系统的PATH环境变量已改,但是IDEA的Terminal环境变量为啥还是旧版本?
记录一次前端项目启动遇到的各种问题:
本项目做完,就更换项目了,但是更换项目后,需要重新搭建环境,启动项目的。
于是我这里又出幺蛾子了。
注意:我是 后端,后端,不是前端。。。啊啊啊啊啊啊阿
环境变量更换失败
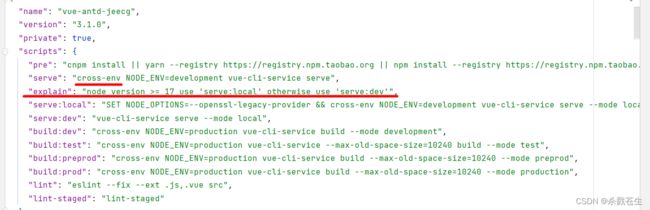
按照项目项目所说使用node.js>17
 其实我问了一下小伙伴们,使用
其实我问了一下小伙伴们,使用node >14,<16即可。
但是么,我这里使用的14.15.0就是跑不起来前端项目,逼得我更换node.js的版本。
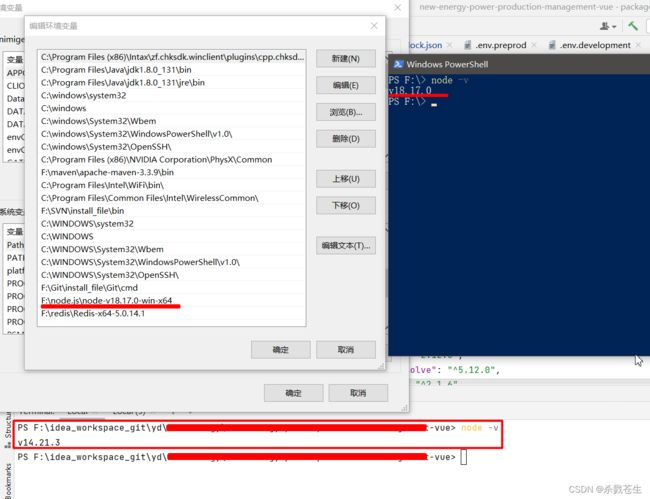
于是我更换本地操作系统 环境变量后,出现问题了。

idea无论怎么弄,都还是旧版本。。。。fuck
我排查了半天,才发现是idea terminal的问题。

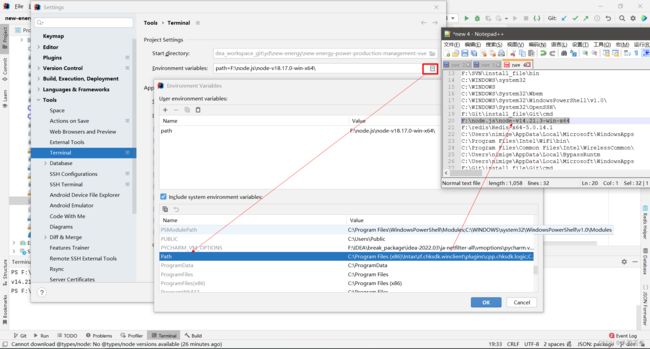
打开 idea:settings–>tools–>Terminal–>Environment variables–>打开环境变量窗口,找到 系统环境变量PATH
将PATH在文档中打开,发现它引入的node.js还是旧的。

