- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 【前端】实操tips集合
JAMJAM_NoName
前端学习前端javascript开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践微服务若依
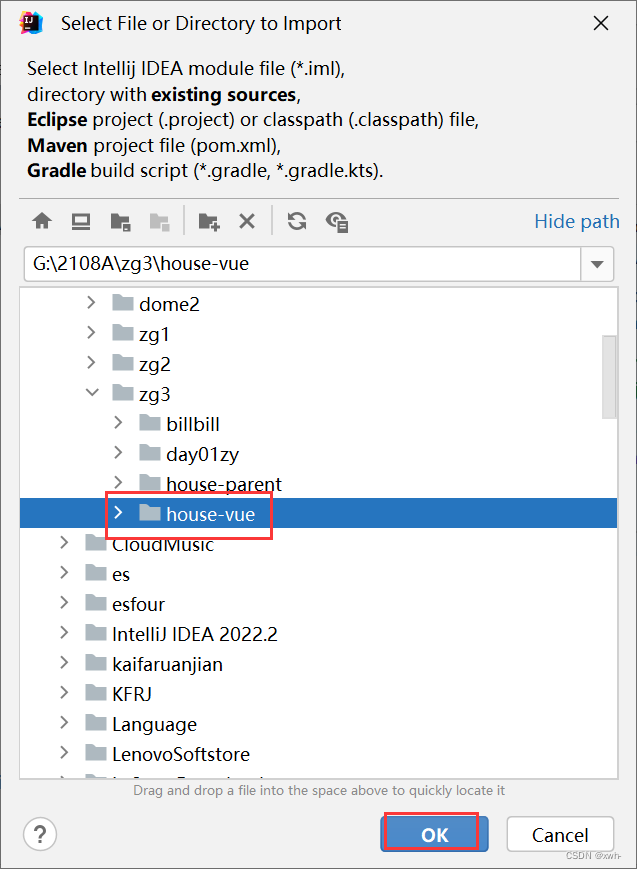
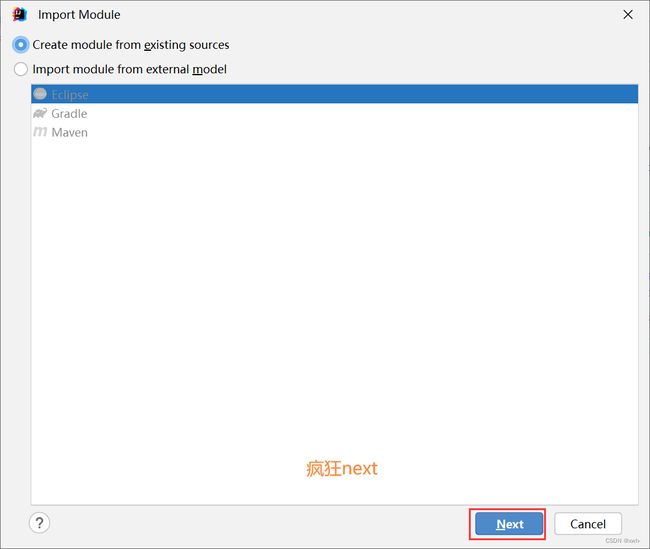
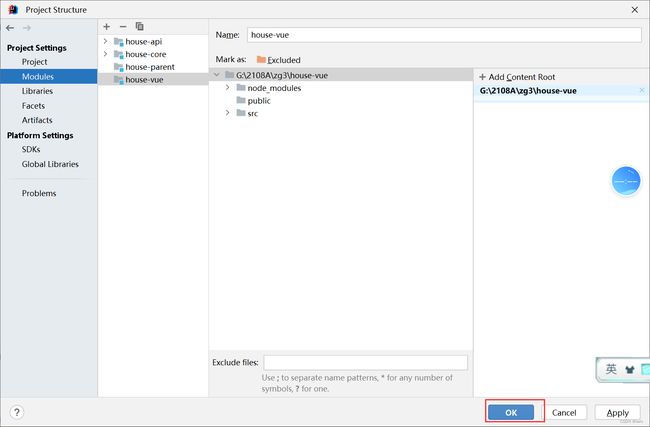
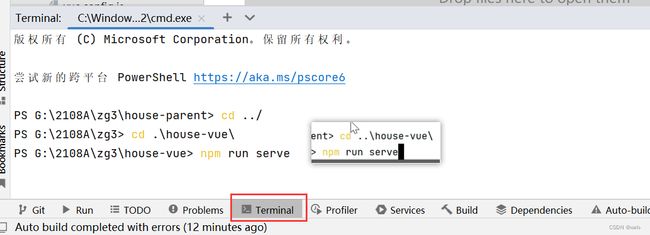
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 前端请求怎么发送到后端:深度剖析与实用指南
dhfnngte24fhfn
pythondjangopygamevirtualenv
前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- Android :实现登录功能的思路
前期后期
android
android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在