用GitBook制作自己的网页版电子书
用GitBook制作自己的网页版电子书
前言
几年前阅读过其他人用GitBook创建的文档,可以直接在浏览器中打开,页面干净整洁,非常清爽,至今印象深刻。
GitBook非常适合用来为个人或团队制作文档,对于我这种偶尔写博客的人群来说,GitBook可以说是一款神器。我后续打算用GitBook来整理一些可以归纳到一个系列的内容,所以我先研究了GitBook。
关于GitBook
先看看GitBook的“自我介绍”。(来自GitBook官网:https://docs.gitbook.com/readme)
GitBook is a platform for capturing and documenting technical knowledge — from product docs, to internal knowledge bases and APIs.
GitBook是一个捕捉和记录技术知识的平台——从产品文档到内部知识库和api。
We want to help teams to work more efficiently with a simple but powerful platform that helps them share their knowledge.
我们希望通过一个简单但功能强大的平台帮助团队更高效地工作,帮助他们分享知识。
Our mission is to make a user-friendly and collaborative product for everyone to create, edit and share knowledge through documentation.
我们的使命是制作一个用户友好的协作产品,让每个人都可以通过文档创建、编辑和共享知识。
我对GitBook的介绍。
正如GitBook官网的介绍那样,它可以用来写文档,记录和分享知识,还可以用来记录API等。根据我的了解,GitBook有以下特点:
- GitBook是开源且免费的(https://github.com/GitbookIO/gitbook)
- GitBook可以在本地离线生成文档,分享给他人使用
- GitBook可以托管文档,支持直接用GitHub账号登录,还支持赞赏等丰富的功能
- GitBook使用Markdown语法,用过Markdown可以直接上手
- GitBook支持转换PDF、HTML等格式,方便生成电子书或静态网页
这些特点展现了GitBook非常实用的功能,完美适用于制作个人电子书。我之前看过的文件就是由GitBook生成的静态网页,生成可交互的静态网页就是我使用GitBook的核心需求。那如何使用GitBook呢?
安装GitBook
GitBook 需要依赖于 Node.js,因此要先下载 Node.js 并安装。本文是在 Windows 上安装,Linux 和 Mac 安装原理相似。
1. 安装Node.js
Node.js下载地址: https://nodejs.org/en/download
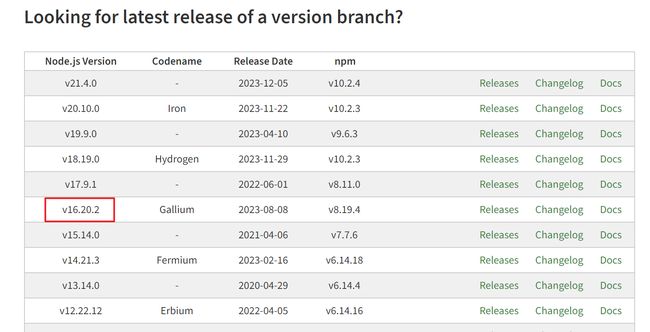
这里需要注意,Node.js和GitBook之间可能会有兼容问题,不建议安装最新版本的Node.js,我安装的Node.js版本是v16.20.2(其他版本我没有逐一尝试,如果安装过程中遇到很难解决的问题,可以卸载换其他版本)。
先进入Node.js下载页面:
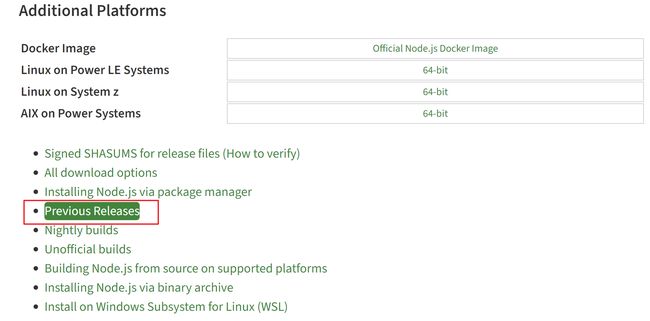
下拉到页面下方,找到 Previous Releases(以往的版本):
进入页面后点击需要的版本下载:
