CSS中filter属性
1、描述
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素。
滤镜通常用于调整图像、背景和边框的渲染。
2、语法
/* 值 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* URL
URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
*/
filter: url("filters.svg#filter-id");
/* 多个滤镜 */
filter: contrast(175%) brightness(3%);
filter: drop-shadow(3px 3px red) sepia(100%) drop-shadow(-3px -3px blue);
/* 不使用滤镜 */
filter: none;
/* 全局值 */
filter: inherit;
filter: initial;
filter: revert;
filter: revert-layer;
filter: unset;
可以使用如下方法设置函数:
filter: []* | none;
你可以使用 url() 来引用 SVG 滤镜元素。可以使用如下语法引用 SVG 元素:
filter: url(file.svg#filter-element-id);
3、函数
filter属性可设置为none或下面列出的一个或多个函数。- 如果任何函数的参数无效,则该函数返回
none。 - 除特殊说明外,函数的值如果接受百分比值(如 34%),那么该函数也接受小数值(如 0.34)。
当单个 filter 属性具有多个函数时,滤镜将按顺序依次应用。
3.1 blur()
- 将高斯模糊应用于输入图像。
3.1.1 语法
blur(radius)
3.1.2 参数
radius模糊的半径,值为- 它定义了高斯函数的标准偏差值,即屏幕上有多少像素相互融合; 因此,较大的值会产生更多模糊。值为 0 会使输入保持不变。
- 该值为空则为 0。
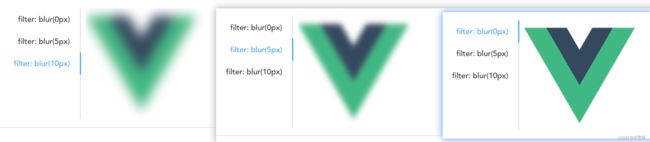
filter: blur(0px);
filter: blur(5px);
filter: blur(10px);
结果依次如下:
3.2 brightness()
- 将线性乘法器应用于输入图像,以调整其亮度。
3.2.1 语法
brightness(amount)
3.2.2 参数
- 输出的亮度值取决于
- 低于
100%的值会使图片变暗,超过100%的值将会使其==变亮=。 - 当值为
0%时将会创建一个全黑的图像,当值为100%时不会有任何变化。 - 该值为空时默认为1.
brightness(0%) /* 全黑 */
brightness(0.4) /* 40% 亮度 */
brightness(1) /* 无效果 */
brightness(200%) /* 两倍亮度 */
3.3 contrast()
- 调整输入图像的对比度。
3.3.1 语法
contrast(amount)
3.3.2 参数
amount输出的对比度取决于- 低于
100%的值会降低对比度,高于100%的值会增加对比度。 - 值为
0%将创建完全灰色的图像,值为100%时不会有任何变化。 - 该值为空时默认为 1.
contrast(0) /* 完全灰色 */
contrast(65%) /* 65% 对比度 */
contrast(1) /* 无效果 */
contrast(200%) /* 两倍对比度 */
3.4 drop-shadow()
- 使用
- 阴影语法类似于
inset关键字以及spread参数。 - 与所有
filter属性值一样,任何在drop-shadow()后的滤镜同样会应用在阴影上。 - 投影实际上是输入图像的
alpha蒙版的一个模糊的、偏移的版本,用特定的颜色绘制并合成在图像下面。
3.4.1 语法
drop-shadow(offset-x offset-y blur-radius spread-radius color)
3.4.2 参数
-
(必须)
这是设置阴影偏移量的两个
查看
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了and/or -
(可选)
这是第三个code>值.
阴影的模糊半径
值越大,越模糊,则阴影会变得更大更淡.
不允许负值 若未设定,默认是0 (则阴影的边界很锐利). -
(可选)
这是第四个
阴影的扩展半径
正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 -
(可选)
若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。
filter: drop-shadow(30px 10px 4px #4444dd);
filter: drop-shadow(0 -6mm 4mm rgb(160, 0, 210));
filter: drop-shadow(0 0 0.75rem crimson);
drop-shadow(16px 16px 10px black)
/* WARNING: 浏览器通常不支持 */
drop-shadow(.5rem .5rem 1rem .3rem #e23)
3.5 grayscale()
- 将图像转换为灰度图。
3.5.1 语法
grayscale(amount)
3.5.2 参数
- 转换值的大小,可以是
或 - 当值为
100%时,灰度最大。 0%时与原图没有区别。0% 到 100%之间的值会使灰度线性变化。- 为空时使用值为1.
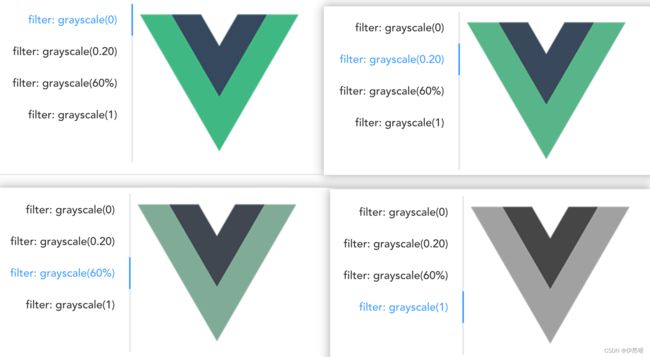
filter: grayscale(0);/* 无效果*/
filter: grayscale(0.20);
filter: grayscale(60%);
filter: grayscale(1);/* 效果等同于 filter: grayscale(100%) */
3.6 hue-rotate()
- 应用色相旋转。
3.6.1 语法
hue-rotate(angle)
3.6.2 参数
- 输入样本色调的相对变化(图像会被调整的色环角度值),指定为
- 值为0deg时,输入保持不变。正色调旋转会增加色调值,而负色调旋转会减少色调值。
- 插值的初始值为0。没有最小值或最大值。
- 该值虽然没有最大值,超过360deg的值相当于又绕一圈。
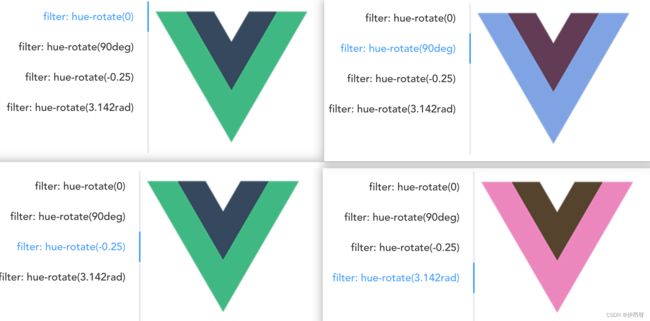
filter: hue-rotate(0);
filter: hue-rotate(90deg);
filter: hue-rotate(-0.25turn);
filter: hue-rotate(3.142rad);
3.7 invert()
- 反转输入图像。
3.7.1 语法
invert(amount)
3.7.2 参数
- 值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。
- 值在0%和100%之间,则是效果的线性乘子。
- 若值未设置,值默认是0。
filter: invert(0);/*无效果 */
filter: invert(0.30);
filter: invert(50%);
filter: invert(70%);
filter: invert(1);/* 完全倒置 */
3.8 opacity()
- 应用透明度。
3.8.1 语法
opacity(amount)
3.8.2 参数
- 转化的数值,要求是一个
(百分比) - 值为
0%是完全透明的,值为100%会保留原来的效果。 - 值在
0% 与 100%之间效果为线性变化的,参数的最小差值为 1。
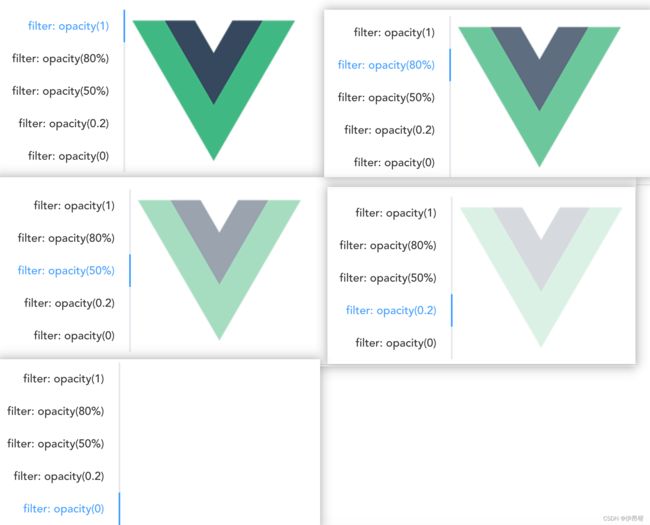
filter: opacity(1);
filter: opacity(80%);
filter: opacity(50%);
filter: opacity(0.20);
filter: opacity(0);
3.9 saturate()
- 改变图像饱和度。
3.9.1 语法
saturate(amount)
3.9.2 参数
- 值为
0%则是完全不饱和,值为100%则图像无变化。 - 其他值,则是效果的线性乘子。
- 超过100%的值是允许的,则有更高的饱和度。
- 若值未设置,值默认是1。
filter: saturate(1);
filter: saturate(4);
filter: saturate(50%);
filter: saturate(0);
3.10 sepia()
- 将图像转换为深褐色。
3.10.1 语法
sepia(amount)
3.10.2 参数
- 值为
100%完全是深褐色的,值为0%图像无变化。 - 值在0%到100%之间,则是效果的线性乘子。
- 若未设置,值默认是0
filter: sepia(0);
filter: sepia(0.2);
filter: sepia(60%);
filter: sepia(1);
4.组合函数
可以组合任意数量的函数来控制渲染。滤镜将按声明顺序依次应用。
以下示例增强了图像的对比度和亮度。
filter: contrast(175%) brightness(103%);
- 插值
在进行动画处理时,如果起始和结束滤镜都有一个不含 url() 的相同长度的函数列表,则会根据其指定的规则对其每个滤镜函数进行插值 (en-US)。
如果它们的长度不同,较长列表中缺少的等效滤镜函数将以其初始的、未被滤镜修改的值为参数被添加到较短列表的尾部,然后所有的滤镜函数根据其指定的规则插值。否则,将使用离散插值。
4.1 形式定义
- 初始值:
none - 适用元素:所有元素;在
SVG中,它适用于容器元素,不包括defs元素和所有图形元素 - 是否是继承属性:
否 - 计算值:
按规定 Animation type : a filter function list
4.2 形式语法
filter =
none |
=
[ | ]+
=
<blur()> |
<brightness()> |
<contrast()> |
<drop-shadow()> |
<grayscale()> |
<hue-rotate()> |
<invert()> |
<opacity()> |
<sepia()> |
<saturate()>
=
url( * ) |
src( * )
4.3 示例
4.3.1 应用
- 添加灰度和模糊效果。
filter: grayscale(0.4) blur(5px);
4.3.2 重复滤镜函数
- 滤镜函数按出现顺序应用。可以重复相同的滤镜函数。
filter: drop-shadow(5px 5px 0 red) hue-rotate(180deg) drop-shadow(5px 5px 0 red);

滤镜函数按顺序应用。 阴影颜色不同的原因:第一个阴影的色调被 hue-rotate() 函数改变,而第二个阴影的色调没有被改变。
参考:
css中filter的MDN