使用gitlab runner 进行CI(四):使用Gitlab Page托管项目文档
目录
-
1.什么是Gitlab Pages
-
2.开启Gitlab Pages
-
3.基本过程
-
4.托管markdown文档
-
4.1 安装sphinx等依赖
-
4.2 配置项目的sphinx配置
-
4.3 编写项目文档
-
4.4 创建首页索引
-
4.5 配置gitlab-ci.yml
-
4.6 生成网页
-
4.7 配置DNS或者hosts文件
-
5.预览和调试
-
5.1 直接使用sphinx命令生成网页
-
5.2 VScode+sphinx插件预览
-
5.3 下载Gitlab生成的网页
-
总结
这段时间准备软考去了,也挺久没更新了,考完了(明年再战…),可以开始继续这个系列了。
前面1篇是代码检查方面,这一篇主要讲一下如何用Gitlab来托管我们的项目文档,我接触到的项目文档一般有下面几种方式:
-
放在wiki里面:这种方式有个缺点就是不方便分享文档,也不好把文档转成其他格式
-
以markdown的形式和项目放在一起:这种方式应该算是使用方式比较广的了,很多开源项目也是这种。如果只是这么放着,看文档其实不是很方便,缺乏文档之间的导航。
-
使用Read the Docs 托管文档
本篇文章比较类似于第三种,就是用Gitlab Pages来实现类似Read the Docs的效果:
1.什么是Gitlab Pages
按照官方解释Gitlab Pages是用Go写的一个Http服务器,通过它可以很方便的通过Gitlab项目托管静态网页。这个功能对我们来说就是我们可以通过Gitlab很方便的托管我们的文档,只要我们把他们转换成静态的网页就好。
2.开启Gitlab Pages
这个功能默认并没有开启,需要我们开启,修改gitlab所在服务器的gitlab.rb设置,主要是下面的选项:
pages_external_url 'http://example.io' ###设置pages的域名,生成的网站地址就是 http://username或groupname/example.io/projectname
gitlab_pages['enable'] = true
3.基本过程
托管还是通过Gitlab runner来完成的,因此还是需要写.gitlab-ci.yml文件来实现,pages的job有自己的job名,就叫’pages’, 大概就像下面这样:
pages:
stage: deploy
script:
- cp *.html public
only:
- master
主要操作就是将要托管的网页(包含一个index.html的主页)拷贝到public目录。Pages托管的其实是public目录中的网页。一个最简单的例子:https://gitlab.com/gitlab-gold/a.conrad-test/pages
4.托管markdown文档
通过第三章的方式,我们可以托管网页了,但是我们很多文档其实并不是网页,而是markdown。如果需要手动生成网页再去托管,其实还是挺不方便的,因此我们还是需要一些转换方式,能够把我们的markdown文档在构建的时候自动转换成html。好在markdown转换html有比较成熟的方式, 而且也能根据需要按不同的主题风格去生成,比如上文提到的read the docs其实也是一种主题。转换的工具主要有sphinx, mkdocs等,mkdocs相对比较简单,纯粹基于markdown实现,也有很多插件可以完成各种各样的需求。而sphinx支持rst和markdown,在某些需要通过rst控制格式的情况下,会更方便,本文使用sphinx。
4.1 安装sphinx等依赖
除了sphinx,为了更好使用,还会安装主题和其他插件,这些依赖是安装在Gitlab-runner所在的服务器,而不是Gitlab服务。
pip install sphinx sphinx-rtd-theme recommonmark readthedocs-sphinx-search sphinx_markdown_tables
4.2 配置项目的sphinx配置
sphinx是通过项目下的conf.py来决定生成什么样的网页。conf.py即可以手动建立,也可以通过
sphinx-quickstart
先生成一个模板。根据项目需要进行配置, 本文用的:
# -*- coding: utf-8 -*-
#
# Configuration file for the Sphinx documentation builder.
#
# This file does only contain a selection of the most common options. For a
# full list see the documentation:
# http://www.sphinx-doc.org/en/master/config
# -- Path setup --------------------------------------------------------------
# If extensions (or modules to document with autodoc) are in another directory,
# add these directories to sys.path here. If the directory is relative to the
# documentation root, use os.path.abspath to make it absolute, like shown here.
#
import os
import sys
import sphinx_rtd_theme
from recommonmark.parser import CommonMarkParser
from recommonmark.transform import AutoStructify
# -- Project information -----------------------------------------------------
project = u'AlgorithmDocs' ##项目名
copyright = u'2020, Uniubi Vision Lab' ##版权信息
author = u'Uniubi Vision Lab' ##作者
# The short X.Y version
version = u'1.0' ##版本
# The full version, including alpha/beta/rc tags
release = u''
# -- General configuration ---------------------------------------------------
# Add any Sphinx extension module names here, as strings. They can be
# extensions coming with Sphinx (named 'sphinx.ext.*') or your custom
# ones.
extensions = ['recommonmark', 'sphinx_markdown_tables','sphinx_search.extension'] ##插件
# Add any paths that contain templates here, relative to this directory.
templates_path = ['_templates']
# The suffix(es) of source filenames.
# You can specify multiple suffix as a list of string:
#
source_suffix = ['.rst', '.md'] ##文档的后缀
# The master toctree document.
master_doc = 'index' ##首页文件的名称
# The language for content autogenerated by Sphinx. Refer to documentation
# for a list of supported languages.
#
# This is also used if you do content translation via gettext catalogs.
# Usually you set "language" from the command line for these cases.
language = None
# List of patterns, relative to source directory, that match files and
# directories to ignore when looking for source files.
# This pattern also affects html_static_path and html_extra_path.
exclude_patterns = [u'_build', 'Thumbs.db', '.DS_Store']
# The name of the Pygments (syntax highlighting) style to use.
pygments_style = None
# -- Options for HTML output -------------------------------------------------
# The theme to use for HTML and HTML Help pages. See the documentation for
# a list of builtin themes.
#
html_theme = 'sphinx_rtd_theme' ##主题,rtd就是read the docs主题
# Theme options are theme-specific and customize the look and feel of a theme
# further. For a list of options available for each theme, see the
# documentation.
#
# html_theme_options = {}
# Add any paths that contain custom static files (such as style sheets) here,
# relative to this directory. They are copied after the builtin static files,
# so a file named "default.css" will overwrite the builtin "default.css".
html_static_path = ['_static']
# Custom sidebar templates, must be a dictionary that maps document names
# to template names.
#
# The default sidebars (for documents that don't match any pattern) are
# defined by theme itself. Builtin themes are using these templates by
# default: ``['localtoc.html', 'relations.html', 'sourcelink.html',
# 'searchbox.html']``.
#
# html_sidebars = {}
# -- Options for HTMLHelp output ---------------------------------------------
# Output file base name for HTML help builder.
htmlhelp_basename = 'AlgorithmDocs'
# -- Options for Epub output -------------------------------------------------
# Bibliographic Dublin Core info.
epub_title = project
# The unique identifier of the text. This can be a ISBN number
# or the project homepage.
#
# epub_identifier = ''
# A unique identification for the text.
#
# epub_uid = ''
# A list of files that should not be packed into the epub file.
epub_exclude_files = ['search.html']
4.3 编写项目文档
可以用rst或者markdown进行编写,假设我们的项目是多个项目的文档集合(文档和代码放一起的其实类似)。项目目录结构大概这样:
ProjectDocs
├── README.md
├── conf.py
├── project1
│ └── doc1.md
├── project2
│ └── doc2.md
├── project3
│ └── doc3.md
4.4 创建首页索引
在项目下新建index.rst文件,这个文件的作用就是作为生成出的网页的主页,用来索引各个子页面。
可能我们并不熟悉rst语法,不过不用担心,只是写这个页面的话不需要非常熟悉, 只要参考下面这个写就好:
算法文档
=================
.. toctree:: ##一个章节或一个项目
:maxdepth: 1 ##显示到第几级标题,对应markdown文件中的标题
:caption: project1 ##章节名或者项目名
project1/doc1 ##具体的文档
.. toctree:: ##一个章节或一个项目
:maxdepth: 1 ##显示到第几级标题,对应markdown文件中的标题
:caption: project2 ##章节名或者项目名
project2/doc2 ##具体的文档
若对文档有异议或需求,请反馈至:
http://XXX
4.5 配置gitlab-ci.yml
配置gitlab-ci.yml,根据我们的配置去生成网页并托管,其实就是执行sphinx的生成网页命令,放到public目录即可:
pages:
stage: deploy
script:
- sphinx-build -b html . public ##调用sphix-build来生成html网页
artifacts:
paths:
- public
only:
- master
有时候我们想把自己生成的网页整个下载下来,这个可以通过gitlab的artifacts机制,也就是上面配置文件的artifacts设置,就可以在Pipeline或jobs界面看到下载按钮,后面讲到为了方便调试也会用到这个功能:
4.6 生成网页
当我们把写好的文档合入master分支,就会触发gitlab-ci去自动生成网页并托管,生成的网页地址可以在项目的Pages页面看到:
4.7 配置DNS或者hosts文件
虽然生成了网页,不过我们可能会发现并不能访问,这主要是由于生成的域名无法正确解析到我们的服务器上,可以通过修改我们本地的hosts文件,将我们的域名重定向到gitlab服务器。更好的方式是由运维把域名加入到DNS服务器中,注意加的时候进行通配操作,比如把http://groupname.pages.io前缀开头的全部重定向,这样我们再在这个groupname下建立其他项目,也都可以访问了。
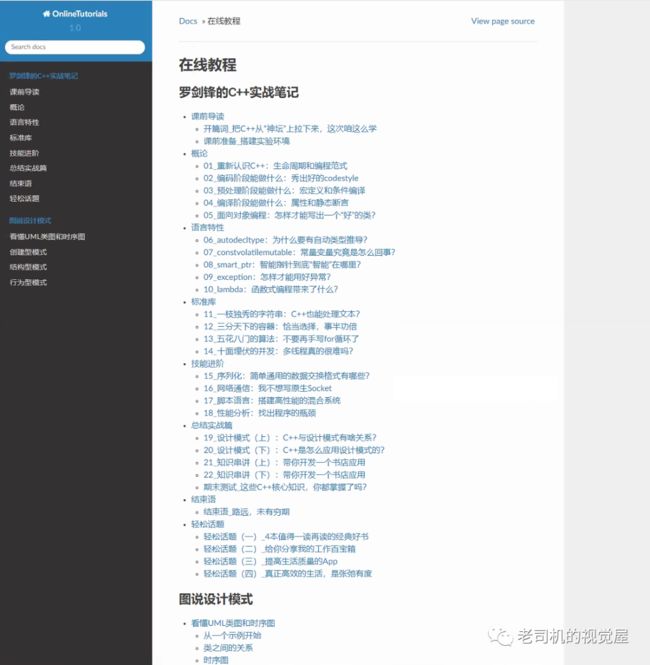
通过上述操作,我们就生成了可访问的文档网页,如下:
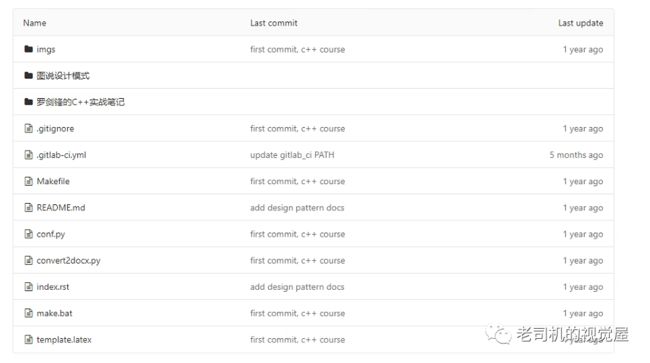
原始的项目结构:
5.预览和调试
在写完文档之后,我们需要预览一下生成的页面才确定是否能够往主分支合入,有下面几种方式:
5.1 直接使用sphinx命令生成网页
sphinx-build -b html . public ##调用sphix-build来生成html网页
然后打开index.html文件即可。
5.2 VScode+sphinx插件预览
前提条件也是需要本地安装好python,前文中提到的sphinx。打开VScode,会提示安装对应插件,就可以预览生成的网页了,其实应该也是调用乐sphinx-build。
5.3 下载Gitlab生成的网页
前面两种方式都要求每个写文档的人,要本地搭建sphinx等依赖,虽然也可以通过远程到gitlab-ci服务器,但终究也是非正常的行为。还有一种方式就是利用Gitlab的artifacts,实现提供下载生成的网页的功能(4.5)。为了方便测试,我们要提供在非master分支生成网页的功能,只需要在gitlab-ci.yml文件中加入一个普通的job即可:
test:### 实现在提交内容到非主分支时也生成网页并提供下载
stage: test
script:
- sphinx-build -b html . public
only:
- branches
artifacts:
paths:
- public
except:
- master
pages:
stage: deploy
script:
- sphinx-build -b html . public
artifacts:
paths:
- public
only:
- master
总结
通过Gitlab pages实现的静态网页服务功能,既可以用于个人搭博客,也可以用于项目或团队文档的管理、呈现方式,生成的网页可以很方便的在内部进行分享。结合其他开源工具,还可以实现文档转word, 更进一步的再转换成pdf, 这一部分就下次再总结了。