- HTTP核心知识
Sean2077
HTTPhttp
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
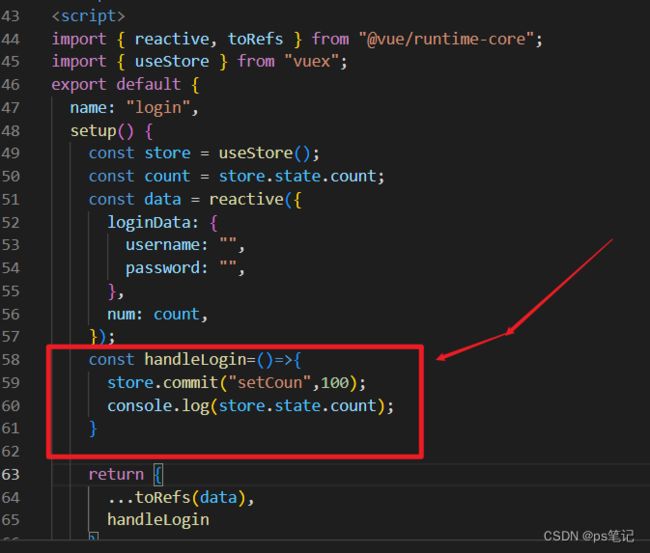
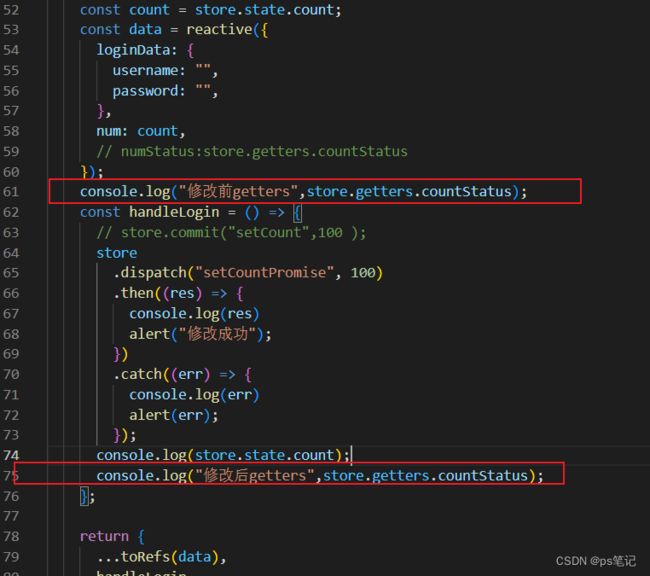
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- 漫谈jvm
另一个绝影
JVM漫谈jvm
背景介绍jvm已经是Java开发的必备技能了,jvm相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台无关的代码格式,class文件按照jvm规范,包括了java代码运行的数据和代码等内容。jvm加载class文件后,就可以执行java代码了。JVM有不同
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- 流浪地球 - 华为OD机试真题(E卷、Java)
什码情况
华为odjava数据结构算法面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- 模板方法模式
烟沙九洲
设计模式模板方法模式java
模板方法(TemplateMethod)模式属于行为型模式的一种。模板方法模式定义了一个操作中的算法骨架,并将一些步骤延迟到子类中实现。模板方法模式的核心思想是:父类定义骨架,子类实现某些细节。模板方法模式允许子类在不改变算法结构的情况下,重新定义算法中的某些特定步骤。Java标准库有很多模板方法模式的应用。比如集合类中的AbstractList、AbstractQueuedSynchronize
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- [开题报告]Springboot高校图书管理系统设计与实现lq627计算机毕业设计
卓越计算机毕设
课程设计
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。开题报告研究背景:随着高校图书馆的规模不断扩大和信息化程度的提高,传统的手工管理方式已经无法满足日益增长的图书馆资源管理需求。图书管理系统的设计与实现成为了解决这一问题的关键。通过引入计算机技术和信息管理系统,可以提高图书馆的管理效率和服务质量,为读者提供更便捷、高效的借阅体验。研究意义:图书管理系统
- 【重温设计模式】访问者模式及其Java示例
万猫学社
重温设计模式及其Java实现设计模式访问者模式java
访问者模式的基本概念访问者模式,一种行为型设计模式,其基本定义是:允许一个或者多个操作应用到一组对象上,解耦操作和对象的具体类,使得操作的添加可以独立于对象的类结构变化。在面向对象编程中,访问者模式的重要性不言而喻。它将数据操作和数据结构分离,使得在不改变数据结构的前提下,可以添加新的操作,从而增强了系统的灵活性和可扩展性。在访问者模式中,数据结构是稳定的,而操作是易变的。这就像一座博物馆,展品(
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- java选择语句
FAQEW
java
Java选择结构深度解析一、if结构体系1.单条件判断//基础if结构intscore=85;if(score>=60){System.out.println("考试通过");}//判断空值(防御性编程)Stringtext=null;if(text!=null&&!text.isEmpty()){System.out.println(text.length());}执行流程:truefalse条
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
- 使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
- Sa-Token v1.20.0 发布,新增临时Token认证
框架介绍Sa-Token是一个轻量级Java权限认证框架,主要解决:登录认证、权限认证、分布式Session会话、单点登录、OAuth2.0等一系列权限相关问题。框架针对踢人下线、自动续签、前后台分离、分布式会话……等常见业务进行N多适配,通过sa-token,你可以以一种极简的方式实现系统的权限认证部分Sa-Tokenv1.20.0版本更新包括以下内容:新增:新增Solon适配插件,感谢大佬@刘
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement