【UI自动化】selenium元素定位各种框实例操作大全
第五个input输入框,disabled属性被设置为 "true"。它被禁用了无法接收用户的输入。
第六个input输入框,readonly属性指示该元素是否只读,如果设置了该属性,表示该元素只读不可编辑。因此,当readonly属性存在时,该输入框是不可编辑的,不能输入内容。
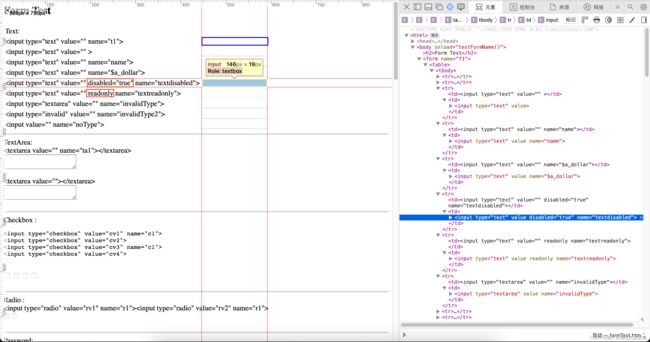
实例图示如下:
这里我们可以使用使用execute_script方法来执行JavaScript脚本,从而移除元素的disabled和readonly属性,然后输入内容。具体代码如下:
# 使用execute_script处理元素的disabled和readonly属性
d.execute_script("arguments[0].removeAttribute('disabled')", d.find_element(By.NAME, "textdisabled"))
d.execute_script("arguments[0].removeAttribute('readonly')", d.find_element(By.NAME, "textreadonly"))
d.find_element(By.NAME, "textdisabled").send_keys("第五个输入内容")
d.find_element(By.NAME, "textreadonly").send_keys("第六个输入内容")这样就解决了元素是input标签但是不能输入的问题了。