到最后,只能在上面添加自己的环境变量,来覆盖引入旧版本的path路径。。。
npm依赖解析失败
'Log files:
F:\node.js\node_cache\_logs\2023-12-11T02_27_04_229Z-debug-0.log
# npm resolution error report
While resolving: [email protected]
Found: [email protected]
node_modules/eslint
dev eslint@"^5.16.0" from the root project
Could not resolve dependency:
peer eslint@"^7.5.0 || ^8.0.0" from @babel/[email protected]
node_modules/@babel/eslint-parser
dev @babel/eslint-parser@"^7.21.3" from the root project
Fix the upstream dependency conflict, or retry
this command with --force or --legacy-peer-deps
to accept an incorrect (and potentially broken) dependency resolution.
本错误是依赖的问题,node给的提示其实很清楚的。下面命令二选一,推荐使用第二个:
#强制安装。会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。
npm install --force
#安装时忽略所有peerDependencies,忽视依赖冲突,采用npm版本4到版本6的样式去安装依赖,已有的依赖不会覆盖。
npm install --legacy-peer-deps
另外还有这个错误
---前面安装正确的日志省略
23895 warn mini-css-extract-plugin@2.6.1 requires a peer of webpack@^5.0.0 but none is installed. You must install peer dependencies yourself.
23896 warn @babel/eslint-parser@7.23.3 requires a peer of eslint@^7.5.0 || ^8.0.0 but none is installed. You must install peer dependencies yourself.
23897 verbose stack Error: EPERM: operation not permitted, rename 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'
23898 verbose cwd F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue
23899 verbose Windows_NT 10.0.19045
23900 verbose argv "F:\\node.js\\node-v14.21.3-win-x64\\node.exe" "F:\\node.js\\node-v14.21.3-win-x64\\node_modules\\npm\\bin\\npm-cli.js" "install" "--registry=https://registry.npm.taobao.org"
23901 verbose node v14.21.3
23902 verbose npm v6.14.18
23903 error code EPERM
23904 error syscall rename
23905 error path F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli
23906 error dest F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli
23907 error errno -4048
------------------------------------------------------------
------注意这个地方哈。operation not permitted,操作不被允许
------------------------------------------------------------
23908 error Error: EPERM: operation not permitted, rename 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'
23908 error [OperationalError: EPERM: operation not permitted, rename 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'] {
23908 error cause: [Error: EPERM: operation not permitted, rename 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'F:\idea_workspace_git\yd\new-energy\new-energy-power-production-management-vue\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'] {
23908 error errno: -4048,
23908 error code: 'EPERM',
23908 error syscall: 'rename',
23908 error path: 'F:\\idea_workspace_git\\yd\\new-energy\\new-energy-power-production-management-vue\\node_modules\\npm\\node_modules\\.node-gyp.DELETE\\node_modules\\@npmcli',
23908 error dest: 'F:\\idea_workspace_git\\yd\\new-energy\\new-energy-power-production-management-vue\\node_modules\\npm\\node_modules\\node-gyp\\node_modules\\@npmcli'
23908 error },
23908 error errno: -4048,
23908 error code: 'EPERM',
23908 error syscall: 'rename',
23908 error path: 'F:\\idea_workspace_git\\yd\\new-energy\\new-energy-power-production-management-vue\\node_modules\\npm\\node_modules\\.node-gyp.DELETE\\node_modules\\@npmcli',
23908 error dest: 'F:\\idea_workspace_git\\yd\\new-energy\\new-energy-power-production-management-vue\\node_modules\\npm\\node_modules\\node-gyp\\node_modules\\@npmcli',
23908 error parent: 'npm'
23908 error }
------------------------------------------------------------
----- 还有这个地方的提示信息:你的操作系统拒绝了该操作。
------------------------------------------------------------
23909 error The operation was rejected by your operating system.
23909 error It's possible that the file was already in use (by a text editor or antivirus),
23909 error or that you lack permissions to access it.
23909 error
23909 error If you believe this might be a permissions issue, please double-check the
23909 error permissions of the file and its containing directories, or try running
23909 error the command again as root/Administrator.
23910 verbose exit [ -4048, true ]
这个问题我CSDN了好久,才明白啥意思,他的意思是你没权限,之前我一直纳闷,为啥不被允许。。。这个windows给文件夹加权就好了,具体的就不贴图了。
选中文件夹-->右击--->属性--->安全---->找到当前用户加权就好了。
如果加权不行,那就试试
删除C:\Users{账户}\下的.npmrc文件,然后执行npm cache clean --force (注意执行该命令,会让你的config设置变为初始化)
另外说一下:我更换node版本后(14.15.0->16.14.2)按照第一种方法解决了。
但是当我换回v14.15.0版本后按照两种方法都没成功。。。最后只能切换了node的版本。
关于install日志的寻找
一般来说node.js的日志都在你C:\windows\{currentUser}\Roamingl\npm-cache\_logs下,一般报错后会给提示日志位置的。
但是对于咱们来说特鸡儿方便。
使用以下命令可以修改日志位置:
#比如:我的日志我放到了这个目录下
#存放依赖
npm config set prefix "F:\node.js\node_global"
#存放缓存文件,比如:日志
npm config set cache "F:\node.js\node_cache"
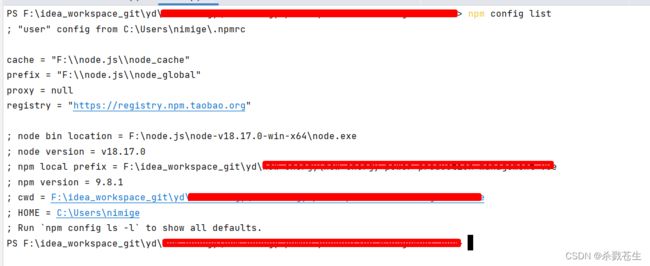
一般你设置后,就能用使用npm config list看到

但是,注意:
使用以下命令,清除缓存后会失效,之后的配置都会重新放到C:\windows\{currentUser}\Roamingl\npm-cache\_logs下
## 清理代理
npm config set proxy null
## 清理缓存
npm cache clean --force