vue2快速上手
主结构
在 Vue 2 组件中,下面是一些常用的属性和方法:
属性:
data:组件的数据对象。props:用于接收父组件传递的数据,可以在组件内部使用。通过设置props属性,可以定义组件所需的外部数据。computed:用于定义计算属性。计算属性是根据已有的数据计算并返回一个新的值。计算属性会根据依赖的响应式数据动态计算结果。watch:用于监听指定的属性或表达式的变化,并执行相应的操作。在属性或表达式发生变化时,可以执行自定义的回调函数。methods:用于定义组件内部的方法。通过在methods中定义的方法,可以在组件的模板中响应用户的事件或进行其他操作。components:组件中引入的其他组件。template:组件的模板。
方法:
mounted:生命周期钩子函数,组件实例被挂载后立即调用。在mounted钩子函数中,可以进行一些需要访问挂载后 DOM 的操作。created:生命周期钩子函数,组件实例被创建后立即调用。在created钩子函数中,可以执行一些初始化的操作,也可以访问组件的数据和方法。destroyed:生命周期钩子函数,组件实例被销毁后调用。在destroyed钩子函数中,可以进行一些清理工作或取消订阅事件等操作。emit:用于触发自定义事件。在组件内部,在适当的时机使用this.$emit(eventName, payload)可以触发指定的自定义事件,从而与父组件进行通信。propsData:用于在创建组件实例时传递初始 props 值。可以通过设置propsData属性来传递外部数据给组件。
以上只是一些常用的属性和方法,Vue 2 组件还有其他属性和方法,如 beforeCreate、updated、provide 等,可以根据实际需要选择使用。
el属性
var app = new Vue({
el:"#app",
data:{
message:"hello"
}
})
“el” 是 Vue 实例的一个属性,它指定了 Vue 实例要挂载到的 HTML 元素。它的作用是将 Vue 实例与特定的 HTML 元素进行关联,使 Vue 的模板和渲染结果能够被插入到该元素中。
在给定的代码中,“el” 的值为 “#app”,这意味着该 Vue 实例将被挂载到 id 为 “app” 的 HTML 元素上。这样,Vue 实例的模板和渲染结果将会呈现在 id 为 “app” 的元素中。
在实际应用中,可以根据需要将 Vue 实例挂载到不同的 HTML 元素上,以控制渲染的范围和位置。
注意:
-
可以使用其他的选择器,但是建议使用 id 选择器。
-
最好就把 vue 挂载到
div标签上,可以使用其他的双标签,但是 vue 不能挂载到html和body标签上。
data属性
在 Vue 实例中,data 属性是用来定义数据的地方。它是一个对象,包含了 Vue 实例中需要响应式的数据。这些数据可以在模板中使用,并且当数据发生变化时,模板会自动更新。
你可以在 data 对象中定义多个属性,每个属性都可以在模板中使用和监听变化。当你需要在组件中使用的数据时,将它们定义在 data 中是一个常见的做法。注意,Vue 在实例化过程中,会将 data 对象的属性转换为响应式的,以便于数据能够被追踪和更新。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>data:数据对象title>
head>
<body>
<div id="app">
{{ message }}
<h2> {{ school.name }} {{ school.mobile }}h2>
<ul>
<li>{{ campus[0] }}li>
<li>{{ campus[3] }}li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"你好 小黑!",
school:{
name:"黑马程序员",
mobile:"400-618-9090"
},
campus:["北京校区","上海校区","广州校区","深圳校区"]
}
})
script>
body>
html>
vue指令
概念: 指令(Directives)是 Vue 提供的带有 v- 前缀 的特殊标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
- 使用语法:
hello
- 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 使用语法:
-
v-html(类似 innerHTML)
- 使用语法:
hello
- 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
- 使用语法:
代码演示:
<div id="app">
<h2>个人信息</h2>
// 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'张三',
intro:'这是一个非常优秀的boy'
}
})
</script>
条件渲染
条件渲染是指根据特定条件决定是否渲染或显示某个元素或组件。在Vue中,可以使用v-if、v-else、v-else-if、v-show等指令来实现条件渲染。下面介绍如下两个,分别是:
-
v-show
- 作用: 控制元素显示隐藏
- 语法:
v-show = "表达式"表达式值为 true 显示, false 隐藏 - 原理: 切换
display:none控制显示隐藏 - 场景:频繁切换显示隐藏的场景
-
v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法:
v-if= "表达式"表达式值 true显示, false 隐藏 - 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
示例代码:
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子div>
<div v-if="flag" class="box">我是v-if控制的盒子div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
script>
<div id="app">
<p v-if="gender === 1">性别:♂ 男p>
<p v-else>性别:♀ 女p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游p>
<p v-else>成绩评定C:奖励零食礼包p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
script>
事件绑定
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
按钮按钮按钮v-on:简写为 @
- 内联语句
<div id="app">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>
-
事件处理函数
注意:
- 事件处理函数应该写到一个跟data同级的配置项
methods中 methods中的函数内部的this都指向Vue实例
- 事件处理函数应该写到一个跟data同级的配置项
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
</script>
3.给事件处理函数传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参
$event表示事件对象,固定用法。
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
</style>
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
</div>
<p>银行卡余额:{{ money }}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy(price) {
this.momey -= price
}
}
})
</script>
属性绑定
作用:动态设置html的标签属性 比如:src、url、title
语法:v-bind:属性名=“表达式”
简写:v-bind:可以简写成 :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<div id="app">
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
</script>
列表渲染
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法也可以遍历对象和数字
//遍历对象
<div v-for="(value, key, index) in object">{{value}}</div>
value:对象中的值
key:对象中的键
index:遍历索引从0开始
//遍历数字
<p v-for="item in 10">{{item}}</p>
item从1开始
看个例子:
<body>
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(it,index) in arr">
{{ index+1 }}、黑马程序员校区:{{ it }}
li>
ul>
<h2 v-for="item in vegetables" v-bind:title="item.name">
{{ item.name }}
h2>
div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
arr:["北京","上海","广州","深圳"],
vegetables:[
{name:"西兰花炒蛋"},
{name:"蛋炒西蓝花"}
]
},
methods: {
add:function(){
this.vegetables.push({ name:"花菜炒蛋" });
},
remove:function(){
this.vegetables.shift(); // 数组的shift方法删除最左边的元素
}
},
})
script>
body>
v-for中的key
参考视频
语法: key=“唯一值”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key: Vue 的默认行为会尝试原地修改元素(就地复用)
实例代码:
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.author }}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
注意:
- key 的值只能是字符串 或 数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
还有一个例子:
<div id="app">
<h3>小黑的书架h3>
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{item.name}}span>
<span>{{item.author}}span>
<input type="button" value="删除" @click="del(item.id)">
li>
ul>
div>
<script src="https://unpkg.com/[email protected]/dist/vue.min.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del(id) {
// console.log("删除" + id)
// 基于id进行过滤,得到的新数组要赋值给原数组
this.booksList = this.booksList.filter(item => item.id !== id)
}
}
})
script>
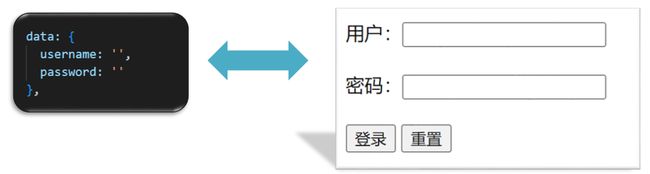
双向数据绑定
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法: v-model=“变量”
需求: 使用双向绑定实现以下需求
- 点击登录按钮获取表单中的内容
- 点击重置按钮清空表单中的内容
<div id="app">
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录button>
<button @click="reset">重置button>
div>
<script src="https://unpkg.com/[email protected]/dist/vue.min.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login() {
alert("username: " + this.username + " "+ "password: " + this.password)
},
reset() {
this.username = ''
this.password = ''
}
}
})
script>
另一个案例:
<body>
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}h2>
div>
<script src="https://unpkg.com/[email protected]/dist/vue.min.js">script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"默认值"
},
methods: {
getM:function(){
alert(this.message);
},
setM:function(){
this.message ="设置message";
}
},
})
script>
body>