward page="index.do"></jsp:forward>
</c:if>
<div class="nav_r">
<ul>
<c:if test="${empty user }">
<li><a href="login.jsp" >登录</a><span>|</span></li>
<li><a href="Registered.jsp">注册</a><span>|</span></li>
<li><a href="#">消息通知</a></li>
<li class="cart">
<a href="shopping.jsp">购物车(0)</a>
</c:if>
<c:if test="${not empty user }">
<li><span style="font-size: 14px; color: darkgray;">欢迎来到晨曦商城 您好:</span><a href="用户中心.jsp" style="font-size: 15px;margin-left: 10px">${user.uname }</a></li>
<li class="cart"><a href="shopping.jsp">购物车(0)</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="javascript:tuichu()">退出商城</a></li>
</c:if>
</ul>
</div>
</div>
</div>
<!-- 导航栏 e -->
<!-- 第一个大box s -->
<div class="box" style="height: 400px">
<div class="w">
<div class="banner_box" style="height: 400px">
<div class="box_slide" style="height: 400px">
<c:forEach items="${typelist }" var = "type">
<ul>
<li><a href="javascript:getTid('${type.tid }')">${type.tname }</a></li>
</ul>
</c:forEach>
</div>
</div>
</div>
</div>
<!-- 第一个大box e -->
<!-- 第二个box s -->
<div class="ad" style="height: 220px">
<div class="w" style="height: 220px">
<div class="ad_left" style="height: 220px">
<ul style="margin-top: 20px">
<li class="row">
<a href="#" class="col">
<p>保障服务</p>
</a>
</li>
<li class="row">
<a href="#" class="col">
<p>企业团购</p>
</a>
</li>
<li class="row">
<a href="#">
<p>F码通道</p>
</a>
</li>
</ul>
<ul>
<li >
<a href="#" class="col">
<p>米粉卡</p>
</a>
</li>
<li >
<a href="#" class="col">
<p>以旧换新</p>
</a>
</li>
<li>
<a href="#">
<p>话费充值</p>
</a>
</li>
</ul>
</div>
<div class="ad_right" style="height: 220px">
<c:forEach items="${queryzhubao }" var="c">
<a href="javascript:getGoods('${c.gid }')">
<img src="${c.gphoto }" height="200px" width="316px" alt="">
</a>
</c:forEach>
</div>
</div>
</div>
<!-- 第二个box e -->
<!-- -->
<!-- main s -->
<div class="main">
<div class="w">
<!-- 小米闪购 s -->
<div class="flash">
<div class="flash_hd">
<h4>小米闪购</h4>
</div>
<div class="flash_bd">
<div class="f_one items">
<p>14:00 场</p>
<img src="static/common/images/flash.png" alt="" >
<h4>距离结束还有</h4>
</div>
<c:forEach items="${queryportion1 }" var = "goods">
<div class="items">
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" class="watch">
<p class="name" >${goods.gname }</p>
<p class="c" >${goods.ginfo }</p>
<p class="price">
${goods.gprice }元
<del>229元</del>
</p>
</a>
</div>
</c:forEach>
</div>
</div>
<!-- 小米闪购 e -->
<!-- 大广告1 -->
<div class="bd_box">
<a href="#">
<img src="static/common/images/bd-box.webp" alt="">
</a>
</div>
<!-- 手机模块 s -->
<div class="miphone">
<div class="miphone_hd">
<h4>数码手机</h4>
<a href="#" class="more">
查看全部
</a>
</div>
<div class="miphone_bd">
<div class="miphone_bd_l">
<a href="javascript:getGoods('47')">
<img src="static/common/images/mi1.webp" alt="">
</a>
</div>
<div class="miphone_bd_r">
<c:forEach items="${queryportion2 }" var = "goods">
<div>
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" style="width:180px;heigth:220px">
