qt qml opengl QPainter画笔实例
最近 需要 用qt 做手写输入法的界面,所以调研了 一些东西,与大家分享 源码
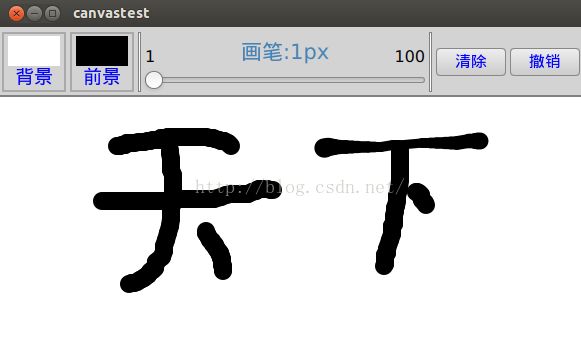
1.用qt+qml+QPainter 来实现,如下图,pc机还好,但是上到手机上就会卡顿。(从网上借鉴来的)
源码下载地址:http://download.csdn.net/detail/zzjzmdx/9058731
部分代码:
void PaintedItem::paint(QPainter *painter){
painter->setRenderHint(QPainter::Antialiasing,true);
int size = m_elements.size();
ElementGroup *element;
for(int i = 0; i < size ; ++i)
{
element = m_elements.at(i);
element->m_pen.setCapStyle(Qt::RoundCap);
element->m_pen.setJoinStyle(Qt::MiterJoin);
element->m_pen.setWidth(20);
element->m_pen.setStyle(Qt::SolidLine);
int flag = 0;
float p = 0;
float q = 0;
QVector<QLineF>::iterator i;
float variable = 0;
float average = 0;
float sum = 0;
int flag1 = 0;
for (i = element->m_lines.begin(); i != element->m_lines.end(); ++i) {
if((flag1>5&&flag1m_lines.size()-5)&&(i->length()<5)){
}else{
sum = sum + i->length();
}
flag1 ++;
}
average = sum / element->m_lines.size();
if(element->m_lines.size()>3){
variable = 10.0/(element->m_lines.size()/2);
}
for (i = element->m_lines.begin(); i != element->m_lines.end(); ++i) {
if(average>4){
if(flag==0){
q = q + variable;
if(20-q>9){
if(20-q>10){
element->m_pen.setWidthF(20-q);
}else{
element->m_pen.setWidthF(10);
}
}else{
flag=1;
}
}else{
q = q - variable;
if(20-q<=20){
element->m_pen.setWidthF(20-q);
}else{
flag=0;
}
}
}else{
element->m_pen.setWidthF(18);
}
painter->setPen(element->m_pen);
painter->drawLine(*i);
}
}
2 用qt+qml+纯opengl 来实现,如下图,pc机可以运行。效果自行优化
源码下载地址:http://download.csdn.net/detail/zzjzmdx/9058741
部分代码:
void Test::paint()
{
qreal ratio = window()->devicePixelRatio();
int w = int(ratio * window()->width());
int h = int(ratio * window()->height());
if(flag==2){
glViewport(0, 0, w, h);
glDisable(GL_DEPTH_TEST);
glClearColor(1.0f, 1.0f, 1.0f, 1);
glClear(GL_COLOR_BUFFER_BIT);
glTranslatef(-1.0f,1.0f,0.0f);
}
flag++;
glColor3f(0.2f,0.2f,1.0f);
glLineWidth(5.0f);
int size = m_elements.size();
ElementGroup *element;
for(int k = 0; k < size ; ++k)
{
element = m_elements.at(k);
QVector<QLineF>::iterator i;
for (i = element->m_lines.begin(); i != element->m_lines.end(); ++i) {
if(k == size -1){
glBegin(GL_LINES);
glVertex3f(i->p1().rx()/250, -(i->p1().ry()/250), 0.0f);
glVertex3f(i->p2().rx()/250, -(i->p2().ry()/250), 0.0f);
glEnd();
}
}
}
}
3 用qt+qml+qt封装的opengl 来实现,如下图,pc机可以运行,手机也可运行。效果自行优化
源码下载地址:http://download.csdn.net/detail/zzjzmdx/9058761
部分代码:
QSGNode *OpenGLTest::updatePaintNode(QSGNode *oldNode, UpdatePaintNodeData *)
{
flag++;
QSGNode *nodeP = 0;
if(!oldNode){
nodeP = new QSGNode;
}else{
nodeP = static_cast<QSGNode *>(oldNode);
}
QSGGeometryNode *node = 0;
QSGGeometry *geometry = 0;
node = new QSGGeometryNode;
geometry = new QSGGeometry(QSGGeometry::defaultAttributes_Point2D(), 2);
geometry->setLineWidth(5);
geometry->setDrawingMode(GL_LINE_STRIP);
node->setGeometry(geometry);
node->setFlag(QSGNode::OwnsGeometry);
QSGFlatColorMaterial *material = new QSGFlatColorMaterial;
material->setColor(QColor(255, 0, 0));
node->setMaterial(material);
QSGGeometry::Point2D *vertices ;
vertices = geometry->vertexDataAsPoint2D();
int size = m_elements.size();
ElementGroup *element;
for(int k = 0; k < size ; ++k)
{
element = m_elements.at(k);
int currentIndex = 0;
if(k == size -1){
QVector<QLineF>::iterator i;
for (i = element->m_lines.begin(); i != element->m_lines.end(); ++i) {
currentIndex++;
if(element->m_lines.size()>1){
if(currentIndex == lastlenth){
vertices[0].set(i->p1().rx(),i->p1().ry());
}
if(currentIndex == element->m_lines.size()){
vertices[1].set(i->p1().rx(),i->p1().ry());
}
}else{
vertices[0].set(i->p1().rx(),i->p1().ry());
vertices[1].set(i->p2().rx(),i->p2().ry());
}
}
lastlenth = element->m_lines.size();
}
}
node->markDirty(QSGNode::DirtyGeometry);
nodeP->appendChildNode(node);
return nodeP;
}