HTML5的完整学习笔记
HTML
什么是HTML:
作为前端三件套之一,HTML的全称是超文本标记语言(Hypertext Markup Language)。HTML是一种标记语言,用于创建网页。它由一系列标签组成,这些标签用于定义网页的结构和内容。HTML标签告诉浏览器如何显示网页的内容,包括文本、图像、链接等。HTML是网页开发的基础,它与CSS和JavaScript一起构成了网页的核心技术。
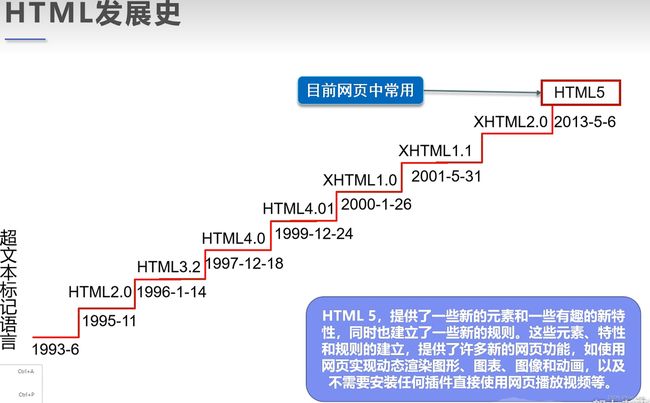
下面来看看html的发展历史:
HTML
什么是HTML:
作为前端三件套之一,HTML的全称是超文本标记语言(Hypertext Markup Language)。HTML是一种标记语言,用于创建网页。它由一系列标签组成,这些标签用于定义网页的结构和内容。HTML标签告诉浏览器如何显示网页的内容,包括文本、图像、链接等。HTML是网页开发的基础,它与CSS和JavaScript一起构成了网页的核心技术。
下面来看看html的发展历史:
html5较之其他更具有优越性,所以本文主要介绍html5的学习。
下面开始我们的学习,先看一看基本结构:
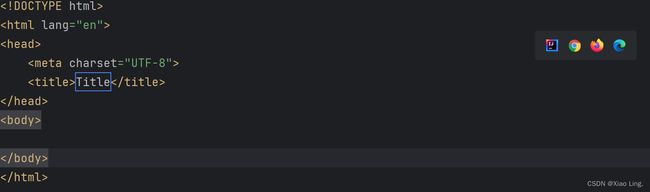
当我们创建好一个新文件,我们可以看到:
右边为浏览器的快捷打开:
下面来看看具体解释:
ps:html的注释格式为:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="STUDENT">
<meta name="description" content="HELLO">
<title>Titletitle>
head>
<body>
body>
html>
一:网页的基本标签:
1:标题标签:
<body>
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
<h6>六级标签h6>
body>
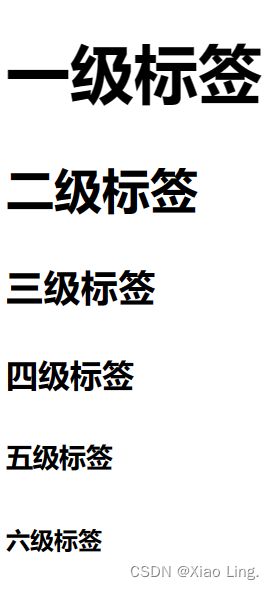
效果预览:
2:段落标签:
如果没有段落和换行标签,即使加入了换行符,网页的文字也还会是一行。
<p>两只老虎,两只老虎,p>
<p>跑得快,跑得快,p>
<p>一只没有耳朵,p>
<p>一只没有尾巴,p>
<p>真奇怪!真奇怪!p>
3:换行标签:
两只老虎,两只老虎,<br>//可不用闭合,也可闭合
跑得快,跑得快,<br>
一只没有耳朵,<br>
一只没有尾巴,<br>
真奇怪!真奇怪!<br>
4:水平线标签:
<hr/>
5:字体样式标签:
<strong>I love youstrong>
<hr/>
<em>I love you tooem>
