Vue 使用小技巧
给对象新增属性
假设最开始的对象是:
this.student = {name:"张三", age: "18"}
现在我们要给这个对象新增一个属性
sex:"男"
// 改变为
this.student = {name:"张三", age: "18",sex:"男"}
解决方法:
方法1:
Vue.set(this.student, 'sex', '男');
方法2:
this.$set(this.student, 'sex', '男');
方法3:
this.student.sex='男'
方法4:
Object.defineProperty(this.student, 'sex', {
value: '男',
writable: true,
enumerable: true,
configurable: true
});
根据ID从数组中获取数据
假设我们有一组数据:
数据案例
const list = [{
id: 5,
name: '危险化学品',
num: 0,
},
{
id: 6,
name: '矿山',
num: 0,
}]
现在我们知道一个Id=6,我想知道这个id=6是list数组中的第几个数据。我们怎么做呢?
// 获取集合中的item.id === id 的角标,id是需要找寻的id=6,
// 获取到的index角标就是0
let index = this.list.findIndex((item) => item.id === id)
// 这个地方的index就是list中id=6的对象的下标。就是1,因为数组的
// 角标是从0,开始的。
// 然后我们根据角标就可以获取id=6的对象了。
console.log( this.list[index])
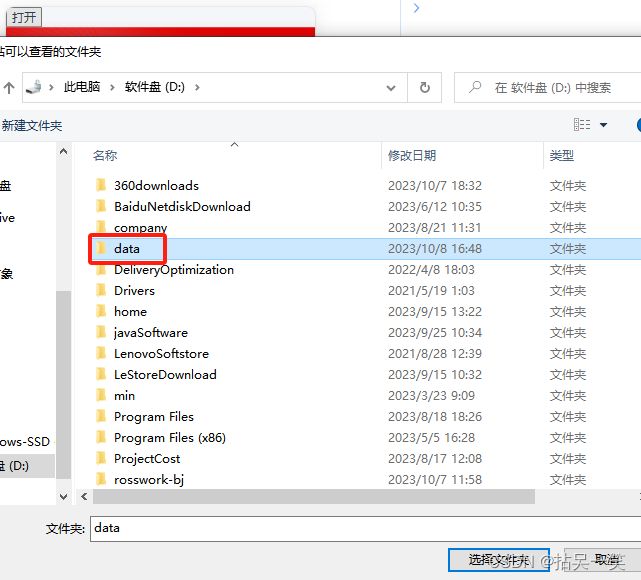
Window:showDirectoryPicker() 方法
用于显示一个目录选择器,以允许用户选择一个目录。
showDirectoryPicker() 方法
<template>
<div id="app">
<button @click="clicktest">打开button>
div>
template>
<script>
export default {
name: 'app',
methods: {
clicktest(){
// 读取文件夹
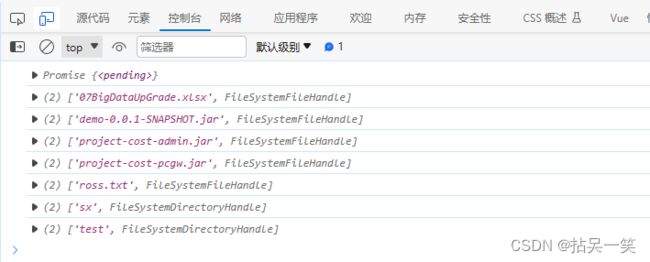
showDirectoryPicker().then(async dir=>{
console.log(dir.entries().next())
for await (let item of dir.entries()) {
console.log(item)
}
});
},
}
}
script>
<style>
style>
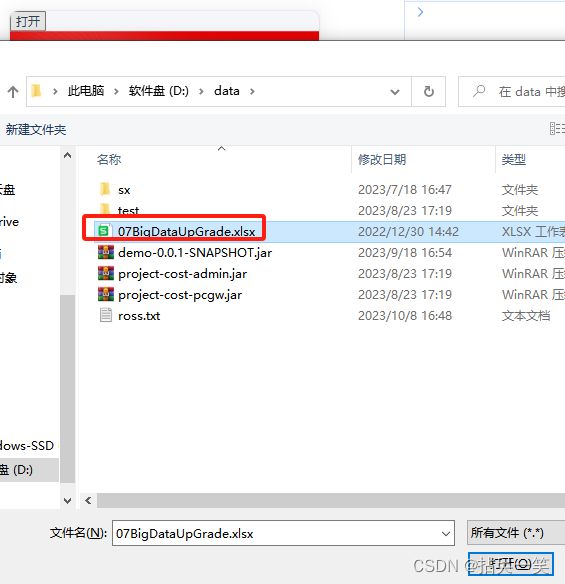
Window:showOpenFilePicker() 方法
用于显示一个文件选择器,以允许用户选择一个或多个文件并返回这些文件的句柄。
<template>
<div id="app">
<button @click="clicktest">打开button>
div>
template>
<script>
export default {
name: 'app',
methods: {
clicktest(){
// 获取文件
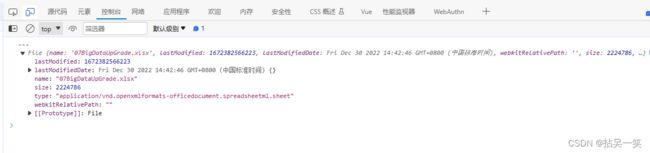
showOpenFilePicker().then(async file=>{
console.log('---',await file[0].getFile())
})
},
}
}
script>
<style>
style>
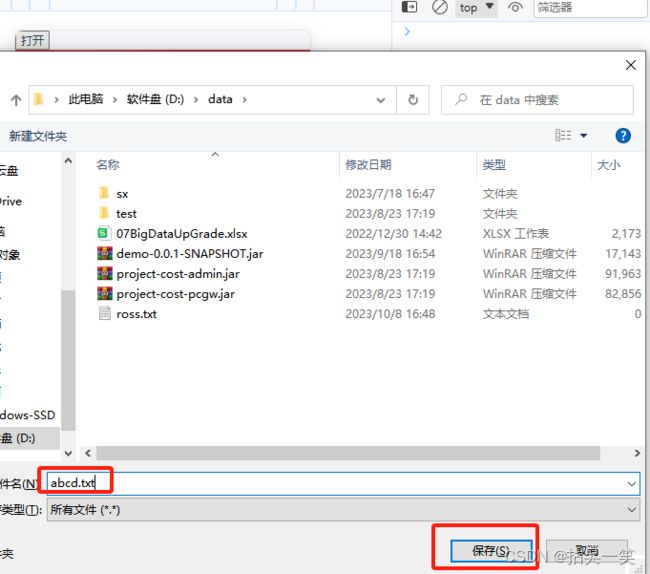
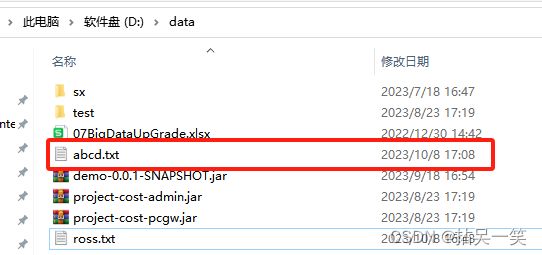
Window:showSaveFilePicker() 方法
用于显示一个文件选择器,以允许用户保存一个文件。可以选择一个已有文件覆盖保存,也可以输入名字新建一个文件。
<template>
<div id="app">
<button @click="clicktest">打开button>
div>
template>
<script>
export default {
name: 'app',
methods: {
clicktest(){
// 保存文件
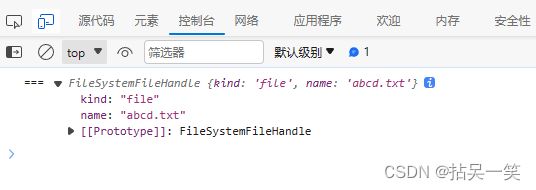
showSaveFilePicker().then(res=>{
console.log('===',res)
})
},
}
}
script>
<style>
style>
下面这个是我的个人公共号 只会写Bug的程序猿,大家可以关注一下。相互交流学习。

Ross zhang的博客
RossZhang的CSDN地址