- 要放假了,我准备去厦门游学……
韦老师写作赋能
昨天,有同事问我,假期准备去哪里学习?我说要去厦门游学,主要原因是想去结交007品牌乳化营及007不写就出局的写作牛人。同事马上兴奋起来,说她也准备像我一样,每天坚持日更写作,让我带着她一起去,我告诉她,这次外出学习不是单位派出,需要报名众筹或自费,同时还转发厦门游学的报名链接给她。之前放假外出学习,都是单位外派,很多时候是被动地去参加各种假期教师培训项目,这些外出学习,是带着任务去的,虽然也学到
- 2018-11-23班主任心育活动设计36例(15)
紫萱草1126
我能做事有主次(注意计划性)今天要分享的是我能做事有主次,是关于注意计划性的案例。学生做事总是缺乏计划性和条理性,每次都要等到睡觉前,才想起功课只做了一点点;总是要等到走进教室后,才发现该带的学习用具没有带。。。。。。。本课案例,希望引导学生提高集中注意力的品质,学会做事有主次,做事有计划。要对自己要做的事情能集中注意力,并做到有具体的时间规划,有准备,有措施,有安排,有步骤。[if!suppor
- 易效能亲子时间管理好习惯践行打卡20190117-Day17
思考世界的孩子
第十七讲【段位管理】孩子的时间管理管什么?图片发自App在易效能亲子时间管理系统中,是如何划分0-12岁孩子的时间管理段位的呢?每个阶段对应的目标是什么呢?NO.1:0-3岁,培养生活规律(吃、睡、动);NO.2:4-6岁,建立生活习惯,训练基本生活技能;NO.3:7-9岁,熟练生活技能,开始培养学习习惯;NO.4:10-12岁,进入自我管理。理想状态是:家长协助孩子循序渐进,每个阶段聚焦重点,逐
- 第一次点评日记
Finley_2258
昨天我的班长告诉我要我点评今天的作业,我就立马答应了下来。我想这是一个锻炼自己的机会,怎么能放过呢?我们在学习的过程中,不光要学习知识,还要教会别人知识,再加上平常的过程中我们就要得到提升,这比自己埋头苦学提升的快。在12点多的时候我就在群里面看同学们的作业,看同学们日记我感觉到同学们真的很厉害!我看一遍日记就写下草稿,终于经过一个多小时的奋战,终于把所有日记都点评完了。在这次日记的点评中,我学到
- 成长足迹131天
dream11
今天学校开了家长会,回到家,迫不及待地问了家长会的内容,基本了解的差不多。关键还是抓好孩子的习惯。好习惯成就好人生,的确是这样。好的习惯并不是一朝一夕能养成的,贵在坚持。作为家长,在这方面做的也不够好,有时候也是三分钟热度。孩子在生活,学习方面还存在一些问题,意识到了就要改正,不能老是拖拉,一天一天往后拖,行动起来!
- 成都学习之旅。
叮当爸爸
5月26日早上8:00,我们来到了成都站,将开始为期三天的长度学习之旅26号,整天都是暴躁日,没有安排什么课,于是就和室友一起商量去熊猫养殖基地转一转。熊猫养殖基地位于3号线的熊猫大道处,坐地铁很方便,从我们所在的酒店1号线转3号线,然后在雪花大道下车即可,下车后就能看到关于熊猫养殖基地购票站,在购票价可以把门票和车票一起购买,还是方便。从购票处前往养殖基地,需要坐专线大巴。大巴将近行驶有个10分
- JUC工具类
