- 【前端】包管理器:npm、Yarn 和 pnpm 的全面比较
帅比九日
踩过的坑前端npmnode.js
前端开发中的包管理器:npm、Yarn和pnpm的全面比较在现代前端开发中,包管理器是开发者必不可少的工具。它们不仅能帮我们管理项目的依赖,还能极大地提高开发效率。本文将详细介绍三种主流的前端包管理器:npm、Yarn和pnpm,探讨它们的特点、优缺点以及它们之间的关系和对比。npm(NodePackageManager)简介npm是Node.js的默认包管理器,由Node.js官方维护。自201
- 软件测试技巧-如何定位前后端bug?
楠神说软件测试
bug
背景当发现bug时,我们可能会碰到不知道该提给前端or后端的情况,降低了我们的测试效率,本文就介绍几种定位前后端bug的技巧方法一:通过接口抓包来判断用f12或者fiddler抓包,查看请求和响应数据的值与数据库中的数据值做对比,如果中间出现数据在接口传递过程中发生了变化或不符合预期,就可能存在前端或后端Bug~页面上的数据没有正确的传到request的参数里面,以及response中的参数的值没
- 软件测试人必看,如何定位前后端Bug
测试开发成长录
bug
目录前言前端/后端的区别前后端怎么交互如何定位前端/后端BUG?日志中常见的问题结束语前言目前,前后端分离的开发模式在许多项目中被广泛采用。然而,在我们日常的测试过程中,当我们向开发人员提交bug时,有可能会遇到开发人员说bug指派错了的情况,甚至前后端开发还会相互推卸责任。为了避免我们自身处于被动的境地,耽误解决bug的时间,影响项目进度,降低测试与开发之间的沟通成本,提高工作效率,学会准确定位
- 前端打包工具之npm、yarn、pnpm对比
前端~初学者
前端工程化前端npmnode.js
前端打包工具之npm、yarn、pnpm对比1、npm1.1概述1.2安装1.3常用命令1.4优缺点2、yarn2.1概述2.2安装2.3常用命令2.4优缺点3、pnpm3.1概述3.2安装3.3常用命令3.4优缺点2.54、总结1、npm1.1概述NPM(NodePackageManager),作为默认的JavaScript应用包管理器,与Node.js一同安装,它是目前使用最广泛的包管理器,得
- 如何正确定位前后端bug?
℡52Hz★
前后联调总结bugvue.js前端vue
在平时的开发过程中,正确定位前后端bug是提高开发效率和项目质量的关键。以下是一些实用的方法。一、前后端bug特征前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。1.前端bug特征界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐,静态界面错误;页面布局类问题:文字排版没有统一,行间距大小、重叠、显示不全;页面交互类问题:没有点击,拖拽,基本都是JS的问
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Android开发网络编程,使用API获取网络数据
浩宇软件开发
androidokhttpjavaAndroid开发网络编程AndroidStudio
文章目录1.实现步骤2.开发环境3.运行效果图4.视频教程1.实现步骤阅读API接口使用文档使用okhttp获取网络数据使用gson将json数据转为数据实体类安装GsonFormatPlus插件使用glide加载网络图片2.开发环境开发工具:Androidstudio开发语言:Javabuild.gradle下导入相关依赖//数据解析implementation'com.google.code.
