qt学习——QMainWindow、基本控件
初识qt
-
- **QMainWindow——菜单栏和工具栏**
- **状态栏、铆接部件、核心部件**
- **资源文件得添加**
- **模态和非模态对话框创建**
- **消息对话框**
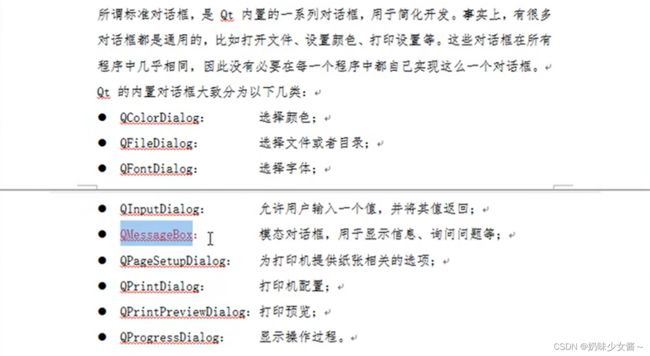
- **其它标准对话框**
- **登录窗口布局**
- **控件按钮组**
- **QListWidget控件**
- **QTreeWidget树控件**
- **QTableWidget控件**
- **其他常用控件介绍**
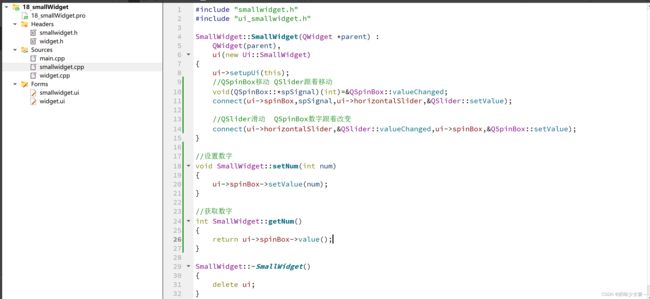
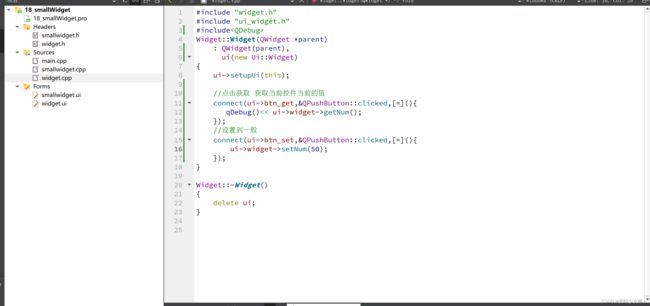
- **自定义控件**
QMainWindow——菜单栏和工具栏
#include "mainwindow.h"
#include状态栏、铆接部件、核心部件
#include "mainwindow.h"
#include资源文件得添加
将图片文件拷贝到项目位置下
右键项目->添加新文件->Qt->Qt recourse File->给资源文件起名res
生成res.arc
open in editor编辑资源
添加前缀 添加文件
使用“:+前缀名+文件名”

模态和非模态对话框创建
在Lambda表达式中,可以使用捕获列表来捕获外部变量。捕获列表可以是空的,也可以包含一个或多个捕获符号。其中,常用的捕获符号有以下两种:
- [=]:表示以值传递的方式捕获所有外部变量,即Lambda表达式中使用的所有外部变量都会被复制一份到Lambda表达式的内部,以保证Lambda表达式在执行时可以访问这些变量的值。
- [this]:表示以值传递的方式捕获当前对象的指针,即Lambda表达式中可以使用当前对象的成员变量和成员函数。
例如,下面的Lambda表达式使用了捕获列表:
int x = 10;
auto f = [=]() { return x + 1; }; // 捕获x,并以值传递的方式复制到Lambda表达式内部
auto g = [this]() { return this->x + 1; }; // 捕获当前对象的指针,并可以访问当前对象的成员变量x
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 在上面的例子中,Lambda表达式f使用了捕获列表[=],表示以值传递的方式捕获外部变量x,并将其复制到Lambda表达式内部。Lambda表达式g使用了捕获列表[this],表示以值传递的方式捕获当前对象的指针,并可以访问当前对象的成员变量x。
dlg.exec() 是 Qt 中 QDialog 类的一个成员函数,用于显示对话框并阻塞程序,直到用户关闭对话框为止。
当程序执行到 dlg.exec() 时,程序会停止执行,直到用户关闭对话框。这是因为 exec() 函数会创建一个事件循环,用于处理用户与对话框的交互事件。只有当用户关闭对话框,或者调用了 dlg.reject() 或 dlg.accept() 函数时,事件循环才会结束,exec() 函数才会返回。
因此,如果你需要在用户关闭对话框之后继续执行程序,可以在 exec() 函数之后添加相应的代码。如果你需要在对话框显示期间执行一些操作,可以将这些操作放在 exec() 函数之前。
消息对话框
- 使用类名调用静态成员函数
静态成员函数可以通过类名直接调用,不需要创建类的实例。例如:
class MyClass {
public:
static void myStaticFunction() {
// 静态成员函数的实现
}
};
// 调用静态成员函数
MyClass::myStaticFunction();
- 使用对象调用静态成员函数
虽然静态成员函数不依赖于类的实例,但是它们仍然可以通过类的实例进行访问。例如:
class MyClass {
public:
static void myStaticFunction() {
// 静态成员函数的实现
}
};
// 创建类的实例
MyClass myObject;
// 使用对象调用静态成员函数
myObject.myStaticFunction();
需要注意的是,使用对象调用静态成员函数并不会访问对象的成员变量,因为静态成员函数不依赖于类的实例。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 其它标准对话框
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include //文件对话框
//参数1 父亲 参数2 标题 参数3 路径 参数4 过滤文件的格式
//返回值是选取的路径
// QString str = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\86199\\Desktop","(*.txt)");
// qDebug()<
//字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
//QString打印有冒号 因此要转化为char *类型
//qDebug()<<"字体:"<
qDebug()<<"字体:"<<font.family().toUtf8().data()<<"字号 : "<<font.pointSize()<<"是否加粗 "<<font.bold()<<"是否倾斜"<<font.italic();
});
}
MainWindow::~MainWindow()
{
delete ui;
}
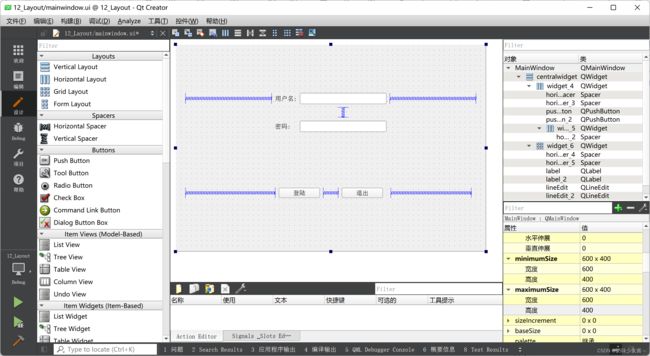
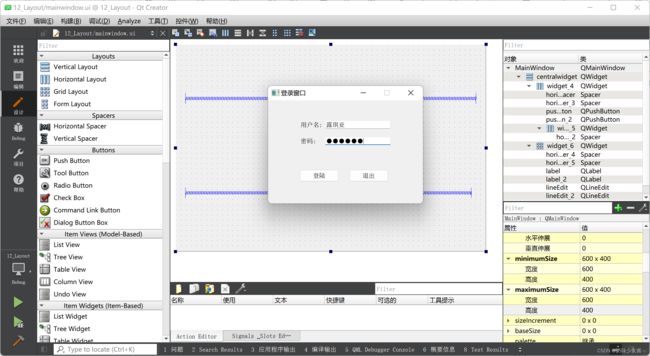
登录窗口布局
实现登陆窗口
利用布局方式给窗口进行美化
选取widget进行布局,水平布局、垂直布局、栅格布局给用户名、密码、登陆、退出按钮进行布局
默认窗口和控件之间有9间隙,可以调整layoutLeftMarginv利用弹备进行布局
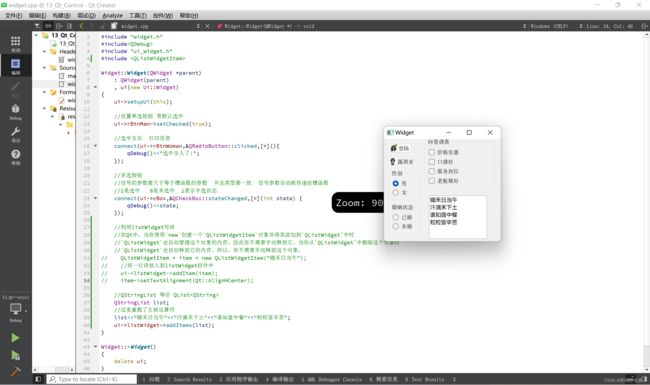
控件按钮组
#include "widget.h"
#include
QPushButton常用按钮
QToolButton工具按钮用于显示图片,如图想显示文字,修改风格:toolButtonstyle ,凸起风格autoRaise
radioButton单选按钮,设置默认ui->rBtnMan->setChecked(true); checkbox多选按钮,监听状态,2选中1半选О未选中
QListWidget控件
#include "widget.h"
#includeQListwidgetitem " item一行内容
ui->listwidget ->addltem ( item )
设置居中方式item->setTextAlignment(Qt:AlignHCenter);
可以利用additems一次性添加整个诗内容
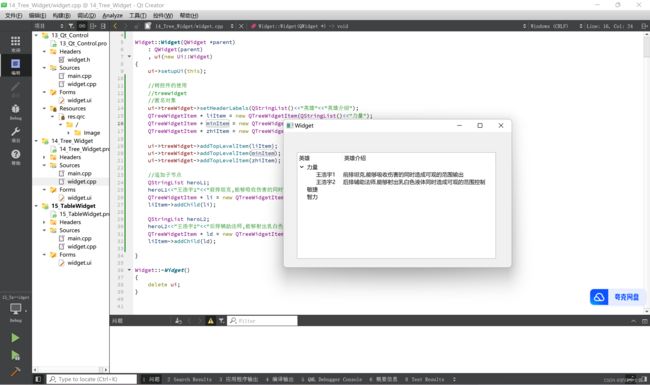
QTreeWidget树控件
QStringList() 是一个空的 QString 列表,它是 Qt 框架中的一个类。QStringList 类用于存储一组字符串,可以通过 append()、prepend()、insert()、remove() 等方法来操作列表中的元素。QStringList 类通常用于处理字符串列表,例如命令行参数、文件路径列表等。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//树控件的使用
//treewidget
//匿名对象
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1<<"王浩宇1"<<"前排坦克,能够吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * li = new QTreeWidgetItem(heroL1);
liItem->addChild(li);
QStringList heroL2;
heroL2<<"王浩宇2"<<"后排辅助法师,能够射出乳白色液体同时造成可观的范围控制";
QTreeWidgetItem * ld = new QTreeWidgetItem(heroL2);
liItem->addChild(ld);
}
Widget::~Widget()
{
delete ui;
}
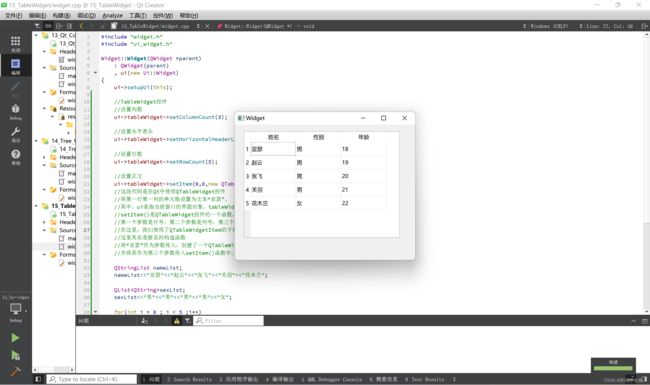
QTableWidget控件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//TableWidget控件
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
//这段代码是在Qt中使用QTableWidget控件
//将第一行第一列的单元格设置为文本“亚瑟”。
//其中,ui是指当前窗口的界面对象,tableWidget是指QTableWidget控件的对象。
//setItem()是QTableWidget控件的一个函数,用于设置单元格的内容。
//第一个参数是行号,第二个参数是列号,第三个参数是一个QTableWidgetItem对象,用于设置单元格的内容。
//在这里,我们使用了QTableWidgetItem的子类QTableWidgetItem的构造函数
//这里其实是匿名的构造函数
//将“亚瑟”作为参数传入,创建了一个QTableWidgetItem对象
//并将其作为第三个参数传入setItem()函数中,从而将单元格的内容设置为“亚瑟”。
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString>sexList;
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i = 0 ; i < 5 ;i++)
{
int col = 0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//int 转为 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
}
Widget::~Widget()
{
delete ui;
}
其他常用控件介绍
#include "widget.h"
#include "ui_widget.h"
#include stackedWidget核控件
ui->stackedWidget–setcurrentlndex(1);
下拉框
ui->comboBox->addltem(“奔驰”);
Qlabel显示图片
ui->lbl.Image–setPixmap(QPixmap(“路径”)
Qlabel显示动图gif图片
ui->lbl.movie–setMovie(movie);
movie->start();