- 如何解决window.__nuxt__太大的问题
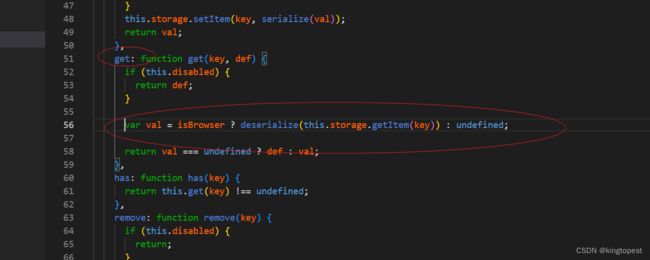
原文链接我自己的网站-----如何解决window.__nuxt__太大的问题提前预告在解决了window.__nuxt__之后,我渲染出来的首页(仅html)缩小了40%问题由于使用了nuxt做ssr,所以会在服务端进行渲染,但是前不久在做seo的时候发现一个问题,如下图:可以看到红色方框里面的脚本,里面包含了服务端渲染所需要的数据(或者说开发者需要用到的数据),但是这部分数据只是服务端需要的,
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- axios无感刷新token
html代码Document获取token测试刷新constgetToken=()=>{returnlocalStorage.getItem('token');}constsetToken=(token)=>{localStorage.setItem('token',token);}axios.defaults.baseURL='http://localhost:18565';axios.inte
- OneCode采用虚拟DOM结构实现服务端渲染的技术实践
一、技术背景与挑战随着企业级应用复杂度的提升,传统服务端渲染(SSR)面临页面交互性不足的问题,而纯前端SPA架构则存在首屏加载慢和SEO不友好的缺陷。OneCode框架创新性地将虚拟DOM技术引入服务端渲染流程,构建了一套兼顾性能与开发效率的企业级前端解决方案。二、虚拟DOM结构设计2.1组件树层次结构OneCode的虚拟DOM基于组件化思想构建,每个组件通过Component类实现,包含以下核
- 大文件断点续传
reiraoy
spring
断点续传在浏览器中实现“刷机后不丢失”需要综合考虑前端和后端的设计。以下是实现思路和常用方案:使用唯一文件标识(文件哈希或唯一ID):在上传前,计算文件的唯一标识(如MD5、SHA-1等)或由用户提供的唯一ID。通过存储在浏览器本地(localStorage、IndexedDB)中的上传状态,记录已上传的片段或进度。断点续传机制(块级上传):将文件切分成多个块(chunk),每个块单独上传。在上传
- 每天一个前端小知识 Day 20 - 服务端渲染(SSR)与前后端一体化开发详解
蓝婷儿
前端面试前端
服务端渲染(SSR)与前后端一体化开发详解什么是服务端渲染(SSR)?SSR(Server-SideRendering)是指在服务端生成HTML页面并返回给浏览器,由浏览器完成后续的交互逻辑绑定。✅SSR与CSR(客户端渲染)的对比特点SSRCSR首屏速度更快(服务端返回完整HTML)慢(JS加载后再渲染)SEO友好,搜索引擎可抓取完整内容差(默认JS执行后才有内容)页面加载方式首次由服务端渲染,
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- 服务端渲染SSR:原理、实践与未来趋势
GISer_Jinger
前端javascriptvue.js
深入解析服务器端渲染(SSR):原理、实践与未来趋势在当今追求极致用户体验的Web开发领域,服务器端渲染(SSR)已成为解决性能与SEO难题的关键技术。本文将带你深入理解SSR的核心机制、应用场景及前沿实践。一、SSR的本质与工作原理SSR(Server-SideRendering)指在服务器端生成完整HTML页面并发送至浏览器的技术。与客户端渲染(CSR)不同,SSR的核心流程如下:请求解析:用
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- 深入解析 Cookie、LocalStorage 和 SessionStorage
浪裡遊
杂文前端服务器后端信息与通信tcp/ip交互
浏览器数据存储三剑客:深入解析Cookie、LocalStorage和SessionStorage在现代Web应用开发中,经常需要在用户的浏览器端存储数据,以实现用户状态管理、个性化设置、离线功能等。浏览器为此提供了几种主要的客户端存储机制,其中Cookie、LocalStorage和SessionStorage是最常用且核心的三种。虽然它们都用于在浏览器端存储数据,但它们在设计目的、生命周期、作
- 浏览器存储机制解析:Cookie vs localStorage vs sessionStorage
neon1204
计算机|网络计算机网络缓存
全面对比:cookie、localStorage和sessionStorage1.Cookie核心作用:用于浏览器和服务器通信(如身份验证)存储大小:最多4KB生命周期:可设置过期时间(通过Expires或Max-Age)未设置则随浏览器会话结束失效访问方式:读/写:document.cookie(字符串形式)修改需手动字符串拼接通信特性:每次HTTP请求自动携带(通过请求头)增加网络负担安全相关
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- 【IndexDB】前端IndexedDB终极指南
Vesper63
前端前端
前端IndexedDB详细教程IndexedDB是一个浏览器内置的NoSQL数据库系统,允许在客户端存储大量结构化数据,并支持高性能搜索。相比localStorage,IndexedDB更适合存储大量数据并提供更复杂的查询功能。基本概念数据库:每个源(协议+域名+端口)可以创建多个数据库对象存储(ObjectStore):类似于数据库中的表索引(Index):用于快速查找数据事务(Transact
- OpenHarmony页面级UI状态存储:LocalStorage
愿天堂没有996
鸿蒙开发移动开发OpenHarmonyuimatlabvue.js嵌入式硬件openharmony鸿蒙开发javascript
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility内,页面间共享状态。本文仅介绍LocalStorage使用场景和相关的装饰器:@LocalStorageProp和@LocalStorageLink。说明:LocalStorage从APIversion9开始支持。概述
- 鸿蒙应用开发中的状态管理:深入解析AppStorage与LocalStorage
vvilkin的学习备忘
#HarmonyOSharmonyos华为
在鸿蒙(HarmonyOS)应用开发中,高效的状态管理是构建复杂应用的关键。随着应用规模的扩大,如何在不同组件、页面甚至整个应用范围内共享和管理数据状态,成为开发者必须面对的问题。鸿蒙OS提供了两种核心的状态管理工具:AppStorage和LocalStorage,它们分别针对应用级和页面级的状态管理需求。本文将深入探讨这两种状态管理机制的原理、使用方法、最佳实践以及它们在实际开发中的应用场景。一
- 一篇文章入门Next.js:从理论到实战,轻松上手全栈开发
jane_xing
前端开发web开发javascript开发语言ecmascript
为什么选择Next.js?如果你正在学习前端开发,一定听过React的大名。但React只是一个库,要搭建完整的应用,你还需要路由、数据获取、SEO优化等能力——这时候Next.js就登场了!作为React的“超集框架”,Next.js提供了:开箱即用的服务端渲染(SSR)和静态生成(SSG)零配置路由系统API路由支持全栈开发自动代码分割与优化无缝部署到Vercel等平台无论你是想开发博客、电商
- 一文读懂 Nuxt.js:下一代 Vue 全栈框架的核心魅力
吴启维
前端前端vue.js
在前端技术迭代加速的当下,如何高效构建高性能、易维护的Web应用,成为开发者面临的核心课题。Nuxt.js作为基于Vue.js的全栈元框架,凭借对服务端渲染(SSR)、静态站点生成(SSG)等前沿技术的深度整合,以及开箱即用的开发体验,正在重塑Vue生态的开发范式。接下来,我们将从技术原理到实践应用,全方位拆解Nuxt.js的核心竞争力。一、Nuxt.js是什么?Nuxt.js本质是为Vue.js
- 前端 LocalStorage 全面揭秘,让你的数据存储更高效
前端视界
前端ai
前端LocalStorage全面揭秘,让你的数据存储更高效关键词:前端、LocalStorage、数据存储、高效、Web开发摘要:本文将全面深入地介绍前端中的LocalStorage技术。从其背景知识讲起,详细解释核心概念和原理,展示具体的操作步骤与代码示例,探讨实际应用场景、未来发展趋势与挑战等内容。旨在帮助读者全面了解LocalStorage,从而实现更高效的数据存储,提升前端开发的质量和性能
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- 使用基于 TypeScript 的 Next.js 模板进行项目引导
fydw_715
Difyjavascripttypescript前端
1.Next.js简介1.1什么是Next.jsNext.js是一个基于React的用于构建服务端渲染(SSR)和静态网站生成(SSG)的前端框架。它提供了一系列开箱即用的功能,包括:文件系统路由:基于pages目录的文件结构自动生成路由。服务端渲染(SSR):在服务器端渲染页面,提高首屏加载速度和SEO优化。静态网站生成(SSG):预渲染页面,生成静态HTML文件,提升性能。API路由:在pag
- Cookie vs Token:为什么有了 Cookie 还需要 Token
程序员流年大运
JavaScript前端javascript缓存
CookievsToken:为什么有了Cookie还需要Token?在现代Web开发中,Cookie和Token(如JWT)都是用于身份验证和会话管理的技术,但它们的设计目标、使用场景和安全性有显著差异。以下是深度对比:1.核心区别维度CookieToken(如JWT)存储位置浏览器自动管理由开发者手动存储(localStorage/内存)传输方式自动通过HTTP头(Cookie)发送手动添加到请
- Vue3 + TypeScript 本地存储 localStorage 的用法
BillKu
typescriptjavascript前端
1、字符串直接操作//存储表格列宽localStorage.setItem(`${tableName.value}_${prop}_colWidth`,newWidth.toString());//获取表格列宽letstorageColWidth=localStorage.getItem(`${tableName.value}_${prop}_colWidth`);//删除本地存储的列宽数据loc
- React第六十二节 Router中 createStaticRouter 的使用详解
刺客-Andy
Reactreact.jsjavascript前端
前言createStaticRouter是ReactRouter专为服务端渲染(SSR)设计的API,用于在服务器端处理路由匹配和数据加载。它在构建静态HTML响应时替代了客户端的BrowserRouter,确保SSR和客户端Hydration的路由状态一致。一、createStaticRouter核心用途服务端路由匹配:根据请求URL确定渲染的组件数据预加载:执行路由的loader函数获取初始数
- 万字长文解析:深入理解服务端渲染(SSR)架构与全栈实践指南
前端御书房
JavaScript架构javascript前端
一、SSR核心原理深度剖析1.1技术定义与演进历程服务端渲染(Server-SideRendering)指在服务器端完成页面DOM构建的技术方案。其发展历程可分为三个阶段:阶段时期典型技术传统SSR2000-2010JSP/PHP现代SSR2015-2020Next.js/Nuxt.js混合渲染2020-至今Qwik/Astro1.2核心工作流程解析ClientServerDBHTTPReques
- 前端领域:Node.js 与前端性能优化的技术创新点
大厂前端小白菜
ai
前端领域:Node.js与前端性能优化的技术创新点关键词:Node.js、前端性能优化、SSR、构建工具、缓存策略、代码分割、异步加载摘要:本文深入探讨Node.js在前端性能优化中的关键作用和技术创新点。我们将从Node.js的核心优势出发,分析其在服务端渲染(SSR)、构建工具链、缓存策略等方面的应用,并通过具体代码示例和性能对比数据,展示如何利用Node.js技术栈显著提升前端应用性能。文章
- Vue3组件生成唯一标识符方法
BillKu
javascript前端vue.js
在Vue3中实现每次程序运行时生成相同的随机标识符(即刷新页面后标识符保持不变),需要使用持久化存储技术。以下是几种实现方案:方案1:使用localStorage(推荐)vue复制下载import{ref,onMounted}from'vue';constuniqueId=ref('');//生成或读取标识符constgetOrCreateId=()=>{conststoredId=localSt
- 构建nuxt3项目完美开发环境
住在河边的程序猿
nuxt3prettiereslinitelement-plustailwindcss
Nuxt一个基于vue的是一个开源框架,可使Web开发变得直观且功能强大。自信地创建高性能、生产级的全栈Web应用和网站,支持客户端和服务端渲染,利于SEO。目前,已经更新迭代到第三代版本。本文教程将以目前nuxt的最新版本3.12.4为核心展开。一、安装nuxt3项目打开一个终端(如果你使用的是VisualStudioCode,你可以打开一个集成终端),使用下面的命令创建一个新的启动项目:pnp
- 【JavaScript】利用`localStorage`实现多窗口数据交互同步【附完整源码】
Ustinian_310
javascript前端3d
3D多窗口交互系统:点线虚线与引力场效果详解一、项目概述这个项目创建了一个3D多窗口交互系统,当用户打开多个窗口时,会在每个窗口中显示旋转的3D立方体,并在两个窗口之间生成动态的引力场效果线。这些引力场线以点状虚线呈现,并带有垂直于主线的短线装饰。1.打开一个网页的效果如下:1.打开两个网页的效果如下(网页重合时):1.打开两个网页的效果如下(网页不重合时):二、核心功能解析1.多窗口管理机制1.
- React 第五十八节 Router中StaticRouterProvider的使用详解及案例
刺客-Andy
Reactreact.js前端前端框架
前言StaticRouterProvider是ReactRouterv6.4+中用于服务端渲染(SSR)的核心组件。它允许在服务器端处理路由匹配、数据加载和错误处理,然后将结果传递给客户端进行hydration。一、StaticRouterProvider的主要用途服务端渲染支持:在服务器端处理路由匹配和数据加载数据预取:在客户端渲染前获取所需数据状态同步:保持服务器和客户端渲染状态一致错误处理:
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C