- Swift架构概述
KKSamoyed
SwiftOpenStackswift
SwiftArchitecturalOverview(Swift架构概述)ProxyServerTheProxyServerisresponsiblefortyingtogethertherestoftheSwiftarchitecture.Foreachrequest,itwilllookupthelocationoftheaccount,container,orobjectinthering(
- 基于Kamailio、MySQL、Redis、Gin、Vue.js的微服务架构
狂爱代码的码农
VOIP那些事kamaimio
每个服务使用一台独立的服务器的可行部署方案,尤其是在高并发、高可用性要求较高的场景中。这种方案通常被称为分布式部署或微服务架构。以下是针对您的VoIP管理系统(基于Kamailio、MySQL、Redis、Gin、Vue.js)的详细分析和建议。1.分布式部署的优势(1)资源隔离性能保障:每个服务独占服务器资源(CPU、内存、磁盘),避免资源争抢。例如,Kamailio处理大量SIP信令时,不会影
- LabVIEW的智能电源远程监控系统开发
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
在工业自动化与测试领域,电源设备的精准控制与远程管理是保障系统稳定运行的核心需求。传统电源管理依赖本地手动操作,存在响应滞后、参数调节效率低、无法实时监控等问题。通过集成工业物联网(IIoT)技术,实现电源设备的智能化运维,满足航空航天、新能源电池测试等场景的严苛要求。系统架构与LabVIEW核心功能1.硬件配置可编程电源:支持SCPI指令的KeysightN6705C直流电源(0-60V/0-2
- React+Cesium基础教程(003):加载3D建筑物和创建标签
叁拾舞
Ceisumreact.jscesium
文章目录03-加载3D建筑物和标签方式一方式二完整代码03-加载3D建筑物和标签方式一添加来自OpenStreetMap的建筑物模型,让场景更加丰富和真实:viewer.scene.primitives.add(newCesium.createOsmBuildings());方式二使用Cesiumion资源:
- 设计模式-创建型-建造者模式
闲人一枚(学习中)
设计模式建造者模式java
1.概念建造者设计模式(BuilderDesignPattern)是一种创建型设计模式,它通过将一个复杂对象的构建过程与它的表示分离,使得同样的构建过程可以创建不同的表示。2.作用用于简化对复杂对象的创建3.应用场景当我们有一个非常复杂的对象(属性很多)需要创建并初始化,传统的创建方法有两种:使用有参构造器一次完成创建与初始化操作使用构造器完成创建工作,使用set方法完成初始化操作但上面两个方法都
- Java程序设计(三十九):基于SSM框架的每日健康管理系统的实现与数据分析
人工智能_SYBH
2025年java程序设计java数据分析开发语言微信小程序notepad++程序设计数据挖掘
目录引言系统需求分析2.1功能需求2.2非功能需求系统架构设计3.1技术栈3.2系统架构图数据库设计系统实现5.1后端实现5.1.1Spring配置5.1.2控制器实现5.1.3服务层与DAO层实现5.2前端实现5.2.1页面设计5.2.2AJAX请求实现数据分析与可视化创新点与未来展望总结引言随着社会的进步与人们健康意识的提升,健康管理成为了越来越重要的主题。本文介绍了一种基于SSM框架的每日健
- React Native是怎么在Android上跑起来的
Mr_Wrong1
react-nativeAndroid源码react-nativeandroid
(源码版本:0.34,新版本(0.48)基本流程是不变的,建议跟着源码看看,哪个版本的倒影响不大)这篇简单刨析一下ReactNative是怎么在Android上跑起来的,会从下面几个方面说说。启动流程通信机制事件驱动渲染原理脚本执行启动流程ReactNative在Android上启动是从ReactRootView.startReactApplication触发的,而ReactRootView是继承
- React Compiler核心原理:新一代响应式引擎如何实现毫秒级热更新
威哥说编程
react.jsjavascript前端
React在前端开发中已经成为构建用户界面的标准库,它的声明式编程模型和组件化设计为开发者提供了极大的灵活性和便利性。然而,随着React应用变得越来越复杂,性能成为了一个不可忽视的问题。特别是在大型应用中,如何实现快速的组件更新和响应式渲染,成为了提高开发体验和用户体验的关键。在过去几年中,React团队致力于改进React的更新机制,以解决性能瓶颈和提升开发体验。ReactCompiler(或
- Redis GUI:一款现代化的Redis数据库图形界面管理工具
丁凡红
RedisGUI:一款现代化的Redis数据库图形界面管理工具redis-guiModerngraphicaluserinterfacetopeekintoredisdatabase项目地址:https://gitcode.com/gh_mirrors/re/redis-guiRedisGUI是一个开源项目,它提供了一个现代化的图形用户界面来管理和查看Redis数据库。该项目主要使用Vue.js和
- Spring Boot 2 快速教程:WebFlux处理流程(五)
星如雨グッ!(๑•̀ㅂ•́)و✧
javaspringboot后端java
WebFlux请求处理流程下面是springmvc的请求处理流程具体步骤:第一步:发起请求到前端控制器(DispatcherServlet)第二步:前端控制器请求HandlerMapping查找Handler(可以根据xml配置、注解进行查找)匹配条件包括:请求路径、请求方法、header信息等第三步:处理器映射器HandlerMapping向前端控制器返回Handler,HandlerMappi
- 七天速记前端八股文(重点)
秋の本名
前端前端笔记javascript
forin和正常for循环的区别在遍历数组时,正常的for循环通常比for...in循环更适合。虽然for...in循环可以用于遍历数组,但它有一些潜在的问题和限制。下面是一些使用for循环相对于for...in循环的优势:顺序遍历:for循环可以按照数组元素的顺序进行迭代。而for...in循环在遍历数组时,并不能保证按照特定顺序遍历,因为它遍历的是对象的属性。不包含原型链上的属性:for循环仅
- 前端知识速记--CSS篇:display
无限大.
前端知识速记前端css
前端知识速记–CSS篇:display一、什么是display属性?display属性用于指定一个元素如何被显示在网页上。它不仅影响元素的显示形式,还对元素的布局、结构以及与其他元素之间的关系产生重要影响。二、常用display属性值1.blockblock级元素独占一行,宽度默认占满父容器。常见的block元素有、至、等。其特点是可以设置宽高,并且可以在上、下方添加外边距。实例:这是一个块级元素
- 【前端】HTML
鸽鸽程序猿
前端前端html
目录一、HTML结构1.1HTML标签1.2HTML文件基本结构1.3快速生成框架二、HTML常见标签2.1注释标签!----2.2标题标签h1到h62.3段落标签p2.4换行标签br2.5格式化标签2.6图片标签img2.7超链接标签a三、表格标签3.1常用标签3.2合并单元格四、列表标签五、表单标签5.1表单域:form标签5.2表单控件:input标签5.3label标签5.4select标
- 前端导出Excel实践:探索xlsl的实现方式
linwu-hi
前端excel状态模式javascriptecmascripttypescript
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接linwu的算法笔记链接前言最近写管理端的需求,发现有一个excel导出的需求,本来是后端同学负责,但是因为他们太忙了,把这块任务交给前端了,起初产品觉得前端实现不了,一听这话,这我哪里受得了,赶紧写了个demo给她看,前端是可以实现的。enen,产品看了直夸牛逼接下来,我来分享导
- QGraphicView绘制圆形示例
杨逸潼
qt开发语言
#include#include#include#include#include#includeintmain(intargc,char*argv[]){
- android ndk 如何安装,Android NDK 安装
耐停
androidndk如何安装
AndroidNDKInstallationAndroidNDK安装Introduction:介绍:-------------Pleasereaddocs/OVERVIEW.htmltounderstandwhattheAndroidNDKisandisnot.ThisfilegivesinstructionsonhowtoproperlysetupyourNDK.请阅读docs/OVERVIEW
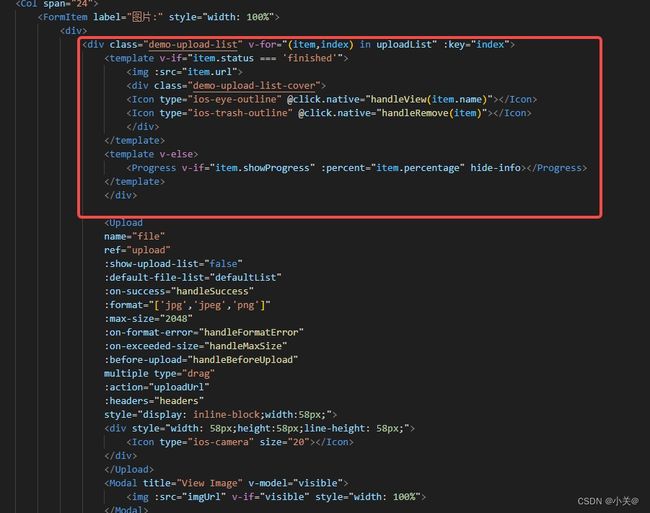
- Vue前端 向 后端Flask 传文件数据并保存
battlestar
Python学习vue.jsflask文件上传
简介采用vue编写前端,上传图像文件,发送到后端flask,由后端保存前端代码exportdefault{methods:
- Nginx作为前端web服务器和后端负载均衡器,两者在配置与调优方向有哪些不一样,请写出不一样地方和需要优化的内容
h韩
nginx前端服务器负载均衡架构运维
在使用**Nginx**作为前端Web服务器和后端负载均衡器时,虽然它们都利用Nginx的强大功能,但配置和调优的方向有所不同。具体的优化内容也会根据其不同的用途而有所侧重。下面我将从配置和调优的不同之处,以及需要优化的具体内容进行分析。###一、Nginx作为前端Web服务器的配置与优化####配置方向1.**静态资源处理**:-**目的**:前端Web服务器主要处理静态资源请求,比如HTML、
- android mvc例子,Android MVC
一直住顶楼
androidmvc例子
概念MVC全名ModelViewController即Model(模型)View(视图)Controller(控制器),一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。注:mvc、mvp、mvvm等是框架,工厂模式策略模式等是设计模式,两者不要混淆。这里推荐笔者另一文MVPforAnd
- Web3 黑客松组队报名 — 10000 美金奖池,新手友好,需要前后端,设计,产品,合约工程师
前端智能合约区块链以太坊
Linea黑客松基本信息ℹ️报名截止6月30日10,000美金奖池在HackQuest平台举办,新手友好,适合Web2转型Web3的开发者参与需要前端,后端,设计,产品,合约工程师关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。黑客松要求✍️本次黑客松由HackQuest和Linea合作推,仅在HackQuest平台组织和举办不
- Android研发去美团面试,被面试官用各种原理蹂躏,所幸最终拿到Offer
2401_87029500
android面试职场和发展
一个线程是否只有一个Looper?如何保证一个线程只有一个Looper?多线程的方式有哪些?生产者消费者模式wait和sleep的区别String、StringBuffer、StringBuilder的区别ANR异常发生条件如何分析ANR自定义View和ViewGroup事件处理分发,拦截,处理。GC算法四大引用强,软,弱,虚,并说明下合适GC动画View动画,属性动画,帧动画。再说下View和属
- Android开发实战讲解!Android开发者跳槽面试,真香!_关于布局优化的思想很简单,就是尽量减少布局文件的层级。这个道理很浅显,布局中的
2401_87029500
android跳槽面试
下面我们具体来介绍关于以上这几个方面优化的具体思路及解决方案。二、布局优化关于布局优化的思想很简单,就是尽量减少布局文件的层级。这个道理很浅显,布局中的层级少了,就意味着Android绘制时的工作量少了,那么程序的性能自然就提高了。如何进行布局优化?①删除布局中无用的控件和层次,其次有选择地使用性能比较低的ViewGroup。关于有选择地使用性能比较低的ViewGroup,这就需要我们开发就实际灵
- uniapp 全局Toast 全局提示 兼容多端 基于uView
泡沫君
uniapptoastjavaScriptjavascriptuni-appvue.js
因为uniapp在小程序和App上不支持dom元素直接创建,网上一大堆解决办法都没卵用,故本人取巧解决了此问题。首先需要uView,没有的自己百度。//全局App.vue,加入全局参数globalData:{toast:Object,//全局提示,必须在页面初始化},//建议使用全局导航栏,取消自带的导航栏,就只需要初始化一次,不然每个页面都要加入u-toast然后赋值初始化<u
- Nature Reviews Bioengineering|综述|皮肤启发的柔性生物电子材料、器件与系统(健康监测/柔性传感/电子皮肤/植入式电子/柔性电子/集成电路)
感知科学前沿
柔性传感柔性电子电子皮肤微信公众平台经验分享科技人机交互
斯坦福大学鲍哲南院士团队,在期刊《NatureReviewsBioengineering》上发布了一篇题为“Skin-inspiredsoftbioelectronicmaterials,devicesandsystems”的综述论文。综述内容如下:一、摘要生物电子器件和组件由软性、基于聚合物的和混合电子材料制成的设备与人体形成自然界面。可拉伸介电体、导电和半导体聚合物的分子设计的进展,以及它们与
- 玩转Gin框架:Golang使用Gin完成登录流程
至尊丨楷君
gingolang开发语言
文章目录背景基于Token认证机制简介常见的Token类型Token的生成和验证在项目工程里创建jwt.go文件根目录新建.env文件创建登录接口/loginToken认证机制的优点背景登录流程,相信大家都很熟悉的。传统网站采用session后端验证登录状态,大致流程如下:用户输入用户名和密码/手机号和验证码点击登录按钮提交表单。后端校验前端传递过来的信息,验证通过在缓存中存储用户信息。后续每次请
- 【项目实战】Android应用程序架构,MVC、MVP、MVVM三种模式介绍
本本本添哥
011-物联网车联网与车载系统开发android架构mvc
一、Android应用程序架构汇总简单的Android应用程序架构,包括MVC、MVP和MVVM模式。二、MVC模式介绍MVC(Model-View-Controller)模式2.1MVC模式组成部分MVC模式将应用程序分为三个主要组成部分:Model、View和Controller。Model:负责处理应用程序的数据和业务逻辑。它与数据库进行交互,获取数据并处理数据。View:负责呈现用户界面。
- Nginx 运维开发高频面试题详解
千夜啊
nginx运维开发运维
一、基础核心问题原文链接:https://blog.csdn.net/weixin_51146329/article/details/1429638531、什么是Nginx?Nginx是一个高性能的HTTP和反向代理服务器,它以轻量级和高并发处理能力而闻名。Nginx的反向代理功能允许它作为前端服务器,接收客户端的请求并将它们转发到后端服务器,这样可以隐藏后端服务器的细节,提高安全性Nginx也能
- 鸿蒙开发在onPageShow中数据加载不完整的问题分析与解决
taopi2024
Harmonyharmonyos
APIVersion121、onPageShow()作什么的首先说明下几个前端接口的区别:ArkUI-X的aboutToAppear()接口是一个生命周期接口,用于在页面即将显示之前调用。在ArkUI-X中,aboutToAppear()接口是一个重要的生命周期接口,它会在页面即将显示之前被调用。这个接口通常用于在页面显示之前进行一些准备工作,比如加载数据、初始化状态等。通过在aboutToApp
- Web3 黑客松组队报名 — 30000 美金奖池,需要前后端,设计,产品,合约工程师
web3
MantleAPACHackathon基本信息ℹ️项目提交截至12月15日30,000美金奖池三大赛道:DeFi、Infra&AI、Gaming&Meme需要前端,后端,设计,产品,合约工程师黑客松要求✍️本次黑客松由MantleFoundation联合Hackguest和OpenBuild共同打造,面向亚太地区开发者和区块链爱好者的线上黑客马拉松不限制主题部署在Mantle测试网上谁适合参加UI
- NPDP第三章 新产品流程
钱包不紧张女士
产品运营
什么是流程?流程描述多个人或团体经过一段时间的协作执行工作,流程所涉及的一些活动是由一连串的序列所连接,它具有可重复和可多个路径来完成。成功的新产品决策(决策的基本框架)(决策来源:知识、信息、数据具体来源:内部、外部)1.识别问题和机会2.收集信息3.分析情况4.提出备选解决方案5.评估备选解决方案6.优选解决方案7.基于决策而行动新产品开发成功的关键1.重视前端2.正确决策信息来源:内部、外部
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
![]()
![]()