form-generator扩展原生表格,element-table,子表单等组件
一、form-generator是什么?✨ ⭐️
form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
但form-generator提供组件并不能满足我们在项目中的使用,比如表格组件,el-table,子表单等等,在很多项目中会经常使用到。
这里有一份专门针对form-generator扩展ElementUI组件的专栏,代码非常详细,从拖拽到浏览再到解析器解析表单。感兴趣的小伙伴可以看看。form generator扩展组件系列
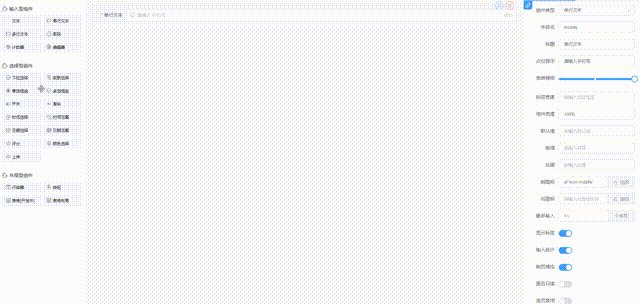
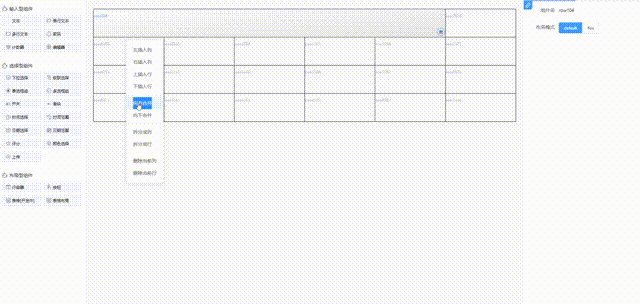
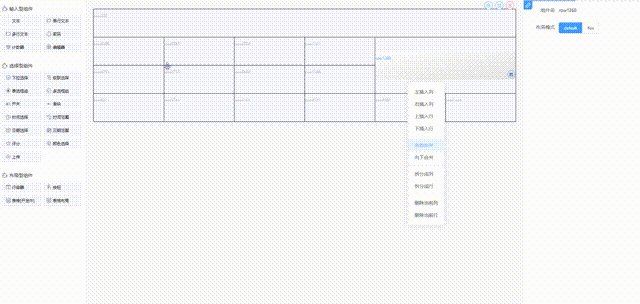
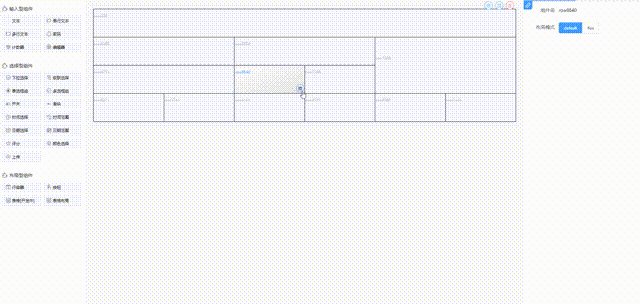
二、组件截图(表格布局)✨ ⭐️
表格布局组件主要是用于一些流程表单的申请表一类,有助于提升后期的电子签章和打印功能。
拖拽时的效果
运行时的效果
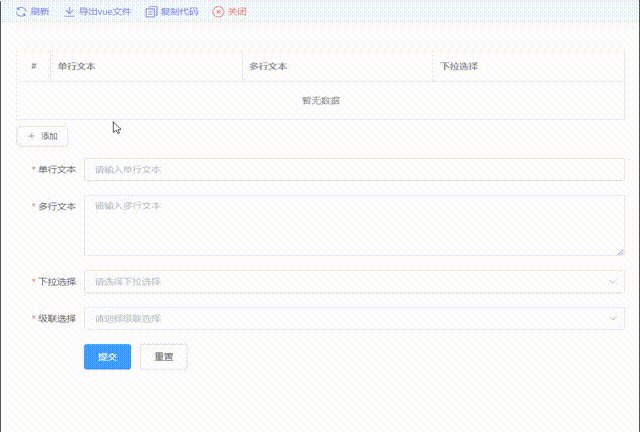
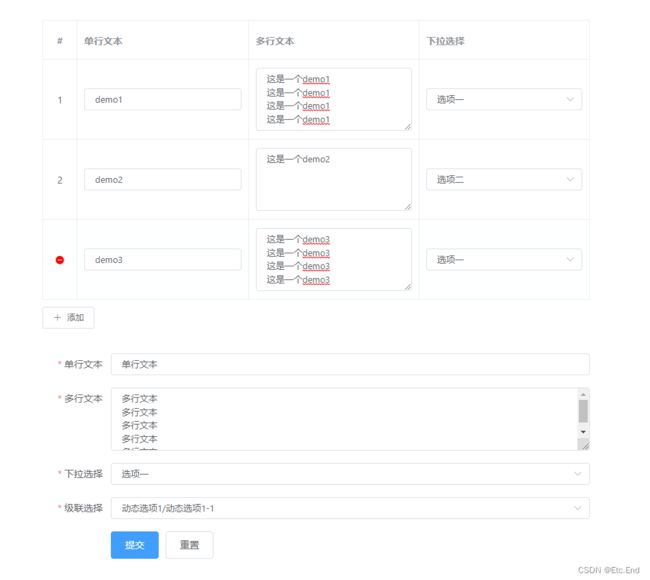
三、组件截图(子表单)✨ ⭐️
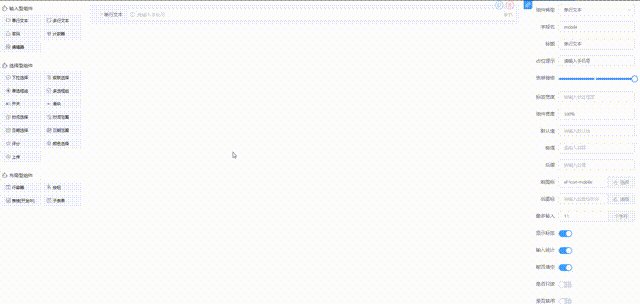