按照惯例,一般都是安装偶数大版本号的版本。安装过程很简单,下载完成后,双击打开下载的安装文件,一直点击下一步直到安装完成。
完成后打开命令行,输入 node -v (v字母小写),能返回Node.js的版本号即说明安装成功。
2. 安装GitBook
安装完Node.js后,打开命令行,输入 npm install -g gitbook-cli 安装GitBook。命令执行可能需要几分钟时间,请耐心等待。这个步骤如果遇到墙,可以换一下npm的国内镜像源,自己网上搜一下如何配置。
npm install -g gitbook-cli
命令执行完后验证是否安装成功,输入 gitbook -V (V字母大写),能返回GitBook的版本号即说明安装成功。
使用 gitbook 命令,可能会遇到如下报错。
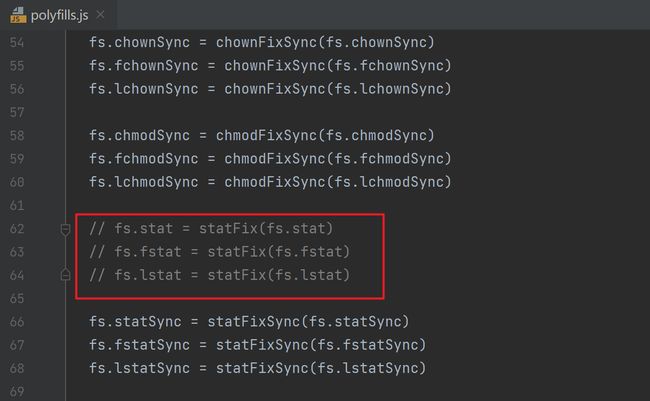
报错信息:cb.apply is not a function ,这个问题是 polyfills.js 文件中的 287 行报错了。解决这个问题,需要修改 polyfills.js 文件。复制报错的文件路径,找到 polyfills.js 文件并打开(可以用任何文本编辑器打开),注释掉如下三行代码(前面加双斜线或直接快捷键注释)就可以解决。
安装不同版本,这三行代码的具体行数可能会有差异,我的是 62-64 行。
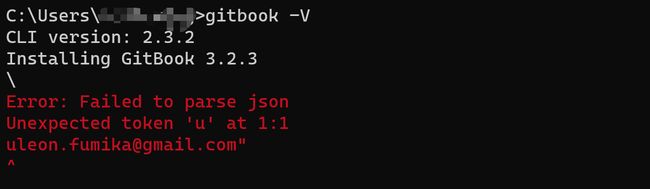
此外,还可能会遇到如下报错。
报错信息:Error: Failed to parse json. Unexpected token ‘u’ at 1:1。这是代码解析json出错,但不知道具体哪个位置。
遇到这个问题,需要先将 Node.js 的版本降低,再重新安装 GitBook 。比如我安装最新版 Node.js v20.10.0,就会报这个错,换成 v16.20.2 后无此问题。
过程中如果需要卸载 Node.js ,Windows 可以打开控制面板卸载,如果需要卸载 GitBook 则在命令行执行 npm uninstall gitbook-cli -g 。
使用GitBook
1. 初始化GitBook
GitBook 安装完成后,你可以在本电脑的任意位置使用。先创建一个项目文件夹,如我在桌面创建一个 GitBookDemo 文件夹,进入这个目录,执行命令 gitbook init 初始化项目。
执行完后会自动创建目录文件 SUMMARY.md 和 README.md 文件。这两个文件都是 Markdown 格式的文件,要修改这两个文件需要安装 Markdowm 编辑器,如 MarkdownPad (只支持Windows)、Typora(支持所有OS)等,当然也可以不单独安装,VSCode、PyCharm、Sublime等程序员常用编辑器都可以支持 Markdown 格式编辑(如果没有自带装个插件即可)。
2. 编辑电子书内容
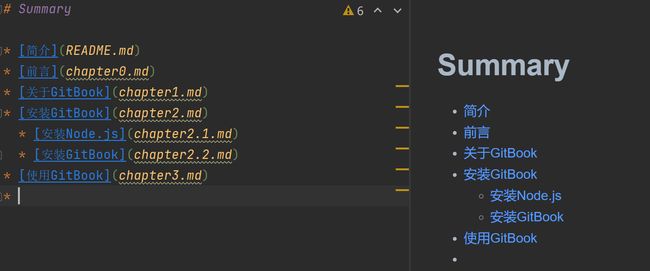
README.md 文件中可以写一些电子书的说明介绍,SUMMARY.md 用于搭建电子书的目录结构。以本文内容为例,可以先按照如下格式搭建好目录。
定义目录或章节的格式是 *[]() ,中括号中是页面显示内容,小括号中是各章节的内容文件,也都是用 md 格式。如果需要多级目录,使用缩进控制。
搭建好目录,在 GitBookDemo 中创建各章节的文件,输入需要的内容保存。
如果电子书中需要插入图片,先准备好图片,然后用 md 语法添加。如在 GitBookDemo 中新建一个 Images 文件夹用于存放准备的图片。添加图片的格式是 ![](), 中括号中是图片描述,可以为空,小括号中是图片的相对路径,如 Images/001.png 。
3. 生成电子书
内容完成后,执行 gitbook build 命令生成静态网页版电子书,如果需要生成PDF格式的电子书,则执行 gitbook pdf 命令。
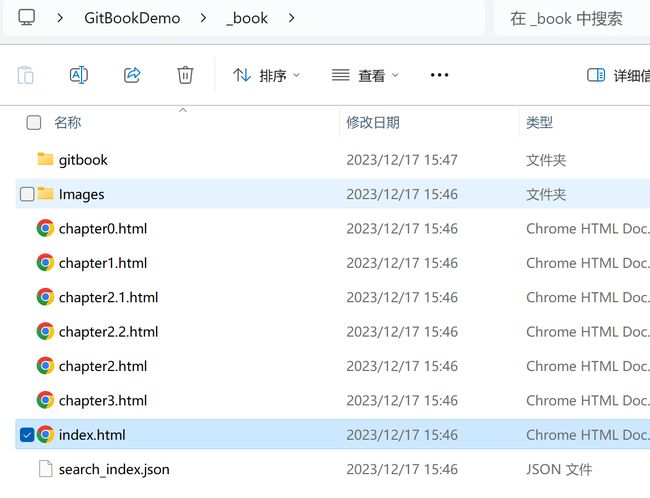
gitbook build 执行成功后,会在项目目录下生产一个 _book 文件夹,这个文件夹就是生成的电子书文件。进入 _book 目录,用浏览器打开 index.html 文件就可以使用电子书了。
使用时如果章节不能跳转,需要找到 _book/gitbook/theme.js 文件,在文件中 Ctrl+F 搜索 if(m)for(n.handler&& ,将 if(m) 改成 if(false) ,然后关掉 index.html 重新打开。
如果从章节页面点击简介(README.md文件)时跳转到了 _book 的上一级目录,则需要修改每个章节的 html 文件中的跳转链接,将 ./ 修改成 ./index.html 。
除了用 gitbook build 构建生成结果,在编辑过程中,还可以随时执行 gitbook serve 命令(注意不是server) 启动本地Web服务,在浏览器通过 http://localhost:4000 预览电子书。
要关闭 gitbook serve 可以在终端使用快捷键 Ctrl+C,如果这样关不掉,端口被占用,无法重新启动 gitbook serve。此时新打开一个命令行窗口,执行 netstat -ano|findstr 35729 查看端口的 PID,然后执行 taskkill -F -PID 123456(例如查到的PID是123456) 杀掉进程。
4. 插件安装
完成前面的内容,已经能成功生成电子书了,如果还需要更多的功能,可以安装 GitBook 的插件。
在项目目录下新建一个 book.json 文件,然后在 book.json 文件中写入需要安装的插件,以我需要使用的目录折叠和回到顶部为例。
book.json:
{
"plugins": [
"expandable-chapters",
"back-to-top-button"
]
}
准备好 book.json 后,在命令行执行 gitbook install 命令安装插件,安装完成后重新 gitbook build 生成电子书,插件功能就会生效。
需要更多插件,可以到 GitBook 的官网查找。如果要禁用插件,则在 book.json 中的插件名前加一个横杠,如要禁用目录折叠功能就将 expandable-chapters 改成 -expandable-chapters 。
此外,book.json 中除了可以配置插件信息,还可以配置很多其他信息,如自定义样式、链接、捐赠二维码等,就不逐一介绍了。
总结
GitBook 制作电子书非常实用,虽然不算难,但也需要一定的学习成本。
本文介绍的功能完美符合我自己的使用需求,都是我自己的经验总结。文中介绍了很多可能会遇到的问题和解决方法,看起来好像使用 GitBook 会有很多坑,但其实这些问题只需要解决一次就可以。电子书创建成功后,可以永久使用,且可以发送给任何人使用,花些时间解决问题也是值得的。
为了能更好地体验GitBook的效果,我将本文的内容做成了静态网页电子书,可以获取体验。
百度网盘:https://pan.baidu.com/s/1BoK8Qf1q60omlIHJDEqh8Q?pwd=ty6m
欢迎 点赞 收藏⭐ 评论 关注❤ 如有错误敬请指正!
☟ 学Python,点击下方名片关注我。☟