- JUnit 5实验室:单元测试导演养成手册 —— 从单镜头到好莱坞级参数化大片的拍摄指南
zhysunny
Java类库junit单元测试java
目录一、片场基础设备:核心注解速成课1.1导演必备三件套1.2高级剪辑技巧二、镜头质量把控:断言与假设的艺术2.1监视器全家福2.2绿幕拍摄原则(假设条件)三、好莱坞级拍摄:参数化测试工厂3.1基础款群演生成器3.2定制化群演阵容3.3动态生成剧本四、特效工作室:高级扩展玩法4.1自定义参数来源4.2片场监听设备五、零NG原则:最佳拍摄实践5.1测试剧本命名法5.2片场隔离原则5.3数字替身管理局
- Python类中魔术方法(Magic Methods)完全指南:从入门到精通
盛夏绽放
python开发语言
文章目录Python类中魔术方法(MagicMethods)完全指南:从入门到精通一、魔术方法基础1.什么是魔术方法?2.魔术方法的特点二、常用魔术方法分类详解1.对象创建与初始化2.对象表示与字符串转换3.比较运算符重载4.算术运算符重载5.容器类型模拟6.上下文管理器7.可调用对象三、高级魔术方法1.属性访问控制2.描述符协议3.数值类型转换四、魔术方法最佳实践五、综合案例:自定义分数类Pyt
- 【深度学习基础】PyTorch中model.eval()与with torch.no_grad()以及detach的区别与联系?
目录1.核心功能对比2.使用场景对比3.区别与联系4.典型代码示例(1)模型评估阶段(2)GAN训练中的判别器更新(3)提取中间特征5.关键区别总结6.常见问题与解决方案(1)问题:推理阶段显存爆掉(2)问题:Dropout/BatchNorm行为异常(3)问题:中间张量意外参与梯度计算7.最佳实践8.总结以下是PyTorch中model.eval()、withtorch.no_grad()和.d
- 网络爬虫-07
YEGE学AI算法
Python-网络爬虫
网络爬虫-07)**Spider06回顾****scrapy框架****完成scrapy项目完整流程****我们必须记住****爬虫项目启动方式****数据持久化存储****Spider07笔记****分布式爬虫****scrapy_redis详解****腾讯招聘分布式改写****机器视觉与tesseract****补充-滑块缺口验证码案例****豆瓣网登录****Fiddler抓包工具****移
- Python日志终极指南:深入探索logging日志管理模块
c01dkit
pythonpython开发语言
在任何一个严谨的软件开发项目中,日志(Logging)都是不可或缺的一环。它不仅是调试代码的利器,更是线上问题追踪、性能分析和数据监控的重要依据。相比于随处可见的print()语句,Python内置的logging模块提供了更为强大、灵活且标准化的解决方案。[1][2]这篇博客将带你由浅入深,全面掌握logging模块的使用,从基础配置到高级技巧,再到企业级项目的最佳实践。一、告别print():
- React Native iOS 全栈开发:跨平台开发的最佳实践
AI天才研究院
ChatGPT计算AI人工智能与大数据reactnativeiosreact.jsai
ReactNativeiOS全栈开发:跨平台开发的最佳实践关键词:ReactNative、iOS开发、跨平台开发、全栈开发、最佳实践摘要:本文围绕ReactNativeiOS全栈开发展开,详细探讨了跨平台开发的最佳实践。从核心概念入手,介绍了ReactNative和iOS开发相关知识,阐述它们之间的联系。深入讲解核心算法原理和具体操作步骤,通过数学模型和公式进一步剖析。提供项目实战案例,包含开发环
- 如何通过linux黑窗口实现对远程服务器的操作
①选择合适的云平台进行设备的租用并复制好远程设备的IP地址②使用管理员权限打开黑窗口③输入命令连接远程的设备:ssh用户名@服务器IP地址,此时得到的是一个什么都没有的设备④由于该设备什么都没有,故先:sudoaptupdate,然后安装gcc编译器:sudoaptinstallbulid-essential,再然后安装python:sudoaptinstallpython-3.8,再然后安装mi
- Docker架构深度解析:从核心概念到企业级实践
Docker架构深度解析:从核心概念到企业级实践一、Docker架构全景图1.1整体架构示意图二、核心组件深度解析2.1DockerDaemon工作机制三、镜像与容器原理3.1镜像分层结构3.2容器生命周期四、网络架构详解4.1网络模式对比4.2Bridge网络实现原理五、存储架构与实践5.1存储驱动对比5.2数据卷使用模式六、企业级实践方案6.1高可用架构设计七、安全最佳实践7.1安全防护体系八
- 故人在心里
a迎春
