androidstudio自学笔记附原视频链接
原视频链接: https://www.bilibili.com/video/BV1Rt411e76H
软件安装与下载链接: https://blog.csdn.net/xuw_xy/article/details/89524335/
笔记部分:(为了自己能记住,后期回忆有印象)
1.LinearLayout(线性布局)

![]()
这里颜色直接设置成#000,然后按小方框选颜色。
match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
wrap_content表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小
垂直布局: android:orientation=“vertical”
水平布局:android:orientation=“horizontal”
LinearLayout默认水平排列
内边距padding:android:padding=“10dp”
android:paddingBottom=“10dp”
外边距margin:android:layout_margin=“10dp”
android:layout_marginLeft=“10dp”
对齐方式: android:gravity=“center”
android:gravity=“bottom”
weight权重问题
android:layout_weight=“1”
android:layout_width=“50dp”
android:layout_height=“match_parent” />
< View
android:layout_weight=“1”
android:layout_width=“match_parent”
android:layout_height=“match_parent” />
这里有一个点:weight表示权重如果两个模块都是1则两个平分父布局,各占1/2。如果其中一个android:layout_width="50dp"这样已经占了一部分,则总的先减去这个已占得然后两个再根据权重平分。
2.RelativeLayout(相对布局)
android:layout_alignParentBottom="true"靠父空间底部对齐
android:layout_alignParentRight="true"靠父空间右部对齐
android:layout_toRightOf=@id/view_1"格式:靠view_1这个模块Right右对齐
android:layout_belowOf=@id/view_1"下对齐
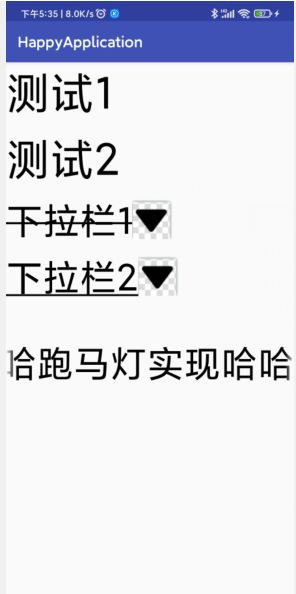
3.TextView
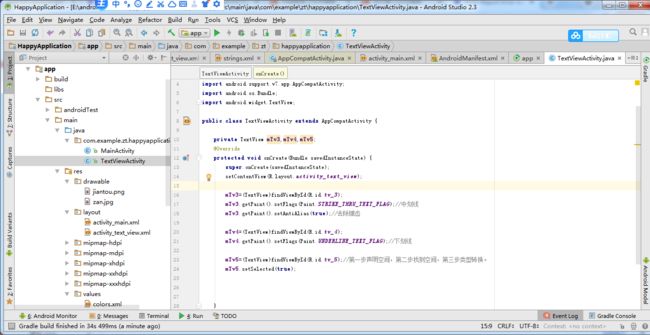
TextViewActivity里的代码
1.截图
2.代码
package com.example.zt.happyapplication;
import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv3,mTv4,mTv5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv3=(TextView)findViewById(R.id.tv_3);
mTv3.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv3.getPaint().setAntiAlias(true);//去除锯齿
mTv4=(TextView)findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv5=(TextView)findViewById(R.id.tv_5);//第一步声明空间,第二步找到空间,第三步类型转换。
mTv5.setSelected(true);
}
}
activity_text_view.xml
1.截图

2.代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试1"
android:textColor="#000000"
android:textSize="60dp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试2"
android:textColor="#000000"
android:textSize="60dp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableRight="@drawable/jiantou"
android:text="下拉栏1"
android:textColor="#000000"
android:textSize="50dp" />
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableRight="@drawable/jiantou"
android:text="下拉栏2"
android:textColor="#000000"
android:textSize="50dp" />
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="哈哈跑马灯实现哈哈哈"
android:textColor="#000000"
android:textSize="50dp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusableInTouchMode="true"/>
LinearLayout>
4.Button
activity_button.xml代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#3cff00"
android:background="#aaaab5ff"/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#3cff00"
android:background="@drawable/bg_btn2"
android:layout_below="@+id/btn_1"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮3"
android:textSize="20sp"
android:textColor="#3cff00"
android:background="@drawable/bg_btn3"
android:layout_below="@+id/btn_2"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#3cff00"
android:background="@drawable/bg_btn4"
android:layout_below="@+id/btn_3"
android:onClick="showToast"
android:layout_marginTop="20dp"/>
RelativeLayout>
ButtonActivity代码
package com.example.zt.happyapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private Button mBtn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3=(Button)findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();
}
});
}
public void showToast(View view)
{
Toast.makeText(this,"我被点击了",Toast.LENGTH_SHORT).show();
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Textview"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"/>
LinearLayout>
MainActivity
**
package com.example.zt.happyapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
private Button mbtnButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView = (Button) findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent=new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
mbtnButton=(Button)findViewById(R.id.btn_button) ;
mbtnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到Button演示界面
Intent intent=new Intent(MainActivity.this,ButtonActivity.class);
startActivity(intent);
}
});
}
}
**
5.EditText&简单登录界面制作
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:textSize="30sp"
android:textColor="#FFAD33"
android:hint="用户名:"
android:background="@drawable/bg_username"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:drawablePadding="5dp"
android:drawableLeft="@drawable/username"
android:layout_marginTop="50dp"/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:textSize="30sp"
android:textColor="#FFAD33"
android:inputType="textPassword"
android:hint="密码:"
android:layout_below="@+id/et_1"
android:layout_marginTop="10dp"
android:background="@drawable/bg_username"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:drawablePadding="5dp"
android:drawableLeft="@drawable/password"/>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="50dp"
android:layout_below="@+id/et_2"
android:text="登录"
android:textColor="#fff"
android:textSize="50sp"
android:background="@drawable/bg_btn4"/>
RelativeLayout>
EditTextActivity
package com.example.zt.happyapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class EditTextActivity extends AppCompatActivity {
private Button mBtnLodin;
private EditText mEtUserName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
mBtnLodin = (Button)findViewById(R.id.btn_login);
mBtnLodin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(EditTextActivity.this,"登录成功!",Toast.LENGTH_SHORT).show();
}
});
mEtUserName=(EditText)findViewById(R.id.et_1);
mEtUserName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Log.d("edittext",s.toString());
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
}
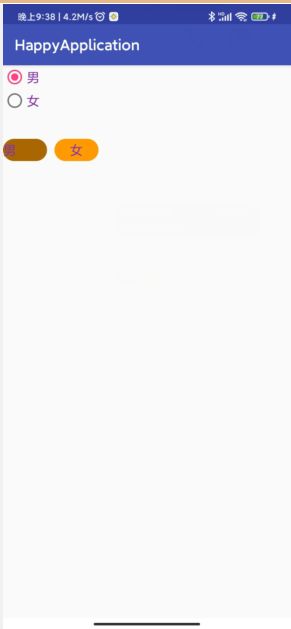
6.RadioButton
package com.example.zt.happyapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
private Button mBtnButton;
private Button mBtnEditText;
private Button mBtnRadioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView = (Button) findViewById(R.id.btn_textview);
mBtnButton = (Button) findViewById(R.id.btn_button);
mBtnEditText=(Button) findViewById(R.id.btn_edittext);
mBtnRadioButton = (Button) findViewById(R.id.btn_radiobutton);
setListeners();
}
private void setListeners(){
OnClick onClick=new OnClick();
mBtnTextView.setOnClickListener(onClick);
mBtnButton.setOnClickListener(onClick);
mBtnEditText.setOnClickListener(onClick);
mBtnRadioButton.setOnClickListener(onClick);
}
private class OnClick implements View.OnClickListener {
@Override
public void onClick(View v) {
Intent intent = null;
switch (v.getId()) {
case R.id.btn_textview:
//跳转到TextView演示界面
intent = new Intent(MainActivity.this, TextViewActivity.class);
break;
case R.id.btn_button:
//跳转到Button演示界面
intent = new Intent(MainActivity.this, ButtonActivity.class);
break;
case R.id.btn_radiobutton:
//跳转到Button演示界面
intent = new Intent(MainActivity.this, RadioButtonActivity.class);
break;
}
startActivity(intent);
}
}
}
RadioButtonActivity
package com.example.zt.happyapplication;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends AppCompatActivity {
private RadioGroup mRg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_button);
mRg1 = (RadioGroup) findViewById(R.id.rg_1);
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
RadioButton radioButton=(RadioButton) group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show();//打印RadioButton
}
});
}
}
activity_radio_button.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="18sp"
android:textColor="#8833aa"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="18sp"
android:textColor="#8833aa"/>
RadioGroup>
<RadioGroup
android:id="@+id/rg_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="100dp">
<RadioButton
android:id="@+id/rb_3"
android:layout_width="60dp"
android:layout_height="30dp"
android:text="男"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:checked="true"
android:textSize="18sp"
android:textColor="#8833aa"/>
<RadioButton
android:id="@+id/rb_4"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:layout_marginLeft="10dp"
android:text="女"
android:background="@drawable/selector_orange_radiobutton"
android:button="@null"
android:textSize="18sp"
android:textColor="#8833aa"/>
RadioGroup>
RelativeLayout>
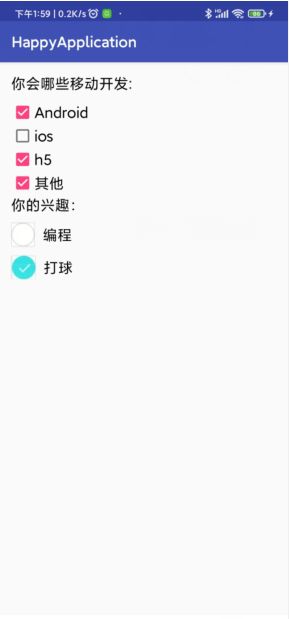
7.复选框CheckBox
package com.example.zt.happyapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox mCb5,mCb6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
mCb5=(CheckBox) findViewById(R.id.cb_5);
mCb6=(CheckBox) findViewById(R.id.cb_6);
mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"选中:":"未选中:",Toast.LENGTH_SHORT).show();
}
});
mCb6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked?"选中:":"未选中:",Toast.LENGTH_SHORT).show();
}
});
}
}
activity_check_box.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会哪些移动开发:"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:layout_below="@+id/tv_title"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ios"
android:textSize="20sp"
android:layout_below="@+id/cb_1"/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="h5"
android:textSize="20sp"
android:layout_below="@+id/cb_2"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他"
android:textSize="20sp"
android:layout_below="@+id/cb_3"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_below="@+id/cb_4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的兴趣:"
android:textSize="20sp"
android:textColor="#000"/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编程"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp" />
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打球"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp" />
LinearLayout>
RelativeLayout>
8.ImageView

这里的使用第三方库加载网络图片我配了两天还是不行,配置错误不知道什么原因,累了就这样吧。不管了,万一以后工作要遇到再说吧。
9.列表视图ListView
package com.example.zt.happyapplication.listview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/4.
*/
public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflate;
MyListAdapter(Context context){
this.mContext = context;
mLayoutInflate = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
static class ViewHolder{
public ImageView iamgeView;
public TextView tvTitle,tvTime,tvContent;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView == null)
{
convertView = mLayoutInflate.inflate(R.layout.layout_list_item,null);
holder = new ViewHolder();
holder.iamgeView=convertView.findViewById(R.id.iv);
holder.tvTitle = (TextView)convertView.findViewById(R.id.tv_title);
holder.tvTime=convertView.findViewById(R.id.tv_time);
holder.tvContent=convertView.findViewById(R.id.tv_content);
convertView.setTag(holder);
}
else{
holder = (ViewHolder)convertView.getTag();
}
//给控件赋值
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2021-07-05");
holder.tvContent.setText("这是内容");
return convertView;
}
}
listview.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/lv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/list_item">ListView>
LinearLayout>
MyListAdapter.java
package com.example.zt.happyapplication.listview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/4.
*/
public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflate;
MyListAdapter(Context context){
this.mContext = context;
mLayoutInflate = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
static class ViewHolder{
public ImageView iamgeView;
public TextView tvTitle,tvTime,tvContent;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView == null)
{
convertView = mLayoutInflate.inflate(R.layout.layout_list_item,null);
holder = new ViewHolder();
holder.iamgeView=convertView.findViewById(R.id.iv);
holder.tvTitle = (TextView)convertView.findViewById(R.id.tv_title);
holder.tvTime=convertView.findViewById(R.id.tv_time);
holder.tvContent=convertView.findViewById(R.id.tv_content);
convertView.setTag(holder);
}
else{
holder = (ViewHolder)convertView.getTag();
}
//给控件赋值
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2021-07-05");
holder.tvContent.setText("这是内容");
return convertView;
}
}
list_item.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@color/colorAccent">item>
<item android:state_pressed="true" android:drawable="@color/colorAccent">item>
<item android:state_focused="true" android:drawable="@color/colorAccent"/>
<item android:drawable="@color/colorTransparent">item>
selector>
10.网格视图GridView
GridViewActivity
package com.example.zt.happyapplication.gridview;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/5.
*/
public class GridViewActivity extends AppCompatActivity {
private GridView mGv;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
mGv = (GridView)findViewById(R.id.gv);
mGv.setAdapter(new MyGridViewAdapter(GridViewActivity.this));
mGv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this,"点击 pos:"+position,Toast.LENGTH_SHORT).show();
}
});
mGv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GridViewActivity.this,"长按 pos:"+position,Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
MyGridViewAdapter
package com.example.zt.happyapplication.gridview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/5.
*/
public class MyGridViewAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
public MyGridViewAdapter(Context context){
this.mContext=context;
mLayoutInflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
static class ViewHolder{
public ImageView imageView;
public TextView textView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
convertView = mLayoutInflater.inflate(R.layout.layout_grid_item,null);
holder=new ViewHolder();
holder.imageView=(ImageView)convertView.findViewById(R.id.iv_grid);
holder.textView=(TextView)convertView.findViewById(R.id.tv_title);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
//赋值
holder.textView.setText("马");
return convertView;
}
}
activity_gridview.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"
android:horizontalSpacing="10dp">GridView>
LinearLayout>
layout_grid_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_grid"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitCenter"
android:background="@drawable/horse"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello"
android:gravity="center"
android:textColor="@color/colorAccent"
android:layout_marginTop="10dp"/>
LinearLayout>
11滚动视图ScrollView&HorizontalScrollView
activity_main.xml
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Textview"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="EditText"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_radiobutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton"
android:textAllCaps="false"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CheckBox"
android:textAllCaps="false"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"
android:textAllCaps="false"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ListView"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GridView"
android:layout_marginTop="10dp"/>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Text"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Text"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Text"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Text"
android:textAllCaps="false"/>
LinearLayout>
HorizontalScrollView>
<Button
android:id="@+id/btn_test1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="test1"
android:layout_marginTop="100dp"/>
LinearLayout>
ScrollView>
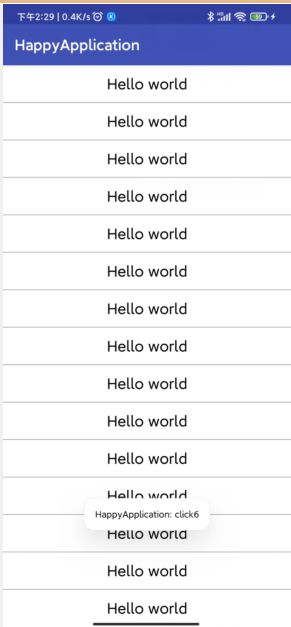
12.RecyclerView(一)
LinearRecycleViewActivity.java
package com.example.zt.happyapplication.recycieview;
import android.graphics.Rect;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Toast;
import com.example.zt.happyapplication.R;
public class LinearRecycleViewActivity extends AppCompatActivity {
private RecyclerView mRvMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_linear_recycle_view);
mRvMain = (RecyclerView)findViewById(R.id.rv_main);
mRvMain.setLayoutManager(new LinearLayoutManager(LinearRecycleViewActivity.this));
mRvMain.addItemDecoration(new MyDecoration());//能实现间隔线的函数
mRvMain.setAdapter(new LinearAdapter(LinearRecycleViewActivity.this, new LinearAdapter.OnItemClickListener() {
@Override
public void onClick(int pos) {
Toast.makeText(LinearRecycleViewActivity.this,"click"+pos,Toast.LENGTH_SHORT).show();
}
}));
}
class MyDecoration extends RecyclerView.ItemDecoration{
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(0,0,0,getResources().getDimensionPixelOffset(R.dimen.dividerHeight));
}
}
}
RecyclerViewActivity
package com.example.zt.happyapplication.recycieview;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.zt.happyapplication.R;
public class RecyclerViewActivity extends AppCompatActivity {
private Button mBtnLinear;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle_view);
mBtnLinear = (Button)findViewById(R.id.btn_linear);
mBtnLinear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(RecyclerViewActivity.this,LinearRecycleViewActivity.class);
startActivity(intent);
}
});
}
}
LinearAdapter
package com.example.zt.happyapplication.recycieview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.zt.happyapplication.R;
import java.net.InterfaceAddress;
import java.util.List;
/**
* Created by zt on 2021/7/6.
