CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem
前言
项目对应的 webpack 版本如下:
npm i [email protected] -D
npm i [email protected] -D
CSS插件
amfe-flexible:根据设备宽度,修改根元素html的大小,以适配不一样终端。配置可伸缩布局方案,主要是将1rem设为viewWidth/10。
postcss-pxtorem:使用rem代替px的postcss插件,它可以自动将px转换成rem,并且对一些特殊情况进行处理。
安装
npm i [email protected]
npm i [email protected] -D
配置
amfe-flexible
文件 main.js,引入插件
import flexible from 'amfe-flexible'
Vue.use(flexible);
文件 index.html配置
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
postcss-pxtorem
vue.config.js 或 webpack.config.js
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 192.0,//rootValue根据设计稿宽度除以10进行设置,这边假设设计稿为1920,即rootValue设为192.0;
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',], //
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
};
16px = 1rem
如果想设置成 16px=1px,1px=0.0625rem
新建 utils/rem.js 文件
// 设置 rem 函数
function setRem() {
// 1920 默认大小16px; 1920px = 120rem ;每个元素px基础上/16
const screenWidth = 1920
const scale = screenWidth / 16
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth
// 得到html的Dom元素
const htmlDom = document.getElementsByTagName('html')[0]
// 设置根元素字体大小
htmlDom.style.fontSize = htmlWidth / scale + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
如遇到大屏不合适时,可参考此篇《大屏高宽自适应问题》
main.js 引入
import '@/utils/rem.js'
vue.config.js 或 webpack.config.js修改
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',], //
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
};
VSCode 插件
扩展中搜 cssrem,安装即可:
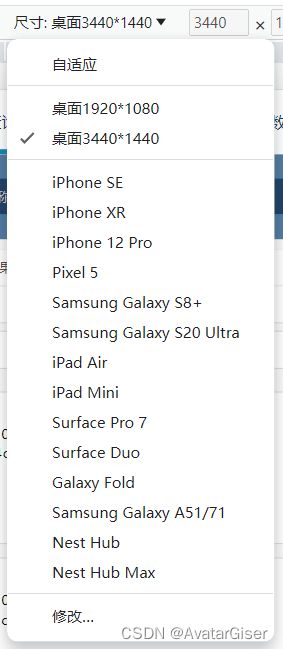
浏览器自定义分辨率
以谷歌为例,F12 打开“开发者工具”,页面会出现如上分辨率
选择最下一行的 “修改…”