清明节,一个思念的节日。看人民日报的推送,很多人去了烈士墓前献花,看了烈士家属痛哭的视频,不自觉又红了眼眶。情绪很容易波动,泪点太低,这样也好,让我知道自己的内心一直柔软着。去年的清明,写了一篇思念父亲的文章,今年,上月回家去山上看望了父亲,好像完成了一件大事,此时只是在心里默默思念罢了。父亲在天有灵,肯定会知晓我们的心意,我们从未把他忘记。朋友们很多回老家了,路上很堵,但是也阻止不了他们回家探亲
- IIS部署ASP.Net Core 遇坑 502.记录
DemonTutor
IIS部署ASP.NetCore502.5错误和解决在Win2008的机器上部署ASP.NetCore程序,老是提示502.5错误。已经安装了MicrosoftVisualC++2015Redistributable.NETCoreWindowsServerHostingbundle对应版本的.NetCoreSDK,但程序就是跑不起来。出错截图直接使用dotnet命令程序是可以正常运行的,说明环境
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- PHP手册之clone
killtl
前言PHP手册系列文章,会挑选一些手册中有意思的评论进行翻译手册目录:语言参考---类与对象---clone参考详情评论当类内部调用__clone对属性进行同类实例clone时,会造成循环clone,但是实际代码不会这样任由你胡作非为,但是经过本人测试,会造成clone循环调用classFoo{var$that;function__clone(){$this->that=clone$this->t
- 2021-12-02
13李柳欣
Unit3Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:浪漫的故事,不能只看外表视听说:感受到了一些地方的美丽2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:单词短语在一块单词短语在一块视听说:单词短语在一块3,在本片文章/音频/视频中我最喜欢的一句话(精读和视听说分别总结)精读:Thetruenatureofaheartisseenin
- 告别项目混乱:基于 pnpm + Turborepo 的现代化 Monorepo 工程化最佳实践
码力无边-OEC
前端web前端框架javascript
告别项目混乱:基于pnpm+Turborepo的现代化Monorepo工程化最佳实践随着前端项目日益复杂,团队规模不断扩大,我们正面临一个棘手的问题:项目间的代码复用、依赖管理和构建流程变得越来越混乱。传统的“一个项目一个仓库”(Polyrepo)模式,导致了严重的“轮子”重复制造、版本不一致和协作效率低下。是时候引入一种更先进的组织方式了:Monorepo。它并不是一个新概念,Google、Fa
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- 数据湖与数据仓库在云平台的融合架构:Delta Lake实战指南
AI云原生与云计算技术学院
AI云原生与云计算数据仓库架构ai
数据湖与数据仓库在云平台的融合架构:DeltaLake实战指南关键词:数据湖,数据仓库,云平台,融合架构,DeltaLake,湖仓一体,数据治理摘要:本文深入探讨数据湖与数据仓库在云平台的融合架构,以DeltaLake为核心技术载体,解析湖仓融合的技术原理、实施路径及最佳实践。通过对比传统数据架构的痛点,阐述DeltaLake如何通过ACID事务、Schema管理、时间旅行等特性实现非结构化数据湖
- React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL
- ASP .NET Core 8实现实时Web功能
发粪的屎壳郎
ASP.NETCore8后端服务框架搭建asp.netcore8signalr
ASP.NETCoreSignalR是一个开放源代码库,可用于简化向应用添加实时Web功能。实时Web功能使服务器端代码能够将内容推送到客户端。以下是ASP.NETCoreSignalR的一些主要功能:自动处理连接管理同时向所有连接的客户端发送消息。例如聊天室向特定客户端或客户端组发送消息SignalR支持以下用于处理实时通信的技术(按正常回退的顺序):WebSocketServer-Sent事件
- js运行,控制台显示乱码
wangsrc
javascriptlinux开发语言
"code-runner.executorMap":{ "javascript":"C:\\ProgramFiles\\nodejs\\node.exe" //node.js的安装路径}参考文章:https://blog.csdn.net/m0_63785629/article/details/129432129
- 函数接口设计:为什么需要封装数据结构?
