2020/2/24Axure 中继器使用心得
中继器快速入手,简单使用方法
Axure 中中继器的使用一开始的确给我造成了极大的困扰,甚至我都觉得这个设置的并不合理,毕竟如果将行或列的动态增加或删除功能直接给表格我个人都感觉是没有问题并且不会引起我的困扰的(毕竟我是菜鸟)
如果你还刚开始使用中继器或者还没有听说过中继器,那么接下来让我来说说我知道的中继器以及学习一下中继器到底怎么用。
什么是中继器
啊关于这个问题我还百度了一下,才知道原来在Axure7之前是没有中继器这个东西的,就像是之前说的,中继器就是实现行或列的动态增加或删除功能的,相当于一个储存数据的临时数据库,可以实现增删改查的功能。
简易使用
先在页面中放置一个中继器,我们看到是长这个样子的3个方框累在一起的东西

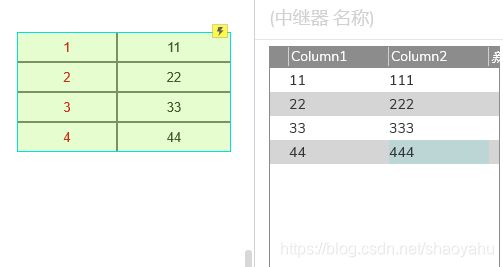
首先我们会发现我们一拖出来里面就已经有东西了,3个数字,怎么回事呢,我们要先看一下这个中继器的样式面板

我们一下子就能发现里面有个像表格一样的东西而且里面的数据正好是中继器里的数据,没错,往中继器修改数据就是直接在这里修改。
不过眼尖的人一下子就发现交互右边有个蓝点,接下来我们再看一下交互界面

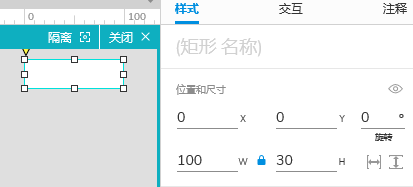
我们发现中继器自带一个交互动作,不过再看这个交互动作的具体内容之前,先点开中继器,会出现一个矩形,也就是说中继器里面的东西是一个矩形

也就是说,中继器到底是什么怎么做就看这个矩形,包括中继器文字的大小颜色、中继器的大小之类的,都是在中继器里设置的。
再看交互动作,从 矩形 到 数据的column0 ,也就是说数据的传递也是通过里面的这个矩形,而外面的中继器只是一个“傀儡皇帝”,被推出来充面子的。为了方便起见,给这个矩形命名矩形1
如何增加一列
如何增加一行想来不是问题毕竟直接填数据就可以增加了,别和我说可以把中继器布局改为横向然后问我如何增加一行不然我会想静静更别问我静静是谁(垂直增加一列和横向增加一行的办法是一样的)。
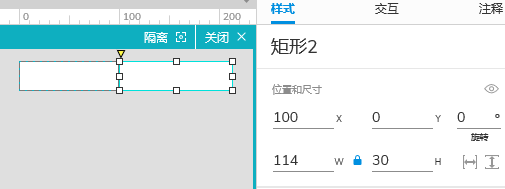
增加一列非常简单,首先点开中继器,映入眼帘的是矩形1,既然我们知道中继器里的东西都和它有关,那只要再加一个矩形框即可(直接拖方框或者复制矩形1再粘贴),我们将新矩形命名为矩形2

此时我们再关掉中继器
 顺便呢数据也填上去了,不过数据怎么输入到中继器里呢,需要再增加一个交互动作
顺便呢数据也填上去了,不过数据怎么输入到中继器里呢,需要再增加一个交互动作
可以仿照矩形1的,每项加载时->设置文本->矩形2->数据的Column1

按下完成即可。
增删改查
增
毕竟是要到网页上的东西,数据怎么可以通过Axure这个软件添加呢
首先,给中继器上个标题,不然都不知道这里面数据是啥,当然啦像我这么偷懒的人直接拉两个方框/矩形再组合起来就算是搞定了

设置好两个文本框和一个按钮,最好再给点说明

如果你硬要问文本框加了啥交互,那我就告诉你是清空当前文本框内容。
方便起见,两个文本框分别命名为1和2
接着就是给按钮加交互动作了
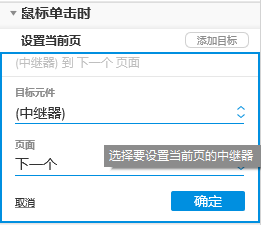
点击 鼠标单击时,里面有个 中继器动作,选择 增加行,选择目标元件为中继器

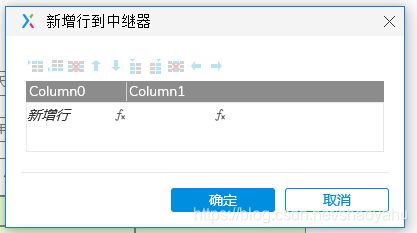
点击新增行
使它等于刚才的第一个文本框也就是1
再将这个新增变量放入即可

再点击第二个fx,文本框2的设置和1相同,不再赘述了
ok这样就完成增的功能了
删
能增必然能删,那么怎么做呢
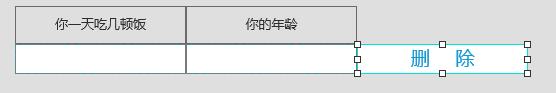
首先给中继器再加一列,用来放置删除按钮,毕竟删除是每一行数据自己的事情

放入按钮

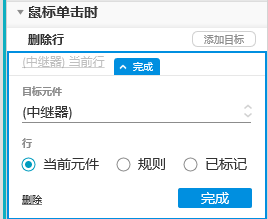
加上交互动作,选择 鼠标单击时->找到中继器动作->删除行

再关闭中继器,完成啦
改
修改数据也是必不可少的一步,谁让我输入数据时这么 出心 粗心大意呢
因为暂时没有更好的惟一标识,就只能互相利用了
现在来给 根据饭量改年龄 添加交互动作,选择 鼠标单击时->找到中继器动作->更新行
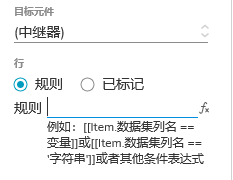
先看第一个要填的框

啥意思呢,就是惟一标识的作用,用来找到你要修改数据的那一行
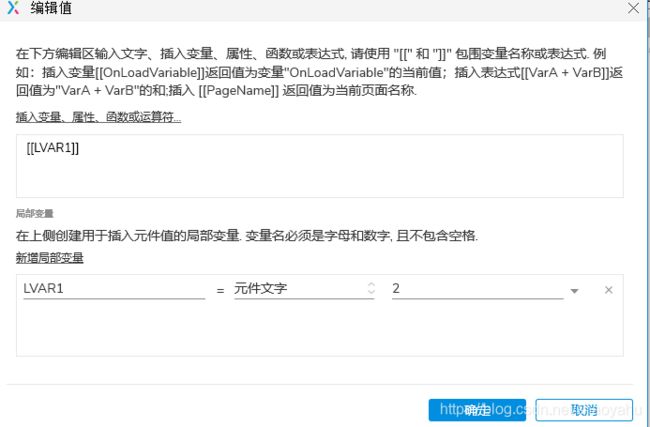
我们打开fx,因为时根据饭量,所以现在饭量是惟一标识,新增局部变量

1还记得吧,是文本框1的名字
再输入条件[[Item.Column0==LVAR1]]

点击确定即可,再来看第二个要填的地方

选择要修改数据的那一列

打开fx,类似于上面,将年龄数据放进去

点击确定就好啦
查
查找是数据库必不可少的功能,怎么能没有呢
首先,放一个供查找的文本框和按钮

为了偷懒 方便起见,就只演示想要查找某个年龄吃几顿饭的操作
给按钮增加交互动作,选择 鼠标单击时->找到中继器动作->新增过滤器
名称随便填,规则即条件的要求是,当什么等于什么时开始筛选,这样子就很清楚了
点开fx,新增局部变量为检索的输入框

再使中继器的第二列等于新增局部变量作为条件判断

点击确定,完成啦
因为这篇文章中的数据只有数据,所以只演示了精确搜索,模糊搜索要是改天我有想法的话再水 补充一篇文章吧
翻页
作为一个数据库,内容多了自然要分页,中继器里的样式自带分页,现在就马上将我的中继器分为2页吧

顺便的,我还多加了一行数据作为对照
好的先来增加四个按钮,分别是首页、上一页、下一页和尾页
 现在来分别设置
现在来分别设置
好了,今天的中继器心得就分享到这里,好累了已经