原生Android项目中引入Flutter并实现android 与 flutter 之间的通信
![]()
前提条件:
完成Flutter安装与环境搭建
一、原生Android项目中引入Flutter
1、在Android项目中,添加Flutter支持的体系结构过滤器
项目 - > app -> build.gradle
......
defaultConfig {
......
ndk {
// Flutter支持的体系结构过滤器
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86_64'
}
}2、 Android Studio需要将你的 Flutter 模块作为依赖:
1)、在现有Android项目同级目录终端创建flutter module
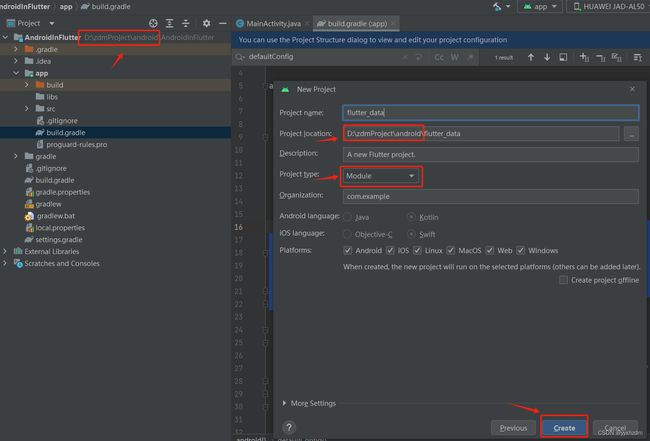
前往File > New > New Flutter Project…
选择“Flutter”
填写你的 Flutter SDK path
之后点击“Next”
点击“Next”之后,进入下面图示:
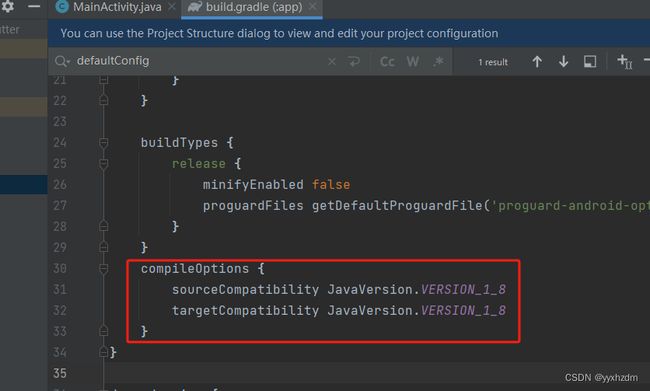
- 在app下的build.gradle文件中添加以下配置
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
} - 然后在项目根目录下的setting.gradle文件中配置:
// 加入下面配置
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_data/.android/include_flutter.groovy'
))说明:flutter_data是上面刚创建的Flutter Module项目名称
之后“Sync Now”一下项目。
- 如果sync项目报Failed to apply plugin class 'FlutterPlugin'.错
改后:
将RepositoriesMode模式替换后,再点击“Try Again”
如果还遇到第三方解析失败,在app -> build.gradle中添加maven:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.PREFER_PROJECT)
repositories {
maven { url 'https://jitpack.io' }
maven { url 'https://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://maven.aliyun.com/nexus/content/repositories/google' }
google()
mavenCentral()
}
}另外在项目下的build.gradel 添加:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
maven { url 'https://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'https://maven.aliyun.com/repository/central' }
maven { url 'https://maven.aliyun.com/nexus/content/repositories/google' }
google()
mavenCentral()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}如图所示:
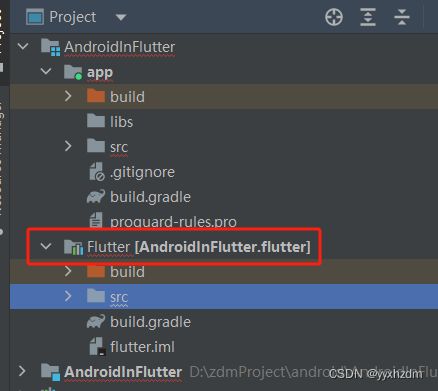
- Sync后我们可以看到项目中多了一个名称为flutter的library module:
我们需要在app下的build.gradle文件中添加该module的依赖。
dependencies {
......
implementation project(':flutter')
}“Sync”一下项目这样就成功地将Flutter引入到了Android原生项目中。
二、Android与Flutter交互
上面的项目,每次要看flutter代码是不是每次都要切过来切过去的,所以呢,我们可以在setting.gradle 加上这么一行代码:
加下面两行主要目的是直接在原生的app工程下,查看flutter的代码,避免切来切去
include "flutter_data"
project(':flutter_data').projectDir = new File('../flutter_data')
添加代码后“sync”项目,会生成flutter_data项目,这样就可以直接在原生app中修改flutter中代码了。
1、Android跳转Flutter
1)、在清单AndroidManifest里面添加 FlutterActivity在清单AndroidManifest里面添加 FlutterActivity
在MainActivity中,调用点击事件,直接跳转:
btnSendFlutter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(FlutterActivity.createDefaultIntent(MainActivity.this));
}
});public class MyApplication extends Application {
private FlutterEngine flutterEngine;
@Override
public void onCreate() {
super.onCreate();
// 创建一个Flutter引擎
flutterEngine = new FlutterEngine(this);
// 开始执行 Dart 代码来预热flutter引擎
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartExecutor.DartEntrypoint.createDefault()
);
//缓存Flutter引擎用来开启FlutterActivity
FlutterEngineCache
.getInstance()
.put("my_engine_id", flutterEngine);
}
}在AndroidManifest.xml中使用引用的Application:
android:name=".MyApplication"
使用缓存引擎跳转Flutter:
startActivity(
FlutterActivity
.withCachedEngine("my_engine_id")
.build(MainActivity.this)
);