HTML5+CSS
一、基础的认知
1、Web标准构成
1.1、Web标准中分成三个构成:
结构:HTML 页面元素和内容
表现:CSS 页面元素的外观和位置等页面样式
行为:JavaScript 网页模型的定义与页面交互
2、HTML的概念
HTML中文译为:超文本标记语言
二、HTML标签
1、图片标签
2、音频标签
| 属性名 | 功能 |
| src |
音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器支持) |
| loop | 循环播放 |
3、视频标签
和音频一样同样有四个属性
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
4、链接标签
5、列表标签
3.5.1、无序列表
3.5.2、有序列表
3.5.3、自定义列表
- 表示自定义列表的整体,用于包裹dt/dd标签
- 表示自定义列表主题
- 表示自定义列表的针对主题的每一项内容
6、表格标签
table 表格整体,可用于包裹多个tr tr 表格每行,可用于包裹td td 表格单元格,可用于包裹内容 嵌套关系:table>tr>td
7、表格标题和表头单元格标签
caption 表格大标题 表示表格整体大标题,默认在表格整体顶部居中位置显示 th 表头单元格 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 注意点:
caption标签书写在table标签内部
th标签书写在tr标签内部(用于替换td标签)
8、表格的结构标签(了解)
thead 表格头部 tbody 表格主体 tfoot 表格底部 注意点:
表格标签内部用于包裹tr标签
表格的结构标签可以省略
9、合并单元格
合并单元格步骤:
1.明确合并哪几个单元格
2.通过左上原则,确保保留谁删除谁
上下合并 -- 只保留最上的,删除其他
左右合并 -- 只保留最左的,删除其他
3.给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
rowspan 合并单元格的个数 跨行合并,将多行的单元格垂直合并 colspan 合并单元格的个数 跨列合并,将多列的单元格水平合并 注意点:
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并。
三、表单标签
1、input系列标签
placeholder:标签里面加内容
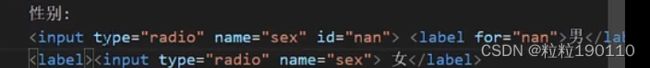
input text 文本框 input password 密码框 input radio 单选框 checked:默认选中 name:sex input checkbox 多选框 input file 文本选择 multiple:多文件选择 input submit 提交按钮 type:属性值 input reset 重置按钮 type:属性值 input button 普通按钮 type:属性值 2、button按钮标签
button submit 提交按钮 type:属性值 button reset 重置按钮 type:属性值 button button 普通按钮 type:属性值 3、select下拉菜单标签
select标签 下拉菜单的整体 option标签 下拉菜单的每一项 selected 下拉菜单的默认选中 4、textarea文本域标签
cols 规定了文本域内可见宽度 rows 规定了文本域内可见行数 注意点: 右下角可以拖拽改变大小 实际开发时针对于样式效果推荐CSS设置 5、label标签
常用于绑定内容与表单标签关系
使用方法:
使用label标签把内容包裹起来
在表单标签上添加id属性
在label标签的for属性中设置对应的id属性值
使用方法2:
直接使用label标签把内容和表单标签一起包裹起来
需要把label标签的for属性删除即可
四、语义化标签
1.认识开发中常用的 没有语义布局标签(div,span)和 有语义的布局标签
div标签 一行只显示一个 span标签 一行可以显示多个 2.有语义的布局标签(做手机端使用)
header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章 五、字符实体
空格 < 小于号 < > 大于号 > & 和号 & " 引号 " ' 撇号 &aposIE 不支持 六、体验CSS
1.CSS的介绍
CSS:层叠样式表(Cascsding style sheets)
CSS的作用:给页面中的HTML标签设置样式
写在哪里:css写在style标签中,style标签一般写在head标签里面,title标签下面。
2.CSS引入样式
- 内嵌式:CSS写在style标签中
- style标签虽然可以写在页面任意位置,但是通常约定写在head标签中
- 外嵌式:CSS写在一个单独的.css文件中
- 需要通过link标签在网页中引入
- 行内式:CSS写在标签的style属性中
- 基础班不推荐使用,之后会配合js使用
3.CSS基础选择器
1.标签选择器:p{}
2.类选择器:.类{}
3.id选择器: #id{}
4.通配符选择器:*{}
4.字体和文本样式
1.字体大小:font-size
谷歌浏览器默认文字大小时是16px
2.字体加粗:font-weight
取值:
关键字:正常:normal 加粗:bold
纯数字:正常:400 加粗:700
注意点:
不是所有字体都提供了九种粗细,因此部分取值页面中无变化
实际开发中:正常、加粗两种取值使用最多
3.字体样式(是否倾斜):font-style
也可以直接用标签
正常 normal 倾斜 italic 4.字体系列font-family
常见取值:
具体字体:Microsoft YaHei 微软雅黑 宋体
字体系列:(无衬字体)sans-serif (有衬字体)serif (等宽字体)monospace
5.字体font相关属性的连写:font
取值:font:style weight size family
省略要求:只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置 单独和连写 形式
要么把单独的样式写在连写的下面
要么把单独的样式写在连写的里面
6.文本缩进:text-indent
取值:
- 数字+px
- 数字+em (推荐1em = 当前标签的font-size的大小)
7.文本水平对齐方式:text-align
内容居中
取值:
left 左对齐 center 居中对齐 right 右对齐 注意点:如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
8.文本修饰:text-decoration
underline 下划线
line-through 删除线
overline 上划线 none 无装饰线 注意点:开发中会使用 text-decoration:none;清楚a标签默认的下划线
9.行高:line-height
取值:
数字+px
倍数(当前标签font-size的倍数)
应用:
1.让单行文本垂直居中可以设置line-height:文字父元素高度
2.网页精准布局时,会设置line-height:可以取消上下间距
行高与font连写的注意点:
如果同时设置了行高和font连写,注意覆盖问题
font: style weight size/line-height family
10.标签水平居中方法总结:margin: 0 auto
如果需要让div、p、h(大盒子)水平居中?
- 可以通过margin: 0 auto 实现
注意点:
- 如果需要让div、p、h(大盒子)水平居中,直接给 当前元素本身 设置即可
- margin: 0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认沾满父元素的宽度。
11.去掉下划线:text-decoration: none
七、选择器进阶
1.复合选择器
1.1.后代选择器:空格
选择器用法:选择器1 选择器2 { CSS }
结果:在选择器1所找到标签的后代中,找到满足选择器2的标签,设置样式
注意点:后代包括:儿子、孙子、重孙子