在黑马点评项目实战中使用Redis实现全局秒杀的课程中,提到了一个名词JUC,在测试生成随机id的有效性时使用到了JUC的工具类:CountDownLatch,这里简单进行一个介绍和了解,想学习更具体的有关多线程与并发编程的内容,可以去看黑马有专门的JUC教程。一、CountDownLatch:多线程协调工具类CountDownLatch是Java并发包(JUC)中的一个同步辅助类,主要用于协调多
- 活好自己,一心助人
灵心_心理咨询_邱玉东
一活好自已学习并受益于“应用心理学”快两年了!两年的学习、改变与“回潮反复”,使我确认一项事实:在我的潜意识里,过去的东西都在!任何时候,只要有类似于过去经历中的人、事、物、场景(比如,家里人同样的态度、类似的做法)出现,储藏在潜意识里面情绪、表情或身体状态,都会转瞬即至!类似这样能唤起潜意识“电影”的事还有许多:同事、邻居、家人,所有熟悉的建筑,熟悉的房子,熟悉的道路,熟悉的路边景观,熟悉的人事
- python-第五课-绘线段、正方形
布口袋_天晴了
1.绘制第一个海龟图形A.课程内容:通过绘制线段和正方形来学习导入海归模块、创建画笔、移动和旋转画笔。通过绘制图形来学习python编程的基本方法。B.知识点(1)导入海龟绘图模块(2)创建画笔(3)向前移动(4)画笔旋转C.用到的基本指令(1)import(2)turtle.Pen()(3)forward()(4)right()海龟绘图(turle)是python内置的一个比较有趣味的模块。使用
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- python3——print使用
weixin_30404405
print的初步认识:对于科班出身的或有相关经验的人来说,学习python是相当有趣的事,因为可以做日常任务,比如自动备份你的MP3;可以做网站,如YouTube就是Python写的;可以做网络游戏的后台,很多在线游戏的后台都是Python开发的;可以爬数据,得到你想要的内容。总之就是能干很多很多事啦。而对于非科班的我来说,学习python是非常辛苦的,从一行行print打印,到一个个关键字,从思
- MySql学习(二)日志系统 一条SQL更新语句是如何执行的?
lconcise
目录:更新语句执行流程重要日志模块:redolog重要日志模块:binlog两阶段提交小结更新语句执行流程一条更新语句的执行流程是怎样的呢?我们还是从一个表的一条更新语句说起,下面是这个表的创建语句,这个表有一个主键ID和一个整型字段c:mysql>createtableT(IDintprimarykey,cint);如果要将ID=2这一行的值加1,SQL语句就会这么写:mysql>updateT
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- 论语学习第二十一天
一尘了心
子罕篇9.15:子曰:“吾自卫反鲁,然后乐正,《雅》《颂》各得其所。”译文:孔子说:我从卫国返回鲁国,开始整理《诗经》,《雅》《颂》都梳理好。感悟:孔子曾说过,兴于诗,立于礼,成于乐!最后的快乐归就于诗悦。我们都要学点诗韵,享受人生最美好快乐。9.16:子曰:“出则事公卿,入则事父兄,丧事不敢不勉,不为酒困,何有于我哉?”译文:孔子说:外在(为上级)工作做事,回家侍奉父兄(家人),村里办理丧礼不能
- 程序员的一生:代码、挑战与无限可能
Jay_MIng
开发语言phplinux运维nginxjavapython
程序员的职业生涯呈现出鲜明的阶段性特征,每个阶段都面临不同的挑战与机遇:成长期(22-30岁):黄金学习期。在这个阶段中的你身体机能处于巅峰,自由时间也充沛,你大多是一个人,没有太多的压力,核心任务是构建技术根基。从学校的书本知识到企业级开发实战的跨越在此阶段完成,需掌握团队协作、版本控制、代码测试等工程化能力。黄金期(30-45岁):上有老下有小的负重攀登期。技术能力达到高峰,却面临家庭责任挤压
- 悠悠同学情(第510篇)
宜可老师
图片发自App2019年6月25日星期二晴同学,越来越觉得亲切,同学情越来越珍贵了!同学十天,年龄差距悬殊,性格相反,今天,我们竟然一起学习一起玩耍的这么开心,我们还要一起做事!北开大学家庭教育大师班同学刘艳萍,我们的班长,性格开朗活泼,热情洋溢,不辞劳苦为大家服务,让我们都深深地记住了她!今天,我们因为金榜学霸走在了一起,这个暑假,我们和孩子一起成为学霸!今天,在课堂上留下了我们共同学习的身影;
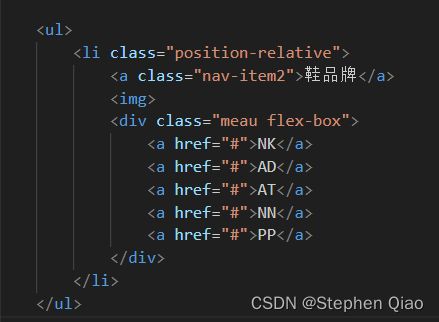
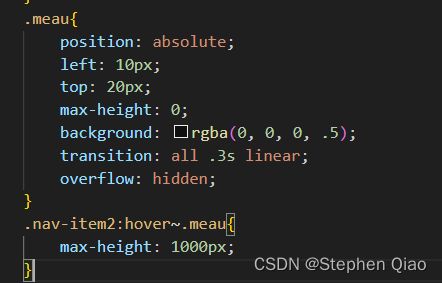
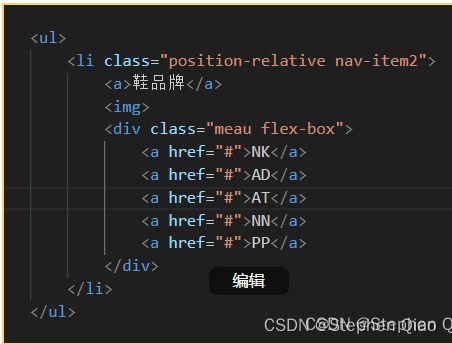
- 一文讲透HTML语义化标签
文章目录语义化标签概述HTML标签及其含义常见HTML5语义化标签语义化标签对搜索引擎(SEO)的影响提升搜索引擎排名增强可访问性改善用户体验语义化标签案例各标签作用说明语义化标签概述HTML语义化是指使用恰当的标签来准确表达内容的结构和含义,使网页不仅对人类开发者可读,也能被搜索引擎、辅助技术等更好地理解和处理。例如,用表示页眉,表示独立内容区块,提升页面可访问性和SEO效果。HTML标签及其含
- 2018-06-08
浙江路人甲
【日精进打卡第67天】姓名:杜俊杰公司:浙江省东阳市东元食品有限公司【知~学习】诵读《干法》2节。【经典名句分享】知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。知道自己该达到的境界才能志向坚定,志向坚定才能镇静不躁,镇静不躁后才能心安理得,心安理得后才能思虑周祥,思虑周祥后才能有所获得。【行~实践】一、修身:运动打篮球二、齐家:与家人一起去夏苑散步三、建功:组织学习《干法》。{积善
- opencv 4.12.0版本发布详解:核心优化与新特性全解析
Risehuxyc
#opencvopencv人工智能计算机视觉
OpenCV4.12.0夏季更新带来核心模块优化、图像处理增强、深度学习支持扩展及新兴硬件适配,全面提升计算机视觉开发效率与性能。引言OpenCV(开源计算机视觉库)作为计算机视觉领域最受欢迎的开源库之一,在2025年7月发布了4.12.0版本。这个夏季更新带来了大量性能优化、新功能和错误修复,覆盖了核心模块、图像处理、3D校准、深度学习等多个领域。本文将详细介绍OpenCV4.12.0的主要更新
- 拾荒爹娘
旖旎i
图片发自App图片发自App图片发自App图片发自App拾荒老人美名扬光荣事迹贴一墙四十年来如一日抚养弃婴做爹娘(拾荒老夫妇,你们的善良感天动地,为你们点赞)向你们学习!
- 最大的失败是放弃,最大的敌人是自己,最大的对手是时间。
Mirror镜子
#自律使我自由##2019.03.30.Day.72#【日更】时间管理课程复盘【阅读】生活总是让我们遍体鳞伤,但到后来,那些受伤的地方一定会变成我们最强壮的地方。Whatdoesn'tkillyoumakeyoustronger.——海明威《永别了武器》【运动】晨运啦~你的身材里,藏着你的自律与意志力。【新习惯1】练字☞硬笔简笔6字【新习惯2】学习英语(短篇阅读+1)【新习惯3】早起!☞06:40
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- 2021-3-3晨间日记
灿烂的日光
今天是什么日子起床:六点多就起来了,舍友要接校车,走的早,我跟着也一起醒了。就寝:今天会早点睡,昨天晚上熬夜了。天气:晴,虽然早晚比较冷,但是十点多带孩子们出去做操已经比较热了。心情:OK纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:周目标·完成进度学习·信息·阅读昨天舍友回的晚,自己安静的看了一会儿书,把安全教案打了,今天发现整理错了还。健康·饮食·锻炼人际·家人·朋友工作·思
- 从0到1,带你轻松吃透Scratch编程
目录一、Scratch是什么二、为什么选择Scratch三、快速上手Scratch(一)界面初相识(二)基础编程概念(三)第一个程序诞生四、深入学习Scratch(一)常用积木块详解(二)变量与数据处理(三)控制结构运用五、实战项目演练(一)简易游戏开发(二)动画制作实战六、学习资源推荐七、总结与展望一、Scratch是什么Scratch是一款由麻省理工学院(MIT)媒体实验室的终身幼儿园团队开发
- Python 生物信息学秘籍第三版(四)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/9694cf42f7d741c69225ff1cf52b0efe译者:飞龙协议:CCBY-NC-SA4.0第十一章:生物信息学中的机器学习机器学习在许多不同的领域中都有应用,计算生物学也不例外。机器学习在该领域有着无数的应用,最古老且最为人熟知的应用之一就是使用主成分分析(PCA)通过基因组学研究种群结构。随着该领域的蓬勃发展,还有许多其他潜在的应
- AI人工智能中Actor - Critic算法的深入解析与应用场景
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能中Actor-Critic算法的深入解析与应用场景关键词:Actor-Critic、强化学习、策略梯度、价值函数、深度强化学习、马尔可夫决策过程、A2C/A3C摘要:本文将深入解析Actor-Critic算法的核心原理,从基础概念到数学推导,再到实际应用场景。我们将通过生动的比喻解释这一强化学习中的重要算法,展示其Python实现代码,并探讨它在游戏AI、机器人控制等领域的应用。最后,
- AI人工智能领域多模态大模型的发展历程回顾
AI智能探索者
AIAgent智能体开发实战人工智能ai
AI人工智能领域多模态大模型的发展历程回顾关键词:AI人工智能、多模态大模型、发展历程、技术演变、应用场景摘要:本文旨在全面回顾AI人工智能领域多模态大模型的发展历程。通过对不同阶段核心概念、算法原理、数学模型等方面的深入剖析,结合实际项目案例,探讨其在各个领域的应用场景。同时,推荐相关的学习资源、开发工具和重要论文著作,最后总结多模态大模型的未来发展趋势与挑战,并对常见问题进行解答。1.背景介绍
- AI人工智能领域Actor - Critic算法的可视化分析
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能领域Actor-Critic算法的可视化分析关键词:Actor-Critic算法、强化学习、策略梯度、价值函数、可视化分析、神经网络、马尔可夫决策过程摘要:本文深入浅出地讲解Actor-Critic算法的核心原理,通过生活化的比喻和可视化分析,帮助读者理解这一强化学习中的重要算法。我们将从基础概念入手,逐步剖析算法架构,并通过Python代码实现和可视化演示,展示算法在实际问题中的应用
- 2019.6.16日精进
寒冷的韩3_3
敬爱的牛总,大爱的王总,亲爱的家人们:大家好!今天是我写日精进的第二百八十七天,给大家分享我今天的进步和改变,我们互相勉励,携手前进,每天进步一点点,距离成功便不远。1、比学习:勿以恶小而为之,勿以善小而不为。古人之话必有道理。2、比改变:当你珍惜自己的过去,满意自己的现在乐观自己的未来时,你就站在了生活的最高处。3、比付出:收拾家里卫生,给家人做丰盛的午餐。4、比谦卑对待工作要抱着一颗善被感动的
- 戒掉抖音2个月,感觉如何?
一株苏木
去年因为生病,情绪和状态不好,当时不想看书、学习,只想让自己舒服。这时候抖音入侵了我的生活,每天除了吃饭、睡觉就是刷抖音。后来为了戒抖音,卸载了,又实在觉得无聊,开始刷微信短视频,一发不可收拾。刷到今年6月份。后来,下定决心要改变。因为,发刷短视频,除了当时让自己舒服以外,其他全是害处。1.视力下降。2.注意力不集中;3.因为浪费时间愧疚,而更加焦虑;4.挫败感强烈;5.失去了很多学习提升的时间。
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地