- 02 SpringBoot初体验:统一响应和异常处理
theskyzero
#SpringBoot初体验springbootjava
文章目录背景目标准备工作基础知识统一响应定义统一响应`Response`使用统一响应`Response.success``ResponseBodyAdvice`测试异常处理全局异常处理`@ExceptionHandler``BizException`测试异常替代错误处理`ErrorController`01SpringBoot初体验:初始化web项目02SpringBoot初体验:统一响应和异常处
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
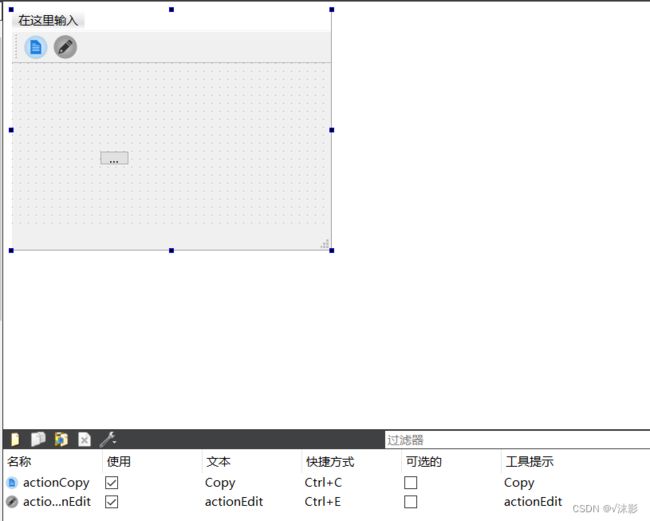
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 泷羽sec:蓝队基础之企业网络架构
菜鸟小白:长岛icetea
泷羽sec红队全栈课程网络架构
声明:学习视频来自B站up主泷羽sec有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页B站泷羽sec泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频————————————————企业网络架构:全面解析
- JAVA面试题目整理
qq~374327792
javajava
JAVA基础JAVA中的几种基本数据类型是什么,各自占用多少字节。String类能被继承吗,为什么。String,Stringbuffer,StringBuilder的区别。ArrayList和LinkedList有什么区别。讲讲类的实例化顺序,比如父类静态数据,构造函数,字段,子类静态数据,构造函数,字段,当new的时候,他们的执行顺序。用过哪些Map类,都有什么区别,HashMap是线程安全的
- 第05章 12 可视化热量流线图一例
捕鲸叉
VTK编程学习VTK信息可视化
下面是一个使用VTK(VisualizationToolkit)和C++编写的示例代码,展示如何在一个厨房模型中可视化热量流线图,并按照热量传递速度着色显示。这个示例假设你已经安装了VTK库,并且你的开发环境已经配置好来编译和运行VTK程序。示例代码#include#include#include#include#include#include#include#include#include#in
- 【python中级】安装nuitka打包工具
jn10010537
python服务器开发语言
【python中级】安装nuitka打包工具1.背景2.nuitka简介3.nuitka安装4.nuitka文档1.背景最近发程序执行包,被人说程序包很大。比如python通过pyinstaller打包的可执行程序有30M,然而有同事通过C#编译的程序只有几百K;一度让领导觉得C#这个开发者在忽悠或者摸鱼。我感觉到有点尴尬,但是如果都需要解释一遍,显得苍白无力。虽然python开发效率是快,但是执
- 深入理解Java中的泛型编程
egzosn
java开发语言
深入理解Java中的泛型编程大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.泛型的基础概念在Java中,泛型编程是一种强大的编程范式,它允许我们编写可以操作各种类型的代码,而不必在每次使用时重复编写代码。泛型提供了类型安全性和代码重用的机制。1.1定义泛型类和方法登录后复制packagecn.juwatech.generics;publicclassBox{pri
- 《企业网络安全架构与实战指南:从蓝队防御到零信任网络部署》
Yimuzhizi
网络安全web安全安全网络安全人工智能架构网络搜索引擎
项目:《企业网络安全架构与实战指南:从蓝队防御到零信任网络部署》姓名:飞花似梦Flydream日期:2024年11月21日目录蓝队基础企业网络架构高层管理IT管理中央技术团队安全部门企业管理技术信息安全管理成熟度模型(ISM3)安全职能安全团队成员典型企业网络分区模糊的边界外部攻击面身份管理识别Windows典型应用识别Linux典型应用识别WEB服务识别客户端设备身份和访问管理目录服务企业数据存
- Python 的打包神器 — Nuitka
LinkSLA
云计算python开发语言
一.pyinstaller和Nuitka使用感受1.1使用需求这次也是由于项目需要,要将python的代码转成exe的程序,在找了许久后,发现了2个都能对python项目打包的工具——pyintaller和nuitka。这2个工具同时都能满足项目的需要:隐藏源码。这里的pyinstaller是通过设置key来对源码进行加密的;而nuitka则是将python源码转成C++(这里得到的是二进制的py
- solidity基础 -- 可视范围
第十六年盛夏.
