微信礼品卡
礼品卡接口文档
|
更新日期
|
说明
|
|---|---|
| 2016/11/15 | 支持增删改查货架 |
| 2016/12/7 | 创建货架接口结构调整,增加了主题结构 |
| 2016/12/14 | 增加赠送礼品卡事件 |
| 2016/12/21 | 批量拉取接口由GET修改为POST方法 |
| 2016/12/27 | 新增兑换卡类型 |
| 2017/1/5 | 支持开发者预设礼品卡转赠次数 |
| 2017/1/19 | 增加了page_title字段 开发者可以自定义page的title |
| 2017/2/8 | 新增下架货架页接口 |
| 2017/2/20 | 新增申请流程 |
| 2017/4/25 | 支持支付后开发票功能 |
| 2017/6/2 | 新增礼品卡群发的开关 |
| 2017/12/25 | 1.支持买给自己选项 2.支持单个/批量查询订单3.支持为单品增加商品缩略图和商品描述4.增加商户自助配置小程序流程5.支持营销功能6.小程序渠道支持自定义投放渠道值 |
1.礼品卡概述
微信为礼品卡商户提供了一套完整的微信礼品卡的创建、销售以及使用流程,商户可以在微信卡券平台通过API创建礼品卡、创建礼品卡货架、调用接口进行余额同步。开发者通过将创建的礼品卡货架配置在在公众号或生成二维码贴在门店进行礼品卡的售卖。
用户可以通过购买礼品卡送给朋友并且附上祝福语,表达节日的祝福和慰问。一张小小的礼品卡,传递浓浓的情谊。
商户微信礼品卡有以下优势:
1卡包收纳、存储,用户再也不用担心弄丢礼品卡了;
2 原生社交转赠流程顺畅、安全,朋友之间赠送礼品卡变得更加容易了;
3 打开礼品卡礼包的惊喜感,让收到礼品的朋友享受双重喜悦;
4 商户使用微信提供的动态码能力,可以免开发就可以使用安全的二维码储值消费流程;
5 多渠道售卖,商户可以将礼品卡货架配置在公众号菜单、图文、二维码甚至广告渠道进行销售。
更多惊喜,等你一起来探索。
2.礼品卡产品流程
以下交互示意供参考,实际以最终实现为准。
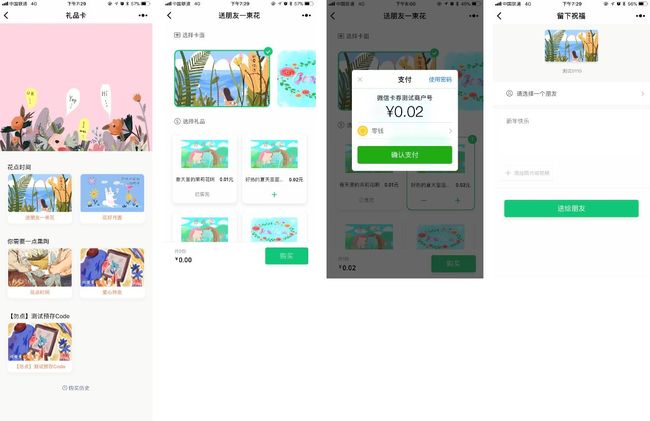
2.1 礼品卡购买赠送流程
2.2 礼品卡接收流程
2.3礼品卡卡包内展示
3. 接入门槛
3.1 类目范围
现阶段主要针对以下卡券类目商户开放,虚拟类目暂不支持。具体如下:
|
一级类目
|
二级类目
|
|---|---|
| 购物 | 百货商场、购物中心/购物街、超市、便利店、普通食品、保健食品、酒类、副食品门市、服饰、鞋类箱包、珠宝配饰、化妆品、日护用品、钟表眼镜、鲜花礼品、母婴用品、运动户外、乐器、图书报刊杂志、药房/药店、数码家电、家纺家装、建材五金/机械仪表、综合电商 |
| 生活服务 | 汽车销售、加油站、家政服务、养生养护、婚庆服务、汽车维修 |
| 酒店 | 星级酒店、度假村、快捷酒店 |
| 美食 | 粤菜、茶餐厅、川菜、湘菜、东北菜、西北菜、火锅、自助餐、小吃、快餐、日本料理、韩国料理、东南亚菜、西餐、面包甜点、咖啡厅、江浙菜、其它美食、酒吧/俱乐部、外卖 |
| 休闲娱乐 | 美容美发、美甲、温泉洗浴、运动健身、足疗按摩 |
3.2 商户资质要求
微信礼品卡根据其承载内容,分为储值类型礼品卡和单品类型礼品卡。其中储值类型礼品卡,指卡面信息包含具体储值金额,如1000元礼品卡,单品类型礼品卡,指该礼品卡用于兑换指定单品,如汉堡礼品卡。两种礼品卡需要商户具备的资质条件有所不同,具体如下。
3.2.1储值类型礼品卡
商户需具备单用途预付卡备案才可开展礼品卡业务(含礼品储值卡和礼品兑换券),若备案主体与公众号主体不一致,需符合以下条件之一:集团发卡、品牌发卡、多用途牌照方担保。
补充材料
过渡阶段以邮件方式提交,说明如下:
1)
集团发卡:若单用途预付卡持牌机构为集团母公司,申请储值权限的公众号认证主体为集团旗下子公司,且股权占比50%以上,申请方可额外补充备案公司的《集团发卡授权书》(需有备案公司公章),以开通权限。
2)
品牌发卡:若单用途预付卡持牌机构为品牌方,申请储值权限的公众号认证主体为品牌授权的加盟商,申请方可额外补充《特许经营授权书》(需有备案公司公章),以开通权限。
这两种种情况下,授权书由企业自拟,需说明清楚以下情况:我是谁;我备案的情况; 我授权给谁;授权它做什么事情(以集团名义发卡?以品牌名义发卡?);被授权方发的卡,我负责兑现。
3)
多用途预付卡牌照:若申请方获得预付卡发行与受理的发行机构(《支付业务许可证》)的合作授权,申请方可通过邮件直接提交《多用途预付卡备案》材料,以及备案方与申请方的《合作协议》(需有备案公司公章),以开通权限。
此处需关注三点:
a. 牌照方必须是“预付卡发行与受理”的发行机构,不能是“预付卡受理”的受理机构;b.
完成授权后,品牌方需委托牌照方执行制卡、发卡等行为,品牌方自身公众号仍未获得预付卡权限,如果牌照方需要进行预付卡销售,为合规行为,经法务评估不存在二清风险,另由于目前法规规定发卡机构应当通过实体网点发行销售预付卡,建议优先接入有实体卡业务的商户;
c.
《支付机构预付卡业务管理办法》规定,支付机构应该严格按照《支付业务许可证》核准的业务类型和业务范围从事预付卡业务,不得在未设立省级分支机构的省(自治区、直辖市、计划单列市)从事预付卡业务。因此,地方性的牌照持有方不得在全国范围开展业务。
多用途牌照方授权的情况下,授权书在以上基础上,还需要补充以下说明,即需完整描述:
a)
我是谁,我备案的情况,我授权给谁,授权它做什么事情,被授权方发的卡,我负责兑现;
b) 特约商户基本信息;
c) 收费项目和标准;
d) 持卡人用卡权益的保障要求;
e) 卡片信息、交易数据、受理终端、交易凭证的管理要求;
f) 特约商户收款账户名称、开户行、账号及资金结算周期;
g) 账务核对、差错处理和业务纠纷的处置要求;
h) 相关业务风险承担和违约责任的承担机制 ;
i) 协议终止条件、终止后的债权债务清偿方式。
补充材料,在过渡阶段统一以邮件的方式,发送给:[email protected];
[email protected],[email protected]; [email protected];
[email protected]; [email protected] 。后续会支持在MP系统提交。
3.2.2 单品类型礼品卡
无需具备预付卡资质,平台视为普通兑换卡业务。符合类目要求的商家无需单独走申请流程,凭接口文档可以直接开发。
4 接入准备
4.1 拥有一个认证公众号并开通卡券功能
4.1.1新注册流程
- 若商户还未拥有开通卡券功能的公众号,商户可以登陆【微信公众平台】进行公众号注册并进行认证,具体流程参见:《注册微信公众平台》
- 注册完成后,商户可以登录【微信公众平台】,并进入【添加插件】-【卡包功能】提交相应资料并开通卡券功能,详情参见:《微信卡券功能使用规则》。
4.1.2非新注册流程
- 若商户已有开通卡券功能的公众号则可根据自身情况,决定是否直接复用。
注:以上开通均需3-5工作日的审核时间,请根据项目进度提前申请操作。
4.2 拥有一个认证小程序(礼品卡专用)
我们需要商户提供一个独立的小程序用于上传礼品卡的代码以及资料。须商户申请或拥有一个礼品卡专用的小程序。
4.2.1 新注册流程
- 若商户还未拥有认证的小程序,商户可以登陆【微信公众平台】进行小程序注册并进行认证,具体流程参见:《注册小程序账号》。
4.2.2 复用公众号资质快速注册
- 若商户已有认证公众账号,可以登录【微信公众平台】,进入【小程序管理】-【添加】-【快速注册并认证小程序】直接快速注册认证的小程序。
4.3 使用用公众号申请商户号
- 商户须使用公众号申请的商户号来走通礼品卡的配置流程,申请流程请见:【微信公众平台】
注意事项
1 自助配置流程仅支持公众号申请的商户号,小程序申请的商户号暂不支持走自助配置流程;
2 商户号建议为礼品卡专用,便于对账统计;
3 支持普通服务商和直连商户模式的商户号,暂不支持银行服务商和支付机构服务商模式下的商户号。
5开发概述
5.1 须知
礼品卡为微信卡券的一种类型,请开发者在开发礼品卡功能之前请先概览《公众平台接口文档》、《微信卡券接口文档》以及《微信卡券功能使用规则》以确保熟悉礼品卡开发中涉及的基本概念和礼品卡运营相关的基本准则。
5.2 术语解释
为了避免开发者在开发过程中产生概念混淆,请开发在开发礼品卡接口前熟知以下术语。
|
参数名
|
描述
|
|---|---|
| card_id | 卡券ID。一个卡券ID对应一类卡券,包含了相应库存数量的Code码。 |
| code | 卡券Code码。一张卡券的唯一标识,核销卡券时使用此串码,支持商户自定义。 |
| openid | 用户在该公众号下的唯一身份。 |
| access_token | 调用接口的凭证,有效时间为7200s,每次请求刷新, 通过获取access_token接口获取,开发者需妥善保存并建立缓存机制。 |
| jsapi_ticket | 调用微信内网页调用微信原生功能的JS-SDK接口须使用的签名票据,详情见:JS-SDK部分 |
| api_ticket | 调用微信卡券接口时签名的临时票据,有效时间为7200s, 7200s内重复请求保持不变,获取api_ticket接口获取。 |
| card_ext | 可扩张卡券的附加信息,用于投放卡券是附带卡券基本信息。 |
| outer_str | 领券渠道的场景值。支持商户自定义场景值填入card_ext进行卡券投放, 当用户领取时会将相应场景值通过事件通知商户。 |
| 事件推送 | 在卡券通过审核、卡券被领取、卡券被删除、卡券被核销时, 均会推送事件通知开发者,接收地址为公众平台开发者中心填写的服务器URL。 |
| 自定义入口 | 通过API创建卡券支持商户自定义卡券详情页跳转外链的单元。 |
| 礼品卡使用 | 本文档定义礼品卡的余额减少称为礼品卡使用。包括但不限于线下POS机余额扣减,用户在线使用等场景 |
5.3 开发步骤
礼品卡开发须经历创建礼品卡、投放礼品卡和礼品卡信息同步几个重要步骤,如下图所示。
注意事项:
本文档仅描述礼品卡创建的主线流程,支线流程请参考卡券接口文档
- 关于是否自定义code的区别以及导入code的操作请参考:
微信卡券接口调用说明:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025056&token=&lang=zh_CN&anchor=2.2
导入自定义code:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025062&token=&lang=zh_CN&anchor=4.1
公众平台事件处理机制:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025274&token=&lang=zh_CN
5.4 文档参考
在开发礼品卡功能过程中,可能需要参考以下文档
公众平台接口文档(Token获取、缓存、事件推送处理):
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432&token=&lang=zh_CN
微信卡券接口文档(创建礼品卡、自定义code机制、导入code机制):
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141229&token=&lang=zh_CN
6.创建礼品卡
6.1 上传礼品卡图片素材接口
开发者需要将展示在微信用户的礼品卡logo和背景图先上传到微信CDN上,获得url后用于创建礼品卡接口的logo_url字段和background_pic_url字段
详情请见:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025056&token=&lang=zh_CN&anchor=2.3
注意事项:
- 礼品卡背景图片设计请严格遵循《微信会员卡自定义背景设计规范》;
- 微信会对商户上传的图片进行防盗链保护,上传素材若被展示在非商户域名下网页时会被禁止显示。
6.2 上传礼品卡门店接口
对于与地理位置相关的使用场景的礼品卡,我们建议开发者创建礼品卡的时候填入门店,用户使用礼品卡时,若在门店附近,礼品卡排序会自动置顶。
详情请见:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025056&token=&lang=zh_CN
6.3 创建礼品卡接口
接口说明
创建卡券接口是微信卡券的基础接口,用于创建一类新的卡券,获取card_id,创建成功并通过审核后,商家可以通过文档提供的其他接口将卡券下发给用户,每次购买成功,库存数量相应扣除。
接口调用请求说明
|
参数
|
说明
|
|---|---|
| 协议 | HTTPS |
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/create?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
|
参数
|
说明
|
是否必填
|
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"card": {
"card_type": "GENERAL_CARD",
"general_card": {
"sub_card_type": "GIFT_CARD",
"background_pic_url": "https://mmbiz.qlogo.cn/mmbiz/",
"base_info": {
"max_give_friend_times": 1,
"giftcard_info": {
"price": 1
},
"logo_url": "https://mmbiz.qlogo.cn/mmbiz/p98FjXy8LaeMq67mEpDmkj05EtiaVcGOibVaVux3Agib1ibcHFkCoic7HuQWFawx9XGCNWIO085drjdxTib2nBHlYGAA/0?wx_fmt=gif",
"brand_name": "微信咖啡厅",
"code_type": "CODE_TYPE_QRCODE",
"title": "心意卡",
"color": "Color020",
"notice": "使用时向服务员出示",
"service_phone": "020-88888888",
"description": "不可与其他优惠同享",
"date_info": {
"type": "DATE_TYPE_FIX_TIME_RANGE",
"begin_timestamp": 1397577600,
"end_timestamp": 1472724261
},
"sku": {
"quantity": 50000000
},
"get_limit": 0,
"use_custom_code": false,
"can_give_friend": true,
"location_id_list": [
213059884
],
"center_title": "顶部居中按钮",
"center_sub_title": "按钮下方的wording",
"center_url": "www.qq.com",
"center_app_brand_user_name": "gh_86a091e50ad4@app",
"center_app_brand_pass": "pages/index/index",
"custom_url_name": "新品推荐",
"custom_url": "https://www.starbucks.com.cn/",
"custom_app_brand_user_name": "gh_86a091e50ad4@app",
"custom_app_brand_pass": "pages/index/index",
"need_push_on_view": true
},
"advanced_info": {
"text_image_list": [
{
"image_url": "http://mmbiz.qpic.cn/mmbiz/p98FjXy8LacgHxp3sJ3vn97bGLz0ib0Sfz1bjiaoOYA027iasqSG0sjpiby4vce3AtaPu6cIhBHkt6IjlkY9YnDsfw/0",
"text": "此菜品精选食材,以独特的烹饪方法,最大程度地刺激食 客的味"
},
{
"image_url": "http://mmbiz.qpic.cn/mmbiz/p98FjXy8LacgHxp3sJ3vn97bGLz0ib0Sfz1bjiaoOYA027iasqSG0sj piby4vce3AtaPu6cIhBHkt6IjlkY9YnDsfw/0",
"text": "此菜品迎合大众口味,老少皆宜,营养均衡"
}
]
},
"supply_balance": true,
"prerogative": "礼品卡享受更多优惠",
"auto_activate": true,
"init_balance": 10000,
"custom_field1": {
"name": "优惠券",
"url": "",
"app_brand_user_name": "",
"app_brand_pass": ""
},
"custom_field2": {
"name": "兑换券",
"url": "",
"app_brand_user_name": "",
"app_brand_pass": ""
}
}
}
}
`请求数据说明:
礼品卡
|
结构
|
结构
|
字段
|
说明
|
必填
|
|
|---|---|---|---|---|---|
| card | 卡券信息部分 | 是 | |||
| card_type | GENERAL_CARD | 卡券类型。 | 是 | ||
| general_card | background_pic_url | 礼品卡背景图片 | 否 | ||
| base_info | 基本的卡券数据,见下表,所有卡券通用。 | 是 | |||
| advanced_info | 卡券图文说明 | 否 | |||
| sub_card_type | 卡类型,目前支持 | 是 | |||
| GIFT_CARD 礼品卡 VOUCHER 兑换卡 | |||||
| auto_activate | 是否自动激活,若开发者不需要额外激活流程则填写true。 | 否 | |||
| supply_bonus | 是否支持积分,填写true或者false。默认为false | 是 | |||
| supply_balance | 是否支持余额,填写true或者false。默认为false | 是 | |||
| init_balance | 初始余额,用户购买礼品卡后卡面上显示的初始余额 | 否 | |||
| custom_field1 | 自定义会员信息类目,会员卡激活后显示,包含name和url字段 | 否 | |||
| custom_field2 | 自定义会员信息类目,会员卡激活后显示,包含name和url字段 | 否 | |||
| custom_field3 | 自定义会员信息类目,会员卡激活后显示,包含name和url字段 | 否 | |||
| name | 自定义信息类目名称, | 否 | |||
| url | 自定义信息类目跳转url | 否 | |||
| need_push_on_view | true为用户点击进入礼品卡时是否推送事件。 | 否 |
注意事项:开发者仅能在supply_balance和custom_field1、custom_field2、custom_field3中选择最多3个填写,否则报错。
base_info 字段描述
| 结构 | 字段 | 字段 | 说明 | 必填 |
|---|---|---|---|---|
| base_info | 基本的卡券数据 | 是 | ||
| giftcard_info | price | 礼品卡的价格,以分为单位 | 是 | |
| logo_url | 卡券的商户logo,尺寸为300*300,须先将logo上传至CDN,否则报错。 | 是 | ||
| max_give_friend_times | 礼品卡最大可赠送次数 | 是 | ||
| code_type | code码展示类型。 | 是 | ||
| "CODE_TYPE_TEXT",文本; "CODE_TYPE_BARCODE",一维码 ; "CODE_TYPE_QRCODE",二维码; “CODE_TYPE_ONLY_QRCODE”,二维码无code显示; “CODE_TYPE_ONLY_BARCODE”,一维码无code显示; | 是 | |||
| brand_name | 商户名字,字数上限为12个汉字。(填写直接提供服务的商户名) | 是 | ||
| title | 券名,字数上限为9个汉字。(建议涵盖卡券属性、服务及金额) | 是 | ||
| color | 券颜色。按色彩规范标注填写Color010-Color100 | 是 | ||
| notice | 使用提醒,字数上限为12个汉字。(一句话描述,展示在首页,示例:请出示二维码核销卡券) | 是 | ||
| description | 使用说明。长文本描述,可以分行,上限为1000个汉字。 | 是 | ||
| date_info | 使用日期,有效期的信息。 | 是 | ||
| type | 支持固定时长有效类型 DATE_TYPE_FIX_TIME_RANGE 固定日期有效类型DATE_TYPE_FIX_TERM 永久有效类型DATE_TYPE_PERMANENT | 是 | ||
| begin_timestamp | type为DATE_TYPE_FIX_TIME_RANGE 时专用,表示起用时间。从1970年1月1日00:00:00至起用时间的秒数,最终需转换为字符串形态传入,下同。(单位为秒) | 是 | ||
| end_timestamp | type为DATE_TYPE_FIX_TIME_RANGE 时专用,表示结束时间。(单位为秒) | 是 | ||
| fixed_term | type为DATE_TYPE_FIX_TERM时专用,表示自领取后多少天内有效。(单位为天)领取后当天有效填写0。 | 是 | ||
| fixed_begin_term | type为DATE_TYPE_FIX_TERM时专用,表示自领取后多少天开始生效。(单位为天) | 是 | ||
| sku | 商品信息。 | 是 | ||
| quantity | 卡券库存的数量,建议填写一个较大值。 | 是 | ||
| location_id_list | 门店位置ID。商户需在mp平台上录入门店信息或调用批量导入门店信息接口获取门店位置ID。 | 否 | ||
| use_all_locations | 全部门店,设置卡券支持全部门店, 填写true或false,不填代表默认为false。 | 是 | ||
| use_custom_code | 是否自定义code码。填写true或false,不填代表默认为false。 | 否 | ||
| bind_openid | 是否指定用户领取,填写true或false,礼品卡建议填写false。 | 否 | ||
| can_share | 领取卡券原生页面是否可分享,填写true或false,礼品卡建议填写false。 | 否 | ||
| can_give_friend | 卡券是否可转赠,填写true或false,true代表可转赠。默认为true。 | 否 | ||
| get_limit | 每人最大领取次数,须填0。 | 否 | ||
| service_phone | 客服电话。 | 否 | ||
| center_title | 礼品卡居中的按钮,仅在卡券状 态正常(可以核销)时显示,建议用于引导使用或者充值流程 | 否 | ||
| center_sub_title | 居中按钮的引导wording | 否 | ||
| center_url | 居中入口的链接 | 否 | ||
| custom_url_name | 商户自定义入口名称,与custom_url字段共同使用,长度限制在5个汉字内。 | 否 | ||
| center_app_brand_user_name | 自定义cell对应的小程序username,格式为公众号原始id@app | 否 | ||
| center_app_brand_pass | 自定义cell对应的小程序路径 | 否 | ||
| custom_url | 商户自定义入口跳转外链的地址链接,跳转页面内容需与自定义cell名称保持匹配。 | 否 | ||
| custom_url_sub_title | 显示在入口右侧的tips,长度限制在6个汉字内。 | 否 | ||
| custom_app_brand_user_name | 自定义cell对应的小程序username,格式为公众号原始id@app | 否 | ||
| custom_app_brand_pass | 自定义cell对应的小程序路径 | 否 | ||
| promotion_url_name | 营销场景的自定义入口。 | 否 | ||
| promotion_url | 入口跳转外链的地址链接。 | 否 | ||
| promotion_app_brand_user_name | 自定义cell对应的小程序username,格式为公众号原始id@app | 否 | ||
| promotion_app_brand_pass | 自定义cell对应的小程序路径 | 否 |
advanced_info 字段描述
| 结构 | 字段 | 说明 | 是否必填 | |
|---|---|---|---|---|
| advanced_info | 若卡券为兑换卡,可以设置为图文说明,用于解释商品的详细参数 | 否 | ||
| text_image_list | 图文列表结构体 | 否 | ||
| image_url | 商品说明图,须先上传至cdn | 否 | ||
| text | 商品文字说明 | 否 |
返回数据示例:
{
"errcode":0,
"errmsg":"ok",
"card_id":"p1Pj9jr90_SQRaVqYI239Ka1erkI"
}
返回数据说明
| 字段 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
注意事项:
.
