期末前端课设html5,供大家参考(风景网站)
| 要求 |
1、设计并制作一个主题鲜明的静态网站(1)HTML应用准确,页面数不少于3个; (2)网站布局、局部样式应用符合整体美观度; (3)网站具备二级菜单、动态页面调整、表单验证等基本JavaScript应用,交互良好。 |
页面预览效果:
目录
一、 设计概述
二、 开发环境及开发技术
2.1 开发环境:
2.2 开发工具:
2.3 开发技术介绍:
三、 作品总体设计方案及制作思路
3.1确定网站主题:
3.2搜集材料:
3.3规划网站:
3.4作品素材处理
3.5编写代码(制作网页)
四、 作品详细设计过程.
4.1 index.html页面截图设计说明:
4.2 zhuce.html页面截图设计说明:
4.3 denglu.html页面截图设计说明:
4.4 about us页面截图设计说明:
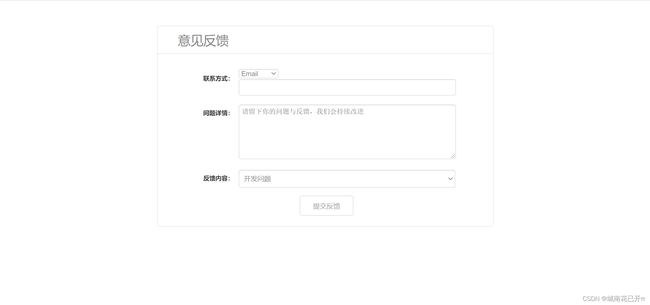
4.5 yijian.html页面截图设计说明:
5.5 go.html页面截图设计说明:
五、 设计总结
参考文献
下面详细介绍制作与说明,
设计概述
网站的构思是建一个基于HTML5、简单JavaScript综合应用和CSS3的网页开发应用技术的网页,网站的主题是“风景名胜网”,其思想是欣赏风景图片的,网页包括“主页、账号注册、账号登录、关于我们、退出登录以及让心情去出发吧”这6个页面。网站最大的特点是借助了CSS3的网页页面布局的应用技术是的网页的界面更具有可读性,从而使得网页具有亲和力。
- 开发环境及开发技术
2.1 开发环境:
操作系统: Windows 11专业版;
客户端: Chrome 版本 96.0.4664.45(正式版本) (64 位)
开发语言: HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript。
2.2 开发工具:
Visual Studio Code、google浏览器、Adobe Photoshop CS6
2.3 开发技术介绍:
关于作品技术,主要用了Bootstrap框架,其中像按钮、二级下拉菜单、导航栏、marquee文字的动态滚动、JavaScript使图片轮播、显示时间、验证邮箱格式之类的,当然还有很多基础知识,例如网页的超链接、鼠标经过的特效,还有动态页面的调整,表单的基本验证等等。
- 作品总体设计方案及制作思路
3.1确定网站主题:
网站主题就是要建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。在这里网站主题就是风景名胜网。
3.2搜集材料:
明确了网站的主题以后,就要围绕主题开始搜集材料了。材料既可以从图书、报纸、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。在这里我搜集了好多关于风景的图片以及信息。
3.3规划网站:
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计一座大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。在规划方面我将网站的结构做成一页包含所有的内容,栏目的设置和大多数常见的网站并没有什么差别,但总体网站的风格我觉得还是比较新颖的,比如,网站的排版是过精心的设计,而且采用了CSS3网页排版技术来达到完美的效果,通过点击网站的顶端导航栏,可以马上翻到子网页的详细介绍中。我认为这是该网页最吸引人的特效。
3.4作品素材处理
关于素材,首先先去选择适合主题的图片,再选择其中最能代表作品的图片,再根据实际情况用Adobe Photoshop CS6修改图片尺寸,接着再选择文字素材,选择简短有最能概括作品内容的文字。
3.5编写代码(制作网页)
材料有了,工具也选好了,下面就需要按照规划,一步一步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵,活运用模板,这样可以大大提高制作效率。
网站包括站点首页、账号注册、账号登录、关于我们、意见反馈以及去旅行吧。制作思路,参照一些网页的排版,以及相应的代码拼组在一块,并且注入自己的编程设计,理解,组成所看到的网页。
- 作品详细设计过程
4.1 index.html页面截图设计说明:
该页面可根据窗口自适应
设计说明:
该主页面的设计可以分为6块:首先通过使用JavaScript来调用系统的当前时间,然后设计网站的主题“风景名胜网”
网站标题:
完整代码
请访问以下链接:
腾讯文档腾讯文档-在线文档![]() https://docs.qq.com/doc/p/71239d69a76f56cf1521717ae6b22c27cf876f10
https://docs.qq.com/doc/p/71239d69a76f56cf1521717ae6b22c27cf876f10
#t1 {
color: white;
font-family: "STHupo";
/* 设为华文琥珀字体 */
background-color: rgba(65, 105, 225, 0.37);
line-height: 70px;
font-size: 50px;
text-shadow: 5px 2px 6px rgb(32, 240, 13);
/* 设置网站标题文字阴影为绿色 */
需要源代码 +Q:3125841747
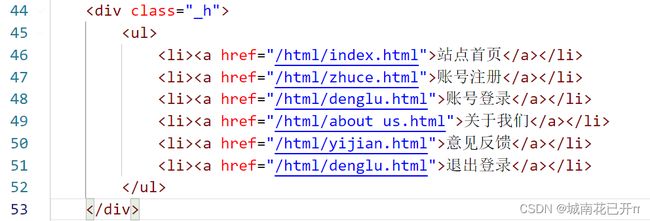
}导航栏:《根据导航栏块,可实现子网页跳转》
/* 导航栏 */
ul {
list-style-type: none;
margin: 0;
padding-left: 4%;
/* 设置导航栏文字居中显示,往右偏移4% */
overflow: hidden;
background-color: rgb(105, 179, 248);
/* 设置导航栏的背景颜色为蓝色 */
}
li {
float: left;
/* 设置没个导航栏都平行往右摆放 */
width: 16%;
/* 100%的比例,6个导航栏,每个导航栏所占16% */
}
/* 变色效果 */
li a {
text-align: center;
line-height: 40px;
/* 设置导航栏的背景颜色行高 */
color: white;
/* 设置导航栏的文字颜色为白 */
text-decoration: none;
/* 由于每个块都有超链接到子网页,故设置文本没有下划线 */
}
li:hover {
background-color: rgba(98, 134, 212, 0.363);
需要源代码 +Q:3125841747
/* 设置当鼠标放到每个不同的位置,有变浅蓝色的效果 */
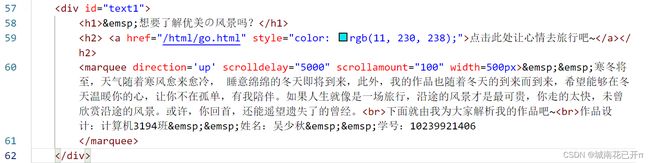
}在导航栏的下面,插入背景图,并按比例设置高宽
再在图片上,设置文本文字,标题,marquee标签用于设置文字的动态滚动
scrollamount 设置移动距离,滚动速度,scrolldelay 设置移动延迟,滚动迟滞为5秒,direction设置文字从下往上滚动。
Copyright块:
#copyright {
height: 70px;
/* 设置底部背景黑色的高为70px */
font-family: monospace;
/* 设置字体格式 */
color: rgb(244, 247, 247);
/* 设置字体的颜色 */
position: relative;
/* 设为相对定位 */
bottom: 160px;
/* 规定元素的底部边缘为160px */
background-color: #333;
/* 设置背景的颜色为黑色 */
margin-top: -100px;
/* 上外边距为-100平行 */
padding-top: 30px;
/* 设上内边距为30px */
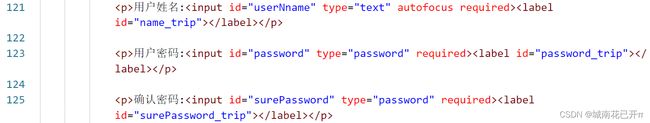
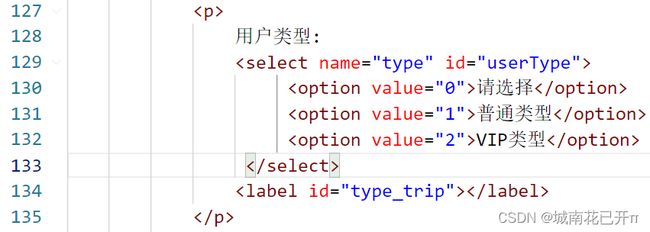
}4.2 zhuce.html页面截图设计说明:
首先插入背景图片作为背景,并设置如下的css属性
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
background: url(/img/zhucejpg.jpg) no-repeat 0px 0px;