<p class="name">${goods.gname }</p>
<p class="c">${goods.ginfo }</p>
<p class="price">${goods.gprice }元起</p>
</a>
</div>
</c:forEach>
</div>
</div>
</div>
<!-- 手机模块 e -->
<!-- 大广告2 -->
<div class="bd_box">
<a href="#">
<img src="static/common/images/bd-box2.webp" alt="">
</a>
</div>
<!-- 家电 s -->
<div class="elec">
<div class="elec_hd">
<h4>居家用品</h4>
</div>
<div class="elec_bd">
<div class="goods1 items">
<a href="javascript:getGoods('8')">
<img src="static/common/imgs1/10044.jpg" height="300px" width="234" alt="">
</a>
</div>
<c:forEach items="${queryportion3 }" var = "goods">
<div class="items">
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" class="goods2">
<p class="name">${goods.gname }</p>
<p class="c">${goods.ginfo }</p>
<p class="price">${goods.gprice }元起</p>
</a>
</div>
</c:forEach>
<div class="goods1 items">
<a href="javascript:getGoods('152')">
<img src="static/common/imgs5/10030.jpg" height="300px" width="234" alt="">
</a>
</div>
<c:forEach items="${queryportion3_2 }" var = "goods">
<div class="items">
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" class="goods2">
<p class="name">${goods.gname }</p>
<p class="c">${goods.ginfo }</p>
<p class="price">${goods.gprice }元起</p>
</a>
</div>
</c:forEach>
</div>
</div>
<!-- 家电 e -->
<!-- 大广告3 -->
<div class="bd_box">
<a href="#">
<img src="static/common/images/bd-box3.webp" alt="">
</a>
</div>
<!-- 周边 s 布局差不多-->
<div class="elec">
<div class="elec_hd">
<h4>周边</h4>
</div>
<div class="elec_bd">
<div class="goods1 items">
<a href="javascript:getGoods('202')">
<img src="static/common/imgs7/10026.png" width="234px" height="300px" alt="">
</a>
</div>
<c:forEach items="${queryportion4 }" var = "goods">
<div class="items">
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" class="goods2">
<p class="name">${goods.gname }</p>
<p class="c">${goods.ginfo }</p>
<p class="price">${goods.gprice }元起</p>
</a>
</div>
</c:forEach>
<div class="goods1 items">
<a href="javascript:getGoods('228')">
<img src="static/common/imgs8/10022.jpg" width="234px" height="300px" alt="">
</a>
</div>
<c:forEach items="${queryportion4_2 }" var = "goods">
<div class="items">
<a href="javascript:getGoods('${goods.gid }')">
<img src="${goods.gphoto }" alt="" class="goods2">
<p class="name">${goods.gname }</p>
<p class="c">${goods.ginfo }</p>
<p class="price">${goods.gprice }元起</p>
</a>
</div>
</c:forEach>
</div>
</div>
<!-- 周边 e -->
<!-- 视频模块 s -->
<div class="vedio">
<div class="vedio_hd">
<h4>视频</h4>
</div>
<div class="vedio_bd">
<ul>
<li>
<img src="static/common/images/vedio.webp" alt="">
<div class="btn"><div class="btn1"></div></div>
<p class="name">小米10 8K手机拍大片</p>
</li>
<li>
<img src="static/common/images/vedio.webp" alt="">
<div class="btn"><div class="btn1"></div></div>
<p class="name">小米10 8K手机拍大片</p>
</li>
<li>
<img src="static/common/images/vedio.webp" alt="">
<div class="btn"><div class="btn1"></div></div>
<p class="name">小米10 8K手机拍大片</p>
</li>
<li>
<img src="static/common/images/vedio.webp" alt="">
<div class="btn"><div class="btn1"></div></div>
<p class="name">小米10 8K手机拍大片</p>
</li>
</ul>
</div>
</div>
<!-- 视频模块 e -->
</div>
</div>
<!-- main e -->
<!-- footer模块 s -->
<div class="footer">
<div class="w clearfix">
<div class="footer_hd">
<ul>
<li>
<a href="#">
<span>预约维修服务</span>
</a>
</li>
<li>
<a href="#">
<span>七天无理由退货</span>
</a>
</li>
<li>
<a href="#">
<span>15天免费换货</span>
</a>
</li>
<li>
<a href="#">
<span>满69元包邮</span>
</a>
</li>
<li>
<a href="#">
<span>1100余家售后网点</span>
</a>
</li>
</ul>
</div>
<div class="footer_center ">
<ul>
<li>选购指南</li>
<li>
<a href="#">手机</a>
</li>
<li>
<a href="#">电视</a>
</li>
<li>
<a href="#">笔记本</a>
</li>
<li>
<a href="#">平板</a>
</li>
<li>
<a h ref="#">穿戴</a>
</li>
<li>
<a href="#">耳机</a>
</li>
<li>
<a href="#">家电</a>
</li>
<li>
<a href="#">路由器</a>
</li>
<li>
<a href="#">音箱</a>
</li>
<li>
<a href="#">配件</a>
</li>
</ul>
<ul>
<li>服务中心</li>
<li>
<a href="#">申请售后</a>
</li>
<li>
<a href="#">售后政策</a>
</li>
<li>
<a href="#">订单查询</a>
</li>
<li>
<a href="#">以旧换新</a>
</li>
<li>
<a href="#">保障服务</a>
</li>
<li>
<a href="#">防伪查询</a>
</li>
<li>
<a href="#">F码通道</a>
</li>
</ul>
<ul>
<li>线下门店</li>
<li>
<a href="#">小米之家</a>
</li>
<li>
<a href="#">服务网点</a>
</li>
<li>
<a href="#">授权体验网点/专区</a>
</li>
</ul>
<ul>
<li>关于小米</li>
<li>
<a href="#">了解小米</a>
</li>
<li>
<a href="#">加入小米</a>
</li>
<li>
<a href="#">投资者关系</a>
</li>
<li>
<a href="#">可持续发展</a>
</li>
<li>
<a href="#">廉洁举报</a>
</li>
</ul>
<ul>
<li>关注我们</li>
<li>
<a href="#">新浪微博</a>
</li>
<li>
<a href="#">官方微信</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公益基金会</a>
</li>
</ul>
<ul>
<li>帮助中心</li>
<li>
<a href="#">账号管理</a>
</li>
<li>
<a href="#">账号管理</a>
</li>
<li>
<a href="#">账号管理</a>
</li>
</ul>
<div class="contact">
<p class="tel">400-100-5678</p>
<p class="week">周一至周日 8:00-18:00<br>
(仅收市话费)</p>
<a href="#" class="kefu">
人工客服
</a>
</div>
</div>
</div>
<div class="footer_bd">
<div class="w">
<div class="footer_bd_l">
<img src="static/common/images/Logo.png" width="100px" alt="" class="bd_logo">
<div class="info">
<p class="p1">
小米商城 | MIUI | 米家 | 米聊 | 多看 | 游戏 | 政企服务 | 小米天猫店 | 小米集团隐私政策 | 小米公司儿童信息保护规则 | 小米商城隐私政策 | 小米商城用户协议 | 问题反馈 | 廉正举报 | 诚信合规 | Select Location
</p>
<p>
© mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2020]0276-042号 <br>
(京)网械平台备字(2018)第00005号 互联网药品信息服务资格证 (京)-非经营性-2014-0090 营业执照 医疗器械质量公告 <br>
增值电信业务许可证 网络食品经营备案(京)【2018】WLSPJYBAHF-12 食品经营许可证 <br>
违法和不良信息举报电话:185-0130-1238 知识产权侵权投诉 本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</p>
<p class="p3">
<img src="static/common/images/truste.png" alt="">
<img src="static/common/images/truste.png" alt="">
<img src="static/common/images/truste.png" alt="">
<img src="static/common/images/truste.png" alt="">
</p>
</div>
</div>
</div>
</div>
</div>
<!-- footer模块 e -->
</body>
</html>
想要完整的项目,或者更多的源码,请私信我,或者评价,谢谢!