VSCode & PyCharm
目录
一、VSCode
(一)常用插件
(二)快捷键
(三)执行debug前
(四)launch.json & settings.json(.vscode文件夹)
1. 文件夹.vscode
2. launch.json
3. settings.json
(五)虚拟环境的使用与创建
二、PyCharm
(一)设置Encoding
(二)配置虚拟机
1. 创建虚拟机
2. 查看所有虚拟机
3. 配置虚拟机环境
(三)终端
1. 进入终端
2. 操作Command终端
(1)一般默认使用local终端
(2)文件路径若是PS开头,则是shell终端
(3)切换成Command终端
(四)快捷键
1. 规范代码格式
VSCode:适用于前端、后端开发。
PyCharm:适用于python项目的后端开发。
以下内容,皆针对Python-Django项目开发进行阐述。
一、VSCode
(一)常用插件
Django、Django Template、Pylance、Python、Code Runner
注意:python插件的版本会随着环境中的python版本改变而改变。
比如:python插件最新版支持debug运行python3.11。而python插件v2022.8.1支持debug运行环境python3.6.8。
(二)快捷键
1. 跳转定义
F12 或 Ctrl + 鼠标左击
2. 跳转鼠标位置
Alt + ← :返回上一个鼠标位置
Alt + → :下一个
3.debug 快捷键
F5:启动debug (或在vscode左边导航栏中找到debug功能,用小绿三角启动)
F10:单步跳过,执行在当前页面的每一行。
F11:单步执行,执行包括func里跳转的每个页面内部的每一行。
(三)执行debug前
若要debug项目,需要配置launch.json文件。在本文第(四)节的launch.json里会阐述。
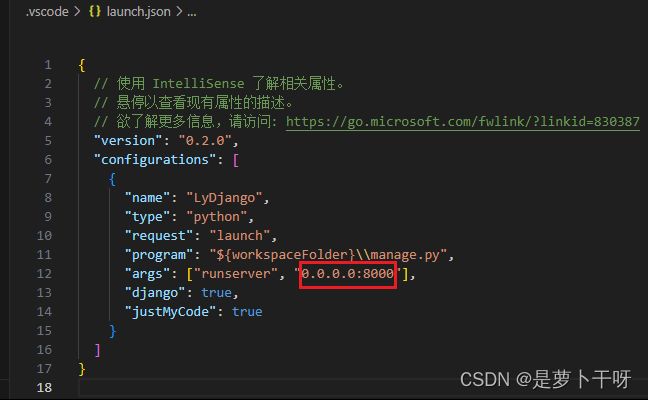
若对 ip 修改 port 端口,则在launch.json文档中的configurations的 args 属性里补充。如下图:
官方参考文档:Debugging in Visual Studio Code
(四)launch.json & settings.json(.vscode文件夹)
两个json配置文件,皆存储在根目录下的.vscode文件夹内。
1. 文件夹.vscode
位置:放在根目录下(和manage.py同层级)
2. launch.json
(1)作用:设置运行和调试模式
(2)建立:
① 顶部导航栏“运行”> 添加配置 > 选择python > 选择Django。会在根目录下自动生成.vscode文件夹,以及 launch.json 文件。
② 左边导航栏“运行&调试”(虫子图标)> 创建launch.json文件 >选择python > 选择Django。
(3)基础内容:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "LyDjango",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}\\manage.py",
"args": ["runserver", "0.0.0.0:8000"],
"django": true,
"justMyCode": true
}
]
}
3. settings.json
(1)作用:设置代码编写规范等
(2)建立:若没有.vscode文件夹,则自己新建.vscode文件夹和settings.json文件
(3)基础内容:
{
"git.autofetch": true,
"flake8.args": [
"--max-line-length=160",
"--ignore=E722,E203,W291,W504,E131,E302"
],
"black-formatter.args": [
"--skip-string-normalization",
"--line-length=120"
// "--skip-magic-trailing-comma $FilePath$"
],
"editor.formatOnSave": true,
"[json]": {
"editor.defaultFormatter": "ms-python.black-formatter"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[python]": {
"editor.defaultFormatter": "ms-python.black-formatter"
},
"jupyter.interactiveWindow.creationMode": "perFile",
"python.analysis.typeCheckingMode": "off",
"workbench.startupEditor": "none"
}
(五)虚拟环境的使用与创建
参考另一篇文章:python 安装、Django等依赖安装、虚拟环境配置_是萝卜干呀的博客-CSDN博客
二、PyCharm
(一)设置Encoding
顶部导航栏File > Settings > Editor > File Encodings > Project Encoding设置为UTF-8。
(二)配置虚拟机
1. 创建虚拟机
顶部导航栏File > Settings>选择“Project:XXX” > Python Interpreter > Add Interpreter > Add Local Interpreter > Location设置虚拟机存放位置(需新建一个空文件夹来存放);Base interpreter选择本机的python(任选一个python版本)> 点击OK,等待创建 > 重新打开终端(即可切换成自己新建的虚拟环境)
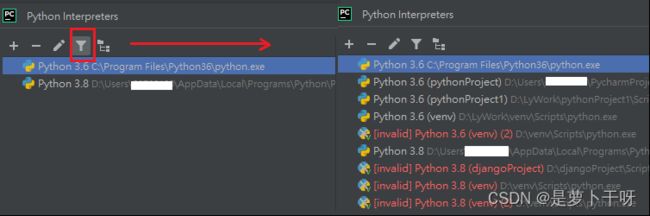
2. 查看所有虚拟机
取消下方红色方框的筛选,可以看到所有的虚拟机。
3. 配置虚拟机环境
顶部导航栏Run > Edit Configurations > 设置Path、parameter、python interpreter、working directory
(三)终端
1. 进入终端
在底部导航栏中,进入终端 Terminal。
2. 操作Command终端
(1)一般默认使用local终端
点击加号,即可生成新终端(即Command终端)。
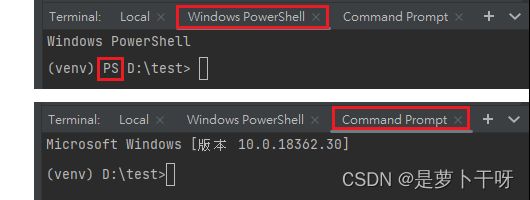
![]()
(2)文件路径若是PS开头,则是shell终端
需切换成Command终端(和local终端一样)
(3)切换成Command终端
(四)快捷键
1. 规范代码格式
Ctrl + Alt + L