【PyQt5 实战项目1】武汉大学建筑知识系统--思路分享6(优化浏览界面以及为我们的控件添加QSS样式)
目录
- 1. 简述
- 2. 浏览界面的优化
- 3. listWidget信号链接
- 4. QSS美化
- 5. 预告
1. 简述
上一篇文章主要讲述了如何用代码修改图片与文字以及数据库的使用,那么这篇文章将会讲解浏览界面的控件优化以及部分控件的 QSS 样式如何设计。
2. 浏览界面的优化
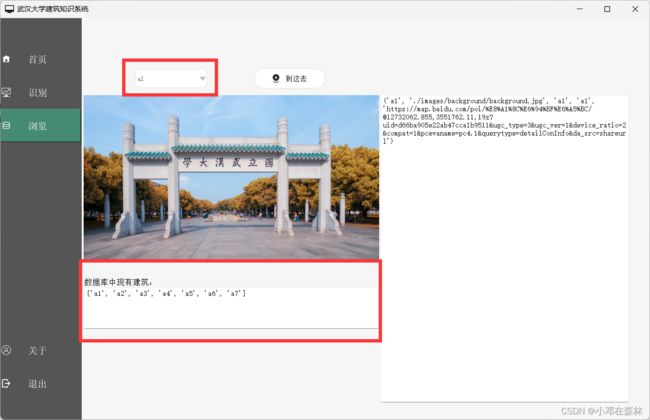
之前提到,上图的下拉框以及显示数据库中现有建筑这两个玩意可以合并成一个控件,效果如下:
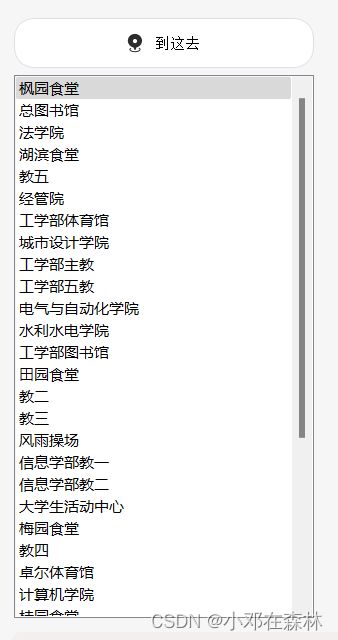
这样两张图片一对比是不是感觉瞬间提升了一个档次!那么滑动框要怎么实现呢?
(我也不知道怎么称呼这个控件——滑动框,可能叫列表框?不管了,大家知道我表达的什么意思就好了…)
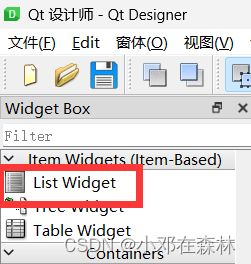
要实现滑动框我是用到 designer 提供的一个控件容器 listWidget,
它可以在里面加很多按钮,那么这个控件有什么优点呢?
(1)具有滑动功能,当你的按钮很多时,它可以上下滑动选择,而我们自己设置的一个个 pushButton 是没有这个功能的;
(2)设置 QSS 样式方便,只要对 listWidget 设置 QSS 样式,那么其里面的按钮都是这个样式;反观我们的 pushButton 样式要一个个设置(除非你自定义控件)。那么这时候是不是可能优化我们的“武汉大学建筑知识系统”的左侧菜单栏啦~看过我们源代码的同学都知道我们的左侧菜单栏是用一个个 pushButton 实现的,那么同学们可以自行修改我们的源代码,看看能不能用 listWidget 实现和我们一样的功能!
那么 listWidget 怎么添加按钮呢?有两种方法:
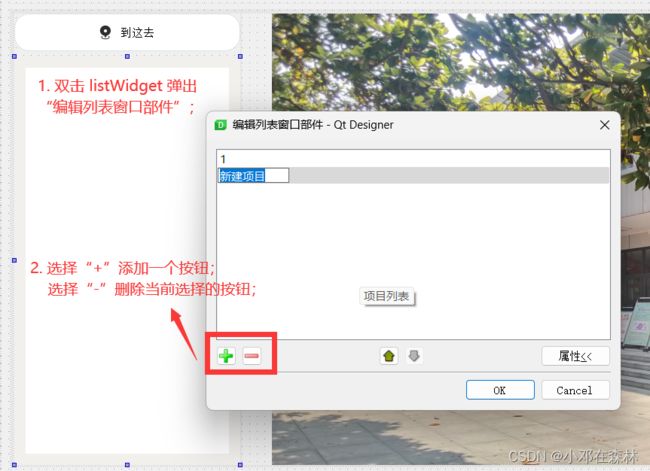
(1)用 designer 添加,但是这种方法只适用于少量且不会变化的按钮(不推荐),这里就展示一下怎么添加吧~
(2)用代码添加按钮(推荐)。
self.ui.listWidget.addItem(name)
# self.ui 是我的 UI 对象
# listWidget 是 listWidget 的名字,我采用的是原始名字
# addItem() 方法就是添加按钮
# name 是按钮名字
那么我们一般会用 for 循环来添加按钮,
buildings_name_pre = gain_name_pre() # 从数据库中获取全部建筑名字
for name in buildings_name_pre:
self.ui.listWidget.addItem(name)
现在再指出我们源代码存在的一些问题(优化的地方):
从上图可以看到我们点击浏览界面后,默认显示的内容是“枫园食堂”,但是我们的滑动框并没有选择,其实这就是一句代码的事,即可以在我们的源代码里面加上这么一句话:
self.ui.listWidget.item(0).setSelected(True)
这句代码的意思是:选择 0 号按钮,即第一个按钮(注意和数组之间的联系),setSelected(True) 就是说明选择这个按钮;那么显然 setSelected(False) 就是说明不选择这个按钮!
另外源代码中 page.py 中第 45 行代码
self.ui.listWidget.show()
我觉得觉得可以删除,因为没有这句话同样是可以显示的。
3. listWidget信号链接
那么怎么实现点击 listWidget 里面的按钮来显示不同的信息呢?那就要用到 connect 方法啦~
self.ui.listWidget.itemClicked.connect(self.clicked)
# self.clicked 是我设置的一个点击事件反馈
def clicked(self, item):
global browse_name
browse_name = item.text()
content = gainContent_name_pre(item.text())
self.ui.label_browse.setPixmap(QPixmap(f"./images/buildings/{content[1]}.jpg"))
self.ui.textBrowser.setText("\n"
f"建筑名:{content[2]}
\n"
f"类 别:{content[3]}
\n"
"简 介:
\n"
f" {content[4]}
\n"
f"地 址:{content[5]}
")
从这里可以看出我是根据 item 这个对象,通过 item.text() 方法来获取选择的按钮名字,从而在数据库中获取此建筑的相关信息,并在 textBrowser 中显示。
注意:此处的代码是我修改过的,所以和源代码有一些不同。
4. QSS美化
对于默认的控件样式,其实是不太好看的,你弄出来就像十几年前的软件一样,所以为了跟上潮流,我们可以使用 QSS 来美化我们的按钮、文本框等控件。我们来看看下面两种图片的比较:
那么美化的方式我认为有三种:
- 在
designer中进行(推荐,适合小白)。
在listWidget控件上右键,选择改变样式表,输入下方代码即可添加QSS样式啦!
QListView {
outline: none;
border: 15px solid #f1f0ed; /* 设置边框的大小,样式,颜色 */
border-radius: 10px;
}
#listWidget::item {
background-color: #f1f0ed;
color: #000000;
border: transparent;
padding: 8px;
}
#listWidget::item:hover {
background-color: #f5f5f5;
}
#listWidget::item:selected {
border-left: 5px solid #428675;
}
那么其他控件的美化同学们可以自己搜索学习,这里不在一一展示。大家也可以从我们的 ui 文件里面通过 designer 打开查看!
- 自己写代码实现,内容其实和在
designer中的一样,主要用到setStyleSheet方法来实现,代码实现如下:
self.ui.listWidget.setStyleSheet("这里输入你要实现的QSS代码")
- 自定义控件(对小白来说难,可自学),这里不介绍。
5. 预告
好的,那么本篇文章就结束啦!我将会在下一篇文章介绍导航部分的代码。
那我们下一篇文章见啦~
上一篇文章传送门:【PyQt5 实战项目1】武汉大学建筑知识系统–思路分享5(如何用代码修改图片与文字以及数据库的使用)
下一篇文章传送门:【PyQt5 实战项目1】武汉大学建筑知识系统–思路分享7(导航设置、多线程预测以及一些零碎的小知识点)