*/
public class LinearAdapter extends RecyclerView.Adapter<LinearAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mListener;
public LinearAdapter(Context context,OnItemClickListener listener){
this.mContext = context;
this.mListener =listener;
}
@Override
public LinearAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_linear_item,parent,false));
}
@Override
public void onBindViewHolder(LinearAdapter.LinearViewHolder holder, final int position) {
holder.textView.setText("Hello world");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.tv_title);
}
}
public interface OnItemClickListener{
void onClick(int pos);
}
}
layout_linear_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@color/colorWhite"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000"/>
LinearLayout>
activity_recycle_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="列表视图"/>
LinearLayout>
activity_linear_recycle_view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorGrayDark">
android.support.v7.widget.RecyclerView>
RelativeLayout>
RecyclerView(二)网格视图
HorRecycleViewActivity
package com.example.zt.happyapplication.recycieview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/6.
*/
public class HorAdapter extends RecyclerView.Adapter<HorAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mListener;
public HorAdapter(Context context, OnItemClickListener listener){
this.mContext = context;
this.mListener =listener;
}
@Override
public HorAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_hor_item,parent,false));
}
@Override
public void onBindViewHolder(HorAdapter.LinearViewHolder holder, final int position) {
holder.textView.setText("Hello");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.tv_title);
}
}
public interface OnItemClickListener{
void onClick(int pos);
}
}
HorAdapter
package com.example.zt.happyapplication.recycieview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/6.
*/
public class HorAdapter extends RecyclerView.Adapter<HorAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mListener;
public HorAdapter(Context context, OnItemClickListener listener){
this.mContext = context;
this.mListener =listener;
}
@Override
public HorAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_hor_item,parent,false));
}
@Override
public void onBindViewHolder(HorAdapter.LinearViewHolder holder, final int position) {
holder.textView.setText("Hello");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.tv_title);
}
}
public interface OnItemClickListener{
void onClick(int pos);
}
}
GridRecyclerViewActivity
package com.example.zt.happyapplication.recycieview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/6.
*/
public class HorAdapter extends RecyclerView.Adapter<HorAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mListener;
public HorAdapter(Context context, OnItemClickListener listener){
this.mContext = context;
this.mListener =listener;
}
@Override
public HorAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_hor_item,parent,false));
}
@Override
public void onBindViewHolder(HorAdapter.LinearViewHolder holder, final int position) {
holder.textView.setText("Hello");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.tv_title);
}
}
public interface OnItemClickListener{
void onClick(int pos);
}
}
GridAdapter
package com.example.zt.happyapplication.recycieview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.zt.happyapplication.R;
/**
* Created by zt on 2021/7/6.
*/
public class HorAdapter extends RecyclerView.Adapter<HorAdapter.LinearViewHolder> {
private Context mContext;
private OnItemClickListener mListener;
public HorAdapter(Context context, OnItemClickListener listener){
this.mContext = context;
this.mListener =listener;
}
@Override
public HorAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_hor_item,parent,false));
}
@Override
public void onBindViewHolder(HorAdapter.LinearViewHolder holder, final int position) {
holder.textView.setText("Hello");
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onClick(position);
}
});
}
@Override
public int getItemCount() {
return 30;
}
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.tv_title);
}
}
public interface OnItemClickListener{
void onClick(int pos);
}
}
layout_grid_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_grid"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitCenter"
android:background="@drawable/horse"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello"
android:gravity="center"
android:textColor="@color/colorAccent"
android:layout_marginTop="10dp"/>
LinearLayout>
layout_grid_recycleview_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:background="@color/colorWhite"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000"
/>
LinearLayout>
layout_hor_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:background="@color/colorWhite"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000" />
LinearLayout>
activity_hor_recycle_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_hor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorGrayDark">
android.support.v7.widget.RecyclerView>
LinearLayout>