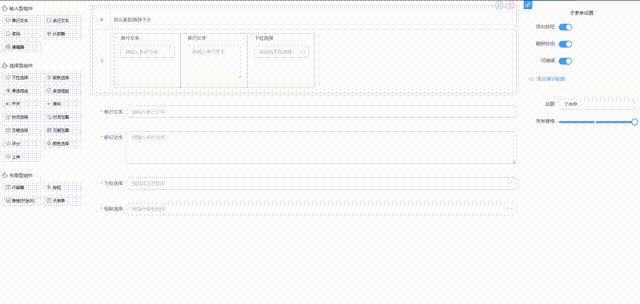
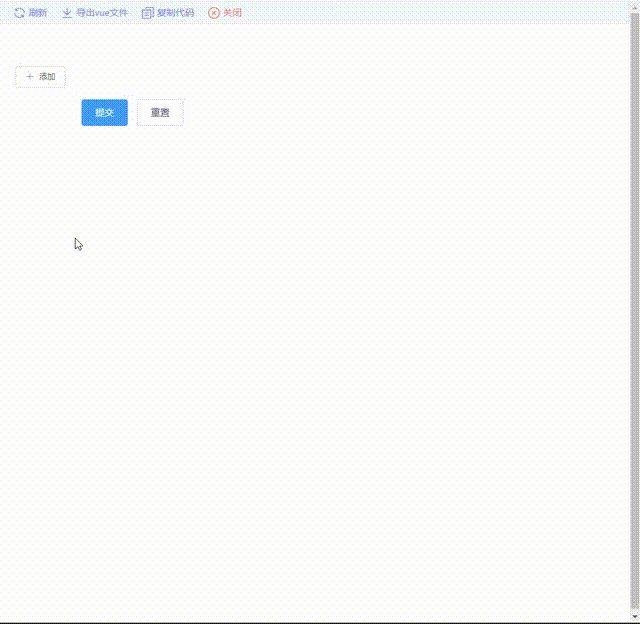
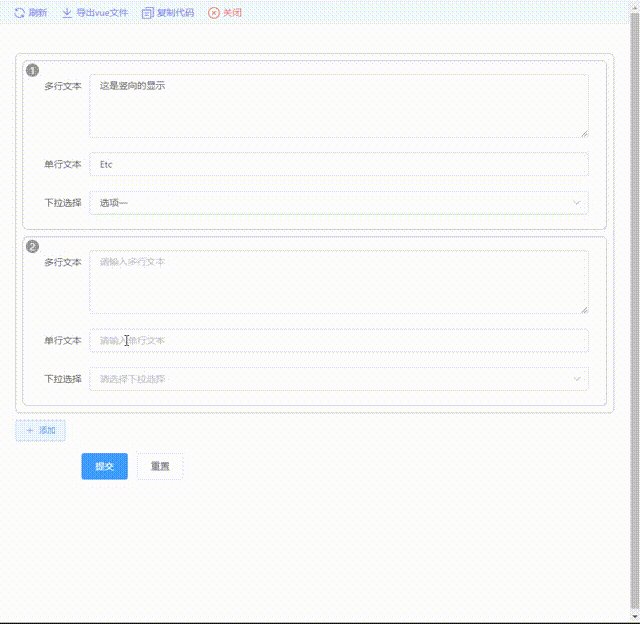
1️⃣拖拽时的效果
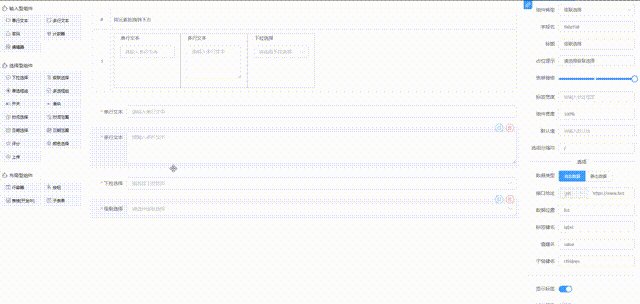
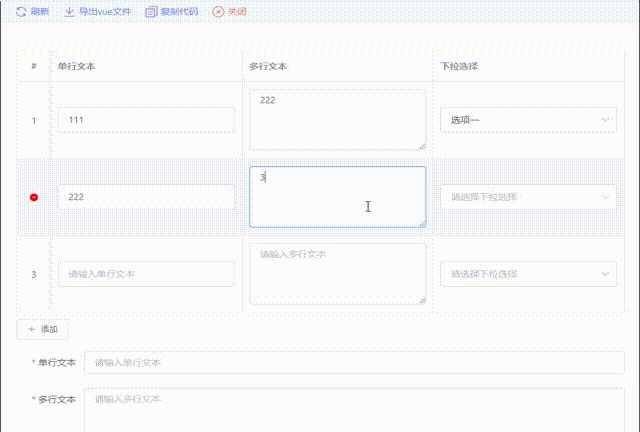
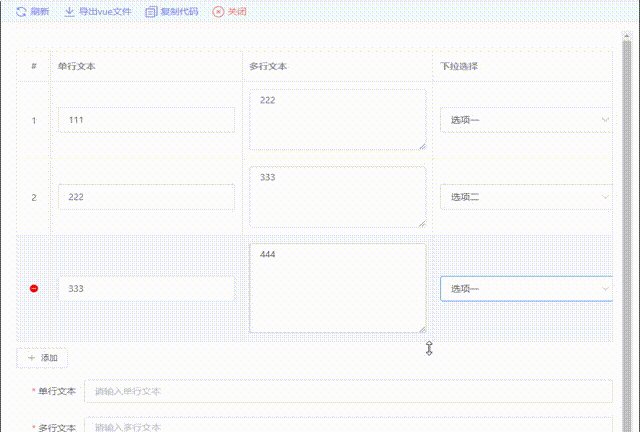
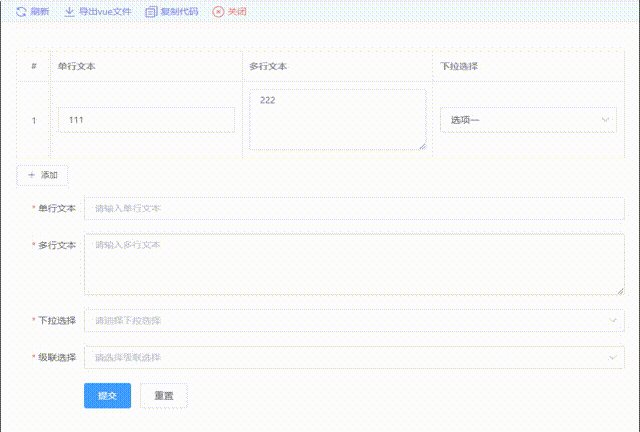
1️⃣运行时的效果
1️⃣parser解析器效果
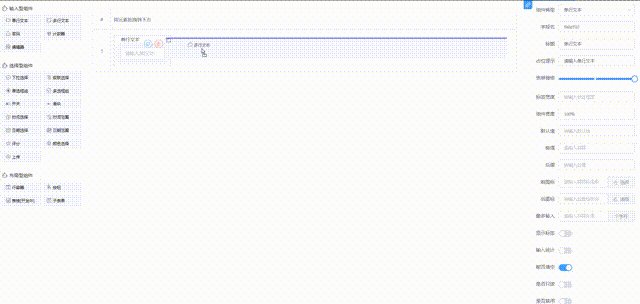
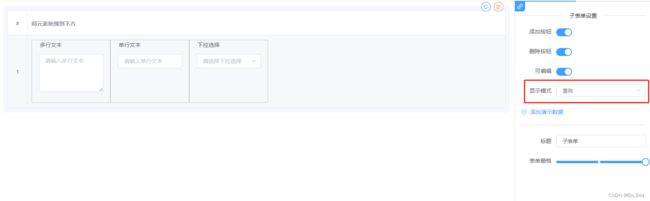
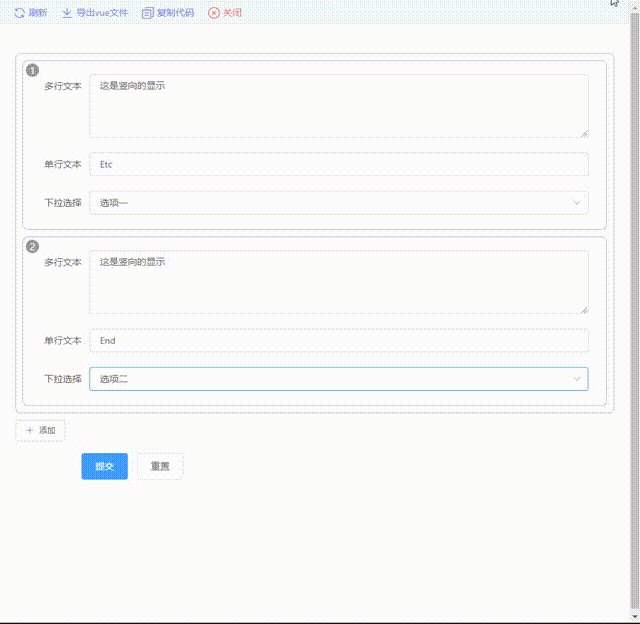
2️⃣显示模式切换(横向or竖向)
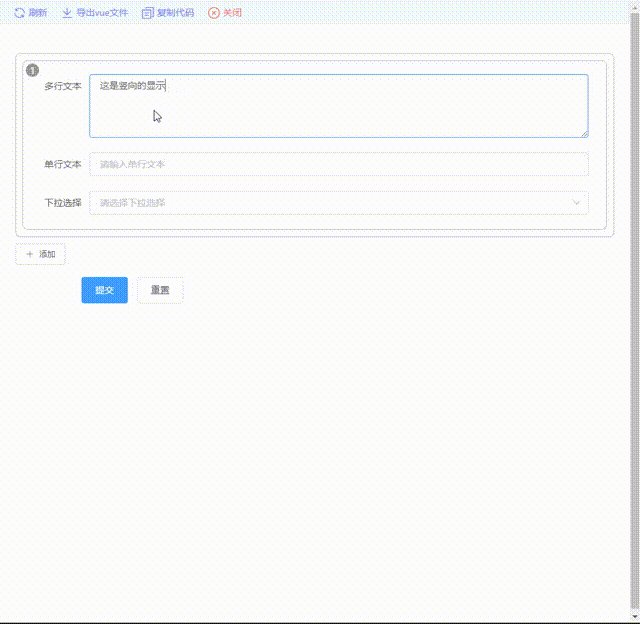
2️⃣切换显示模式为竖向的效果
2️⃣parser解析器效果
子表单部分的源码,点此跳转
四、组件截图(表格)✨ ⭐️
下面的代码块是一个简单el-table的实列。你只需要在表单设计器里面需改这三个文件,运行就能实现上方截图的数据表格效果。其实有了这一个小案例,你基本上也可以扩展出完善的element-table了。
config.js
{
__config__: {
layout: 'colFormItem',
tagIcon: 'table',
tag: 'el-table',
label: '数据表格',
showLabel: false,
children: [{
__config__: {
layout: 'raw',
tag: 'el-table-column'
},
align: 'center',
type: 'selection',
width: '40'
},
{
__config__: {
layout: 'raw',
tag: 'el-table-column'
},
align: 'center',
prop: 'name',
label: '姓名'
},
{
__config__: {
layout: 'raw',
tag: 'el-table-column'
},
align: 'center',
prop: 'age',
label: '年龄'
},
{
__config__: {
layout: 'raw',
tag: 'el-table-column'
},
align: 'center',
prop: 'sex',
label: '性别'
},
{
__config__: {
layout: 'raw',
tag: 'el-table-column'
},
align: 'center',
prop: 'ah',
label: '爱好'
}
]
},
type: 'default',
justify: 'start',
align: 'top',
data: [{
name: '张三',
sex: '男',
age: '18',
ah: '打球、游泳'
}, {
name: '李四',
sex: '男',
age: '18',
ah: '打球、游泳'
}, {
name: '老六',
sex: '男',
age: '18',
ah: '打球、游泳'
}],
border: true
}js.js
// 构建data
function buildData(scheme, dataList) {
const config = scheme.__config__
if (scheme.__vModel__ === undefined) return
// 主要就是这里
if (config.tag === 'el-table') {
dataList.push(`${scheme.__vModel__}: ${JSON.stringify(scheme.data)}`)
return
}
const defaultValue = JSON.stringify(config.defaultValue)
dataList.push(`${scheme.__vModel__}: ${defaultValue},`)
}html.js
const tags = {
'el-table': el => {
const {
tag
} = attrBuilder(el)
let child = elTableColumn(el)
console.log(child)
return `<${tag} :data="${confGlobal.formModel}.${el.__vModel__}">${child}`
}
}
function elTableColumn(scheme) {
const children = []
const config = scheme.__config__
if (config.children.length > 0) {
const { tag } = scheme.__config__.children[0].__config__
config.children.forEach(ts => {
ts.prop && children.push(`<${tag} label="${ts.label}" align="${ts.align}" prop="${ts.prop}">`)
})
}
return children.join('\n')
}这里是一个element-ui的基础表格实例,由于表格、子表单,数据表格等扩展涉及到的文件很多,这里就不放代码展示了。还有很多其他的组件。如果有需要的小伙伴可以联系我。专栏里面会包含子表单全部代码,欢迎订阅。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏。