一文看懂微信小程序新版隐私协议(附带弹窗组件)
一、前言
微信小程序近期又迎来了一次改革–9月15日之后如果小程序涉及调用微信的隐私接口获取用户的信息的,需要用户手动同意协议后才可正常调用接口,否则会返回报错信息。
隐私接口目前常用的有:手机号快捷获取、读取照片、获取用户的头像昵称(包括快捷填写能力)等。
本文将实现一个通用的弹窗组件,方便开发者再新项目或者原有项目中适应本次改动。
更多详细介绍,可以看一下官方文档,直达链接官方文档-小程序隐私协议开发指南
二、开发前的准备工作(重要)
基础库调整
隐私协议的相关接口最低支持库为2.32.3。因此如果要进行本功能的开发调试工作,需要先把基础库版本调整为2.32.3以上,我这里调整为3.0.1。
选择完成后记得点击推送。

修改app.json配置文件
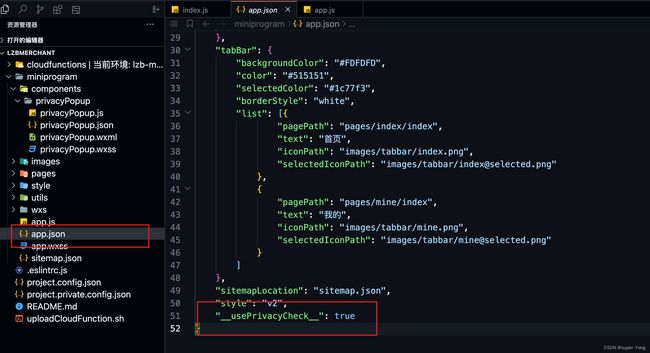
根据文档的说明,9月15号前需要启用隐私相关功能,需要在app.json中配置__usePrivacyCheck__: true
如果你看到这篇文章的时候已经是9月15号或之后了,就不需要管这个了,因为不管配不配置,都会启用。

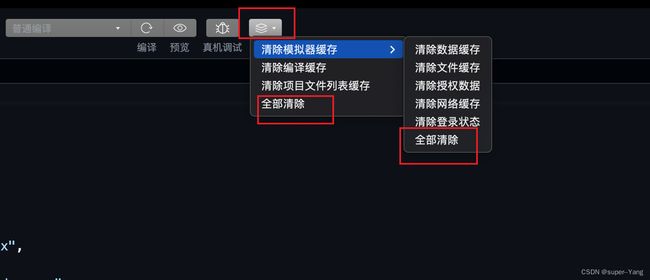
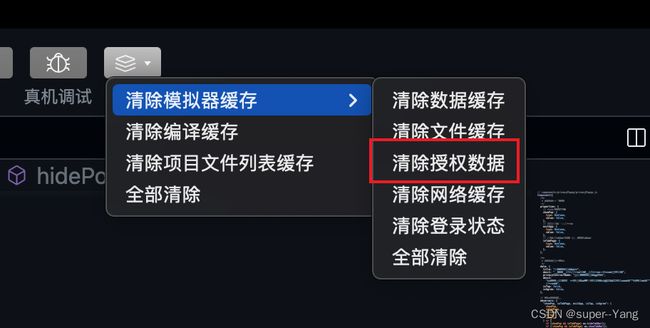
注意:配置后建议清除IDE的缓存,避免配置不生效的情况。直接全部清除然后重新编译就行。两个全部清除选择其中一个就行。
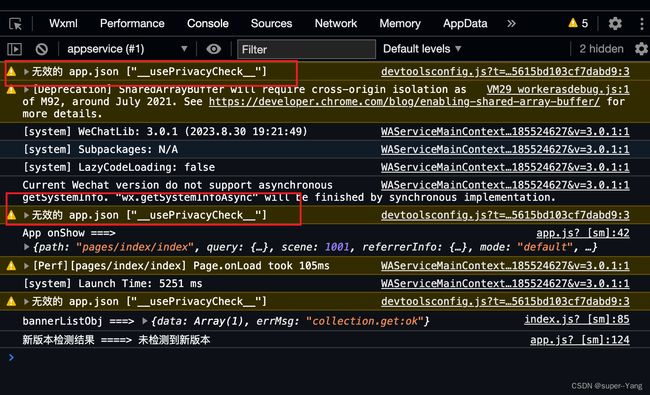
配置后IDE控制台会输出字段无效的警告,不用管它,字段配置能正常生效就行。

修改隐私协议
如果小程序目前未采集任何用户隐私,就不需要管这个改动了。
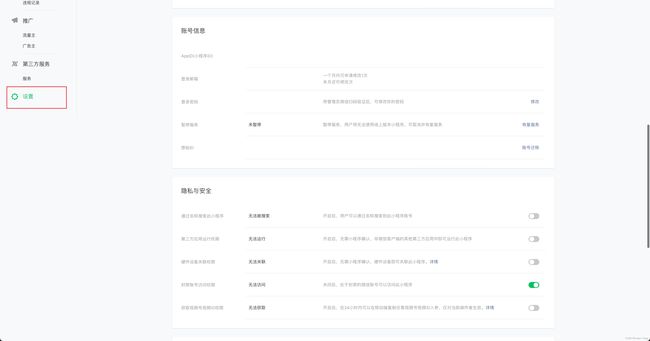
如果隐私协议中未添加隐私接口但实际上有调用的,则需要在微信公众平台中先配置隐私协议,在协议中把你需要调用的隐私接口配置上去就行。(例如采集手机号、选择位置信息等)
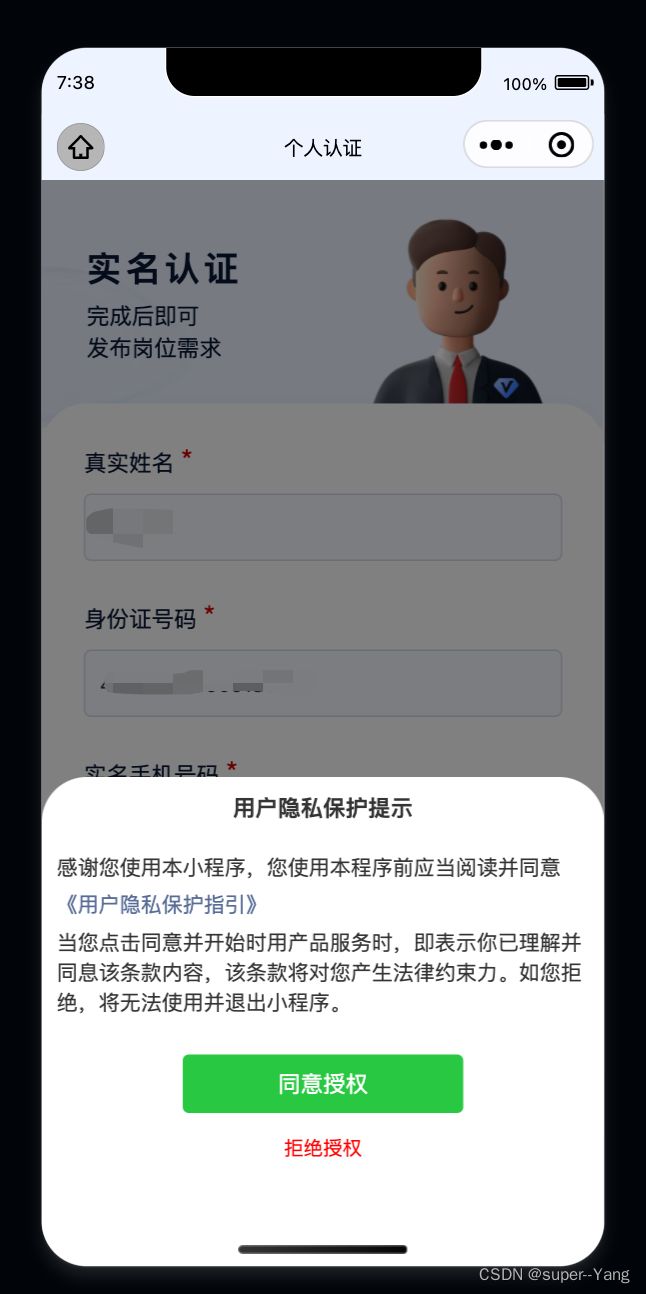
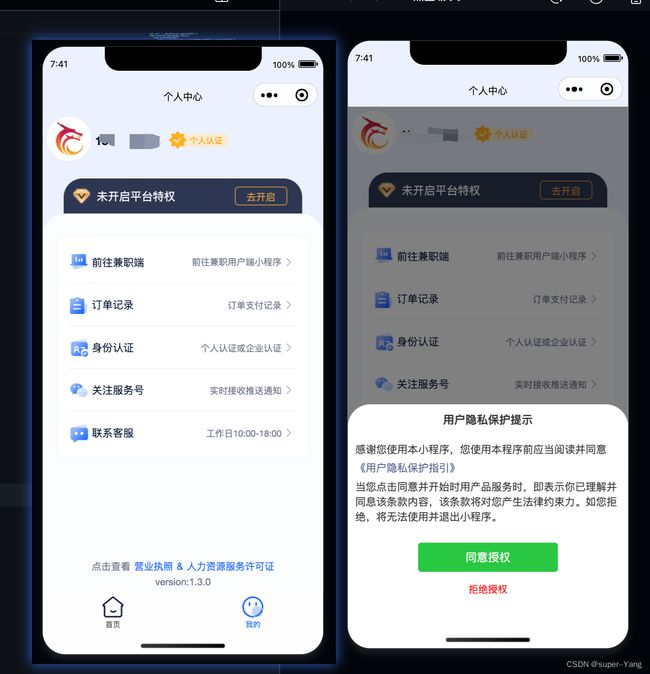
三、 组件效果展示
四、组件的引入与使用
组件下载地址
组件下载地址:隐私弹窗组件下载链接(请使用电脑浏览器点击下载)
组件引入
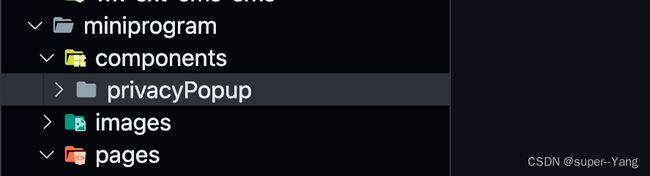
解压一下下载的组件压缩包,然后放到目录:miniprogram/components下,如果没有components文件夹,新建一个就行。

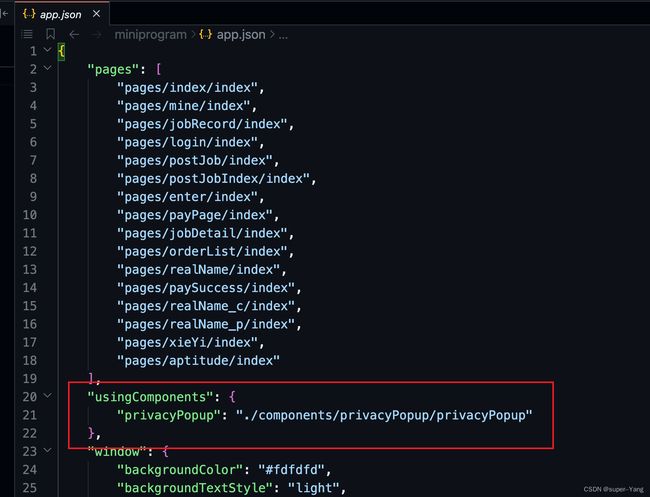
引入的话,可以在需要使用弹窗的页面.json文件引入,如果多个页面需要用到的话,可以在app.json文件中全局引入。
页面引入:

组件说明
组件目前一共有三个参数以及一个回调事件。
| 参数名 | 参数说明 |
|---|---|
| showPop(Boolean) | 控制弹窗显示或者隐藏 |
| exitApp(Boolean) | 拒绝是否退出小程序 |
| inTabPage(Boolean) | 是否在tabbar页面 用于隐藏tabbar |
| handle(event) | 弹窗按钮点击后的回调事件 返回授权结果 {errMsg: “”, result: false/true} |
组件授权结果会同时在全局参数app.json中存储,开发者可以自己决定需不需要。
不需要的话,直接注释组件的代码。

组件的使用
注意,为了降低组件的耦合性,组件内部并不进行是否需要隐私接口授权的判断。因此弹窗显示的时机需要开发者自己进行处理。
使用案例代码(在页面onload时展示)
页面json
局部引入组件
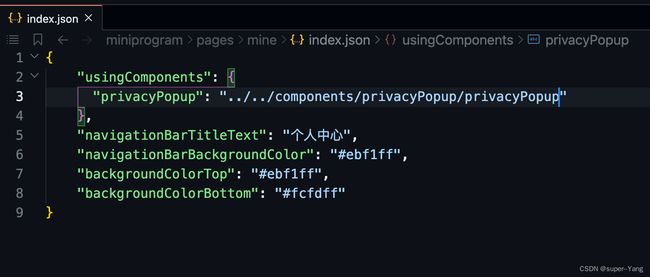
{
"usingComponents": {
"privacyPopup": "../../components/privacyPopup/privacyPopup"
},
"navigationBarTitleText": "弹窗使用案例",
"navigationBarBackgroundColor": "#fff"
}
wxml
<privacyPopup showPop="{{showPop}}" exitApp bind:handle="popBtnTap">privacyPopup>
页面JS
Page({
/**
* 页面的初始数据
*/
data: {
showPop: false,
},
/**
* 生命周期函数--监听页面加载
*/
async onLoad() {
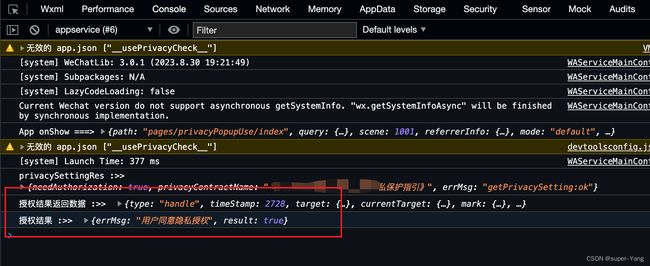
const privacySettingRes = await this.getPrivacySetting();
console.log("privacySettingRes :>> ", privacySettingRes);
this.setData({
showPop: privacySettingRes.needAuthorization,
});
},
/**
* 按钮点击回调
*/
popBtnTap(res) {
console.log("授权结果返回数据 :>> ", res);
console.log("授权结果 :>> ", res.detail);
if (res.detail.result) {
wx.showToast({
title: "同意授权",
icon: "success",
});
} else {
wx.showToast({
title: "拒绝授权",
icon: "error",
});
}
},
/**
* 获取隐私协议授权信息
* @returns {object} {needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》'}
*/
getPrivacySetting() {
const res = {
needAuthorization: false,
privacyContractName: "基础库过低,不需要授权",
};
if (!wx.getPrivacySetting) return res;
return new Promise((resolve, reject) => {
wx.getPrivacySetting({
success(res) {
resolve(res);
},
fail(err) {
reject(err);
},
});
});
},
});
实现效果
用户拒接授权
用户同意授权
关于调试
授权后需要重新触发授权请求,在IDE中可以清除授权缓存来实现。如果是真机的话,可以长按删除小程序来实现。

五、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
最后!!!不管这篇文章对你有没有用,既然都看到最后了。
赞一个!!!
当然,顺带收藏就最好了。
欢迎转载,原创不易,转载请注明出处✍️。
如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/132772791