JS生成用户登录图形验证码
生成用户登录图形验证码的过程可以通过几个步骤来实现,包括创建画布,生成随机验证码文本,将验证码文本绘制到画布上,以及添加一些噪点和线条来增加复杂性。
HTML
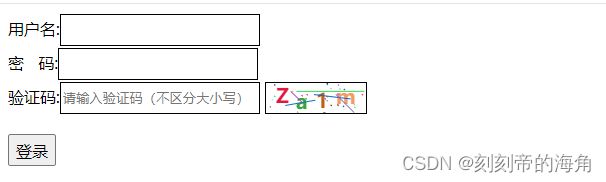
首先,在HTML文件中创建一个元素和一个按钮来触发验证码的生成:
用户名:
密 码:
验证码:
JavaScript
然后,引入jQuery
创建一个函数来把随机验证码放到画布上
// 封装一个把随机验证码放在画布上
function draw(showNum) {}然后获取canvas的相关信息
// 获取canvas
var canvas = $("#c1")
// 获取一个 const ctx = canvas.getContext('2d'); 这行代码的作用是获取一个HTML5 元素的2D渲染上下文。一旦你有了这个上下文,你就可以使用各种绘图方法来绘制形状、路径、文本、图像等内容到 元素上。
接着获取画布的宽度
var canvas_width = canvas.width()
var canvas_height = canvas.height()清空之前的内容,从0,0开始绘制,设置矩形宽高
ctx.clearRect(0, 0, canvas_width, canvas_height)ctx.clearRect(0, 0, canvas_width, canvas_height) 是用来清空画布的。在 Canvas 绘图上下文中,这行代码将清除整个画布,也就是说,画布上的所有内容都将被删除。
这个方法的参数是左上角的 x 坐标,左上角的 y 坐标,宽度和高度。在这里,(0, 0) 是起始位置(即左上角),canvas_width 和 canvas_height 分别是画布的宽度和高度。因此,这个方法将清除整个画布。
在绘图或动画之前,通常会先调用这个方法来清空画布,以便从头开始绘制
开始绘制
声明一个变量为a-z小写字母,A-Z大写字母,1-9的数字的字符串
var scode =
"a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,1,2,3,4,5,6,7,8,9," 接着,使用 split(",") 方法将这个字符串按照逗号分隔成一个数组,并将结果赋值给 arrCode。
同时声明一个变量等于这个数组的长度
var arrCode = scode.split(",")
var arrLength = arrCode.length使用 Math.random() 和 Math.floor() 从 arrCode 数组中随机选择一个索引。
var index = Math.floor(Math.random() * arrCode.length)随机一个字符
var txt = arrCode[index] //随机一个字符将字符转化为小写存入验证码数组
showNum[i] = txt.toLowerCase() //转化为小写存入验证码数组开始控制字符绘制位置
// 开始控制字符的绘制位置
var x = 10 + 20 * i //每一个验证码绘制的起始点x坐标
var y = 20 + Math.random() * 8 // 起始点y坐标
ctx.font = "bold 20px 微软雅黑"旋转字符
// 开始旋转字符
var deg = Math.random * -0.5倾斜字符
// canvas 要实现绘制内容具有倾斜的效果,必须先平移,目的是把旋转点移动到绘制内容的地方
ctx.translate(x, y)
ctx.rotate(deg)设置随机颜色
// 设置绘制的随机颜色
ctx.fillStyle = randomColor()
ctx.fillText(txt, 0, 0)还原canvas
// 把canvas复原
ctx.rotate(-deg)
ctx.translate(-x, -y)开始一个新的路径
// 循环判断i小于30
for (var i = 0; i < 30; i++) {
// 如果i小于5
if (i < 5) {
// 绘制线
ctx.strokeStyle = randomColor()
// 开始路径
ctx.beginPath()
// 在 Canvas 绘图上下文中将当前路径的起始点移动到画布上的一个随机位置。
ctx.moveTo(Math.random() * canvas_width, Math.random() * canvas_height)
// 在 Canvas 绘图上下文中从当前路径的最后一个点绘制一条直线到一个新的随机位置。
ctx.lineTo(Math.random() * canvas_width, Math.random() * canvas_height)
// 绘制路径
ctx.stroke()
}
// 绘制点
ctx.strokeStyle = randomColor()
ctx.beginPath()
var x = Math.random() * canvas_width
var y = Math.random() * canvas_height
ctx.moveTo(x, y)
ctx.lineTo(x + 1, y + 1)
ctx.stroke()
}随机一个颜色
// 随机颜色生成一个随机的 RGB 颜色值
function randomColor() {
var r = Math.floor(Math.random() * 256)
var g = Math.floor(Math.random() * 256)
var b = Math.floor(Math.random() * 256)
return `rgb(${r},${g},${b})`
}然后调用这个封装的函数
$(function() {
// 存放随机的验证码
var showNum = []
draw(showNum)
$("#c1").click(function() {
draw(showNum)
})
$("#btn").click(function() {
var s = $("#inputValue").val().toLowerCase()
var s1 = showNum.join("")
if (s == s1) {
alert("提交成功")
} else {
alert("验证码错误")
}
draw(showNum)
})整体部分:
Document
用户名:
密 码:
验证码: