- uniapp vue3版本的一些小细节!
养乐多~ch
uniuni-appvue.js前端
1,生命周期的引用import{onShow,onHide,onLoad}from"@dcloudio/uni-app"onShow(()=>{showLog('onShow')})onLoad((options)=>{showLog('onLoad')})需要引入,才可以调用2,全局引入css在main.js或者ts中,导入就可以//例如引入全局CSS文件import'./util/baseCs
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- `customRef` 在实战中的使用:防抖、计算属性缓存和异步数据获取
阿珊和她的猫
缓存javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录使用场景示例防抖计算属性的缓存异步数据获取总结在Vue3中,custom
- 响应式数据的判断:Vue3中的方法
阿珊和她的猫
typescriptjavascript前端vue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录方法一:检查对象是否为Proxy方法二:使用`effect`函数方法三:
- uni-app/vue2:微信小程序实现文件流的下载及预览
_龙衣
uni-app+Vue2/3开发经验大全uni-app微信小程序notepad++
有时候后端会返回文件流,而不是完整的文件地址。实现文件流的下载预览方式如下://接口地址constdownloadUrl=base_url+"/service/proBasicService/downloadBillFile"consttoken=uni.getStorageSync('token');//参数constobj={}uni.request({url:downloadUrl,//接口
- UV-UI组件库中@click.stop事件修饰符失效问题解析
邬群彤
UV-UI组件库中@click.stop事件修饰符失效问题解析uv-uiuv-ui破釜沉舟之兼容vue3+2、app、h5、小程序等多端基于uni-app和uView2.x的生态框架,支持单独导入,开箱即用,利剑出击。项目地址:https://gitcode.com/gh_mirrors/uv/uv-ui问题背景在使用UV-UI组件库开发过程中,开发者可能会遇到在uv-image组件上使用@cli
- uni-app项目实战笔记21--uniapp缓存的写入和读取
moxiaoran5753
uni-app笔记缓存
一、缓存的写入uni.setStorageSync("storageClassList",classifyList.value)二、缓存的读取,如果缓存不存在,则返回空数组conststorageClassList=uni.getStorageSync("storageClassList")||[];三、对读取到的数据进行转换处理//1.创建响应式数组constclassList=ref([])/
- uniapp小兔鲜儿小程序
Chappie_Home
uni-app小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档uniapp小兔鲜儿小程序前言一、项目介绍二、技术栈三、项目模块四、运行环境百度网盘分享前言开源项目学习提示:以下是本篇文章正文内容,下面案例可供参考一、项目介绍微信小程序端:该项目包含了从首页浏览商品,到商品详情,微信登录,加入购物车,提交订单,微信支付,订单管理等功能。二、技术栈前端框架:uni-app(Vue3+TS)状态管理:
- 跨平台应用开发进阶(二十五) :uni-app实现IOS云打包解决IOS提交审核相册等隐私描述语导致审核失败问题_uniapp info
2401_84435768
uni-appios蓝桥杯
+-[3.1IOS隐私信息](#31_IOS_25)-[3.2设置方法](#32__40)+[四、拓展阅读](#_75)一、问题描述Guideline5.1.1-Legal-Privacy-DataCollectionandStorageWenoticedthatyourapprequeststheuser’sconsenttoaccessthecamera,butdoesn’tsufficien
- 跨平台应用开发进阶(五十三):uni-app 通过webview方式嵌套H5实现图片点击下载_h5嵌入app中怎么实现下载功能
2401_84446787
程序员uni-app
signShare(){this.toImage();},toImage(){Toast.loading();constnode=this.$refs.luckyInfo;htmlToImage(node,2).then(img=>{this.shareObject.image=img;//launchSharePanelPic(this.shareObject);//展示海报this.showP
- 创建 uni-app 项目与运行项目
阿珊和她的猫
uni-appvue.jsjavascript前端typescript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录安装HBuilderX创建uni-app项目运行uni-app项目使用命
- 代练系统小程序APP公众号源码系统/代练系统陪玩小程序游戏陪玩陪玩平台搭建
前端后端小程序数据库服务器
环境搭建后端环境:推荐使用PHP7.3,搭配MySQL5.6,Web服务器选择Nginx或Apache,并开启Redis扩展。前端环境:安装Node.js,用于uni-app项目的编译和调试。跨端兼容组件适配uni-app内置了丰富的跨端组件(如、),避免了不同平台(如微信小程序和H5)的UI差异。开发者无需为每个平台单独编写代码,提高了开发效率。条件编译通过#ifdef、#ifndef等预编译指
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- uni-app 安卓 iOS 离线打包参考
App离线打包原生工程配置安卓:【uniapp】uniapp离线打包安卓应用或者云打包发布app步骤&问题记录iOS:uni-app实现XCode苹果本地离线打包APP
- 推客小程序源码定制——联盟分销返利现成源码搭建开发
hedian116
javascript
一、开发模式选择1.**源码定制流程**-基于成熟商业源码二次开发-技术栈要求:```markdown•前端:Uni-app/Taro+Vue.js/React•后端:SpringBoot/ThinkPHP/Node.js•数据库:MySQL5.7+•部署环境:Linux+Nginx+Docker(推荐)```**二、核心定制模块**|模块|可定制内容|技术实现要点||--------------
- 前端开发必备!30+优质组件库全推荐
橘子编程
前端vue.jsvuejavascript
(一)移动端常用组件库1.TaroUIforReact-京东出品,多端合一,所向披靡官网:TaroUI|O2Team2.uViewUI,是uni-app生态最优秀的UI框架uView-多平台快速开发的UI框架-uni-appUI框架3.uview-plus(Vue3)uview-plus,是全面兼容nvue的uni-app生态框架uview-plus-全面兼容nvue/鸿蒙/uni-app-x的u
- 自定义 Hook:在 Vue3 中复用逻辑
阿珊和她的猫
javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录创建自定义Hook示例:创建一个自定义Hook用于计数使用自定义Hook
- `readonly` 与 `shallowReadonly`:Vue3 中的只读响应式对象
阿珊和她的猫
前端javascripttypescriptvue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录`readonly`使用`readonly``shallowReadon
- uni-app总结4-项目配置+HBuilder插件使用+uni插件使用
Heyuan_Xie
Uni-Appuni-app
这篇文章将介绍uni-app开发过程中的部分项目配置(vite、自动化测试、unocss配置等)、HBuilderX插件使用(Prettier、githubcopilot等)以及uni插件使用(原生插件、UTS插件)。一、项目配置1.vite环境配置1.通过pnpm安装vite:pnpmaddvite2.新增vite.config.js配置文件,引入uni并设置为plugin2.自动化测试配置(j
- 笔记-uni-app入门到实战 以项目为导向 掌握完整开发流程
qq_45784828
vue
总结所学uni.getSystemInfoSync//同步获取设备信息//#ifndefAPP-PLUS||H5//h5不会编译下面这段话letmenuButton=uni.getMenuButtonBoundingClientRect();//获取微信胶囊信息插件iconsscoll-view组件引用数据库constdb=uniCloud.database()使用get,拿到数据。返回给客户端a
- uni-app项目实战笔记17--获取系统信息getSystemInfo状态栏和胶囊按钮
moxiaoran5753
uni-app笔记
接着上一篇笔记,在添加头部导航栏后,H5显示正常:但在微信小程序中,由于刘海屏的存在,添加的头部导航栏跟状态栏重叠在一起:因此需要获取状态栏的高度以便状态栏和导航栏错开不重叠在一起。同时头部导航栏通过与右侧的胶囊按钮在同一水平线上,因此也需要获取胶囊按钮的高度来控制显示。uniapp提供了获取系统信息的API:getSystemInfo(异步操作),详情可访问uniapp官方文档:系统信息的概念|
- uni-app多平台管理系统的快速构建模板
小黄人95
本文还有配套的精品资源,点击获取简介:该模板基于uni-app开发框架,提供了全面的前端管理系统的解决方案。它允许开发者快速构建适用于iOS、Android、Web等多个平台的管理界面,减少了开发时间和重复工作。模板包括用户管理、权限控制等常见功能,并且兼容多种设备和平台,提供一致的用户体验。uniadmin可能是指模板的特定系列,它集成了丰富的UI组件和管理功能,通过跨平台和快速开发的优势,提升
- 基于uni-app的埋点sdk设计
-Dayer-
uni-app
一、统计app激活状态在App.vue中利用onShow生命周期验证或者操作onShow:function(){uni.showToast({title:'onShow'})},二、页面级别的统计(进入页面、停留时长、手机系统信息、网络状态、页面路径、标题)需要收集的数据{"pageType":"leavePage","networkType":"wifi","pageInfo":{"pageUr
- 食刻外卖系统全面开源教程:商户与配送端小程序APP
本文还有配套的精品资源,点击获取简介:本文深入剖析了最新版的“食刻外卖系统”源码,覆盖商户端和配送端的小程序APP开源实践。系统源码实现了商家管理、订单处理、配送调度等功能,为餐饮业提供全面解决方案。文章详细讲解了商户端与配送端小程序的用户界面、订单管理、商品管理、数据统计、配送员注册与登录、配送任务接收、路线规划及签收确认。此外,介绍了系统的开源技术栈,如ReactNative或uni-app,
- uni-app项目实战笔记15--使用uni-popup实现弹出层和uni-rate实现评分效果
moxiaoran5753
uni-app笔记
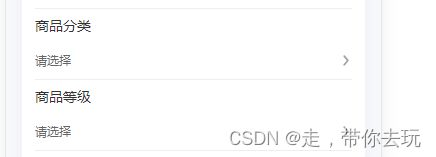
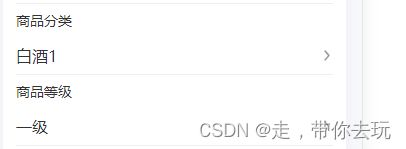
关于uni-popup组件可访问uniapp官网查看更多:uni-popup弹出层|uni-app官网。重要属性配置:属性名类型默认值说明animationBooleantrue是否开启动画typeString'center'弹出方式mask-click[即将废弃]Booleantrue蒙版点击是否关闭弹窗is-mask-click[1.7.4新增]Booleantrue蒙版点击是否关闭弹窗mas
- Vue.js 跨平台开发:Uni-app实战教程
前端视界
前端大数据与AI人工智能前端艺匠馆vue.jsuni-app前端ai
Vue.js跨平台开发:Uni-app实战教程关键词:Vue.js、Uni-app、跨平台开发、小程序、多端适配摘要:本文从“一次开发,多端运行”的跨平台开发需求出发,以Vue.js为技术底座,详细讲解Uni-app的核心原理、开发流程与实战技巧。通过生活场景类比、代码示例和项目实战,帮助开发者快速掌握用Uni-app构建跨平台应用的能力,覆盖小程序、H5、App等主流终端。背景介绍目的和范围在移
- uni-app项目实战笔记16--实现头部导航栏效果
moxiaoran5753
uni-app笔记
先来看效果:要求:顶部导航栏要始终固定在上方,不随页面上下拖动而消失。代码实现:1.定义一个自定义导航栏组件:custom-nav-bar.vue,并写入如下代码:标题搜索上面的代码定义了状态栏,标题栏的布局,其中:1.状态栏主要显示时间、手机剩余电量等信息;2.标题栏:实现搜索框,标题的效果。CSS代码:.layout{.navBar{position:fixed;top:0;left:0;wi
- uni-app总结2-所需知识储备和学习途径
Heyuan_Xie
Uni-Appuni-appuni-app系统教程
使用uni-app进行跨平台开发,开发者不用去掌握各个平台的开发语言,只需一套代码即可完成多端的产品输出。那么使用uni-app需要掌握什么呢,这里给大家分享一下。Vue.jsuni-app里是通过Vue来开发的,所以首先肯定是要掌握Vue语言。如果是前端开发者转战uni,就可以省掉很多的学习成本。如果是没有接触过Vue的原生开发者,可以通过vue.js官网来学习,或者直接通过uni提供的视频教程
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C