Solidity区块链搭建和维护智能合约区块链智能合约
在Solidity编程语言中,可视范围(Visibility)用于控制合约中变量和函数的访问权限。这对于确保合约的安全性、模块化以及代码的可维护性至关重要。Solidity提供了四种可视范围修饰符:public、private、external和internal。以下将结合给定代码进行详细介绍。注意:使用继承时请确保代码的正确性,以防丢失个人财产,在这里友情提示您,不要复制来源不明的solidit
- C#如何通过使用XpsToPdf库来转换xps为pdf文件
SunkingYang
#C#入门级知识c#pdfxpsXpsToPdf使用方法转换
文章目录英文描述中文描述XpsToPdf库地址调用方法:英文描述OutputtoPDFinWPF(forfree!)TherearetwogeneralstrategiestooutputtingtoaPDFinWPF.OneistooutputdirectlytoaPDFwhichrequiresyoutraverseavisualorflowdocumentandtranslatetoaPDF
- 【手写数据库内核组件】0301 缓存模型介绍,缓存分层架构与缓存映射算法,以及缓存淘汰替换算法,同步一致的策略
韩楚风
C语言实战-手写数据库内核组件数据库缓存架构c语言数据结构
0301缓存介绍专栏内容:postgresql使用入门基础手写数据库toadb并发编程个人主页:我的主页管理社区:开源数据库座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物.文章目录0301缓存介绍一、概述二、多样的数据造就各异的缓存三、缓存的架构四、缓存算法4.1缓存组织算法4.2缓存映射算法4.3缓存替换算法4.4缓存同步算法五、总结结尾
- Cocos Creator 3.8 2D 游戏开发知识点整理
寻找优秀的自己
cocos
目录CocosCreator3.82D游戏开发知识点整理1.CocosCreator3.8概述2.2D游戏核心组件(1)节点(Node)与组件(Component)(2)渲染组件(3)UI组件3.动画系统(1)传统帧动画(2)动画编辑器(3)Spine和DragonBones4.物理系统(1)物理引擎(2)刚体(RigidBody2D)(3)碰撞检测5.输入系统(1)触摸与鼠标事件(2)键盘输入(
- Lite.Ai.ToolKit - 一个轻量级的 C++ 工具包
小众AI
AI开源开源人工智能AI编程算法
**Lite.Ai.ToolKit**:一个轻量级的C++工具包,包含100+个很棒的AI模型,例如对象检测、人脸检测、人脸识别、分割、遮罩等。请参阅ModelZoo和ONNXHub、MNNHub、TNNHub、NCNNHub。3700Stars711Forks0Issues6贡献者GPL-3.0LicenseC语言代码:https://github.com/DefTruth/lite.ai.to
- C++初阶习题(力扣)【4】找字符串中第一个只出现一次的字符
graceyun
#Leetcodeleetcodec++哈希算法
题目:力扣链接题目描述:字符串中的第一个唯一字符给定一个字符串,找到它的第一个不重复的字符,并返回它的索引。如果不存在,则返回-1。示例:s=“leetcode”返回0s=“loveleetcode”返回2提示:你可以假定该字符串只包含小写字母分析:代码:暴力求解法classSolution{//暴力求解public:intfirstUniqChar(strings){intj;for(inti=
- 《告别监控焦虑!Kylin系统Zabbix保姆级安装手册》
入眼皆含月
kylinzabbix大数据
