微信小程序从开发—到上线的流程讲解
一、前期准备
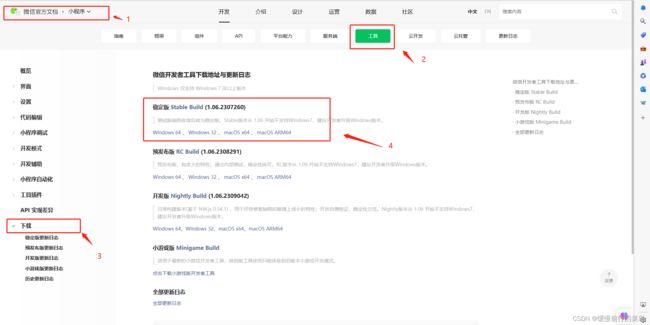
1.下载微信小程序开发工具:在微信官方文档中进入小程序模块、选择工具->下载、选择稳定版,根据自己的操作系统选择适合的版本。
2.购买云服务器:在阿里云或腾讯云等服务器厂商中,根据自己的需求买一个服务器并进行服务器的一些配置,建议选购的时候选择Linux宝塔,用宝塔来操作云服务器。
可以参考这篇文章来进行操作:
阿里云服务器购买与搭建网站流程【新手教程】-阿里云开发者社区 (aliyun.com)
3.购买域名与域名解析:因为自己写的服务器接口是http请求,而微信小程序只能接收https请求,所以需要购买域名,将http请求转为https请求。
参考下面这篇文章来操作:
个人建站之域名购买、解析、网站绑定 - 知乎 (zhihu.com)
二、微信小程序的开发
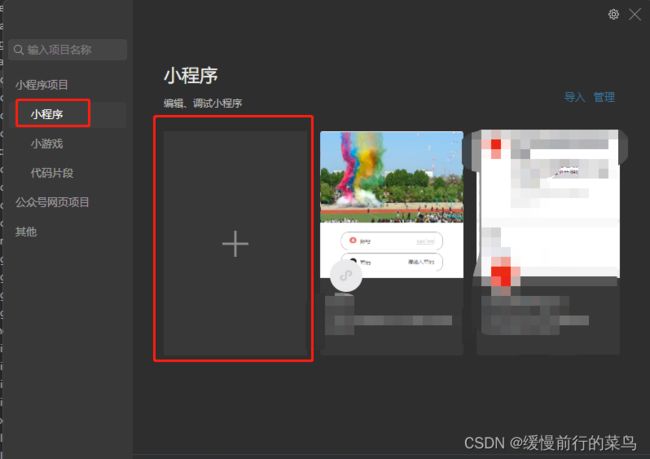
1.新建项目
打开微信开发者工具,点击加号,新建一个项目
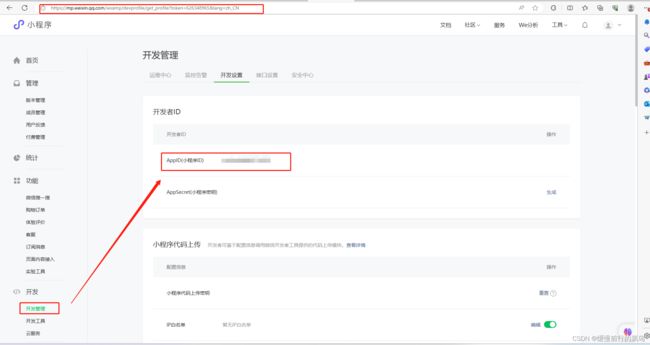
2.AppID获取
在微信公众号平台选择开发管理->开发设置里面寻找
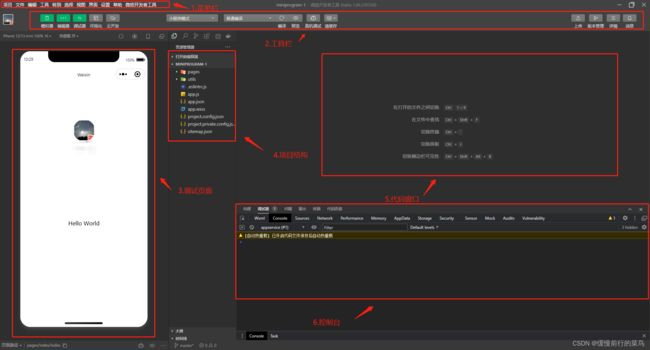
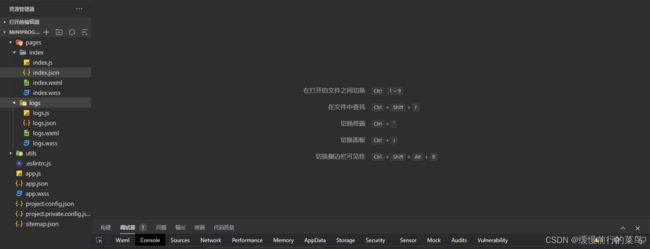
3.页面介绍
4.项目组成
(1)pages是小程序页面的配置项,用于指定小程序的所有页面。
(2)index是首页
(3)logs是日志页面
(4)eslintrc.js 就是语法检测配置
(5)app.js 是小程序的入口js
(6)app.json是小程序的配置
(7)app.wxss 小程序全局样式
(8)project.confg.json 是项目的配置
(9)project.private.config.json 个人项目配置
(10) sitemapjson站点地图
(11).js 用于写一些业务逻辑,类似JavaScript
(12).json 用户页面配置
(13).wxss 页面样式,类似css
(14).wxml 模板文件,页面的主题代码,类似html文件
5.新建页面
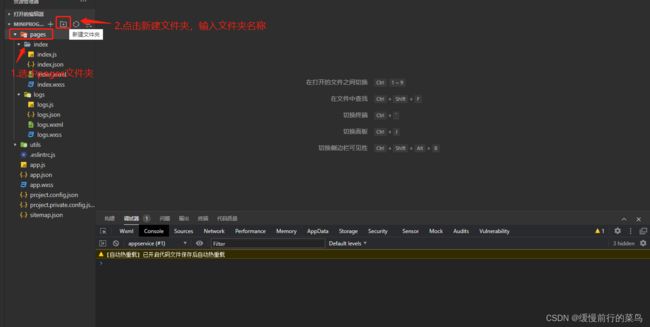
(1)在pages文件夹右键建立新的文件夹
(2)在文件中右键新建页面
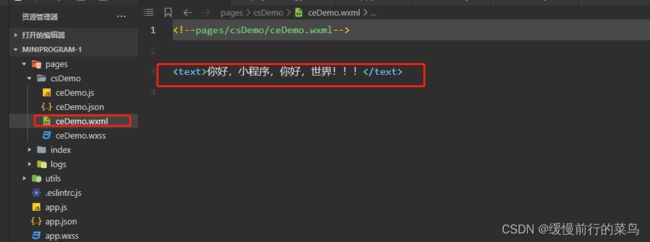
(3)页面创建完成后打开 .wxml页面写下这一行代码。(将之前存在的内容删除)
那么该如何让这句话在小程序上显示呢?
(4)首先我们找到 app.json,可以看到我们新建文件的路径已经添加到配置中了,我们将新建文件位置调到最上方,此时小程序页面就变为我们创建的页面内容了。
这样你就基本知道了小程序的结构和开发流程了,就可以根据你的需要去写自己想要的页面了!!
三、小程序调用服务器接口
接下来的内容我将举例说明!
1.首先创建一个login登录页面
在.wxml页面上添加了两个输入框和一个登录按钮。
(1).wxml页面代码
(2).wxss页面样式代码
/* pages/login/login.wxss */
page{
height: 100%;
}
.container{
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
}
/* 登录图片 */
.login-icon{
flex: none;
}
.login-img{
width: 750px;
}
/* 表单内容 */
.login-from{
margin-top: 20px;
flex: auto;
height: 100%;
}
.inputView{
line-height: 45px;
border-radius: 20px;
border: 1px solid #999999;
}
/* 输入框 */
.nameImage, .keyImage{
margin-left: 22px;
width: 18px;
height: 16px;
}
.loginLab{
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px;
}
.inputText {
flex: block;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* 按钮 */
.loginBtnView{
width: 100%;
height: auto;
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 90%;
margin-top:40px;
border-radius:10px;
}(3).js文件代码
Page({
data: {
username: '',
password: '',
primarySize: 'default',
loading: false,
plain: false,
disabled: false
},
usernameInput: function (e) {
this.setData({
username: e.detail.value
})
},
passwordInput: function (e) {
this.setData({
password: e.detail.value
})
},
previewSqs(event) {
// 拿到图片的地址url
let currentUrl = "你的背景图片地址";
var imgList = ["你的背景图片地址"]; //定义一个放图片的数组
// 调用微信小程序预览图片的方法
wx.previewImage({
current: currentUrl, // 当前显示图片的http链接
urls: imgList // 需要预览的图片http链接列表
})
},
// 登录处理
login: function () {
var that = this;
var username = this.data.username;
var password = this.data.password;
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '账号或密码不能为空',
icon: 'none',
duration: 2000
})
} else {
wx.request({
url:'你的接口地址',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
username: that.data.username,
password: that.data.password
},
success: function(res) {
// 处理服务器返回的数据
if (res.data.code === "200") {
wx.showToast({
title: '登录成功',
icon: 'success',
duration: 2000,
success:function(){
wx.navigateTo({
url: '/pages/index/index',
})
}
})
} else {
wx.showToast({
title: '登录失败,请检查用户名和密码',
icon: 'none',
duration: 2000
})
}
},
fail: function(res) {
wx.showToast({
title: '请求失败,请检查网络',
icon: 'none',
duration: 2000
})
}
})
}
}
})这样就把小程序端调用接口的代码写完了,然后就是服务器代码的书写,下面只展示用Java写的controller层代码
2.服务器端接口的书写
@RestController
@Slf4j
@RequestMapping("/login")
public class LoginController {
@Resource
private UserService userService;
/**
* 登录请求
* @param username 姓名
* @param password 学号
* @return 返回
*/
@PostMapping("/login")
public Map login(@RequestParam String username, @RequestParam String password) {
Map result = new HashMap<>();
Integer integer = userService.selectUser(username, password);
if (integer > 0) {
log.info("用户" + username + "登录成功!");
result.put("code", "200");
result.put("message", "登录成功!");
Map data = new HashMap<>();
data.put("unitName", "某某单位");
data.put("unitId", "123456");
result.put("data", data);
} else {
result.put("code", "400");
result.put("message", "用户名或密码错误");
}
return result;
}
}
实现登录页面也可参考下面这篇文章:
微信小程序实现登录页面_微信小程序登录页面_l_瓶中精灵的博客-CSDN博客
3.微信开发工具设置
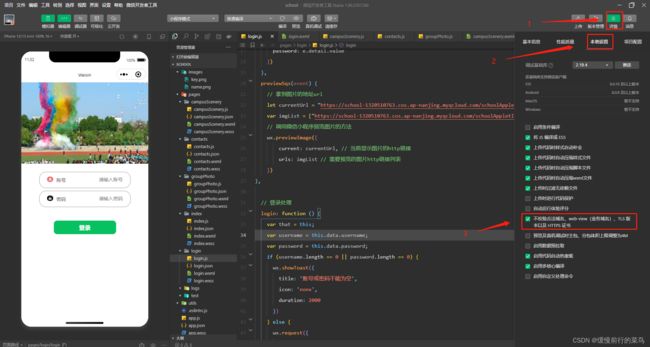
当把服务器端代码完善后,启动服务,打开微信开发者工具,选择详情,点击本地设置,将不校验核发域名打开,此时小程序就可以访问到服务器的接口了。
原因还是因为小程序只能访问https请求,而本地写的服务器接口是http请求。
四、后台项目部署在云服务上
1.项目打包
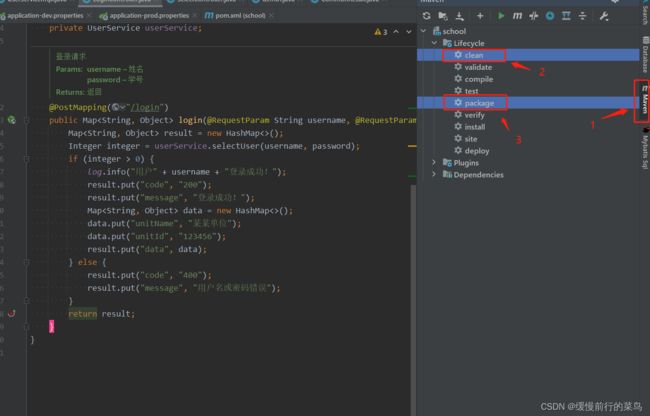
先点击idea右边的maven,然后点击clean将缓存清除,最后点击package进行打包。
出现这行提示就表示打包成功了。
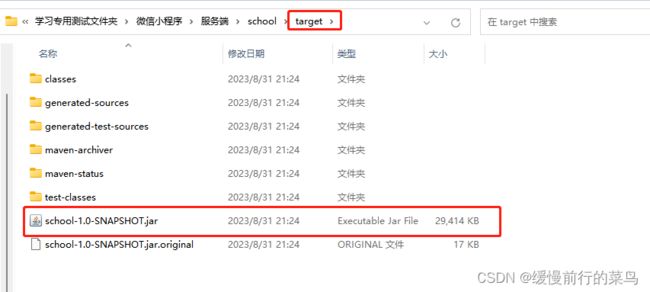
通过上面的步骤将springboot项目打包成jar包,jar包一般存放在项目目录下的target文件夹下
2.jar包上传到云服务器
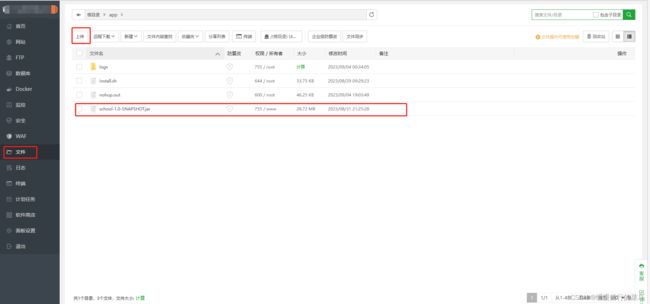
博主这里是使用的宝塔图形化网页来操作的云服务器,选择文件,返回根目录,创建一个文件夹,然后进入到文件夹下,点击上传,将刚刚打包的jar包上传到里面。
3.项目启动
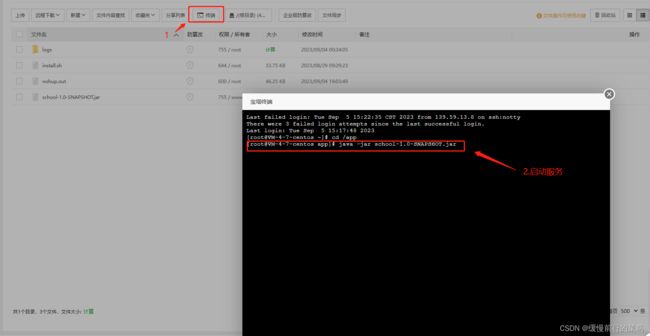
直接在当前页面点击终端,输入启动jar包的命令。
java -jar xxxxx.jar这样启动关闭终端窗口服务就会停止,如果想将服务挂载起来,保持持续运行,可以在最前面加一个nohup。代码为:
nohup java -jar xxxx.jar4.打开防火墙
在宝塔页面里面选择安全->点击添加规则,将你的springboot项目的访问端口添加进去。
5.测试接口
当项目在云服务器上启动后,记得在小程序代码中,将服务的地址由本地地址改为云服务器的地址。这样下来应该就可以在小程序端访问到云服务器上部署项目的端口了。
如:url: 'http://127.0.0.1:端口号/login/login' 改为 url:'http://云服务器外网ip:端口号/login/login'
五、小程序发布
待更新。。。。。