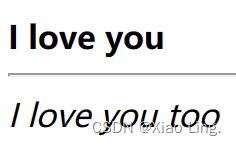
效果预览:
6:注释与特殊符号:
空 格:
空 格
>大于
<小于
©版权符号
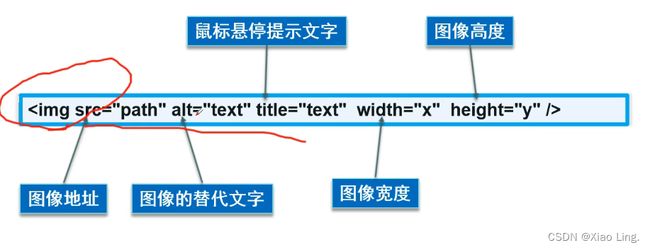
二:图像标签:
相对路径是相对于当前文件所在位置的路径,而绝对路径是从文件系统的根目录开始的完整路径,在html中,我们一般选择相对路径。
<body>
注意,所选用的image要放在与html文件同一个文件夹里,这样就只用…\图片名就行。
效果展示:
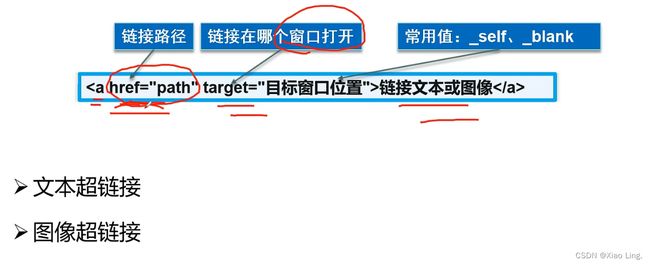
三:超链接标签:
<a name="top">顶部a>
<a href="https://baike.baidu.com/item/%E5%8E%9F%E7%A5%9E/23583622?fr=ge_ala" target="_blank">点击此处跳转a>
<a href="https://www.baidu.com/">点击此处跳转 a>
<a href="https://baike.baidu.com/item/%E5%B8%83%E8%BE%BE%E6%8B%89%E5%AE%AB/113399">
<img src="..\1.jpg" alt="布达拉宫" title="布达拉宫" width="800" height="600" >
a>
<a href="#top">回到顶部a>
除此之外,锚链接还可以实现页面之间的跳转,我们在其中一个html文件中加入:
<a name="down">底部a>
在另外一个html文件中加入
<a href="first.html#down">跳转a>
即可跳转,注意,不要忘记跳转两字,否则不显示。
<a href="mailto:[email protected]">点击联系我a>
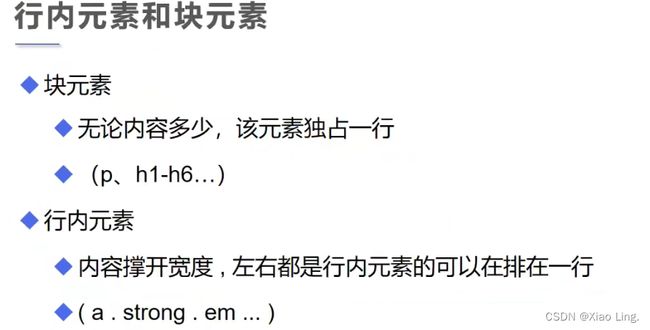
四:行内元素与块元素
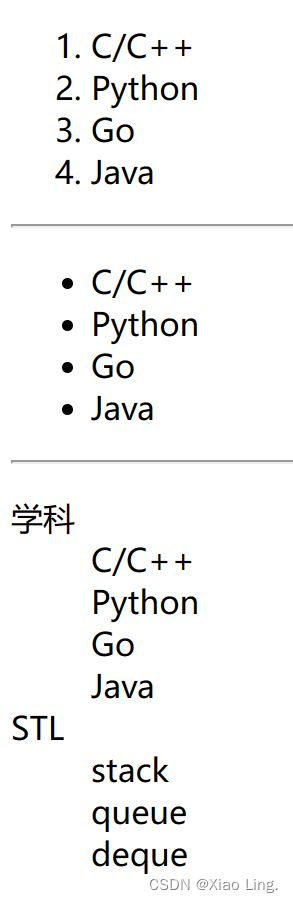
五:列表标签
在HTML中,列表是一种用于展示项目的结构。HTML提供了三种类型的列表:无序列表(< ul >)、有序列表(< ol >)和定义列表(< dl >)。
无序列表用于显示项目之间没有特定顺序的项目,通常用圆点、方块或其他符号来标记项目。
有序列表用于显示按照特定顺序排列的项目,通常使用数字或字母来标记项目。
定义列表用于显示项目及其定义,通常使用术语和描述来表示项目。
在HTML中,列表可以包含多个列表项(< li >)来表示每个项目。列表是HTML中常见的用于组织和展示信息的元素。
代码如下:
<ol>
<li>C/C++li>
<li>Pythonli>
<li>Goli>
<li>Javali>
ol>
<hr/>
<ul>
<li>C/C++li>
<li>Pythonli>
<li>Goli>
<li>Javali>
ul>
<hr/>
<dl>
<dt>学科dt>
<dd>C/C++dd>
<dd>Pythondd>
<dd>Godd>
<dd>Javadd>
<dt>STLdt>
<dd>stackdd>
<dd>queuedd>
<dd>dequedd>
dl>
效果预览:
六:表格标签
HTML表格标签是用于创建表格的一组HTML元素。使用这些标签可以创建各种类型的表格,包括简单的数据表格和复杂的布局表格。表格标签还支持一些属性,可以用来设置表格的样式、大小、边框等。在HTML中,表格标签是用于展示和组织数据的重要元素之一。
代码如下:
<table borden="1px">
<tr>
<td colspan="4">1-1td>
<td>1-2td>
<td>1-3td>
<td>1-4td>
tr>
<tr>
<td rowspan="4">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
<td>3-4td>
tr>
table>
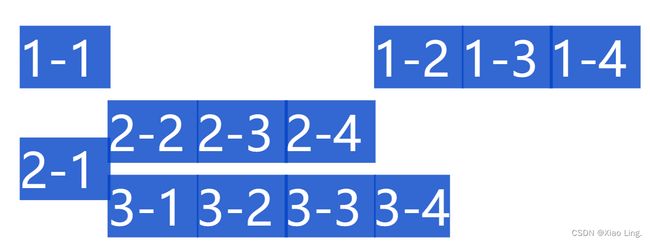
效果预览:
注意:跨行如果是最后一行,则效果不明显。
七:视频与音频
代码如下:
<video src="../v1.mp4" controls autoplay="autoplay">video>
<audio src=" "> controls audio>
注意,没有控制开关什么也看不见,其次,不同的浏览器可能对自动播放有不同的要求。
预览如下:
八:页面结构分析
比如以下代码:
<header>
<h1>头部h1>
header>
<nav>
<ul>
<li><a href="#">首页a>li>
<li><a href="#">关于a>li>
<li><a href="#">服务a>li>
<li><a href="#">联系我们a>li>
ul>
nav>
<main>
<section>
<h2>部分1h2>
<p>这是部分1的内容。p>
section>
<section>
<h2>部分2h2>
<p>这是部分2的内容。p>
section>
main>
<aside>
<h3>侧边栏h3>
<p>这是侧边栏的内容。p>
aside>
<footer>
<p>底部p>
footer>
:这个部分定义了页面的导航区域,包含了一个无序列表是一个导航链接,用户可以通过这些链接导航到网站的不同部分。:这个部分定义了页面的主要内容区域,包含了两个,每个包含一个标题和一段内容。这里存放着页面的主要信息和内容。:这个部分定义了页面的侧边栏区域,包含了一个标题和一段内容。通常用于显示与主要内容相关的附加信息或导航链接。:这个部分定义了页面的底部区域,通常包括版权信息、联系方式等内容。
这些HTML标签的使用有助于提高页面的结构化和语义化,同时也有利于搜索引擎的理解和页面的可访问性。
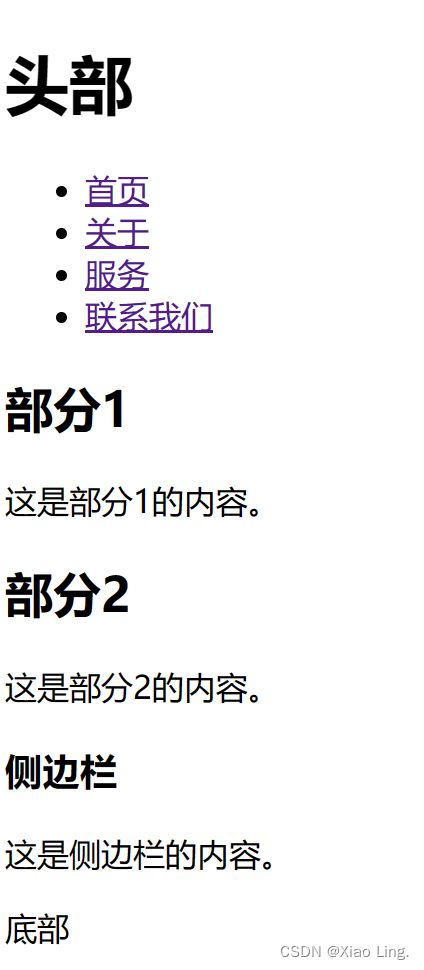
预览如下:
九:iframe内联框架
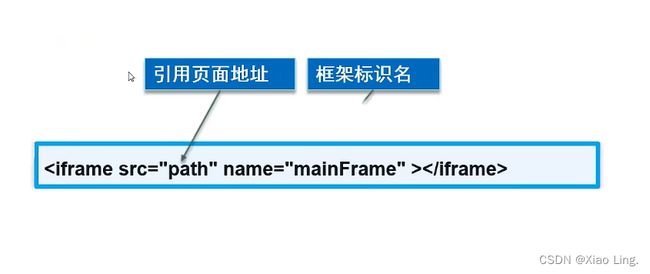
<iframe src="https://www.baidu.com" frameborder="0" width="300px" height="300px" >iframe>
iframe与超链接的区别是,超链接一般用于跳转到另一个页面,而iframe用于在当前页面中嵌入其他页面的内容。而两者也可以嵌套使用:
<iframe src="" name="hello" frameborder="0" width="300px" height="300px" >iframe>
<a href="first.html" target="hello">点击跳转a>
在这个例子中,"hello"是iframe的name属性,用于给iframe元素命名,以便在超链接或JavaScript中引用它。而当前页面就是包含iframe和超链接的页面。当用户在当前页面点击超链接时,目标页面"first.html"会在名为"hello"的iframe中加载显示,而当前页面不会发生跳转或刷新。所以,用户仍然可以在当前页面中看到iframe以及其他内容,同时在iframe中显示"first.html"的内容。
效果预览:
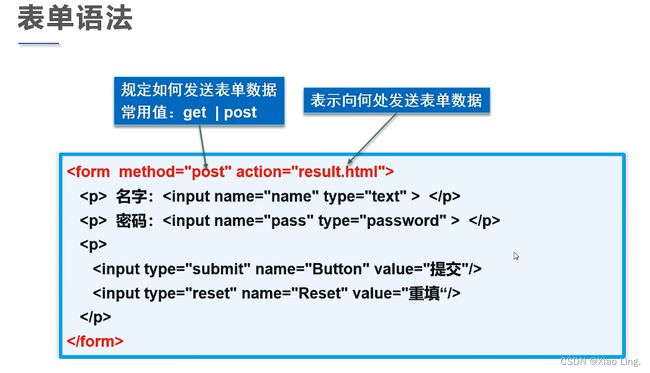
十:表单
表单(Form)是HTML中一种重要的交互元素,它用于向服务器提交数据。表单通常包含一个或多个表单元素,如文本框、下拉列表、单选框、复选框、按钮等,用于收集用户输入的数据。当用户提交表单时,表单数据会被发送到服务器,服务器可以根据表单数据进行相应的处理,例如保存数据到数据库、发送电子邮件等。
<h1>注册h1>
<form action="first.html" method="get">
<p>名字:<input type="text" name="username"> p>
<p>密码:<input type="password" name="pwd"> p>
<p>
<input type="submit">
<input type="reset">
p>
form>
效果预览:
例如:用get输入,我们可以在first.html中看到密码:
下面我们用post试试:
<h1>注册h1>
<form action="测试.html" method="post">
<p>名字:<input type="text" name="username"> p>
<p>密码:<input type="password" name="pwd"> p>
<p>
<input type="submit">
<input type="reset">
p>
form>
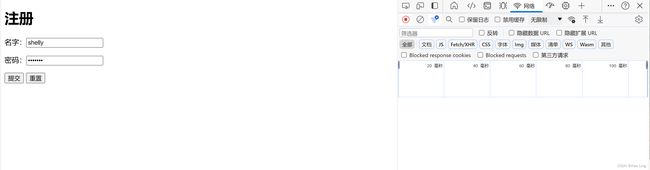
在我们点击提交之前,我们可以打开网页检查,再点击network,此时未检测到提交数据。
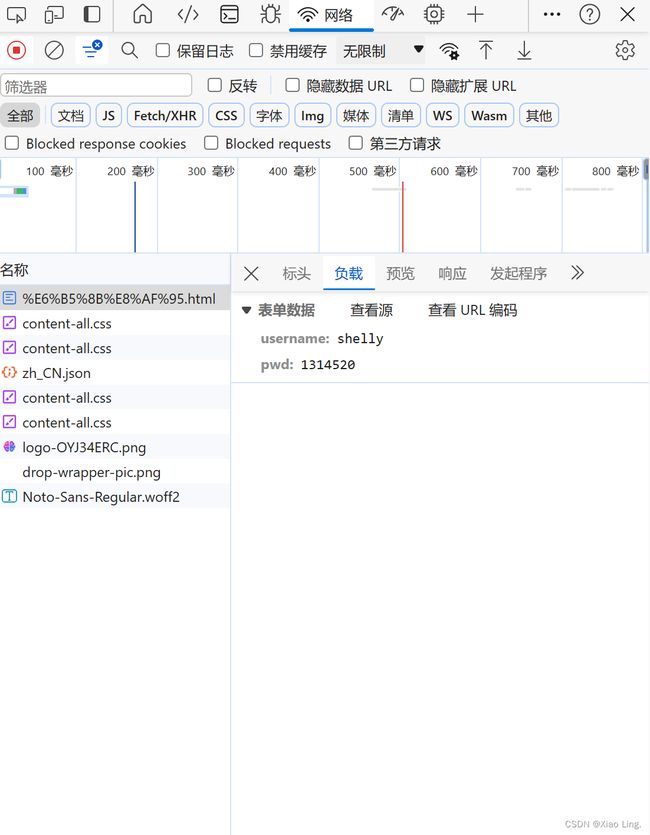
当我们点击提交后,网页跳转到测试.html,在通过点击负载,我们可以看到输入的账号密码。
注意,不同的浏览器在不同的位置进行查看。
当然,我们之后也可以通过一些加密的方式使它保密性更高。
当然,上面这种两个html文件之间相互的跳转之类,与上面的图片,视频一样,需要将它们放在同一个项目里。否则会出现404 Not Found提示。
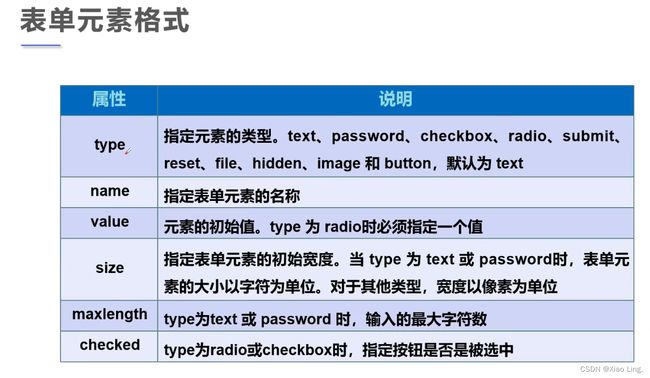
十一:文本框与单选框
文本框(Text Box)是HTML表单元素之一,用于允许用户输入文本。文本框通常以一个矩形框的形式呈现,用户可以在文本框中输入任意文本。文本框使用input标签,其中type属性设置为"text"来创建。
单选框(Radio Button)是HTML表单元素,允许用户从多个选项中选择一个选项。单选框通常以圆形按钮的形式呈现,用户可以通过点击单选框来选择某个选项。单选框使用input标签,其中type属性设置为"radio"来创建。单选框通常以一组的形式出现,用户只能从该组选项中选择一个。
文本框和单选框都是表单中常用的交互元素,文本框用于允许用户输入任意文本,而单选框用于允许用户从多个选项中选择一个。
<h1>注册h1>
<form action="测试.html" method="post">
<p>名字:<input type="text" name="username"> p>
<p>密码:<input type="password" name="pwd"> p>
<p>
性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="gril" name="sex"/>女
p>
<p>
<input type="submit">
<input type="reset">
p>
form>
有几点需要我们注意:
1.radio必须要对它进行赋值。
2.相同的一组必须要赋予相同的name,不然会出现同时可以选择两个选项的情况。
预览如下:
十二:按钮和多选框
按钮(Button)是HTML表单元素之一,用于在表单中创建可点击的按钮。按钮元素通常用于触发JavaScript函数或提交表单数据。在HTML中,按钮可以使用button标签或input标签来创建,分别对应着和。按钮可以包含文本、图像或两者兼有,用户点击按钮时可以触发相应的事件或行为。
多选框(Checkbox)是HTML表单元素,允许用户从多个选项中选择多个选项。多选框通常以方框的形式呈现,用户可以通过点击多选框来选择或取消选择某个选项。多选框使用input标签,其中type属性设置为"checkbox"来创建。多选框可以单独使用,也可以以一个或多个的形式组合在一起,用户可以同时选择多个选项。
按钮和多选框都是表单中常用的交互元素,按钮用于触发特定的行为或事件,而多选框用于允许用户从多个选项中进行多选。
代码如下:
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="game" name="hobby">游戏
p>
<p>
<input type="button" name="btn1" value="点击变帅">
<input type="image" src="1.jpg" width="300px" height="300px">
p>
<p>
<input type="submit">
<input type="reset" value="清空">
p>
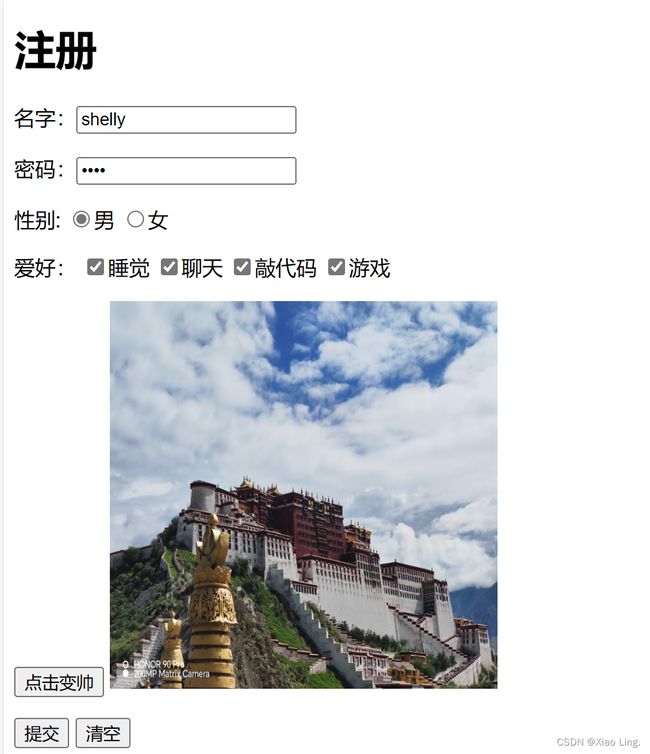
预览如下:
十三:列表文本域与文件域
列表文本域(List Box)是HTML表单元素之一,它允许用户从预定义的选项列表中进行选择。列表文本域通常以下拉列表的形式呈现,用户可以点击下拉箭头并从列表中选择一个或多个选项。列表文本域使用select和option标签来创建,其中select标签定义了列表文本域,而option标签定义了列表中的每个选项。
文件域(File Input)是HTML表单元素,用于允许用户选择并上传文件。文件域通常以一个按钮和一个文本框的形式呈现,用户可以点击按钮浏览文件并选择要上传的文件,文件路径将会显示在文本框中。文件域使用input标签,其中type属性设置为"file"来创建。
这两种表单元素都是用于收集用户输入数据的,列表文本域用于提供预定义的选项供用户选择,而文件域用于允许用户选择并上传文件。
代码如下:
<p>国家:
<select name="列表名称">
<option value="China" selected>中国option>
<option value="USA">美国option>
<option value="US">英国option>
<option value="France">法国option>
select>
p>
反馈:
<p>
<textarea name="textarea" cols="50" rows="5">文本内容textarea>
p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
p>
注意:一般情况下input都要用name标签,这是一个良好的习惯。
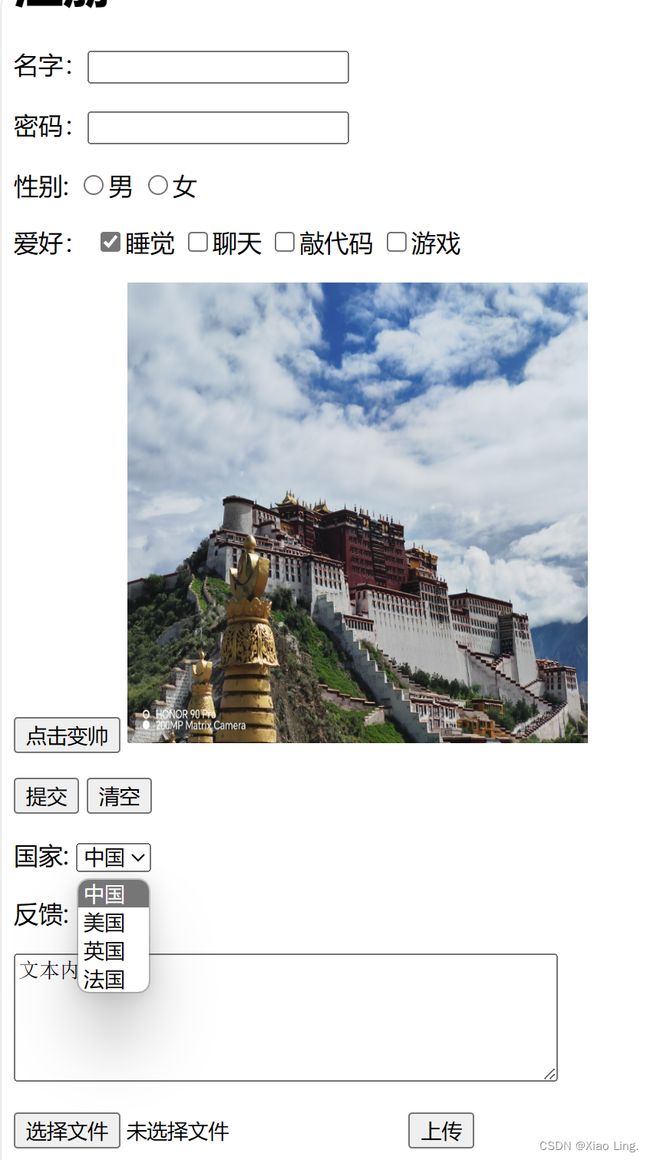
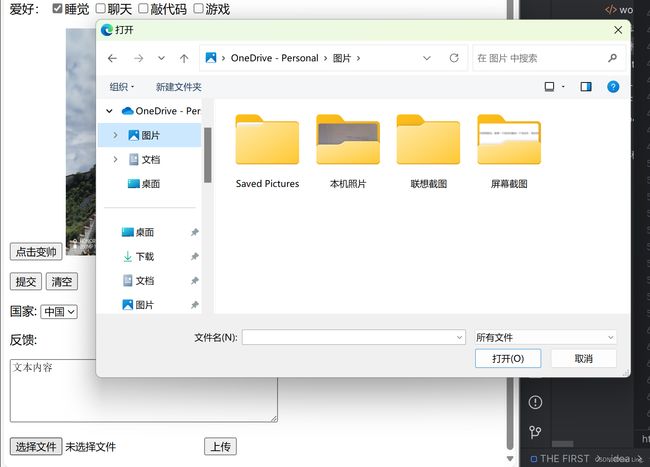
效果展示:
注意:在下拉框中输入selected表示预选,而在单选框与多选框中输入checked表示预选。
十四:搜索框滑块和简单验证
- 搜索框:搜索框是一个用于接收用户输入的文本框。用户可以在搜索框中输入关键词、短语或问题,然后提交给服务器进行搜索或其他处理。搜索框通常用于网页搜索、站点内搜索、登录页面等。
- 滑块:滑块是一个可拖动的控件,用于调整某个值。例如,音量滑块可以用来调节音频的音量大小。滑块通常有最小值、最大值和步长(增长的最小单元)。用户可以通过拖动滑块来选择所需的值。
- 简单验证:在表单中,简单验证是一种基本的输入检查机制。例如,您可以验证用户输入的邮箱地址是否符合邮箱格式,或者验证输入的数字是否在指定范围内。这有助于确保用户输入的数据有效和合法。、
代码如下:
<p>邮箱
<input type="email" name="email">
<p>
<p>url
<input type="url" name="url">
<p>
<p>数值
<input type="number" max="100" min="-100" step="10">
p>
<p>
<input type="range" min="0" max="100" name="voice" step="10">
p>
<P>
<input type="search" name="search">
P>
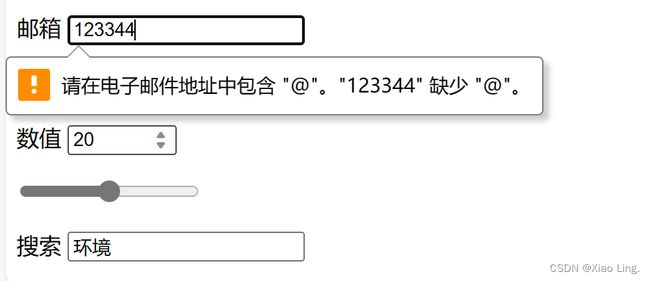
样式预览:
十五:表单的运用
只读:
在部分语句中加入readonly,就变成了只读模式,不能更改:
<p>名字:<input type="text" name="username" value="shelly" readonly> p>
禁用:
在部分语句中加入disabled,就变成了禁用模式,不能更改:
<input type="radio" value="gril" name="sex" disabled/>女
隐藏:
在部分语句中加入hidden,就变成了隐藏模式,不能被看见,实际上还是存在:
<p>名字:<input type="text" name="username" value="shelly" hidden> p>
我们可以通过这些方法使表单具有一些默认隐藏值,且无法被改变。
<p>
<label for="mark">点击label>
<input type="text" id="mark">
p>
我们还可以通过这种办法增强鼠标的实用性,点击指定位置,文本框即会出现光标。
十六:表单初级验证
对表单进行验证的原因是为了确保用户输入的数据符合预期的格式和要求,以及防止恶意输入和错误数据的提交。验证可以帮助确保数据的准确性和完整性,提高系统的安全性和稳定性,同时也可以提升用户体验。通过验证,可以避免因为错误或恶意输入而导致的系统崩溃、数据损坏或安全漏洞。同时也可以提高效率,即省去对错误输入的处理。
1.placeholder:Placeholder是HTML5中的一个属性,用于在表单元素中显示提示文本,以便用户更好地理解该元素的预期输入值。当用户在输入框中输入内容时,提示文本会自动消失,以便用户更清晰地看到他们正在输入的内容。
<p>名字:<input type="text" name="username" placeholder="请输入用户名"> p>
2.required:在HTML中,"required"是一个表单元素属性,用于指示某个输入字段必须填写才能提交表单。当将"required"属性添加到表单元素中时,用户在提交表单时将无法绕过该字段的填写要求。类似于一些必填项。
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required> p>
3.pattern:在HTML中,pattern属性用于指定输入字段的正则表达式模式,以确保用户输入的内容符合特定的格式要求。当用户在输入字段中输入内容并尝试提交表单时,浏览器会验证输入内容是否符合指定的正则表达式模式。
例如,如果您希望用户在输入字段中只能输入特定格式的电话号码,您可以使用pattern属性来指定电话号码的正则表达式模式。如果用户输入的内容不符合指定的模式,浏览器将显示一个错误消息,提示用户输入内容不符合要求。
以下是一个示例,演示了如何在HTML中使用pattern属性来指定输入字段的正则表达式模式:
<form>
<label for="phone">请输入电话号码(格式:xxx-xxxxxxx):label>
<input type="text" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{7}" title="请输入正确格式的电话号码(例如:123-4567890)" required>
<input type="submit" value="提交">
form>