一、概况Zabbix是一个广泛使用的企业级开源监控解决方案,能够监控网络、服务器、虚拟机和云服务等IT基础设施。它通过灵活的通知机制,使用户能够为几乎所有事件配置基于电子邮件的警报,从而快速响应服务器问题。二、Zabbix的主要功能(1)全面的监控能力:能够监控几乎所有类型的IT组件,包括操作系统性能、网络设备、数据库、应用程序等。(2)灵活的数据收集方式:支持多种数据收集方法,如SNMP、IPM
- 留学生scratch计算机haskell函数ocaml编程ruby语言prolog作业VB
matlabgoodboy
ruby开发语言后端
您列出了一系列编程语言和技术,这些可能是您在留学期间需要学习或完成作业的内容。以下是对每个项目的简要说明和它们可能涉及的领域或用途:Scratch:Scratch是一种图形化编程语言,专为儿童和初学者设计,用于教授编程基础概念。它通过拖拽代码块来创建程序,非常适合学习算法、逻辑和基本的编程概念。计算机(科学):这是一个广泛的领域,涉及计算机硬件、软件、算法、数据结构、网络安全等多个方面。留学生可能
- python断言assert实例_python接口测试assert断言
weixin_39722921
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!unittest.texttestrunner(verbosity=2).run(suite)在一个测试用例中,会有期望结果这个说法,来验证这个测试用例是通过还是失败,在unittest的测试框架中,也提供了assert,我们先来看python中的断言assert,来修改下源码,看看p
- Oracle 统计信息笔记----一、表的统计信息
w.ang.jie
oracle随记统计信息oracle数据库统计信息
sosi.txt脚本:SHOWOptimizerStatisticsInformation;显示表级别、分区级别、子分区级别的统计信息。Oracle数据库的统计信息存储在数据字典里1.对表test收集统计信息avg_row_len:表示目标表的平均行长度。(不算行头)数字100在Oracle数据块的行里占2字节,加上描述其长度的1字节,一共3字节同理,'CUIHUA’一共占6+1=7字节。两个字段
- 华为ipd项目管理流程_IPD产品开发与管理术语大全
weixin_39801991
华为ipd项目管理流程
IPD相关术语BB,buildingblock,组件BG,businessgroup,业务群BLM,businessleadershipmodel,业务领先模型BMT,businessmanagementteam,业务管理团队BP,businessplanning,业务计划CB,capabilitybaseline,能力基线CBB,commonbuildingblock,通用构建模块CDP,cha
- 编程语言发展史之:编程语言的未来趋势
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介概述计算编程语言发展的主要里程碑2.编程语言的历史2.1编程语言的出现2.2第一代编程语言——FORTRAN2.3第二代编程语言——COBOL2.4第三代编程语言——PASCAL2.5第四代编程语言——C++、Java、C#、Python、Ruby等2.6模块化编程语言2.7跨平台语言2.8编程语言的分类3.编程语言的发展阶段及其性质编程语言的发展阶段及
- 【爬虫】针对FingerprintJS反爬,selenium破解策略
steamedobun
项目管理爬虫爬虫selenium测试工具
目录FingerprintJS原理概述Selenium基础与应对思路代码实现实战(结合Selenium和UndetectedChromedriver绕过FingerprintJS)Canvas指纹随机化FingerprintJS原理概述FingerprintJS主要通过收集浏览器的各种特征信息来生成独一无二的指纹,这些信息包括但不限于:浏览器版本信息:不同浏览器版本在处理网页元素、执行JavaSc
- C、C++、Java到Python,编程入门学习什么语言好?
