Ajax和HTTP
一、HTTP
1.HTT协议简介
1.1 什么是通信
通信,就是信息的传递和交换
1.2 通信的三要素
1)通信的主体
2)通信的内容
3)通信的方式
1.3 互联网的案例
案例:服务器把prestige的信息简介通过响应的方式发送给客户端浏览器
其中:通信的主体是服务器和客户端浏览器
通信的内容是prestige的信息简介
通信的方式是响应
1.4 什么是通信协议
通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定
通俗的理解:通信双方采用约定好的格式来发送和接收信息,这种事先约定好的通信格式,就叫做通信协议
1.5 互联网中的通信协议
客户端和服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol),简称HTTP协议
1.6 什么是HTTP协议
HTTP协议即超文本传输协议,它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式
例如:客户端要以HTTP协议要求的格式把数据提交到服务器
服务器要以HTTP协议要求的格式把内容响应给客户端
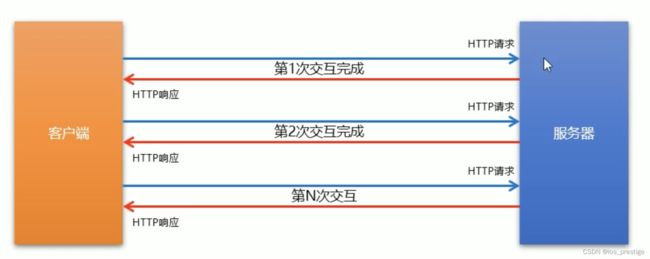
1.7 HTTP协议的交互模型
HTTP协议采用了请求/响应的交互模型
2.HTTP请求
2.1 什么是HTTP请求消息
由于HTTP协议属于客户端浏览器和服务器之间的通信协议,因此,客户端发起的请求叫做HTTP请求,客户端发送到服务器的消息,叫做HTTP请求消息
注意:HTTP请求消息又叫做HTTP请求报文
2.2 HTTP请求消息的组成部分
HTTP请求消息由请求行(request line)、请求头部(header),空行和请求体4个部分组成
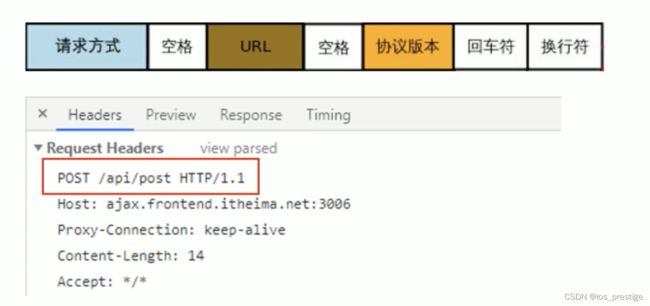
2.3 请求行
请求行由请求方式、URL和HTTP协议版本3个部分组成,它们之间使用空格隔开
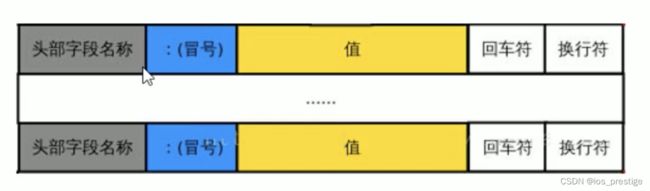
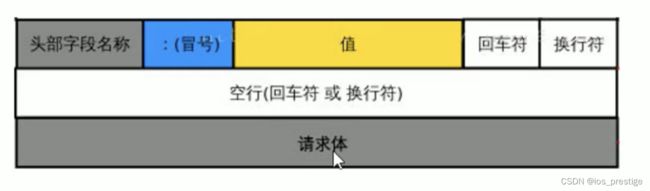
2.4 请求头部
请求头部用来描述客户端的基本信息,从而把客户端的相关的信息告知服务器。比如:User-Agent用来说明当前是什么类型的浏览器;Content-Type用来描述发送到浏览器的数据格式,Accept用来描述客户端能够接收什么类型的返回内容;Accept-Language用来描述期望接收哪种人类语言的文本内容
请求头部由多行键/值对组成,每行的键和值之间用英文的冒号隔开
2.5 常见的请求头字段
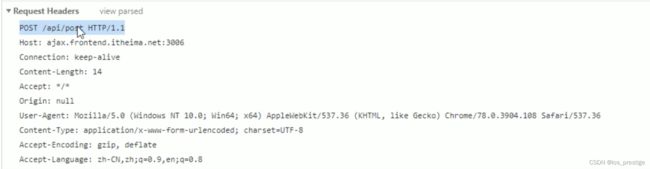
2.6 案例
2.7 空行
最后一个请求头字段的后面是一个空行,通知服务器请求头部至此结束
请求消息中的空行,用来隔开请求头部与请求体
2.8 请求体
请求体中存放的,是要通过POST方式提交到服务器的数据
只有POST请求才有请求体,GET请求没有请求体
3.HTTP响应消息
3.1 什么是HTTP响应消息
响应消息就是服务器给客户端的消息内容,也叫做响应报文
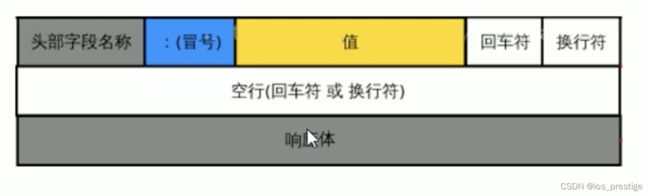
3.2 HTTP响应的组成部分
HTTP响应消息由状态行、响应头部、空行和响应体4部分组成,如下图所示
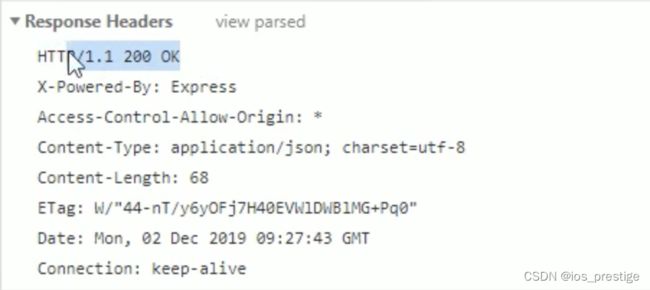
3.3 状态行
状态行由HTTP协议版本、状态码和状态码的描述文本3个部分组成,他们之间使用空格隔开
3.4 响应头部
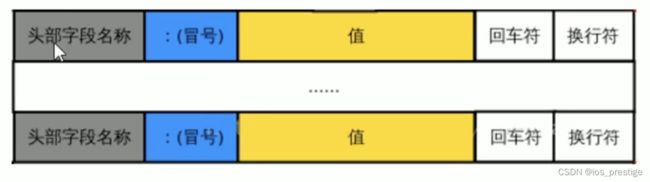
响应头部用来描述服务器的基本信息,响应头部由多行键/值对组成,每行的键和值之间用英文的冒号隔开
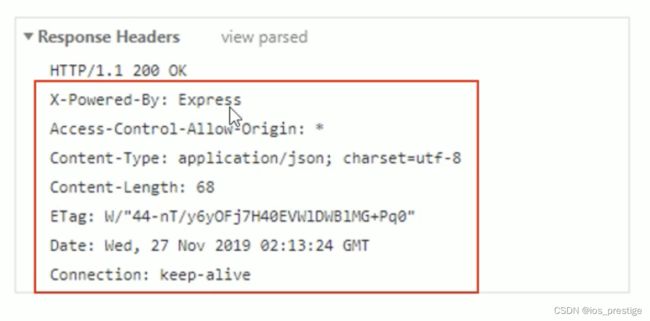
3.5常见的响应头部字段
关于更多响应头字段的描述,可以查看MDN官方文档:
HTTP 标头(header) - HTTP | MDN
3.6 空行
在最后的响应头部字段结束之后,会紧跟一个空行,用来通知客户端响应头部至此结束,响应消息中的空行,用来分隔响应头部与响应体
3.7 响应体
响应体中存放的是服务器响应给客户端的资源内容
4.HTTP请求方法
4.1.什么是HTTP请求方法
HTTP请求方法,属于HTTP协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作,最常用的请求方法是GET和POST
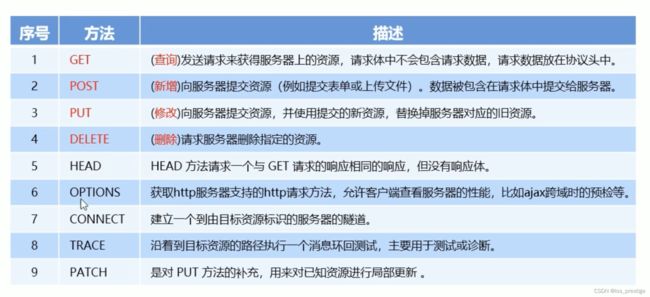
4.2.HTTP的请求方法
5.HTTP响应状态代码
5.1 什么是HTTP响应状态码
HTTP响应状态码(HTTP Status Code),也属于HTTP协议的一部分,用来标识响应的状态
响应状态码会随着响应消息一起被发送给客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这个HTTP请求的结果是成功了还是失败了。
5.2 HTTP响应状态码的组成和分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分
HTTP状态码共分为5种类型
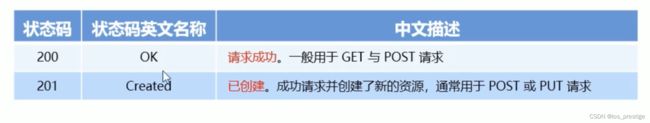
5.3 2**成功相关的响应状态码
2**范围的状态码,表示服务器已成功接收到请求并进行处理,常见的2**类型的状态码如下
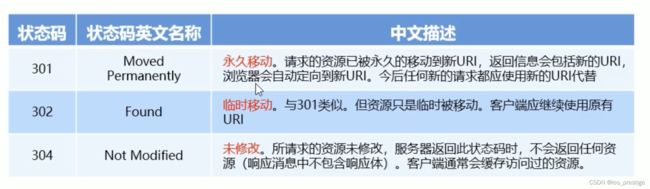
5.3 3**重定向相关的响应状态码
3**范围的状态码,表示服务器要求客户端重定向,需要客户端进一步的操作以完成资源的请求。常见的3**类型的状态码如下:
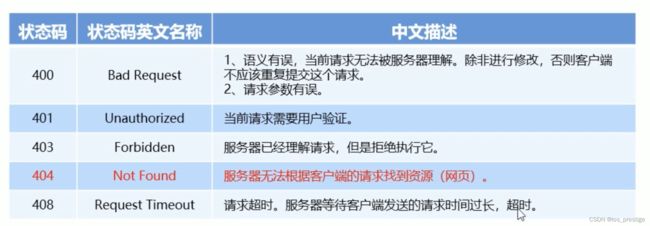
5.4 4**客户端错误请求的响应状态码
4**范围的状态码,表示客户端的请求有非法内容,从而导致这次请求失败,常见的4**类型的状态码如下:
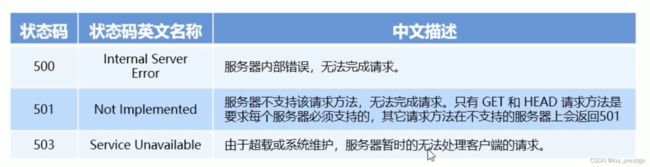
5.5 5**服务器错误相关的响应状态码
5**范围的状态码,表示服务器未能正常处理客户端的请求而出现意外错误,常见的5**类型的状态码如下:
二、axios
1.什么是axios
1)Axios是专注于网络数据请求的库
2)相比于原生的XMLHttpRequest对象,axios简单易用
3)相比于jQuery,axios更加轻量化,只专注于网络数据请求