background-repeat: no-repeat;
background-size: 100% 100%;
/* 设置图片被拉伸,且全屏显示 ,直至完全覆盖背景区域*/
/* -moz-background-size: 100% 100%; */
}
body {
display: flex;
/* 弹性布局 */
align-items: center;
/* 居中对齐弹性盒的各项 元素: */
justify-content: center;
/* 在弹性盒对象的 元素中的各项周围留有空白 */
height: 100%;
}
/* 注册方框的背景布局*/
再设置注册的标题:
h1 {
text-align: center;
margin-bottom: 20px;
margin-top: 20px;
color: #f0edf3;
}
/* 设置标题‘用户注册’的美化 */
#loginDiv {
width: 37%;
display: flex;
justify-content: center;
align-items: center;
height: 650px;
background-color: #ec720e2c;
box-shadow: 7px 7px 17px rgba(8, 78, 136, 0.5);
border-radius: 5px;
/* 设置圆角的边框 */
}
再设置每行的文字:
设置css样式:
p,
.sexDiv {
margin-top: 10px;
margin-left: 20px;
color: rgb(255, 240, 240);
/* 设置每行文字颜色 */
}
/* 设置每个方框的上下间隔 */
.sexDiv>input,
.hobby>input {
width: 30px;
height: 17px;
}
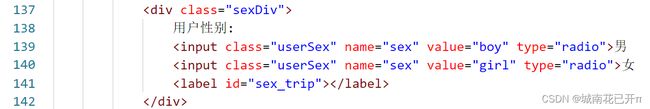
/* 设置用户性别男女属性值中间的间隔 */
input,
select {
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
width: 140px;
background-color: rgba(243, 246, 252, 0.288);
outline: none;
color: #f0edf3;
padding-left: 10px;
/* 设置用户类型中‘请选择’的显示位置 */
}
/* 设置每个文本框填写的美化 */
邮箱这块的格式通过JavaScript来验证其格式是否正确:
JavaScript代码如下:
//校验邮箱格式:/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
var inputEmail = document.getElementById("email");
var uEmail = inputEmail.value;
if (!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/.test(uEmail)) {
trip("emil_trip", "邮箱不合法!!");
return false;
} else {
trip("emil_trip", "OK!!");
}
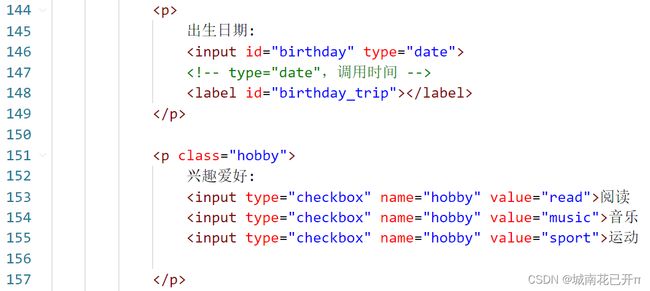
然后就是继续设计‘自我介绍’行和‘自我介绍’行下面的文本框以及两个按钮:
.
button {
border-color: cornsilk;
background-color: rgba(100, 149, 237, .7);
color: rgb(255, 240, 240);
border-style: hidden;
border-radius: 5px;
width: 100px;
height: 31px;
font-size: 16px;
}
/* 设置‘提交’‘重置’按钮的每个属性 */
.introduce {
margin-left: 110px;
}
/* 设置所有行的位置在中间颜色文本框的位置 */