- node实现文件分片上传之multer篇
brokenmile
前端学习之路node.jsjavascriptjquery
node实现文件分片上传前端在做文件上传时,考虑到网速的快慢,如果文件过大的话可能会导致上传时间过长而请求超时,文件上传失败。因此文件过大需要对文件进行分片上传。那文件分片上传的具体过程是怎样的呢?进行了许多搜索查找之后,参照众多资源进行修改,得到了自己的简易实现流程。首先列出来node需要用到的模块:constexpress=require('express');varmulter=requir
- 掌控 React 表单:详解受控组件和非受控组件
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在开发过程中,经常涉及到用户输入的表单处理;表单可以分为两种类型:受控表单(ControlledComponents)和非受控表单(UncontrolledComponents)。这两种表单在处理用户输入和状态管理时有着不同的方式。例
- Node.js 安装及环境配置指南
ADFVBM
node.js
文章目录前言一、Node.js概述二、准备工作三、Node.js安装1.Windows系统2.macOS系统3.Linux系统四、环境配置五、常用命令和技巧六、常见问题及解决方案结语前言随着互联网技术的不断发展,JavaScript已经成为了一门全栈编程语言。Node.js的出现,使得JavaScript不仅可以用于浏览器端,还可以用于服务器端的开发。本文将为您提供一个保姆级的教程,详细介绍如何在
- 微服务架构下前端开发效率提升:AI代码生成器的应用
2401_89759264
架构微服务人工智能前端
随着互联网技术的飞速发展,系统架构也经历了从单体架构到微服务架构的巨大转变。微服务架构以其高扩展性、高可用性和独立部署等优势,成为构建大型复杂系统的首选方案。然而,这种转变也给前端开发带来了新的挑战。如何高效地进行前端开发,成为微服务架构成功实施的关键因素之一。本文将探讨如何利用AI代码生成器等智能化工具,提升微服务架构下前端开发的效率,最终优化用户体验。在单体架构时代,前端开发相对简单,前后端交
- 婚恋交友系统源码前端UIN+后端PHP如何打造?【源码下载】
前端后端软件开发
打造基于UniApp框架开发的婚恋交友应用前端界面,可以从以下几个方面进行考虑和设计:一、设计原则简洁性:精简视觉元素与信息,避免过多的干扰和冗余,使用户能够快速定位所需内容。一致性:统一设计风格,包括颜色、字体、按钮等,增强用户的熟悉度和使用舒适度。响应性:确保应用能够适配手机、平板及桌面设备,提供一致且良好的用户体验。可访问性:考虑到所有用户的需求,包括视觉障碍者,提供必要的辅助功能。二、图片
- 前端校园圈子交友源码打造跑腿为一体的平台
前端后端app
搭建一个功能完善、运营顺畅的校园圈子跑腿和外卖一体化的平台。同时,平台还需要不断优化和改进,以满足用户不断变化的需求和期望。市场调研:了解校园内学生和教职工对跑腿和外卖服务的需求。分析竞争对手的服务内容、价格策略和用户反馈。确定平台的目标用户群体和服务范围。制定商业计划:明确平台的商业模式和盈利点。设定服务项目和收费标准。规划市场推广策略和合作伙伴关系。技术开发:选择适合的开发语言和框架,如微信小
- 【Node.js]
ADFVBM
面试学习路线阿里巴巴node.js
一、概述Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。官网地址:https://nodejs.org/zh-cnNode.js学习路线:JavaScript基础语法+Node.js内
- python 架构简介(转)
weixin_34367845
python数据库
前言:开发语言python越来越火,作为开发比较火的语言,python对网页等的支持也很好,当你想用python来写网页的时候你就要选择框架了。到底要选择呢什么样子的框架,最适合你的项目能力。介绍:Django:PythonWeb应用开发框架Django应该是最出名的Python框架,GAE甚至Erlang都有框架受它影响。Django是走大而全的方向,它最出名的是其全自动化的管理后台:只需要使用
- 反转字符串中的单词 II:Swift 实现与详解
网罗开发
Swiftvue.js
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 实现星海波动粒子特效:基于 Canvas 和 JavaScript 的 3D 波动效果
软件工程师文艺
前端javascript3d开发语言
1,前言近年来,Web动效和图形呈现技术的不断进步,使得许多动态效果可以通过浏览器轻松呈现。在这篇文章中,我将介绍如何实现一个美丽的“星海波动”3D粒子特效,利用Canvas和JavaScript绘制出一个带有波动效果的粒子阵列。此特效呈现的是一个平面波的运动,粒子沿着波动路径做着动态的上下运动,同时加入了3D旋转效果,营造出一种如同星海波动般的奇妙视觉效果。2,效果展示在特效中,粒子沿着一个波动
- 网安快速入门之JS基础
天启互联网工作室
javascript开发语言ecmascript
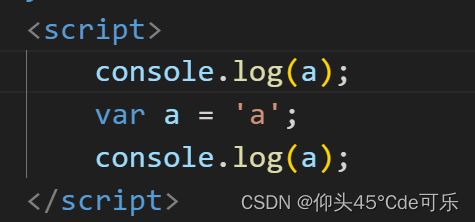
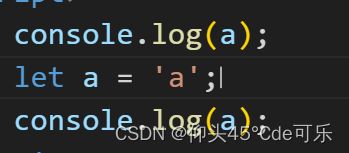
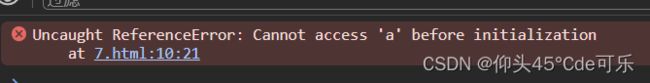
JS定义JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。它以其作为开发Web页面的脚本语言而闻名,但也被广泛应用于非浏览器环境中。JavaScript是一种基于原型编程、多范式的动态脚本语言,支持面向对象、命令式、声明式和函数式编程范式。简言而知:JS->利用脚本,让网站动起来基本语法var定义一个全局变量,如:vara=123;varx=10;con
- 前端开发之性能优化
水煮白菜王
前端前端面试性能优化前端javascript
本文章对各大学习技术论坛知识点,进行总结、归纳自用学习,共勉文章目录1.[CDN](https://www.bootcdn.cn/)2.懒加载3.缓存4.图片压缩5.图片分割6.sprite7.CodeSplitting8.gzip9.GPU加速10.Ajax11.TreeShaking12.ResourceHints技术或策略描述CDN(内容分发网络)提高网站访问速度和可靠性,通过全球分布的节点
- BQ79616PAPRQ1 电池管理 符合 ASIL-D 标准
Summer-明佳达电子
电子元器件汽车硬件工程
BQ79612-Q1、BQ79614-Q1和BQ79616-Q1提供高精度电池电压测量小于12S、14S和16S电池模块为200μsHEV/EV中的高压电池管理系统。监视器系列提供不同的通道同一封装类型中的选项,提供引脚对引脚的兼容性并支持高度重用已建立的软件和硬件跨越任何平台。集成的前端过滤器使系统实现简单,低额定电压,单元输入通道上的差分RC滤波器。这集成的后ADC低通滤波器启用过滤,类似直流
- 微前端架构 qiankun
qq_36437172
前端微前端qiankun
背景:随着业务功能的扩展,原有开发模式已无法满足需求。上线后出现问题时,排查过程变得异常复杂,新开发人员也难以迅速理解现有代码。同时,系统间界面风格和交互差异较大,导致跨系统办理业务时工作量增加。因此,引入微前端架构,以支持团队协作、实现独立部署,并提升开发效率。微前端微前端qiankun:基于single-spa实现的微前端框架,允许多个子应用在一个主应用中独立运行且互不干扰,适用于大型应用或多
- 知识篇:(五)JavaScript 数组进阶操作:对象属性操作、数组转换与求和
全栈探索者chen
前端javascript知识分享javascript开发语言ecmascript
JavaScript数组进阶操作:对象属性操作、数组转换与求和JavaScript数组的操作功能非常强大,尤其在处理数组中对象的属性、二维数组的转换、数组求和等场景下,能极大简化开发工作。本文将介绍几个进阶的数组操作方法及其代码示例。知识篇:(四)JavaScript数组操作方法详解及示例1.计算数组中对象的属性之和1.使用reduce()这是最常见、简洁的方式,用于对数组中的对象属性求和。let
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- JavaScript系列(38)-- WebRTC技术详解
陳沉辰陈
JavaScriptjavascriptwebrtc开发语言
JavaScriptWebRTC技术详解今天,让我们深入了解WebRTC(WebReal-TimeCommunication)技术,这是一种支持网页浏览器进行实时语音对话或视频对话的技术。WebRTC基础概念小知识:WebRTC是一个开源项目,旨在使得浏览器能够进行实时音视频通信,而无需安装任何插件。它不仅支持音视频传输,还支持任意数据的点对点传输。基本实现//1.WebRTC连接管理器class
- 理解JavaScript闭包
abs()
javascript开发语言ecmascript
理解JavaScript闭包闭包在JavaScript中可以理解为一个函数“记住”并可以访问它被创建时的环境中的变量,即使这个函数在其他地方被调用。更通俗的例子假设你有一个外公,他有一个秘密花园。外公希望你长大后能记住这个秘密花园的位置,但当他去世后,其他人不知道这个秘密花园在哪里。你可以理解为,你就是一个闭包,记住了外公的秘密花园的位置。function外公的秘密花园(){var秘密花园位置="
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- 为什么你的网站总是有安全漏洞
16年上任的CTO
网络安全安全漏洞网络安全web安全安全性测试前端服务器
目录一、什么是安全漏洞二、安全漏洞的一般表象1.网站瘫痪2.链接指向篡改3.数据篡改4.挂入黑链5.信息泄露6.横向攻击7.流量损耗8.其他现象三、造成安全漏洞的原因1.SQL注入漏洞2.验证码前端校验3.表单重复提交4.文件上传格式校验不合格5.第三方框架的固有漏洞6.密码缺省7.端口开放太多8.Options不过滤9.XSS,CSRF漏洞10.X-Frame-Options劫持11.HTTP获
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- 使用 MySQL 从 JSON 字符串提取数据
m0_74825678
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag