FastBootstrap - 知名软件开发商 Atlassian 出品的免费开源的 Bootstrap 主题,帮助开发者快速构建 web 项目
一个优质的 BootStrap 主题 UI,很适合用来开发网站应用,推荐给大家。
FastBootstrap 是一个前端 UI 框架,由澳大利亚知名软件厂商 Atlassian 精心设计、开发并且维护,这是一款以 Bootstrap 为基础的 UI 框架,提供了更多的组件、页面模板和开发工具,可以让我们可以轻松构建出响应式、现代化的 web 应用。
响应式布局
得益于 Bootstrap 强大的响应式机制,FastBootstrap 提供了一系列用于创建响应式布局的工具和组件,我们可以轻松地创建自动适应各种桌面、平板和手机屏幕尺寸的界面。
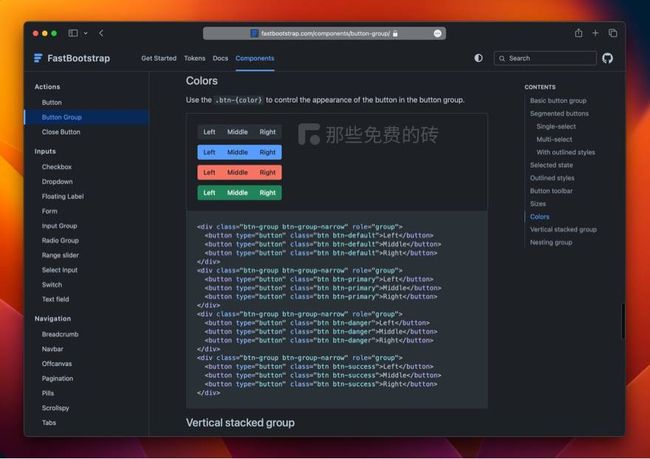
丰富的 UI 组件
FastBootstrap 包括大量的 UI 组件,比如常见的按钮、表单、导航栏、卡片、弹出框等,这些组件不仅功能强大,而且 UI 外观很现代、美观。基于这些组件,我们可以轻松地创建各种功能页面。
易于定制化
虽然 FastBootstrap 提供了很多现成的组件和模板,但也支持定制。我们可以使用 Sass 或 Less 等 CSS 预处理器,可以轻松地修改默认样式,满足项目的特定需求。
活跃的社区支持
FastBootstrap 有一个很活跃的社区,提供了丰富的文档、代码示例和第三方插件。在开发过程中遇到问题时也能找到相应的支持。不过文档都是英文的,英语能力不好可以借助翻译工具。
FastBootstrap 适用于各种 Web 开发场景,包括但不限于:
1. 网站开发
我们可以使用 FastBootstrap 来构建响应式的企业网站、博客、新闻网站等。FastBootstrap 特别适合用来做面向国外用户的外贸独立站、企业网站等。
2. Web 应用程序
FastBootstrap 是构建 Web 应用程序的很好的选择。利用自带的 UI 组件和布局工具,可以很容易创建用户体验有好的界面,同时减少了前端开发的复杂性。
3. 移动应用程序
虽然 FastBootstrap 主要面向 Web 开发,但它本身响应式的设计,可以在适配各种移动设备,借助一些 APP 封装工具,可以便捷地开发出移动应用。
为了能更直观的了解 FastBootstrap,我们可以看看怎么来使用。
下载和安装
首先,我们可以从 FastBootstrap 官方网站或 GitHub 仓库下载 FastBootstrap,选择下载预构建的 CSS 和JavaScript 文件,或者使用包管理工具 npm 或 yarn 进行安装。最简单的方式是直接引入。
引入样式和 JS 文件
将 FastBootstrap 的 CSS 和 JavaScript 文件引入到项目的 HTML 文件中。比如在 HTML 文档的头部添加以下代码:
然后就可以根据项目的需求,添加各种组件来构建界面。比如使用按钮:
FastbootStrap 很适合用来写基于 HTML / CSS / JS 的 web 项目,不过目前流行的开发框架还是 Vue 和 React 等数据驱动框架,按理说应该是可以集成使用的,不过 FastbootStrap 的官方并没有相关的文档,根据 BootStrap 的使用经验,如果要使用的话,需要处理好那些 JS 直接操作 DOM 的组件,以免因为框架生命周期出现奇怪的问题。
FastBootstrap 是一个免费开源的前端框架,由 Atlassian Design 开发和维护,整个项目采用 MIT 开源协议,任何个人和公司都可以免费使用,当然也能用在商业项目上。
原文链接:https://www.thosefree.com/fastbootstrap