1-5 组件通讯
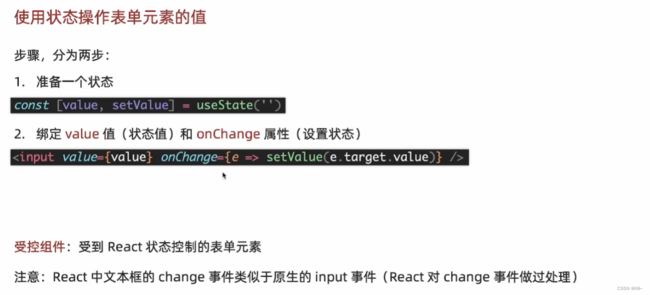
1-使用状态操作表单元素的值
知识点:
 代码:
代码:
import { useState } from "react";
import "./App.scss";
const App = () => {
const [value, setValue] = useState("");
const [checked, setChecked] = useState(false);
return (
setValue(e.target.value)}>
type="checkbox" checked={checked} onChange={(e) => setChecked(e.target.checked)} > {checked ? "选中了" : "未选中"}
);
};
export default App;
2-useRef与DOM操作
知识点:
代码:
import { useRef, useState } from "react";
import "./App.scss";
const App = () => {
const inputRef = useRef(null);
return (
获取文本框的值
);
};
export default App;
3、组件的props
知识点:
 代码:
代码:
import "./App.scss";
// 头像组件
// 通过函数的参数接收props
// const Avatar = (props) => {
// console.log(props);
// return (
//
//
//
// );
// };
//推荐: 使用解构来简化props的使用
// size=50 用来给size设置默认值
const Avatar = ({ imgUrl, size = 50 }) => {
return (
);
};
const App = () => {
return (
{/* 头像组件 */}
{/* 1、给组件传递props */}
{/* 如果给组件传递非字符串,需要用{}来传递 */}
size={100} imgUrl="https://preview.qiantucdn.com/58pic/11/00/02/56h58PICcffrQrg9e9Ccv_PIC2018.png!w580_772_nowater" >
);
};
export default App;
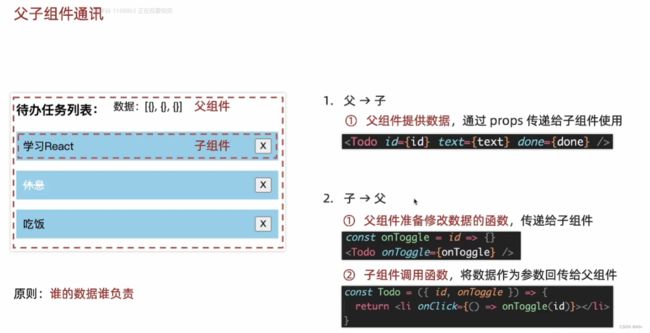
4、组件通讯-1父子组件通讯
知识点:
代码:
app.js:
import { useState } from "react";
import "./App.scss";
import classNames from "classnames";
// 父子组件通讯
// 子组件
const Todo = ({ id, text, done, onToggle }) => {
console.log(onToggle);
return (
);
};
// 任务列表数据
const defaultTodos = [
{ id: 1, text: "学习react", done: false },
{ id: 2, text: "休息", done: true },
{ id: 3, text: "吃饭", done: false },
];
// 父组件
const App = () => {
const [todos, setTodos] = useState(defaultTodos);
const onToggle = (id) => {
// console.log(id);
setTodos(
todos.map((item) => {
if (item.id === id) {
return {
...item,
done: !item.done,
};
}
return item;
})
);
};
return (
任务待办列表:
{todos.map((item) => {
return
// return (
// // key={item.id} // id={item.id} // text={item.text} // done={item.done} // onToggle={onToggle} // > // ); })}
);
};
export default App;
app.scss:
.app {
width: 80%;
}
.todo {
display: flex;
padding: 10px;
margin-bottom: 15px;
background-color: skyblue;
cursor: pointer;
div {
flex: 1;
}
}
.todo-done {
div {
color: #fff;
text-decoration: line-through;
}
}