后代选择器中,选择器与选择器之前通过空格隔开
1.2.子代选择器:>
选择器语法:选择器1 > 选择器2 {CSS}
2.并集选择器
2.1、并集选择器 :,
作用:同时选择多组标签、设置相同的样式
选择器语法:选择器1 ,选择器2{CSS}
结果:找到 选择器1 和 选择器22 选中的标签,设置样式
注意点:并集选择器中的每组选择器之间通过,分隔
并集选择器中的每组选择器可以是基础选择器或者复合选择器
并集选择器中的每组选择器通常一行写一个,提高代码的可读性
3.交集选择器
3.1、交集选择器:紧挨着
选择器语法:选择器1选择器2{CSS}
4.hover伪类选择器
4.1、伪类选择器
作用:选中鼠标 悬停 在元素上的 状态 ,设置样式
选择器语法:选择器:hover{CSS}
注意点:伪类选择器选中的元素的某种状态
5.Emmet语法
八、背景相关属性
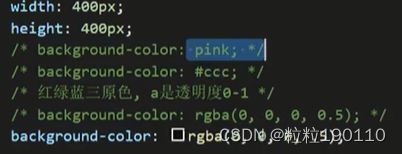
1. 背景颜色
2. 背景图片:background-image(bgi)
属性值:background-image: url('图片路径')
3. 背景平铺:background-repeat(bgr)
属性值:
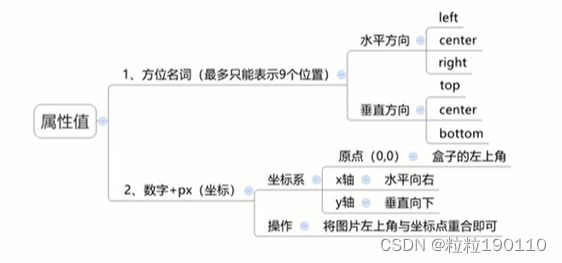
repeat (默认值)水平和垂直方向都平铺 no-repeat 不平铺 repeat-x 沿着水平方向(x轴)平铺 repeat-y 沿着垂直方向(y轴)平铺 4. 背景位置:background-position(bgp)
5. 背景相关属性连写:background(bg)
书写顺序:background: color image repeat position
九、元素的显示模式
1. 块级元素
显示特点:
1.独占一行(一行只能显示一个)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
代表标签:
div p h系列 ul li dl dt dd form header nav footer
2. 行内元素
显示特点:
1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:
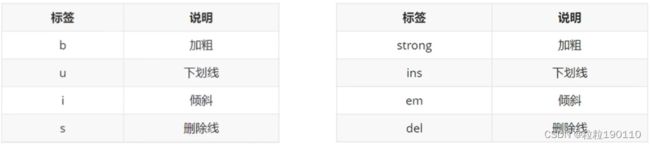
s span b u i s strong ins em del
3. 行内块元素
显示特点:
1. 一行可以显示多个
2. 可以设置宽高
代表标签:
input textarea button select特殊情况:img标签有行内块元素特点,但是Chrome调试工具中结果显示是inline
4. 元素显示模式转换
改变元素默认的显示特点,让元素符合布局要求
display : block 转换成块级元素 display : inline-block 转换成行内块元素 display : inline 转换成行内元素 5. HTML嵌套规范注意点
块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等
但是:p 标签中不要嵌套div p h 等块级元素
a标签内部可以嵌套任何元素
但是:a 标签不能嵌套 a 标签
十、CSS特性
1. 继承性
控制文字的属性都能继承;不是控制文字的都不能继承
2. 层叠性
1. 给同一个标签设置不同的样式->此时样式会层叠叠加->会共同作用在标签上
2. 给同一个标签设置相同的样式->此时样式会层叠覆盖->最终写在最后的样式会生效
注意点:
1. 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
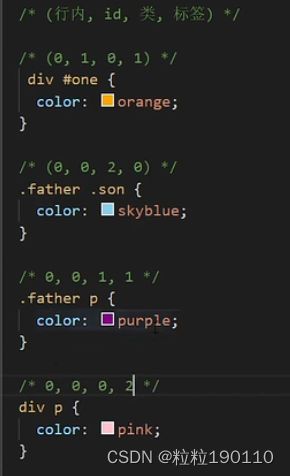
3.优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:
继承<通配符选择器<标签选择器<类选择器
注意点:
1. !important 写在属性值的后面,分号的前面
2. !import不能提升继承的优先级,只要是继承优先级最低!
3. 实际开发中不建议使用!important
权重叠加计算
场景:如果是符合选择器,此时需要通过权重叠加计算方法,判断最终哪个优先级最高会生效。
权重叠加计算公式(每一级之间不存在进位)
比较规则:按级别先走 如果级别都相同 则比较层叠性
注意点:!important如果不是继承,则权重最高,天下第一。
十一、盒子模型
1. 盒子模型的介绍
盒子的概念
1.页面中的每一个标签,都可看作是一个盒子,通过盒子的视角更方便的进行布局
2.浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个矩形区域,我们也形象的称之为盒子
盒子模型:CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边距区域(border)、外边距区域(margin)构成,这就是盒子模型。
2. 内容区域的宽度和高度:width/height
3. 边框(border):单个取值的连写,取值之间以空格隔开
例如:border:10px solid
快捷键:bd+tab
也可以:边框(border)- 单方向设置
例如:border - left:10px solid
边框粗细 border-width 数字+px 边框样式 border-style 实线solid、虚线dashed、点线dotted 边框颜色 border-color 颜色取值 4. 内边距(padding)
5. 外边距(margin)
5.1 外边距折叠现象 - 合并现象
场景:垂直布局 和 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:只给其中一个盒子设置 margin 即可
5.2 外边距折叠现象 - 塌陷现象
场景:互相嵌套 和 块级元素 , 子元素的 margin - top 会作用再父元素上
结果:导致父元素一起往下移动
解决方法:
给父元素设置 bordertop 或者 padding - top (分隔父子元素的margin - top)
给父元素设置 overflow :hidden
转换成行内块元素
设置浮动
6.内减模式(box-sizing: border-box)
7.清楚默认内外边距
*{ margin: 0 ; padding: 0 ; }8. 版心居中:margin: 0 auto
9. 去掉ul li的圆点:list-style:none
10. 去掉下划线:text-decoration:none
十一、结构伪类选择器
作用与优势
作用:根据元素在HTML中的结构关系查找元素
优势:减少对于HTML中类的依赖,有利于保持代码整洁
场景:常用于查找某父级选择器中的子元素
选择器:
E:first-child{} 匹配父元素中第一个子元素,并且是E元素 E:last-chlid{} 匹配父元素中最后一个子元素,并且是E元素 E:nth-child(n){} 匹配父元素中第n个子元素,并且是E元素 E:nth-last-child(n){} 匹配父元素中倒数第n个子元素,并且是E元素 n的注意点
n为:0、1、2、3、4、5...
n常见公式
偶数 2n、even 奇数 2n+1、2n-1、odd 找到前5个 -n+5 找到从第5个往后 n+5 十二、伪元素
伪元素:一般页面中的非本体内容可以使用伪元素
区别:
元素:html设置的标签
伪元素:有CSS模拟出的标签效果
种类:
::before 在父元素内容的最前添加一个伪元素 ::after 在父元素内容的最后添加一个伪元素 注意点:
必须设置content属性才能生效
伪元素默认是行内元素
十三、标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素。
常见标准流排版规则:
块级元素:从上往下,垂直布局,独占一行
行内元素 或者 行内块元素:从左往右,水平布局,空间不够自动折行
十四、浮动
1.1、浮动的作用
早期的作用:图文环绕
现在的作用:网页布局
1.2、浮动的特点
1.浮动元素会脱离标准流(简称脱标),在标准流中不占位置
相当于从地面飘到了空中
CSS书写顺序:浏览器执行效率更高
1. 浮动 / display
2. 盒子模型:margin border padding 宽高度背景色
3. 文字眼视光hi
十五、清除浮动
清楚浮动的介绍
含义:清楚浮动带来的影响
影响:如果子元素浮动了,此时子元素不能撑开标准的块级父元素
原因:
子元素浮动后脱标---->不占位置
目的:
需要父元素有高度,从而不影响其他网页元素布局
清楚浮动的方法
1.直接设置父元素高度
特点:
优点:简单
缺点:有些布局中不能固定父元素高度。
2.额外标签法
操作:
在父元素内容的最后添加一个块级元素
给添加的块级元素设置clear:both
特点:
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
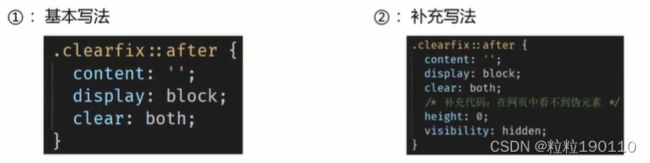
3.单伪元素清楚法
操作:用伪元素代替了额外标签
特点:
优点:项目中使用,直接给标签加类即可清楚浮动
4.双伪元素清楚法
特点:
优点:项目中使用,直接给标签加类即可清楚浮动
5. 给父元素设置overflow : hidden
操作:
直接给父元素设置 overflow : hidden
特点:
优点:方便
- 内嵌式:CSS写在style标签中