Android——消息提示控件
目录
- 1.Toast(吐司)
-
- 1.自定义Toast布局
- 2.运用
-
- 1.布局
- 2.MainActivity.java
- 3.效果展示
- 4.toast.setGravity()不起作用怎么办呢?
-
- 1.解决方法
- 2.AlertDailog(对话框)
-
- 1.使用对话框的步骤
- 2.运用
-
- 1.布局
- 2.AlertDialog_MainActivity.java
- 3.效果展示
- 3.PopupWindow(悬浮框)
-
- 1.与AlertDialog的区别
- 2.运用
-
- 1.布局
- 2.创建其他文件
- 3.PopupWindow_MainActivity2.java
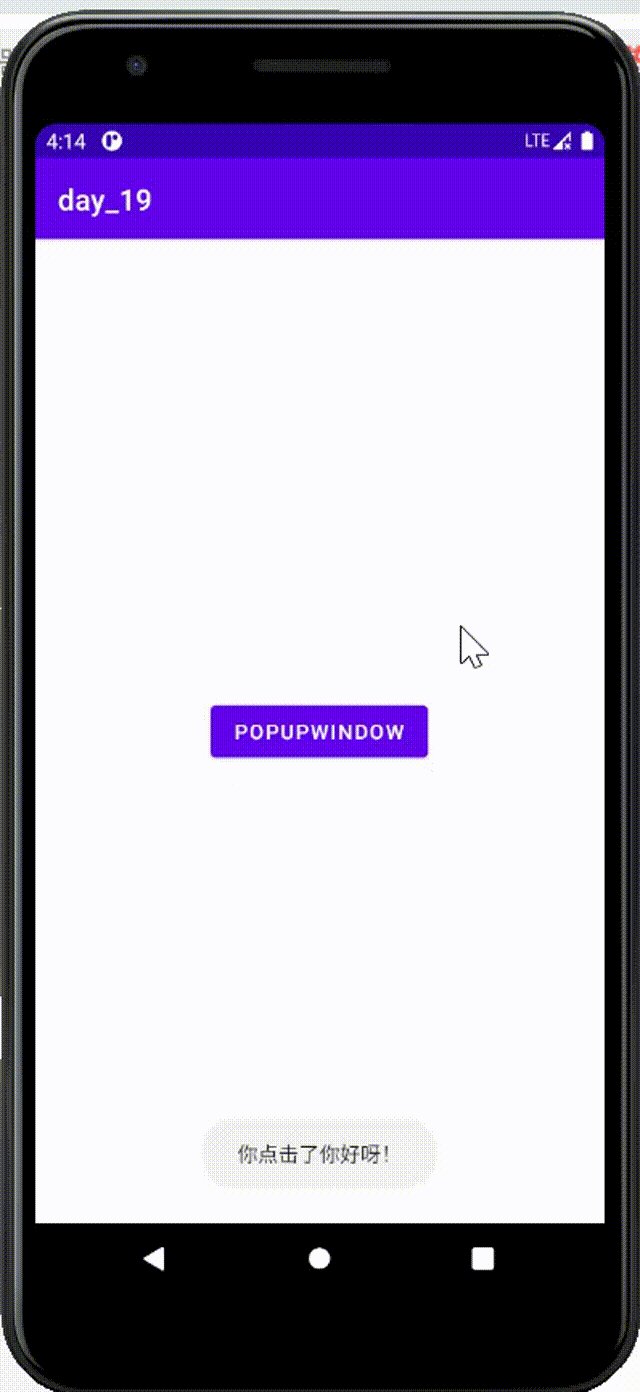
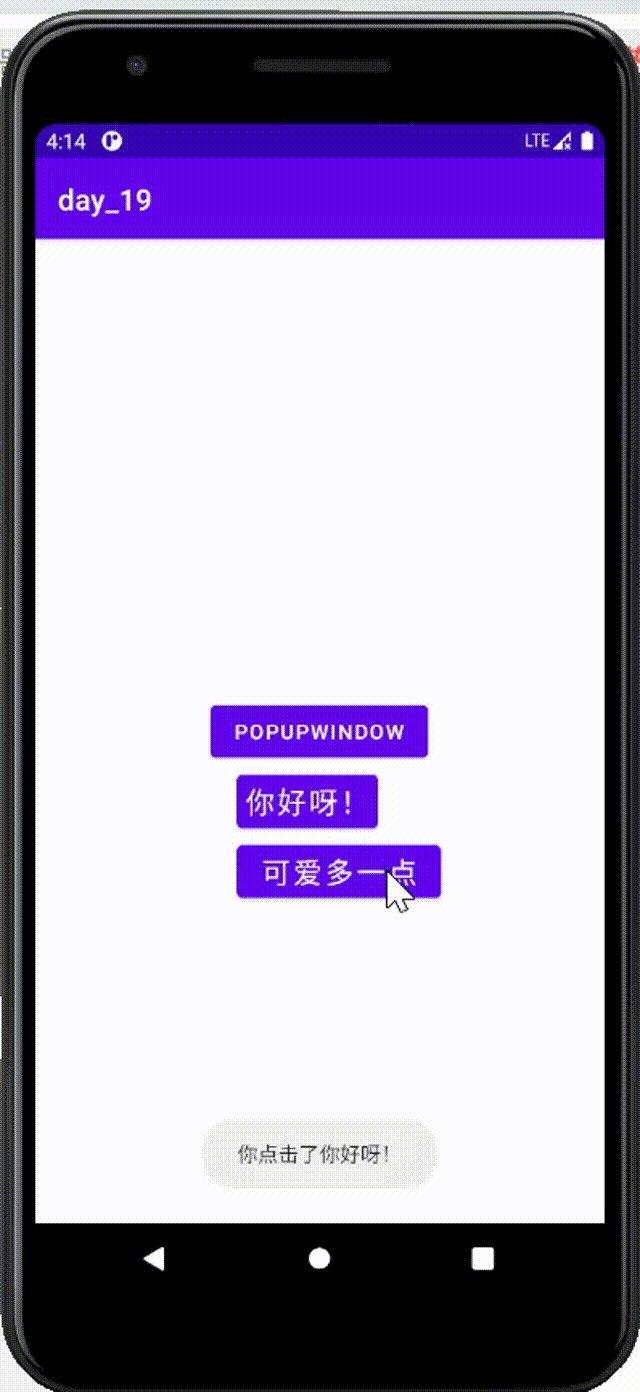
- 3.效果展示
1.Toast(吐司)
Android用于提示信息的一个控件
1.自定义Toast布局
参考一下,后边有运用
LinearLayout layout=(LinearLayout) toast.getView();
TextView v=layout.findViewById(android.R.id.message);
v.setTextColor(Color.parseColor("#8BC34A"));
layout.setBackgroundColor(Color.BLUE);
ImageView imageView=new ImageView(this);
imageView.setImageResource(R.mipmap.ic_launcher_round);
layout.addView(imageView,0);
2.运用
通过静态方法makeText()创建出一个Toast对象,然后调用show()将Toast显示出来。
Toast.makeText(第一个参数,第二个参数,第三个参数);
第一个参数:第一个是Context,由于活动本身就是一个Context对象,使用当前Activity的名字也可以,使用下面这种方法也可以,意思都是一样的。
第二个参数:是你想要显示出来的内容。
第三个参数:Toast显示的时长。
Toast.LENGTH_SHORT相对Toast.LENGTH_LONG显示的时间比较短。
1.布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮" />
LinearLayout>
2.MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
Toast toast=Toast.makeText(context,"吐司提示文本信息",Toast.LENGTH_SHORT);
//设置Toast显示的位置
toast.setGravity(Gravity.CENTER,0,0);
//自定义toast布局
LinearLayout layout=(LinearLayout) toast.getView();
TextView v=layout.findViewById(android.R.id.message);
v.setTextColor(Color.parseColor("#8BC34A"));
layout.setBackgroundColor(Color.BLUE);
ImageView imageView=new ImageView(this);
imageView.setImageResource(R.mipmap.ic_launcher_round);
layout.addView(imageView,0);
Button button=findViewById(R.id.btn_1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
toast.show();
}
});
}
}
3.效果展示
默认情况下Toast的样式

自定义样式之后Toast的样式(根据自己喜欢的样式定义哦!)

4.toast.setGravity()不起作用怎么办呢?
哈哈!在写博客的过程中,我就遇到这个问题了。查找了很多别人写的博客,有说是因为要把这个设置为这样,但是修改之后发现还是不起作用,所以我出现的问题不是因为这个。
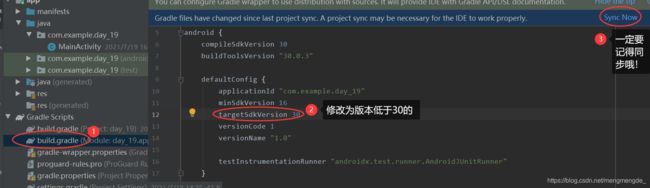
1.解决方法
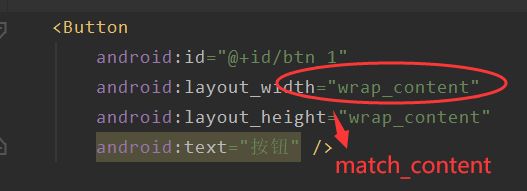
出现报错信息 Toast: setGravity() shouldn’t be called on text toasts, the
values won’t be used
因为targetSdkVersion 30及以上版本不适用,设置成更低版本就可以了。

这是我的解决方法,仅供参考哦!
2.AlertDailog(对话框)
1.使用对话框的步骤
step 1:创建AlertDialog.Builder对象
step 2:调用setIcon设置图标,setTitle()或setCustomTitle()设置标题
step 3:设置对话框的内容,setMessage()还有其他方法来指定显示的内容
step 4:调用setNegativeButton / PositiveButton /NetralButton()设置:取消,确定,中立按钮
step 5:调用create()方法创建这个对象,再调用show()方法将对话框显示出来
2.运用
1.布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".AlertDialog_MainActivity">
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示一个普通的Dialog"/>
<Button
android:id="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示一个带普通列表的Dialog"/>
<Button
android:id="@+id/btn_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示一个带单选列表的Dialog"/>
<Button
android:id="@+id/btn_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示一个带复选框列表的Dialog"/>
LinearLayout>
2.AlertDialog_MainActivity.java
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class AlertDialog_MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button1;
private Button button2;
private Button button3;
private Button button4;
private Context context;
private boolean[] checkItems;
private AlertDialog alert=null;
private AlertDialog.Builder builder=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alert_dailog__main);
context=this;
bindView();
}
private void bindView(){
button1=findViewById(R.id.btn_1);
button2=findViewById(R.id.btn_2);
button3=findViewById(R.id.btn_3);
button4=findViewById(R.id.btn_4);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
button4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
//普通对话框
case R.id.btn_1:
alert=null;
builder=new AlertDialog.Builder(context);
alert=builder.setIcon(R.mipmap.a1)
.setTitle("系统提示:")
.setMessage("这是一个最普通的AlertDialog,\n带有按个按钮")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context,"你点击了确定按钮",Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context,"你点击了取消按钮",Toast.LENGTH_SHORT).show();
}
})
.setNeutralButton("中立", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context,"你点击了中立按钮",Toast.LENGTH_SHORT).show();
}
}).create();
alert.show();
break;
//普通列表对话框
case R.id.btn_2:
final String[] lesson=new String[]{"语文","数学","英语","生物","物理","化学"};
alert=null;
builder=new AlertDialog.Builder(context);
alert=builder.setIcon(R.mipmap.a2)
.setTitle("选择你喜欢的课程")
.setItems(lesson, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context,"你选择了"+lesson[which],Toast.LENGTH_SHORT).show();
}
}).create();
alert.show();
break;
//单选列表对话框
case R.id.btn_3:
final String[] fruits=new String[]{"香蕉","苹果","梨子","葡萄","西瓜","提子"};
alert=null;
builder=new AlertDialog.Builder(context);
alert=builder.setIcon(R.mipmap.a2)
.setTitle("选择你喜欢的水果")
.setSingleChoiceItems(fruits, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context,"你选择了"+fruits[which],Toast.LENGTH_SHORT).show();
}
}).create();
alert.show();
break;
//多选对话框
case R.id.btn_4:
final String[] menu=new String[]{"Android","Java","JavaWeb","高数","模电"};
checkItems=new boolean[]{false,false,false,false,false};
alert=null;
builder=new AlertDialog.Builder(context);
alert=builder.setIcon(R.mipmap.a3)
.setMultiChoiceItems(menu, checkItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checkItems[which]=isChecked;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String result="";
for(int i=0;i<checkItems.length;i++){
if(checkItems[i])
result+=menu[i]+" ";
}
Toast.makeText(context,"你选择了"+result,Toast.LENGTH_SHORT).show();
}
})
.setCancelable(false)
.create();
alert.show();
break;
}
}
}
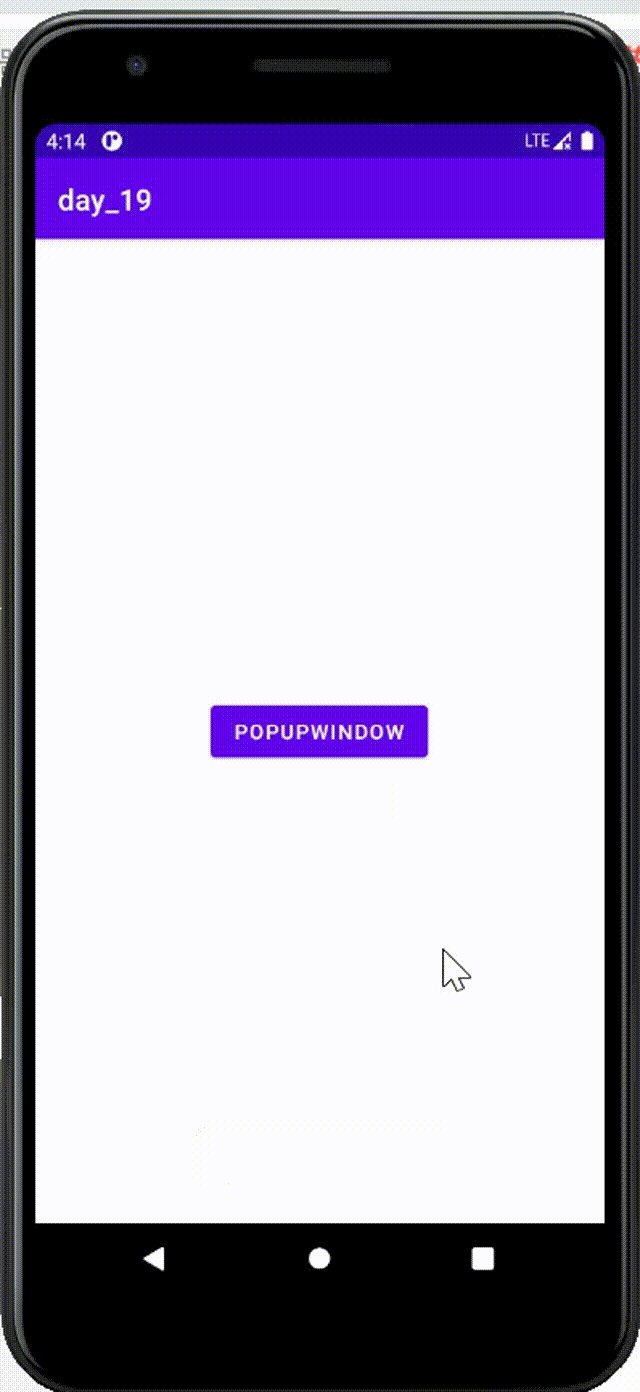
3.效果展示
3.PopupWindow(悬浮框)
1.与AlertDialog的区别
本质区别:AlertDialog是非阻塞式的对话框:AlertDialog弹出时,后台还可以做事情;而PopupWindow是阻塞式对话框:PopupWindow弹出时,程序会等待,在PopupWindow退出前,程序一直等待,只有当我们调用了dismiss方法后,PopupWindow退出,程序才会向下执行。
AlertDialog弹出时,背景是暗色的(相对原先白色的来说的),但是当我们点击背景,AlertDialog会消失,证明程序不仅响应AlertDialog的操作,还响应其他操作,其他程序没有被阻塞,这说明AlertDialog是非阻塞式的对话框;
PopupWindow弹出时,背景没有什么变化,但是当我们点击背景的时候,程序没有响应,只允许我们操作PopupWindow,其他操作被阻塞。
2.运用
1.布局
PopupWindow_MainActivity2.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".PopupWindow_MainActivity2">
<Button
android:id="@+id/btn_5"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PopupWindow"/>
RelativeLayout>
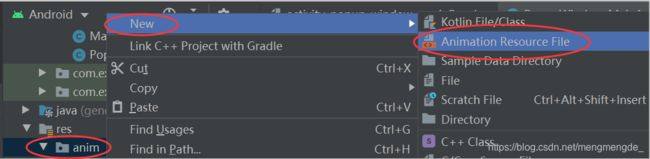
2.创建其他文件
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="200"
android:fromAlpha="0"
android:toAlpha="1">
alpha>
set>
创建PopupWindow里面的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="你好呀!"
android:textSize="20sp"/>
<Button
android:id="@+id/btn_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="可爱多一点"
android:textSize="20sp"/>
LinearLayout>
3.PopupWindow_MainActivity2.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class PopupWindow_MainActivity2 extends AppCompatActivity {
private Button button;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_popup_window__main2);
context=this;
button=findViewById(R.id.btn_5);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initPopWindow(v);
}
});
}
public boolean onTounchEvent(MotionEvent event){
return super.onTouchEvent(event);
}
private void initPopWindow(View v){
View view= LayoutInflater.from(context).inflate(R.layout.item_pop,null,false);
Button btn_6=view.findViewById(R.id.btn_6);
Button btn_7=view.findViewById(R.id.btn_7);
//构造一个PopupWindow,参数依次是加载的View,宽高
final PopupWindow popupWindow=new PopupWindow(view, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT,true);
popupWindow.setAnimationStyle(R.anim.anim_pop);//设置加载动画
//这里为了点击非PopupWindow 区域,PopupWindow 会消失的。如果没有下面的
//代码的话,你会发现,当你把PopupWindow 显示出来的时候,无论你按多少次后
// PopupWindow 并不会关闭,而且退不出程序。
popupWindow.setTouchable(true);
popupWindow.setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
//如果是true,touch事件被拦截
//拦截后PopupWindow 的onTouckEvent不被调用,这样点击外部区域无法dismiss
}
});
//设置popupWindow显示的位置,参数依次是参照view,x轴的偏移量,y轴的偏移量
popupWindow.showAsDropDown(v,50,0);
//PopupWindow 里面的按钮事件
btn_6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"你点击了你好呀!",Toast.LENGTH_SHORT).show();
}
});
btn_7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"你点击了可爱多一点",Toast.LENGTH_SHORT).show();
popupWindow.dismiss();
}
});
}
}