ice.Ynov23
数据结构C++学习笔记算法开发语言
文章目录背景1.提高代码可读性和可维护性问题表现解决方案2.减少参数传递的复杂性问题表现解决方案3.便于扩展和修改问题表现解决方案4.增强数据完整性问题表现解决方案5.降低耦合性6.提高性能(间接优化)何时选择封装数据结构?不适合封装的场景总结对比最佳实践背景在函数接口设计中,我们会面临传递大量参数的场景,此时你是会选择传递多个单独的参数?还是选择封装数据结构(如结构体、类或对象)?1.提高代码可
- lesson11:Python的字典及方法
你的电影很有趣
windowspython
目录前言一、字典的定义与核心价值创建方式:二、核心特性:键的规则与无序性演变1、键的不可变性与唯一性2、无序性与Python版本差异三、常用操作与方法全解析四、与列表/元组的对比:数据结构选型指南五、高级应用技巧六、避坑指南:常见错误与最佳实践总结前言在Python的“数据结构工具箱”中,字典(Dictionary)无疑是最灵活、最强大的工具之一。无论是存储用户信息、解析JSON数据,还是实现缓存
- centos 根目录扩容
利伊奥克儿
添加一块磁盘参考上一篇博文VMwareWorkstation添加磁盘挂载目录(centos)查看当前磁盘挂载情况[root@node1~]#fdisk-lDisk/dev/sda:536.9GB,536870912000bytes,1048576000sectorsUnits=sectorsof1*512=512bytesSectorsize(logical/physical):512bytes/
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 面试前必记
git:查看当前配置gitconfig--list初始化仓库gitinit克隆远程仓库gitclone查看仓库状态gitstatus操作命令示例作用初始化仓库gitinit新建仓库克隆远程仓库gitclone拉取远程仓库查看状态gitstatus查看变更状态添加变更到暂存区gitadd准备提交提交变更gitcommit-m"描述"保存快照查看提交历史gitlog查看提交记录推送到远程仓库gitpu
- 全栈Todo应用实战:从零到一的本地部署与深度解析
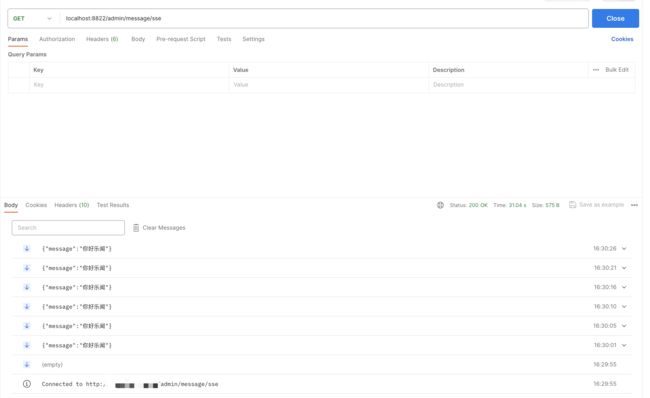
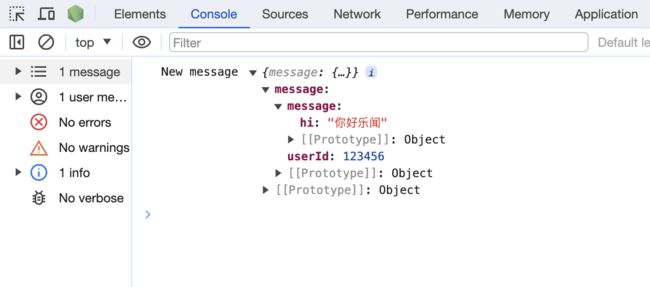
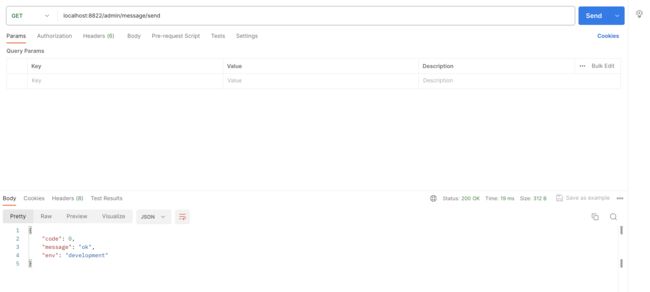
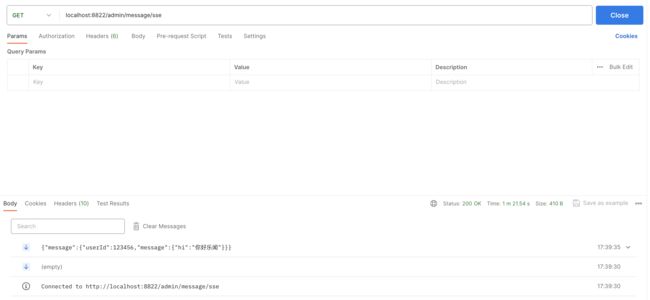
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 临时节点授权方案实际应用中可能面临的安全问题和对应的防范策略
Alex艾力的IT数字空间
网络架构中间件安全运维功能测试安全架构
一、核心安全风险与防御方案1.重放攻击(ReplayAttack)风险场景:攻击者截获有效授权令牌后重复发送请求,导致权限被恶意复用防御措施:动态令牌机制:在授权节点ID中嵌入时间戳(timestamp)和随机数(nonce),服务端校验时间差(如±5分钟)并记录已使用nonce值签名验证:使用HMAC-SHA256对nodeId+timestamp+secretKey生成签名,防止参数篡改示例代
- C 语言字符大小写互转:tolower / toupper 详解与实战
BabyZZの秘密日记
C语言c语言开发语言
个人主页:BabyZZの秘密日记收入专栏:C语言文章目入一、函数原型二、实现原理(glibc2.39源码节选)三、常见陷阱与最佳实践四、完整示例:大小写不敏感查找子串五、性能扩展:批量转换的SIMD思路六、小结在文本处理、协议解析、命令行解析等场景中,“大小写不敏感”是十分常见的需求。C标准库提供了两个最常用的工具函数:inttolower(intc);——大写→小写inttoupper(intc
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR