- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- PAG动画在Visual Studio Code 预览插件
好久没来,差点忘了还有个账号也好久没有写过博客,忘了咋写了...工作久了,觉得写出来有点啰嗦,不如直接去做,不愿意过多的花费时间在[输出]这件事上...最近写了个小小工具,方便在vscode内直接预览.pag格式的动画,如图直接点击.pag格式的文件即可看到效果为啥做这个东西呢,因为官方在线的那个预览时常打不开,因为引入了一个cdn的资源,那个资源经常挂掉,比较影响预览效果;又或者需要在代码内去运
- 腾讯云主机多账户切换与管理 和 使用vscode终端ssh登录
当前是2024版本腾讯云主机,在获取到主机实例之后应该有两个用户:lighthouse(这是具有root权限的)和ubuntu(后面叫什么这个应该取决于你的系统版本)由于在linux中不同用户往往有不同权限,所以用户密码修改还是重要的1.如何修改对应账户的登录密码在腾讯云控制台找到主机,点进去控制界面会显示下图免密登录:会帮你在浏览器打开一个在线SSH终端界面,你可以通过微信扫码授权登录(略过不谈
- vscode的markdown插件
想喝冰拿铁
vscodeide编辑器
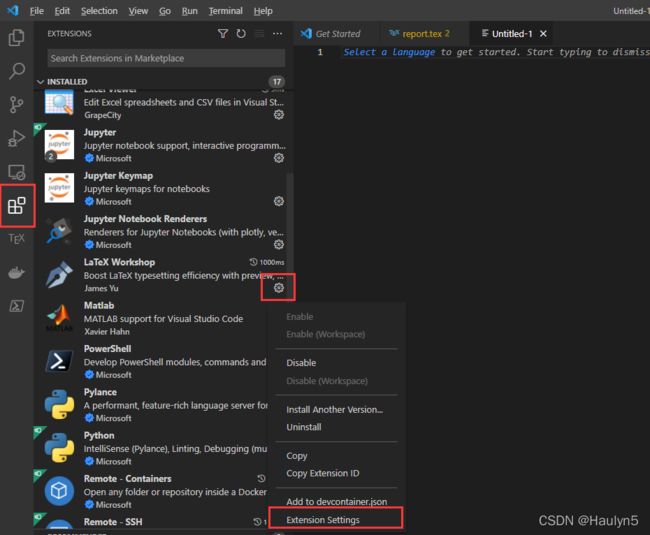
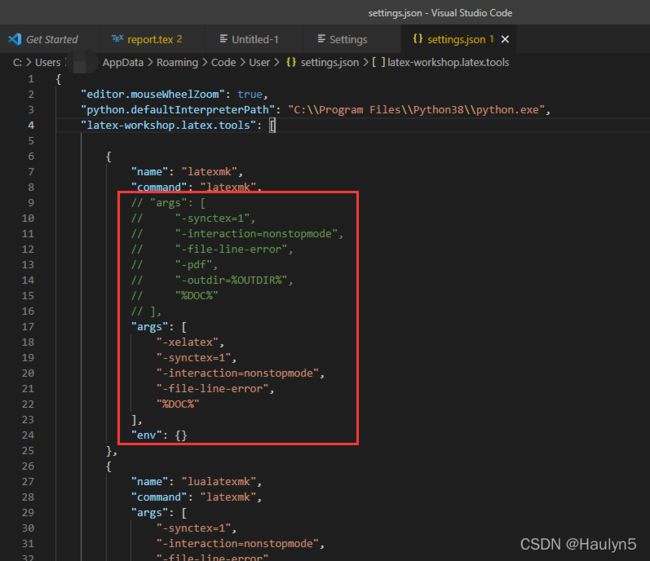
安装插件“MarkdownPreviewEnhanced”安装后打开preview即可预览,邮件可以导出pdf·出现“"princexml"isrequiredtobeinstalled.”进入princexml官网安装软件并添加Prince/engin/bin的路径到环境变量,重启vscode即可
- 【vscode】一键编译运行c/c++程序
辰尘_星启
编程语言vscodec语言c++cmakedebug
概述虽然我这里使用CMake,但是它只是一个用于编译生成可执行文件的工具,完全不影响将工具换成g++,gcc等,这套配置是完全通用的右上角一键编译运行的内部流程task.json格式概述launch.json格式概述CMake格式概述攒起来,组合成通用开发环境一键编译运行的内部流程点击运行C/C++文件(或按下F5)vscode调用launch.json挑选调试器、根据参数配置运行环境调用task
- VSCode配置C++11
徐锦桐
教程vscodec++ide
前言有时候,我们使用c++的时候,想用c++11,在VSCode中如何配置呢,这里我会告诉大家。正文首先点击左上角的文件,找到首选项中的设置在设置中搜索,code-runner在code-runner中找到executorMap,在setting.json中编辑。在cpp中加入-std=c++11。如图接着打开takes.json也是加入-std=c++11,详细位置如图。结尾VSCode的c++
- 寻找通义灵码 AI 程序员 {头号玩家} ,体验 QwQ-Plus、DeepSeek 满血版的通义灵码
云原生
2025年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。近期,通义灵码能力再升级全新上线模型选择功能,目前已经支持QwQ-plus、DeepSeek满血版模型,用户可以在VSCode和JetBrains里搜索并下载最新通义灵码插件,在输入框里选择模型,即可轻松切换模型。通义灵码联合CHERRY中国全网发起寻找AI程序员{头号玩家
- tsc : 无法加载文件 ..\nodejs\node-cache\tsc.ps1,因为在此系统上禁止运行脚本。
typescript
ts脚本无法执行,可能是因为vscode执行策略问题,尝试使用管理员运行vscode,再执行以下命令:get-ExecutionPolicy查看执行策略,得到结果为Restricted,再执行set-ExecutionPolicyRemoteSigned将执行策略休改为RemoteSigned即可正常运行。
- Visual Studio Code 基本使用指南
The god of big data
教程神器?三叉戟?vscodeide编辑器
VisualStudioCode(简称VSCode)是一款由微软开发的免费、开源、跨平台的代码编辑器,凭借其轻量级设计、丰富的插件生态和强大的功能,成为全球开发者的首选工具。本文将从安装配置到核心功能,全面解析VSCode的基本使用方法。一、安装与配置下载与安装访问VSCode官网下载对应操作系统的安装包(支持Windows、macOS、Linux)134。安装类型选择:UserInstaller
- 【openAI库】Python语言openAI库详解:从入门到精通(从0到1手把手教程)
ChatGPT-千鑫
Python基础人工智能python开发语言人工智能gptAIGC机器学习
欢迎来到我的博客!很高兴能在这里与您相遇!首页:GPT-千鑫–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-人工智能系列:包含OpenAIAPIKey教程,50个Prompt指令,Midjourney生成攻略等更多教程…-常用开发工具:包含AI代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,获取OpenAIAPIKey的多种方式等更多教程…-VScod
- VSCode 常用的快捷键
白总Server
vscodeide编辑器运维数据库nginx架构
VisualStudioCode(VSCode)提供了丰富的快捷键来提高开发效率。是常用的VSCode快捷键,按功能分类:1.基础编辑Ctrl+C/Ctrl+V/Ctrl+X:复制、粘贴、剪切当前选中的文本。Ctrl+Z/Ctrl+Y:撤销和重做操作。Ctrl+A:全选当前文件中的所有文本。Ctrl+D:选择当前单词,并跳到下一个匹配的单词(多选)。Ctrl+L:选择当前行。Alt+↑/Alt+↓
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- Python3 与 VSCode:深度对比分析
lly202406
开发语言
Python3与VSCode:深度对比分析引言Python3和VisualStudioCode(VSCode)在软件开发领域扮演着举足轻重的角色。Python3作为一门强大的编程语言,拥有丰富的库和框架,广泛应用于数据科学、人工智能、网络开发等多个领域。而VSCode作为一款轻量级且功能强大的代码编辑器,以其出色的性能和丰富的插件支持,受到了广大开发者的喜爱。本文将对Python3和VSCode进
- vscode 都有哪些大模型编程插件
魔王阿卡纳兹
IT杂谈开源项目观察vscodeide编辑器
VSCode中有许多基于大模型的编程插件,这些插件通过集成人工智能技术,显著提升了开发者的编程效率和体验。以下是一些主要的大模型编程插件及其功能:GitHubCopilotGitHubCopilot是由OpenAI开发的插件,能够根据代码上下文自动生成代码建议,支持多种编程语言。它与VSCode的集成使得开发者可以在熟悉的开发环境中直接利用AI功能,提高代码生成和调试的效率。DevChatDevC
- 完美解决 vscode 连接不了扩展商店问题:We cannot connect to the Exiensions Marketplace at this time
冬阳春晖
编程所遇到的问题vscode
目录前言(介绍经过和原理,可不看)解决方案参考链接:前言(介绍经过和原理,可不看)我找了一个小时这个问题的解决方案,代理服务器设置问题,问题确实是这个问题(之前有用过梯子的或走过代理的会遗留这个问题,当你用过梯子后微软会识别出来,然后让你访问不了vscode的插件浏览器,microsoftstore等,不过最近microsoftstore好像把这个问题给修复了,看来巨硬公司果然是忠诚于党和国家呀)
- filter或backdrop-filter实现毛玻璃
ZzDIY
js训练
编译器:vscode目的:练习filter:blur()和backdrop-filter:blur()练习项目:毛玻璃效果介绍:filter:CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。filterbackdrop-filter:CSS属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素
- 在 VSCode 中本地运行 DeepSeek,打造强大的私人 AI
csdn_aspnet
DeepSeekVisualStudiovscodeDeepSeek
本文将分步向您展示如何在本地安装和运行DeepSeek、使用CodeGPT对其进行配置以及开始利用AI来增强您的软件开发工作流程,所有这些都无需依赖基于云的服务。步骤1:在VSCode中安装Ollama和CodeGPT要在本地运行DeepSeek,我们首先需要安装Ollama,它允许我们在我们的机器上运行LLM,以及CodeGPT,它是集成这些模型以提供编码辅助的VSCode扩展。安装Ollama
- 搭建组件库vue(monorepo )
GJE1048
组件库vue.js前端javascript
原笔记Eric'sWiki项目初始化shellmkdirtoy-elementcdtoy-elementgitinitcode.用vscode打开,既然是monorepo,那就先创建一个pnpm-workspace.yaml文件。shellmkdirpackagesecho-e'packages:\n-"packages/*"'>pnpm-workspace.yamlpnpminit创建.giti
- vscode setting.json 全局设置 工作区设置 位置 优先级
AllBlue
vscodevscodeide编辑器
vscode中setting.json有两种配置权限一、全局配置:setting.json文件位于C:\Users\Administrator\AppData\Roaming\Code\User\settings.json二、工作区配置:setting.json文件位于工作区的.vscode\settings.json当两种配置同时存在时,工作区配置的优先级高于全局配置。vscode如何打开set
- 轻量级python编辑器 内存_vscode-轻量级实用编辑器
weixin_39557402
轻量级python编辑器内存
前言:经网友推荐,下载vscode,发现速度确实快,度娘看了下,是微软抽调的一小波人做的。这样就不担心windows平台插件支持了。js,python都支持高亮,本身自带插件也都实用。自带控制台,终端,emmet格式插件,图标插件,小地图插件。占用内存少,推荐!先整理部分觉得不错的插件,体验一段时间再修改一、常用插件1.vscode-icon让vscode的文件夹目录添加上对应的图标注:安装好如果
- VSCode Codeium插件Chat对话框无法输入
张芬奇
vscode
环境系统:win10IDE:VisualStudioCode-Insiders1.82.0插件:Codeium个人版1.2.85问题描述正常登录Codeium插件后,chat对话框无法输入,且函数头AI辅助消失。问题原因手动开启了禁用代码遥测,默认是未禁用不打勾的。HowdoesCodeiumChatwork?CodeiumChatseamlesslyintegratesthepowersofop
- 利用Python爬虫精准获取淘宝商品详情的深度解析
Jason-河山
APIpython爬虫开发语言
在数字化时代,数据的价值日益凸显,尤其是在电子商务领域。淘宝作为中国最大的电商平台之一,拥有海量的商品数据,对于研究市场趋势、分析消费者行为等具有重要意义。本文将详细介绍如何使用Python编写爬虫程序,精准获取淘宝商品详情信息。环境准备在开始之前,我们需要准备以下环境和工具:Python环境:确保你的计算机上安装了Python。IDE:推荐使用PyCharm或VSCode。网络请求库:我们将使用
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C