JS逆向实战——开发者工具检测
说明:仅供学习使用,请勿用于非法用途,若有侵权,请联系博主删除
作者:zhu6201976
一、背景
在JS逆向领域,Chrome开发者工具是核心,抓包、调试、看调用栈等都离不开它。可以说,逆向人员少了它,犹如失去左膀右臂,寸步难行。网站反爬人员自然深知该点。因此,必须想尽一切办法阻扰逆向人员使用开发者工具。或者需要付出一定的代价,如时间、精力成本。因此,针对开发者工具的检测和拦截,各种反调试应运而生。
二、常见检测和拦截方式
1.检测控制台输出
通过监测控制台输出可以检测到开发者工具的使用。下面的JavaScript代码会在控制台输出一些信息,网站可以通过检查这些信息来判断是否有人打开了开发者工具。
// 在控制台输出一些信息
console.log('Hello, developer!');
// 监听控制台输出
console.log = function(message) {
if (message === 'Hello, developer!') {
// 开发者工具被检测到,可以执行相应的处理
alert('Developer tools detected!');
}
};
2.检测页面元素变化
可以通过监测document对象的变化来检测开发者工具的打开。例如,监测document.documentElement的变化。
// 监听document元素变化
var lastElement = document.documentElement;
setInterval(function() {
if (lastElement !== document.documentElement) {
// 页面元素发生变化,可能是开发者工具被打开
alert('Developer tools detected!');
}
lastElement = document.documentElement;
}, 1000); // 检查频率,可以根据需要调整
3.检测性能API
使用性能API可以检测页面加载性能,开发者工具的打开可能会导致性能数据的变化。
// 使用性能API
if (performance.mark) {
performance.mark('start-detection');
performance.measure('end-detection', 'start-detection');
var entries = performance.getEntriesByName('end-detection');
if (entries.length > 0) {
// 开发者工具被检测到
alert('Developer tools detected!');
}
}
4.浏览器窗口尺寸变化
监听window对象的resize事件,检测浏览器窗口尺寸的变化。正常用户在使用浏览器时,窗口尺寸不太可能频繁变化。
window.addEventListener('resize', function() {
// 窗口尺寸变化,可能是开发者工具被打开
alert('Developer tools detected!');
});
5.按键F12的使用
监听keydown事件,检测是否按下了F12键。F12通常是打开浏览器开发者工具的快捷键。
document.addEventListener('keydown', function(event) {
if (event.keyCode === 123) {
// 按下了F12键,可能是开发者工具被打开
alert('Developer tools detected!');
}
});
6.鼠标右键的使用
监听contextmenu事件,检测是否右键菜单被触发。
document.addEventListener('contextmenu', function(event) {
// 右键菜单被触发,可能是开发者工具被打开
alert('Developer tools detected!');
event.preventDefault(); // 阻止默认右键菜单
});
7.禁用复制黏贴快捷键
监听keydown事件,检测是否按下了复制(Ctrl+C、Command+C)或黏贴(Ctrl+V、Command+V)的快捷键。
document.addEventListener('keydown', function(event) {
if ((event.ctrlKey || event.metaKey) && (event.keyCode === 67 || event.keyCode === 86)) {
// 按下了复制或黏贴快捷键,可能是开发者工具被打开
alert('Developer tools detected!');
}
});
8.禁用控制台输出
禁用console.log等控制台方法,使得爬虫无法通过控制台输出数据。
// 禁用console.log
console.log = function() {
alert('Console log is disabled!');
};
9.无限debugger的加入
在JavaScript代码中插入无限循环的debugger语句,这会导致页面在打开开发者工具时停止响应。
(function anonymous(
) {
debugger
})10.代码执行时间的判断
监测某段代码的执行时间,如果执行时间超过预定阈值,可能是爬虫工具在试图处理页面内容。
var startTime = new Date().getTime();
// 一些需要监测的代码
var endTime = new Date().getTime();
var executionTime = endTime - startTime;
if (executionTime > 1000) { // 设置阈值,单位为毫秒
// 代码执行时间过长,可能是爬虫
alert('Developer tools detected!');
}
三、某网盘站点反调试
url:aHR0cHM6Ly9jaGlsbHgudG9wL3YvY3FPcm5xUGFyZ1dQLw==
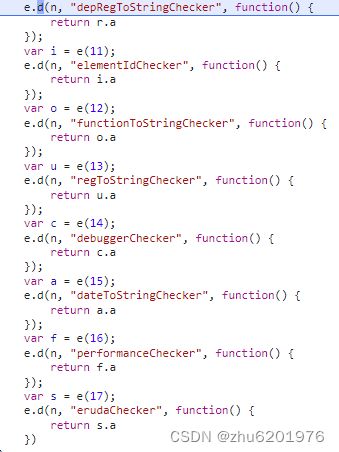
在页面加载过程中,加载了一个名为devtools-detector.min.js的文件,从文件名看,大概率就是检测拦截开发者工具,它到底如何检测的呢?
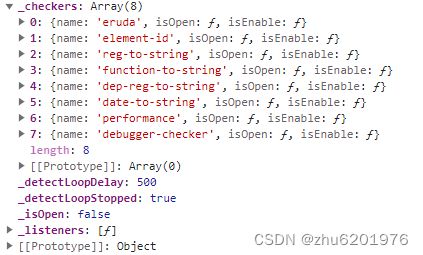
在这2000多行代码中,检测方式是多种方法的综合应用,得到最终权重,如图所示:
可以看到,该方法每0.5秒执行一次,反复校验上述8个函数的返回结果,经调试得知,最终它通过性能差异检测出正在使用开发者工具的,类似本文中常见检测和拦截方式第3点:检测性能API。
一旦检测到使用了开发者工具,会执行以下代码,反复刷新页面:
devtoolsDetector.addListener(function(isOpen, detail) {
if (isOpen) {
location.reload(true);
}
});
devtoolsDetector.launch();此处只需要在devtoolsDetector.launch()执行之前,将launch()置空,即可过反调试。
devtoolsDetector.launch=function(){}