明天会比今天更好
C/C++编程入门编程语言程序员
最近,TIOBE更新了7月的编程语言榜单,常年霸榜的C、Java和Python依然蝉联前三位。万万没想到的是,R语言居然冲到了第八位,创下了史上最佳记录。而且后续随着业内对数据统计和挖掘需求的上涨,R语言热度颇有些势不可挡的架势。然而作为程序员吃饭的工具,编程语言之间也形成了某种鄙视链,各大论坛里弥漫着剑拔弩张的气氛,众口难调。也难怪有很多初学者会有疑惑,为什么会有这么多编程语言,我到底应该学什么
- 火山方舟 Python SDK豆包模型环境配置错误集锦(Mac电脑)
yitahutu79
大模型运行错误集锦pythonmacos开发语言
下载豆包频频出错pipinstall'volcengine-python-sdk[ark]'通过官方给的下载方式总是提示pipinstall'volcengine-python-sdk[ark]'ERROR:Cannotexecute`setup.py`sincesetuptoolsisnotavailableinthebuildenvironment.所以选择下载源码gitclonehttps:
- STM32学习-CPU概念理解记录
⁽˙ ³˙⁾
stm32
此页仅做记录之用以下图中为个人对stm32一些基础概念GPIO,寄存器与寄存器组之间关系的梳理,可能有部分错误记录于06/08/2021更新一下:一个端口(GPIOx)只有16根引脚,最常用的引脚使用方式是:1.打开端口时钟(ClockGPIOx)2.CRL+CRH配置端口3.BRR|BSRR给对应针脚置0|1以开启关闭针脚BRR的高16多余,BRR与BSRR对比如下:图引自:https://bl
- Java虚拟机的历程(jvm01)
小猫猫猫◍˃ᵕ˂◍
java开发语言
Java虚拟机的历程(jvm01)Java虚拟机(JVM)作为Java语言的核心技术之一,自诞生以来经历了多次迭代与演变。不同的虚拟机在性能、功能以及适用场景上各有侧重。本文将介绍Java虚拟机发展历程中的一些重要虚拟机,涵盖经典虚拟机(ClassicVM、ExactVM)、影响力最大的虚拟机(HotSpot、JRockit、J9)、移动端虚拟机(KVM)、性能最高的虚拟机(Azul、Liquid
- prometheus 服务java服务接入基础镜像配置
窗外的寒风
prometheusjavapython
环境变量设置:如果不经常修改配置,推荐在java镜像中把prometheus配置通过环境变量的方式统一配置,可以使用下面的参数,把端口进行暴漏(配置安全检查端口9998,启用所有安全检查接口,配置普罗米修斯的监测间隔,设置java服务名,把普罗米修斯的接口提升到根目录)ENVSPRING_APPLICATION_JSON='{"management.server.port":"9998","man
- Python常用函数总结(77个)超全面超详细_python函数大全及详解
小怡在干什么
python开发语言
文章主要介绍了python77种常用的基础函数,方便后期使用。学习python的朋友可以收藏文末领取Python全套最新学习资源Python常用函数总结print()函数:打印字符串raw_input()函数:从用户键盘捕获字符len()函数:计算字符长度format(12.3654,‘6.2f’/‘0.3%’)函数:实现格式化输出type()函数:查询对象的类型int()函数、float()函数
- C++设计模式——Adapter适配器模式
程序员与背包客_CoderZ
C/C++设计模式c++设计模式开发语言c语言linux
一,适配器模式简介适配器模式是一种结构型设计模式,用于将已有接口转换为调用者所期望的另一种接口。适配器模式让特定的API接口可以适配多种场景。例如,现有一个名为"Reader()"的API接口只能解析txt格式的文件,给这个Reader()接口增加适配器以后,它可以同时支持xml、json、csv等格式的文件。适配器是一个特殊的类,它可以扩展或者说转接一些特定API接口的功能,使得API接口可以被
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1