前端面试(5)
1、移动端适配
1.1、设置meta缩放比例,将设备窗口调整为设计图大小。
Your Page Title
在这里, 的设置起到了关键作用:
width=device-width: 将页面的宽度设置为设备宽度。initial-scale=1: 初始缩放比例为 1,即不缩放。maximum-scale=1: 最大缩放比例为 1,防止用户手动放大。user-scalable=no: 禁止用户手动缩放。
这样设置后,页面将按照设备宽度来布局,而且用户将无法手动缩放。
1.2、媒体查询设置根节点字号 + rem
第一种:js动态计算屏幕宽度设置根节点字号 + rem+弹性布局(Flexbox)
第二种:js动态计算屏幕宽度设置根节点字号 + rem
字体相对单位: 使用相对单位(em、rem)定义字体大小,以确保在不同屏幕尺寸上的可读性。
// 屏幕大于 1440px 时应用该样式
@media screen and (min-width: 1441px) {
html{font-size: 16px;}
}
// 屏幕大于 1024px 或小于 1440px 时应用该样式
@media screen and (min-width: 1024px) and (max-width: 1440px) {
html{font-size: 14px;}
}
图片适配: 使用响应式图片或者通过 CSS 的 max-width 属性来确保图片在不同屏幕尺寸上适应
/* 示例图片适应 */
img {
max-width: 100%;
height: auto;
}
优点:rem 布局能很好的实现在不同尺寸的屏幕横向填满屏幕,且在不同屏幕元素大小比例一致
缺点:在大屏设备(Pad)上,元素尺寸会很大,页面显示更少的内容。需要限制内容最大宽度
最大宽度限制: 对于一些容器或元素,可以设置最大宽度,防止在大屏幕上显示过宽。
1.3、postcss-px-to-viewport插件,将px转为vw,需要webpack配置
1、安装 postcss-px-to-viewport 插件和相应的 loader:
npm install postcss-px-to-viewport postcss-loader --save-dev
2、在项目根目录下创建 postcss.config.js 文件,配置 postcss-px-to-viewport 插件:
// postcss.config.js
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 375, // 设计稿宽度
viewportHeight: 667, // 设计稿高度
unitPrecision: 5, // 单位精度
viewportUnit: 'vw', // 转换成的视口单位
selectorBlackList: [], // 需要忽略的CSS选择器
minPixelValue: 1, // 小于或等于 1px 不转换为视口单位
mediaQuery: false, // 是否允许在媒体查询中转换为vw
},
},
};
3、 在 webpack 配置中使用 postcss-loader:
// webpack.config.js
module.exports = {
// 其他配置项...
module: {
rules: [
// 其他 loader 配置...
{
test: /\.(css|postcss)$/,
use: [
'style-loader',
'css-loader',
'postcss-loader', // 添加 postcss-loader
],
},
],
},
};
1.5、流式布局:
使用相对单位(百分比、vw、vh)和相对单位来创建流式布局,使页面能够随着屏幕尺寸的变化而自适应。比较麻烦
-
子元素width、height的百分比:子元素的width或height中使用百分比,是相对于子元素的直接父元素
-
margin和padding的百分比:在垂直方向和水平方向都是相对于直接父亲元素的width,而与父元素的height无关
-
border-radius、
border-radius、background-size、transform: translate()、transform-origin的百分比:他们的百分比是相对于自身宽度,与父元素无关
2、瀑布流
参考:2022年了!再来手撕一下前端瀑布流代码吧!-阿里云开发者社区
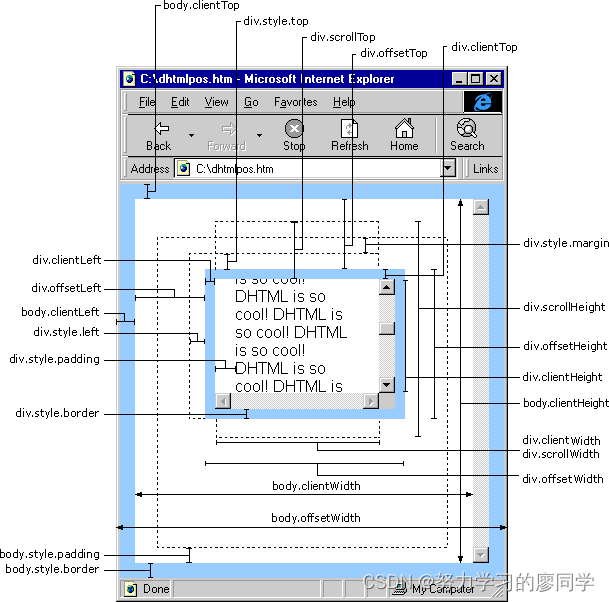
理解offsetleft offsetwidth: offsetLeft,Left,clientLeft的区别 - 小顾问 - 博客园 (cnblogs.com)
瀑布流
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
3、vue原理解读,ele组件源码解读
4、canvas