- 支持动态码的礼品卡请参照文档:https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1478005752&version=1&lang=zh_CN&platform=2
7.礼品卡货架
7.1 货架样式
供参考,以实际实现为准:
7.2 创建-礼品卡货架接口
接口说明
开发者可以通过该接口创建一个礼品卡货架并且用于公众号、门店的礼品卡售卖。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/page/add?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"page": {
"page_title": "礼品卡",
"support_multi": true,
"banner_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"theme_list": [
{
"theme_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"title": "title",
"title_color": "#FB966E",
"show_sku_title_first": true,
"item_list": [
{
"card_id": "pbLatjiSj_yVRH5XTb2Zsln7DNQg",
"title": "焦糖拿铁"
},
{
"card_id": "pbLatjlq75CPBR_tYCRdPlxSGlOs",
"title": "焦糖拿铁"
}
],
"pic_item_list": [
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语1"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语2"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语3"
}
],
"category_index": 0
},
{
"theme_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"title": "title_lalala",
"title_color": "#FB966E",
"item_list": [
{
"card_id": "pbLatjiSj_yVRH5XTb2Zsln7DNQg",
"title": "焦糖拿铁"
},
{
"card_id": "pbLatjlq75CPBR_tYCRdPlxSGlOs",
"title": "蛋糕"
}
],
"pic_item_list": [
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语1",
"outer_img_id": "outer_img_id_1"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语2",
"outer_img_id": "outer_img_id_2"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语3",
"outer_img_id": "outer_img_id_3"
}
],
"category_index": 1
},
{
"theme_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"title": "title_lalala",
"title_color": "#FB966E",
"item_list": [
{
"card_id": "pbLatjiSj_yVRH5XTb2Zsln7DNQg"
},
{
"card_id": "pbLatjlq75CPBR_tYCRdPlxSGlOs"
}
],
"pic_item_list": [
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语1",
"outer_img_id": "outer_img_id_1"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语2",
"outer_img_id": "outer_img_id_2"
},
{
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/p98FjXy8LafBWIJsGFe7tlPvtBFxXXTPdx5cEuFMcWWsiaR1DyrN5ML3jiaVYZibovA8OrwOylUia6ywvVU6Aqboibw/0",
"default_gifting_msg": "祝福语3",
"outer_img_id": "outer_img_id_3"
}
],
"is_banner": true
}
],
"category_list": [
{
"title": "主题分类一"
},
{
"title": "主题分类二"
}
],
"address": "广州市海珠区222号",
"service_phone": "020-12345678",
"biz_description": "退款指引",
"cell_1": {
"title": "申请发票",
"url": "https://open.weixin.qq.com"
},
"cell_2": {
"title": "申请退款",
"url": "https://mp.weixin.qq.com"
}
}
}
请求数据说明:
| 结构 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| page | 货架信息结构体,包含以下字段 | ||
| page_title | 礼品卡货架名称 | 是 | |
| support_multi | 是否支持一次购买多张及发送至群,填true或者false,若填true则支持,默认为false | 否 | |
| support_buy_for_self | 礼品卡货架是否支持买给自己,填true或者false,若填true则支持,默认为false | 否 | |
| banner_pic_url | 礼品卡货架主题页顶部banner图片,须先将图片上传至CDN,建议尺寸为750px*630px | 是 | |
| theme_list | 主题结构体,是一个JSON结构 | 是 | |
| category_list | 主题分类列表 | 否 | |
| address | 商家地址 | 是 | |
| service_phone | 商家服务电话 | 是 | |
| biz_description | 商家使用说明,用于描述退款、发票等流程 | 是 | |
| need_receipt | 该货架的订单是否支持开发票,填true或者false,若填true则需要调试文档2.2的流程,默认为false | 否 | |
| cell_1 | 商家自定义链接,用于承载退款、发票等流程 | 是 | |
| cell_2 | 商家自定义链接,用于承载退款、发票等流程 | 是 |
theme_list是一个JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 | |
|---|---|---|---|---|
| theme_list | 主题结构体,包含以下字段 | 是 | ||
| theme_pic_url | 主题的封面图片,须先将图片上传至CDN 大小控制在1000px*600px | 是 | ||
| title | 主题名称,如“圣诞”“感恩家人” | 是 | ||
| title_color | 主题title的颜色,直接传入色值 | 是 | ||
| item_list | 礼品卡列表,标识该主题可选择的面额 | 是 | ||
| pic_item_list | 封面列表 | 是 | ||
| category_index | 主题标号,对应category_list内的title字段, 若填写了category_list则每个主题必填该序号 | 是 | ||
| show_sku_title_first | 该主题购买页是否突出商品名显示 | 否 | ||
| is_banner | 是否将当前主题设置为banner主题(主推荐) | 否 |
item_list和pic_item_list是JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 | |
|---|---|---|---|---|
| item_list | 商品结构体,包含以下字段 | 是 | ||
| card_id | 待上架的card_id | 是 | ||
| title | 商品名,不填写默认为卡名称 | 是 | ||
| pic_url | 商品缩略图,1000像素*600像素以下 | 是 | ||
| desc | 商品简介 | 是 | ||
| pic_item_list | 卡面结构体,包含以下字段 | 是 | ||
| background_pic_url | 卡面图片,须先将图片上传至CDN,大小控制在1000像素*600像素以下 | 是 | ||
| outer_img_id | 自定义的卡面的标识 | 否 | ||
| default_gifting_msg | 该卡面对应的默认祝福语,当用户没有编辑内容时会随卡默认填写为用户祝福内容 | 是 |
cell1和cell2是JSON结构,包含以下字段
| 结构 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| cell | 商户自定义服务入口结构体,包含以下字段 | 是 | |
| title | 自定义入口名称 | 是 | |
| url | 自定义入口链接 | 是 |
category_list是JSON结构,包含以下字段
| 结构 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| category_list | 主题分类排序结构体,包含以下字段 | 否 | |
| title | 主题分类的名称 | 否 |
返回参数说明
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk"
}
返回数据说明:
| 字段 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
| page_id | 货架的id,用于查询货架详情以及获得货架访问链接 |
注意事项
1.货架链接拼接规则
将page_id进行UrlEncode之后**替换到以下链接的page_id参数的值即可访问商城页首页。
https://mp.weixin.qq.com/bizmall/giftcard?action=homepage&page_id=123456\#wechat_redirect
如page_id为:abcedfghifk=+Uasdaseq14fadkf8123h4jk
UrlEncode之后:abcedfghifk%3d%2bUasdaseq14fadkf8123h4jk
加入链接后:
https://mp.weixin.qq.com/bizmall/giftcard?action=homepage&page_id=
abcedfghifk%3d%2bUasdaseq14fadkf8123h4jk #wechat_redirect
2. 关于渠道统计
提供outer_str字段做渠道区分,将会在页面中流转,后面在查询订单的api中或者相关callback中都能获取到对应字段。
例如outer_str=abc:
则上述链接变为:
https://mp.weixin.qq.com/bizmall/giftcard?action=homepage&page_id=123456&outer_str=abc\#wechat_redirect
如page_id为:abcedfghifk=+Uasdaseq14fadkf8123h4jk
UrlEncode之后:abcedfghifk%3d%2bUasdaseq14fadkf8123h4jk
加入链接后:
https://mp.weixin.qq.com/bizmall/giftcard?action=homepage&page_id=abcedfghifk%3d%2bUasdaseq14fadkf8123h4jk\#wechat_redirect
3.货架外链跳转协议
cell中的url,跳转时会在GET参数中带入order_id和openid
比如原本数据是
https://mp.weixin.qq.com 将会变成
https://mp.weixin.qq.com/?order_id=Z2y2rY4UxUZYitvVGA&openid=oAAAAAKe1ri5AAaAiB50-Ak6Vs1w
4.设置审核白名单
创建后的货架处于待审核状态,不可被外界查看购买,须商户申请上线并审核通过后方可完成。
开发人员可以将自己的微信号设置为白名单,用于测试流程,接口参见:[mp.weixin.qq.com]-[卡券部分]-[投放卡券]-[设置卡券白名单]
7.3 查询-礼品卡货架信息接口
接口说明
开发者可以查询某个礼品卡货架信息。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/page/get?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"page_id" : "abcedfghifk=+Uasdaseq14fadkf8123h4jk"
}
请求数据说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| page_id | 上一步获取到货架id | 是 |
返回数据示例:
请求数据说明:参数说明是否必填page_id上一步获取到货架id是返回参数说明返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"page": {
"banner_pic_url": "http://img.com/banner_pic",
"theme_list": [
{
"theme_pic_url": "http://img.com/theme_pic",
"title": "title_lalala",
"title_color": "#FFFFFF",
"item_list": [
{
"card_id": "card_id_lalala"
}
],
"pic_item_list": [
{
"background_pic_url": "http://img.com/bg_pic1",
"default_gifting_msg": "祝福语1"
},
{
"background_pic_url": "http://img.com/bg_pic2",
"default_gifting_msg": "祝福语2"
},
{
"background_pic_url": "http://img.com/bg_pic3",
"default_gifting_msg": "祝福语3"
}
]
}
]
}
}
返回数据说明:
| 参数 | 参数 | 说明 |
|---|---|---|
| errcode | 错误码 | |
| errmsg | 错误信息 | |
| page | 货架信息结构体,包含以下字段 | |
| banner_pic_url | 礼品卡货架主题页顶部banner图片,须先将图片上传至CDN | |
| support_multi | 是否支持一次购买多张及发送至群 | |
| support_buy_for_self | 礼品卡货架是否支持买给自己 | |
| theme_list | 主题结构体,是一个JSON结构 | |
| category_list | 主题分类列表 | |
| address | 商家地址 | |
| service_phone | 商家服务电话 | |
| biz_description | 商家使用说明,用于描述退款、发票等流程 | |
| cell_1 | 商家自定义链接,用于承载退款、发票等流程 | |
| cell_2 | 商家自定义链接,用于承载退款、发票等流程 |
theme_list是一个JSON结构,包含以下字段
| 参数 | 参数 | 说明 |
|---|---|---|
| theme_list | 主题结构体,包含以下字段 | |
| theme_pic_url | 主题的封面图片,须先将图片上传至CDN | |
| title | 主题名称,如“圣诞”“感恩家人” | |
| title_color | 主题title的颜色,直接传入色值 | |
| item_list | 礼品卡列表,标识该主题可选择的面额 | |
| pic_item_list | 封面列表 | |
| category_index | 主题标号,对应category_list内的title字段, 若填写了category_list则每个主题必填该序号 | |
| is_banner | 是否将当前主题设置为banner主题(主推荐) |
item_list和pic_item_list是JSON结构,包含以下字段
| 参数 | 参数 | 说明 |
|---|---|---|
| item_list | 商品结构体,包含以下字段 | |
| card_id | 待上架的card_id | |
| pic_item_list | 卡面结构体,包含以下字段 | |
| background_pic_url | 卡面图片,须先将图片上传至CDN | |
| outer_img_id | 自定义的卡面的标识 | |
| default_gifting_msg | 该卡面对应的默认祝福语,当用户没有编辑内容时会随卡默认填写为用户祝福内容 |
cell1和cell2是JSON结构,包含以下字段
| 参数 | 参数 | 说明 |
|---|---|---|
| cell | 商户自定义服务入口结构体,包含以下字段 | |
| title | 自定义入口名称 | |
| url | 自定义入口链接 |
category_list是JSON结构,包含以下字段
| 参数 | 说明 | |
|---|---|---|
| category_list | 主题分类排序结构体,包含以下字段 | |
| title | 主题分类的名称 |
7.4 修改-礼品卡货架信息接口
接口说明
开发者可以通过该接口更新礼品卡货架信息。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/page/update?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"page": {
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"banner_pic_url": "http://img.com/banner_pic",
"theme_list": [
{
"theme_pic_url": "http://img.com/theme_pic",
"title": "title_lalala",
"title_color": "#FFFFFF",
"item_list": [
{
"card_id": "card_id_lalala"
}
],
"pic_item_list": [
{
"background_pic_url": "http://img.com/bg_pic1",
"default_gifting_msg": "祝福语1"
},
{
"background_pic_url": "http://img.com/bg_pic2",
"default_gifting_msg": "祝福语2"
},
{
"background_pic_url": "http://img.com/bg_pic3",
"default_gifting_msg": "祝福语3"
}
]
}
]
}
}
请求数据说明:
| 参数 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| page | 货架信息结构体,包含以下字段 | ||
| page_id | 要修改的货架id | 是 | |
| banner_pic_url | 礼品卡货架主题页顶部banner图片,须先将图片上传至CDN | 是 | |
| theme_list | 主题结构体,是一个JSON结构 | 是 | |
| category_list | 主题分类列表 | 否 | |
| address | 商家地址 | 是 | |
| service_phone | 商家服务电话 | 是 | |
| biz_description | 商家使用说明,用于描述退款、发票等流程 | 是 | |
| cell_1 | 商家自定义链接,用于承载退款、发票等流程 | 是 | |
| cell_2 | 商家自定义链接,用于承载退款、发票等流程 | 是 |
theme_list是一个JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| theme_list | 主题结构体,包含以下字段 | ||
| theme_pic_url | 主题的封面图片,须先将图片上传至CDN | 是 | |
| title | 主题名称,如“圣诞”“感恩家人” | 是 | |
| title_color | 主题title的颜色,直接传入色值 | 是 | |
| item_list | 礼品卡列表,标识该主题可选择的面额 | 是 | |
| pic_item_list | 封面列表 | 是 | |
| category_index | 主题标号,对应category_list内的title字段, 若填写了category_list则每个主题必填该序号 | 是 | |
| is_banner | 是否将当前主题设置为banner主题(主推荐) | 否 |
item_list和pic_item_list是JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| item_list | 商品结构体,包含以下字段 | ||
| card_id | 待上架的card_id | 是 | |
| pic_item_list | 卡面结构体,包含以下字段 | ||
| background_pic_url | 卡面图片,须先将图片上传至CDN | 是 | |
| outer_img_id | 自定义的卡面的标识 | 否 | |
| default_gifting_msg | 该卡面对应的默认祝福语,当用户没有编辑内容时会随卡默认填写为用户祝福内容 | 是 |
cell1和cell2是JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| cell | 商户自定义服务入口结构体,包含以下字段 | ||
| title | 自定义入口名称 | 是 | |
| url | 自定义入口链接 | 是 |
category_list是JSON结构,包含以下字段
| 参数 | 参数 | 说明 | 是否必填 |
|---|---|---|---|
| category_list | 主题分类排序结构体,包含以下字段 | ||
| title | 主题分类的名称 | 否 |
返回参数说明
返回数据示例:
{
"errcode" : 0,
"errmsg" : "ok"
}
返回数据说明:
| 参数 | 说明 |
|---|---|
| errcode | 错误码 |
| errmsg | 错误信息 |
7.5 查询-礼品卡货架列表接口
接口说明
开发者可以通过该接口查询当前商户下所有的礼品卡货架id。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/page/batchget?access_token=ACCESS_TOKEN |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{}
返回参数说明
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"page_id_list": [
"abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"abcedfghifk=+Uasdaseq14fadkf8123h4jl",
"abcedfghifk=+Uasdaseq14fadkf8123h4jm",
"abcedfghifk=+Uasdaseq14fadkf8123h4jn"
]
}
返回数据说明:
| 参数 | 说明 |
|---|---|
| errcode | 错误码 |
| errmsg | 错误信息 |
| page_id_list | 礼品卡货架id列表 |
7.6 下架-礼品卡货架接口
接口说明
开发者可以通过该接口查询当前商户下所有的礼品卡货架id。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/maintain/set?access_token=ACCESS_TOKEN |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
请求参数说明:
| 参数 | 说明 |
|---|---|
| page_id | 需要下架的page_id |
| all | |
| maintain |
POST数据示例:
将某个货架设置为下架
{
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"maintain": true
}
或者将该商户下所有的货架设置为下架
{
"all": true,
"maintain": true
}
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"control_info": {
"biz_control_type": "E_PAGE_CONTROL_BIZ",
"system_biz_control_type": "E_PAGE_CONTROL_NORMAL",
"list": [
{
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"page_control_type": "E_PAGE_CONTROL_BIZ",
"system_page_control_type": "E_PAGE_CONTROL_SYSTEM"
}
]
}
}
返回数据说明:
| 参数 | 说明 |
|---|---|
| errcode | 错误码 |
| errmsg | 错误信息 |
| control_info | 控制结果的结构体 |
control_info是一个结构体,包含以下字段
| 参数 | 说明 |
|---|---|
| biz_control_type | 商户控制的该appid下所有货架的状态 |
| system_biz_control_type | 系统控制的商家appid下所有的货架状态 |
| list | Page列表的结构体,为商户下所有page列表 |
listo是一个结构体,包含以下字段
| 参数 | 说明 |
|---|---|
| page_id | Page的唯一id |
| page_control_type | 商户控制的货架状态 |
| system_page_control_type | 由系统控制的货架状态 |
8.礼品卡小程序
8.1 开通微信支付礼品卡权限
8.1.1 申请微信支付礼品卡权限接口
url:
https://api.weixin.qq.com/card/giftcard/pay/whitelist/add?access_token=TOKEN
请求示例
{
"sub_mch_id": "1900015421"//微信支付子商户号
}
返回示例
{
"errcode": 0,
"errmsg": "ok",
"url": "https://pay.weixin.qq.com/index.php/public/product/detail?pid=61&productType=0"
}
注意事项
1.传入的商户号须为普通服务商模式或者直连商户号,建议为礼品卡专用商户号
2.商户号必须为公众号申请的商户号,否则报错
3.调用接口的token须为公众号对应的token,否则报错
4.调用接口的的公众号须与商户号同主体,非同主体情况须和对接人联系申请
8.1.2 登录商户平台后台点击确认
完成4.1步骤后,商户须点击4.1步骤返回的url登录微信支付商户后台,点击确认开通礼品卡支付功能,完成礼品卡支付功能开通。
1点击4.1得到的url,.登录微信支付商户后台
2.登录后进入产品中心,找到【微信礼品卡】点击开通
3.点击开通礼品卡功能
8.2 绑定商户号到礼品卡小程序接口
URL
https://api.weixin.qq.com/card/giftcard/pay/submch/bind?access_token=TOKEN
请求示例
{
"sub_mch_id": "1900015421",
"wxa_appid": "wx8638fbedaf138a87"
}
返回示例
{
"errcode": 0,
"errmsg": "ok"
}
注意事项
1.传入的商户号须为普通服务商模式或者直连商户号,建议为礼品卡专用商户号 ;
2.商户号必须为公众号申请的商户号,否则报错;
3.调用接口的token为公众号的token ;
4.公众号须与礼品卡小程序进行关联绑定,详情请见:https://mp.weixin.qq.com/debug/wxadoc/introduction/#公众号关联小程序
8.3上传小程序代码
8.3.1 上传小程序代码
URL
https://api.weixin.qq.com/card/giftcard/wxa/set?access_token=TOKEN
请求示例
{
"wxa_appid": "wx123456789",
"page_id": "asdasdjkafkjaslfjasl+fjas="
}
返回示例
{
"errcode": 0,
"errmsg": "ok"
}
注意事项
1.公众号须与小程序有绑定关系;
2.小程序代码上传后须登录小程序后台进行提交审核;
8.3.2登录小程序后台进行发布
填写礼品卡小程序基本信息
开发者在完成5.1步骤后须登录小程序后台mp.weixin.qq.com,填写小程序相关资料并发布审核
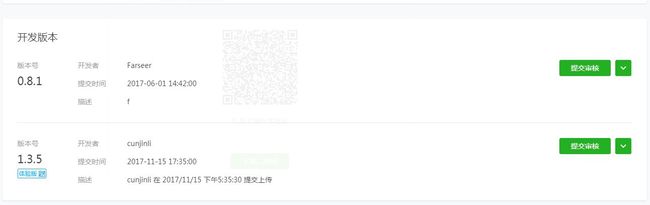
发布体验版测试
点击提交审核
点击提交发布
9.礼品卡订单
9.1 查询-单个礼品卡订单信息接口
接口说明
开发者可以通过该接口查询某个订单号对应的订单详情。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/order/get?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"order_id" : "Z2y2rY74ksZX1ceuGA"
}
请求参数说明:
| 参数 | 说明 |
|---|---|
| order_id | 礼品卡订单号,商户可以通过购买成功的事件推送或者批量查询订单接口获得 |
返回参数说明
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"order": {
"order_id": "Z2y2rY74ksZX1ceuGA",
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"trans_id": "4001562001201608292531663351",
"create_time": 123,
"pay_finish_time": 123,
"total_price": 123,
"open_id": "123",
"accepter_openid": "123",
"card_list": [
{
"card_id": "card_id_1",
"price": 123,
"code": "code_123456",
"default_gifting_msg": "",
"background_pic_url": "",
"accepter_openid": "123"
}
],
"outer_str": "web",
"IsChatRoom": true
}
}
返回数据说明:
| 参数 | 参数 | 说明 | |
|---|---|---|---|
| errcode | 错误码 | ||
| errmsg | 错误信息 | ||
| order | 订单结构体,包含以下字段 | ||
| order_id | 订单号 | ||
| page_id | 货架的id | ||
| trans_id | 微信支付交易订单号 | ||
| create_time | 订单创建时间,十位时间戳(utc+8) | ||
| pay_finish_time | 订单支付完成时间,十位时间戳(utc+8) | ||
| total_price | 全部金额,以分为单位 | ||
| open_id | 购买者的openid | ||
| accepter_openid | 接收者的openid | ||
| outer_str | 购买货架的渠道参数 | ||
| IsChatRoom | 该订单那对应礼品卡是否发送至群 | ||
| card_list | 卡列表结构,包含以下字段 | ||
| card_id | 购买的卡card_id列表 | ||
| price | 该卡的价格 | ||
| code | 用户获得的code | ||
| default_gifting_msg | 默认祝福语,当用户填入了祝福语时该字段为空 | ||
| background_pic_url | 用户选择的背景图 | ||
| outer_img_id | 自定义卡面说明 | ||
| accepter_openid | 礼品卡发送至群时,领取者的openid |
9.2 查询-批量查询礼品卡订单信息接口
接口说明
开发者可以通过该接口查询该商户某个时间段内创建的所有订单详情。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/order/batchget?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"begin_time": 1472400000,
"end_time": 1472716604,
"sort_type": "ASC",
"offset": 0,
"count": 2
}
请求参数说明:
| 参数 | 说明 |
|---|---|
| begin_time | 查询的时间起点,十位时间戳(utc+8) |
| end_time | 查询的时间终点,十位时间戳(utc+8) |
| sort_type | 填"ASC" / "DESC",表示对订单创建时间进行“升 / 降”排序 |
| offset | 查询的订单偏移量,如填写100则表示从第100个订单开始拉取 |
| count | 查询订单的数量,如offset填写100,count填写10,则表示查询第100个到第110个订单 |
返回参数说明
返回数据示例:
{
"errcode": 0,
"errmsg": "ok",
"total_count": 47,
"order_list": [
{
"order_id": "Z2y2rY74ksZX1ceuGA",
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"trans_id": "4001562001201608292531663351",
"create_time": 123,
"pay_finish_time": 123,
"total_price": 123,
"open_id": "123",
"accepter_openid": "123",
"card_list": [
{
"card_id": "card_id_1",
"price": 123,
"code": "code_123456",
"default_gifting_msg": "",
"background_pic_url": "",
"accepter_openid": "123"
}
],
"outer_str": "web","IsChatRoom": true
},
{
"order_id": "Z2y2rY74ksZX1ceuGA",
"page_id": "abcedfghifk=+Uasdaseq14fadkf8123h4jk",
"trans_id": "4001562001201608292531663351",
"create_time": 123,
"pay_finish_time": 123,
"total_price": 123,
"open_id": "123",
"accepter_openid": "123",
"card_list": [
{
"card_id": "card_id_1",
"price": 123,
"code": "code_123456",
"default_gifting_msg": "",
"background_pic_url": ""
}
],
"outer_str": "web"
}
]
}
返回数据说明:
| 参数 | 说明 | ||
|---|---|---|---|
| errcode | 错误码 | ||
| errmsg | 错误信息 | ||
| total_count | 总计订单数 | ||
| order_list | 订单列表结构 | ||
| order | 订单结构体,包含以下字段 | ||
| order_id | 订单号 | ||
| page_id | 货架的id | ||
| trans_id | 微信支付交易订单号 | ||
| create_time | 订单创建时间,十位时间戳(utc+8) | ||
| pay_finish_time | 订单支付完成时间,十位时间戳(utc+8) | ||
| total_price | 全部金额,以分为单位 | ||
| open_id | 购买者的openid | ||
| accepter_openid | 接收者的openid | ||
| outer_str | 购买货架的渠道参数 | ||
| IsChatRoom | 该订单那对应礼品卡是否发送至群 | ||
| card_list | 卡列表结构,包含以下字段 | ||
| card_id | 购买的卡card_id列表 | ||
| price | 该卡的价格 | ||
| code | 用户获得的code | ||
| default_gifting_msg | 默认祝福语,当用户填入了祝福语时该字段为空 | ||
| background_pic_url | 用户选择的背景图 | ||
| accepter_openid | 礼品卡发送至群时,领取者的openid |
注意事项:
1)返回中的total_count是在当前查询条件下的totalcount,类似于分页的实现改变offset/count,直到某次请求的\时表示拉取结束。
2)begin_time和end_time的跨度不能超过31天。
3)count不能超过100。
4) sort_type可以填"ASC" / "DESC",表示对*订单创建时间进行“升 / 降”排序。
10.礼品卡相关事件
特别说明
礼品卡作为金钱交易事务,商家可能自身有对账等需求,所以对商家服务器CallBack保证较高稳定性。
在商家未接受CallBack情况下,在24小时内,最大限度推送,最多30次。
与普通CallBack事件不同,商家在接收到CallBack之后,在Http的协议里,除了在Header中要返回200,还需要在Content中返回:
ok
以告诉微信平台,商家真正接收到了CallBack并处理成功
否则微信平台将继续重试推送。
10.1、用户购买礼品卡付款成功CallBack
协议
1472631550
请求参数说明:
| 参数 | 说明 |
|---|---|
| ToUserName | 接收该事件的公众号原始id |
| FromUserName | 事件发起人,该事件中标识下单购买人的openid |
| CreateTime | 事件创建时间 |
| MsgType | 消息类型 |
| Event | 事件类型,此处为giftcard_pay_done标识订单完成事件 |
| PageId | 货架的id |
| OrderId | 订单号 |
10.2、用户购买后赠送CallBack
协议
1472631550
true
请求参数说明:
| 参数 | 说明 |
|---|---|
| ToUserName | 接收该事件的公众号原始id |
| FromUserName | 事件发起人,该事件中标识下单购买人的openid |
| CreateTime | 事件创建时间 |
| MsgType | 消息类型 |
| Event | 事件类型,标识礼品卡已被赠送 |
| PageId | 货架的id |
| OrderId | 订单号 |
| IsChatRoom | 礼品卡是否发送至群,true为是 |
| IsReturnBack | 标识礼品卡是否因超过24小时未被领取,退回卡包。True时表明超时退回卡包。 |
10.3、用户领取礼品卡成功CallBack
协议
1472631800
true
请求参数说明:
| 参数 | 说明 |
|---|---|
| ToUserName | 接收该事件的公众号原始id |
| FromUserName | 事件发起人,该事件中领取人的openid |
| CreateTime | 事件创建时间 |
| MsgType | 消息类型 |
| Event | 事件类型,此处为giftcard_user_accept标识订单完成事件 |
| PageId | 货架的id |
| OrderId | 订单号 |
| IsChatRoom | 礼品卡是否发送至群,true为是 |
10.4、赠送24小时对方未领取退回后的事件
若对方24小时未领取,则礼品卡会自动放入用户卡包,则这张卡再次发生转赠和领取时,推送的事件变为普通的转赠-领取事件。
领取
协议
1472551036
0
请求参数说明:
| 参数 | 说明 |
|---|---|
| ToUserName | 接收该事件的公众号原始id |
| FromUserName | 事件发起人,该事件中领取人的openid |
| CreateTime | 事件创建时间 |
| MsgType | 消息类型 |
| Event | 事件类型,此处为user_get_card标识普通卡券领取 |
| CardId | Cardid |
| IsGiveByFriend | 是否来自好友转赠 |
| UserCardCode | 用户领取到的code |
| FriendUserName | 发起方openid |
| OldUserCardCode | 旧的code,若为非自定义code,转赠时微信会变更用户的code,非自定义code的商户不必理会该规则。 |
转赠
协议
1474181868
0
0
请求参数说明:
| 参数 | 说明 |
|---|---|
| ToUserName | 接收该事件的公众号原始id |
| FromUserName | 事件发起人,该事件中领取人的openid |
| CreateTime | 事件创建时间 |
| MsgType | 消息类型 |
| Event | 事件类型,此处为user_get_card标识普通卡券领取 |
| CardId | Cardid |
| IsReturnBack | 是否是转赠退回,1代表是转赠退回,0代表是发起赠送 |
| UserCardCode | 用户领取到的code |
| FriendUserName | 发起方openid |
| IsChatRoom | 是否发送到群 |
11.使用礼品卡
11.1 礼品卡使用方式
线下使用 线上使用
线下使用:开发者制作的礼品卡以二维码或条形码作为扣款识别码,用户到店时,出示二维码/条形码,商户POS识别后请求微信询问身份并进行余额扣减动作。
线上使用:用户购买礼品卡后,在礼品卡面上跳转至商户线上商城进行选择、购买,并在下单时默选择“礼品卡”支付渠道。商户收到扣款请求后,可向微信请求变更余额。
11.2 更新用户礼品卡信息接口
接口说明
当礼品卡被使用后,开发者可以通过该接口变更某个礼品卡的余额信息。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/generalcard/updateuser?access_token=TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"code": "12312313",
"card_id": "p1Pj9jr90_SQRaVqYI239Ka1erkI",
"background_pic_url": "https://mmbiz.qlogo.cn/mmbiz/0?wx_fmt=jpeg",
"record_bonus": "消费30元,获得3积分",
"bonus": 3000,
"custom_field_value1": "xxxxx",
"can_give_friend": true
}
请求参数说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| code | 卡券Code码。 | 是 |
| card_id | 卡券ID。 | 是 |
| background_pic_url | 支持商家激活时针对单个礼品卡分配自定义的礼品卡背景。 | 否 |
| balance | 需要设置的余额全量值,传入的数值会直接显示。 | 否 |
| record_balance | 商家自定义金额消耗记录,不超过14个汉字。 | 否 |
| custom_field_value1 | 创建时字段custom_field1定义类型的最新数值,限制为4个汉字,12字节。 | 否 |
| custom_field_value2 | 创建时字段custom_field2定义类型的最新数值,限制为4个汉字,12字节。 | 否 |
| custom_field_value3 | 创建时字段custom_field3定义类型的最新数值,限制为4个汉字,12字节。 | 否 |
| can_give_friend | 控制本次积分变动后转赠入口是否出现 | 否 |
返回参数说明
{
"errcode": 0,
"errmsg": "ok",
"result_bonus": 100,
"result_balance": 200,
"openid": "oFS7Fjl0WsZ9AMZqrI80nbIq8xrA"
}
| 参数 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
| result_bonus | 当前用户积分总额 |
| result_balance | 当前用户预存总金额 |
| openid | 用户openid |
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
11.3 核销用户礼品卡接口
接口说明
当礼品卡被使用完毕或者发生转存、绑定等操作后,开发者可以通过该接口核销用户的礼品卡,使礼品卡在列表中沉底并不再被使用。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/code/consume?access_token=TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"code": "12312313",
"card_id": "p1Pj9jr90_SQRaVqYI239Ka1erkI"
}
请求参数说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| code | 卡券Code码。 | 是 |
| card_id | 卡券ID,自定义code卡券必填,否则非必填。 | 是 |
返回参数说明
{
"errcode": 0,
"errmsg": "ok",
}
| 参数 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
11.4 查询礼品卡信息接口
接口说明
开发者可以通过该接口查询到code对应的信息,如余额、有效期、订单号等,主要用于防止在交易完成后丢单的情况下,用于核销/余额变动时兜底处理。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/code/get?access_token=TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{
"code": "12312313",
"card_id": "p1Pj9jr90_SQRaVqYI239Ka1erkI"
}
请求参数说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| code | 卡券Code码。 | 是 |
| card_id | 卡券ID,自定义code卡券必填,否则非必填。 | 是 |
返回参数说明
{
"errcode": 0,
"errmsg": "ok",
"card": {
"card_id": "pbLatjoAAyLz6Pt36wGQNfxNrucU",
"begin_time": 1397577600,
"end_time": 1662724261,
"balance": 1,
"code": "027691806183",
"card_number": "027691806183"
},
"openid": "obLatjjwDolFjRRd3doGIdwNqRXw",
"can_consume": true,
"user_card_status": "NORMAL",
"order_id": "AQAAPdZIMrAvjeoKBmy2rY6RnF1D",
"background_pic_url": "http://mmbiz.qpic.cn/mmbiz_jpg/ibV1WeaY2IEuMzDp7RjSPib7GOIvMKPucibziaBPS0ialicialKWiaflOHMb5s1jGvCdZ9Z88kBUnfsUjq5Eo9NOGkH1Jg/0"
}
| 参数 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
| card_id | 礼品卡的card_id |
| begin_time | 生效时间 |
| end_time | 结束时间 |
| bonus | 当前的积分额度(若没有积分请忽略) |
| balance | 当前的余额额度 |
| code | 礼品卡的code |
| card_number | 礼品卡卡面显示的卡号,若没设置则与code相同 |
| openid | 用户的openid |
| order_id | 礼品卡订单号 |
12.售后流程
12.1 财务对账
商家可以通过接收订单完成事件通知并定时查询成交订单笔数确保交易可对账。同时商家可以登录微信支付商户后台查询具体的交易以及交易详情,进行对账。
12.2 退款、发票流程
按照国家相关法律规定,礼品卡商户须提供退款相关流程,保障用户的合法群益。
商户可以调用退款接口完成退款流程的开发。
目前礼品卡货架支持商户在创建时传入发票和退款的链接,开发者可以开发相应页面处理用户请求。
12.2.1退款接口
接口说明
开发者可以通过该接口对某一笔订单操作退款,注意该接口比较隐私,请开发者提高操作该功能的权限等级。
接口调用请求说明
| 协议 | HTTPS |
|---|---|
| http请求方式 | POST |
| 请求Url | https://api.weixin.qq.com/card/giftcard/order/refund?access_token=ACCESS_TOKEN |
| POST数据格式 | JSON |
请求参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| access_token | 调用接口凭证 | 是 |
| JSON | JSON数据 | 是 |
POST数据示例:
{ "order_id": "xxx" }
请求数据说明:
| 参数 | 说明 | 是否必填 |
|---|---|---|
| order_id | 须退款的订单id | 是 |
返回参数说明
返回数据示例:
{
"errcode" : 0,
"errmsg" : "ok"
}
返回数据说明:
| 字段 | 说明 |
|---|---|
| errcode | 错误码,0为正常 |
| errmsg | 错误信息 |
注意事项:退款后,对应的礼品卡将会在用户卡包消失。
12.2.2 支付后开发票
在创建礼品卡时商户可以填入“need_reciept”字段,即可开启支付后开票的功能,用户可以再支付成功的凭证消息上点入开具发票的页面,并填入抬头等信息,提交后微信将会通过事件通知的方式推送到商户的服务器。
12.2.2.1 整体流程
设置微信支付后开具电子发票须遵循以下步骤:
步骤1:商户通过接口设置支付后开票的商户号、appid以及s_appid等信息并设置开票页用户需要填写的信息
步骤2:商户设置抬头页面用户需要填写的字段信息;
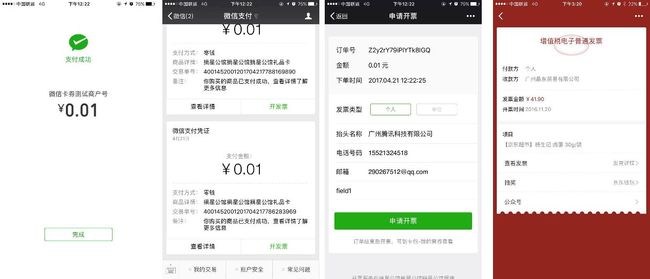
步骤3用户支付完成后,在微信栏目【我】-【钱包】中点击右上角菜单打开【交易记录】,进入对应订单的【交易详情】,在页面中能看到【开具发票】按钮。填写发票的相关项目内容,【确认开票】后微信会反馈受理结果。开票请求受理成功后,微信会给用户发送已开票通知(如关注商户公众号,会通过该公众号下发已开具的通知,否则通过服务通知下发);
步骤4商户接收用户授权开票的信息,并将开票请求发送至开票平台,并由开票平台将发票下发给商户;
12.2.2.2设置支付后开票功能
设置支付后开票信息
接口说明
商户可以通过该接口设置某个商户号发生收款后在支付消息上出现开票授权按钮。
请求
url:
https://api.weixin.qq.com/card/invoice/setbizattr?action=set_pay_mch&access_token={access_token}
请求方法:POST
请求参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| paymch_info | Object | 是 | 授权页字段 |
paymch_info包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| mchid | String | 是 | 微信支付商户号 |
| s_pappid | String | 是 | 开票平台id,需要找开票平台提供 |
返回参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| errcode | Int | 是 | 错误码 |
| errmsg | String | 是 | 错误信息 |
示例
{
"paymch_info": {
"mchid": "1234",
"s_pappid": "wxabcd"
}
}
返回:
{ "errcode": 0, "errmsg": "ok" }
查询支付后开票信息接口
请求
url:
https://api.weixin.qq.com/card/invoice/setbizattr?action=get_pay_mch&access_token={access_token}
请求方法:POST
请求参数
数据格式:JSON
数据为空,传{}
返回参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| errcode | Int | 是 | 错误码 |
| errmsg | String | 是 | 错误信息 |
当错误码为0是,有以下信息:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| paymch_info | Object | 否 | 授权页字段 |
paymch_info包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| mchid | String | 是 | 微信支付商户号 |
| s_pappid | String | 是 | 开票平台id,需要找开票平台提供 |
示例
请求:
{}
返回:
{
"errcode": 0,
"errmsg": "ok",
"paymch_info": {
"mchid": "1234",
"s_pappid": "wxabcd"
}
}
12.2.2.3 设置开票页面信息接口
设置授权页字段信息接口
使用说明
商户可以通过该接口设置用户授权时应该填写的内容
请求说明
url:
https://api.weixin.qq.com/card/invoice/setbizattr?action=set_auth_field&access_token={access_token}
请求方法:POST
请求参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| auth_field | Object | 是 | 授权页字段 |
auth_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| user_field | Object | 是 | 授权页个人发票字段 |
| biz_field | Object | 是 | 授权页单位发票字段 |
user_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| show_title | Int | 否 | 是否填写抬头,0为否,1为是 |
| show_phone | Int | 否 | 是否填写电话号码,0为否,1为是 |
| show_email | Int | 否 | 是否填写邮箱,0为否,1为是 |
| custom_field | Object | 否 | 自定义字段 |
biz_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| show_title | Int | 否 | 是否填写抬头,0为否,1为是 |
| show_tax_no | Int | 否 | 是否填写税号,0为否,1为是 |
| show_addr | Int | 否 | 是否填写单位地址,0为否,1为是 |
| show_phone | Int | 否 | 是否填写电话号码,0为否,1为是 |
| show_bank_type | Int | 否 | 是否填写开户银行,0为否,1为是 |
| show_bank_no | Int | 否 | 是否填写银行帐号,0为否,1为是 |
| custom_field | Object | 否 | 自定义字段 |
custom_field为list,每个对象包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| key | String | 是 | 自定义字段名称,最长5个字 |
返回参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| errcode | Int | 是 | 错误码 |
| errmsg | String | 是 | 错误信息 |
示例
{
"auth_field": {
"user_field": {
"show_title": 1,
"show_phone": 1,
"show_email": 1,
"custom_field": [
{
"key": "field1"
}
]
},
"biz_field": {
"show_title": 1,
"show_tax_no": 1,
"show_addr": 1,
"show_phone": 1,
"show_bank_type": 1,
"show_bank_no": 1,
"custom_field": [
{
"key": "field2"
}
]
}
}
}
返回:
{
"errcode": 0,
"errmsg": "ok"
}
备注
默认会显示个人发票的title和单位发票的title
查询授权页字段信息接口
接口说明
开发者可以通过该接口查看授权页抬头的填写项。
请求说明
url:
https://api.weixin.qq.com/card/invoice/setbizattr?action=get_auth_field&access_token={access_token}
请求方法:POST
请求参数
数据格式:JSON
数据为空,传{}
返回参数
数据格式:JSON
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| errcode | Int | 是 | 错误码 |
| errmsg | String | 是 | 错误信息 |
当错误码为0是,有以下信息:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| auth_field | Object | 是 | 授权页字段 |
auth_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| user_field | Object | 否 | 授权页个人发票字段 |
| biz_field | Object | 否 | 授权页单位发票字段 |
user_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| show_title | Int | 否 | 是否填写抬头,0为否,1为是 |
| show_phone | Int | 否 | 是否填写电话号码,0为否,1为是 |
| show_email | Int | 否 | 是否填写邮箱,0为否,1为是 |
| custom_field | Object | 否 | 自定义字段 |
biz_field包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| show_title | Int | 否 | 是否填写抬头,0为否,1为是 |
| show_tax_no | Int | 否 | 是否填写税号,0为否,1为是 |
| show_addr | Int | 否 | 是否填写单位地址,0为否,1为是 |
| show_phone | Int | 否 | 是否填写电话号码,0为否,1为是 |
| show_bank_type | Int | 否 | 是否填写开户银行,0为否,1为是 |
| show_bank_no | Int | 否 | 是否填写银行帐号,0为否,1为是 |
| custom_field | Object | 否 | 自定义字段 |
custom_field为list,每个对象包含以下字段:
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| key | String | 是 | 自定义字段名称,最长5个字 |
请求示例
| 请求: {} 返回: { "errcode": 0, "errmsg": "ok", "auth_field": { "user_field": { "show_title": 1, "show_phone": 1, "show_email": 1, "custom_field": [{"key": "field1"}] }, "biz_field": { "show_title": 1, "show_tax_no": 1, "show_addr": 1, "show_phone": 1, "show_bank_type": 1, "show_bank_no": 1, "custom_field": [{"key": "field2"}] } } } |
|---|
12.2.2.4接收开票事件
接口描述
用户授权完成后,商户会收到授权完成的事件,并请求开票平台进行开票。
关于事件推送请参考:
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025274&token=&lang=zh_CN
请求参数
数据格式:xml
| 参数 | 类型 | 描述 |
|---|---|---|
| ToUserName | String | 公众号标识 |
| FromUserName | String | 用户openid |
| CreateTime | Int | 事件时间 |
| MsgType | String | 固定为event |
| Event | String | 固定为user_authorize_invoice |
| SuccOrderId | String | 授权成功的订单号 |
| FailOrderId | String | 授权失败的订单号 |
| AppId | String | 用于接收事件推送的公众号的AppId |
| Source | String | 授权来源,web表示来自微信内H5,app标识来自app |
示例
1475134700
12.2.2.5查询开票信息
接口说明
用户完成授权后,商户可以调用该接口查询某一个订单
请求格式
URL:
https://api.weixin.qq.com/card/invoice/getauthdata?access_token={access_token}
请求方法:POST
协议:HTTPS
请求参数
数据格式:POST
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| order_id | string | 是 | 发票order_id |
| s_appid | String | 是 | 发票平台的身份id |
返回参数
数据格式:POST
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| errcode | Int | 是 | 错误码 |
| errmsg | String | 是 | 错误信息 |
当错误码为0是,有以下信息:
| 参数 | 类型 | 描述 |
|---|---|---|
| invoice_status | String | 订单授权状态,见备注 |
| auth_time | Int | 授权时间,为十位时间戳(utc+8) |
| user_auth_info | JSON | 用户授权信息结构体,仅在type=1时出现 |
user_auth_info是一个JSON结构,包含以下结构
| 参数 | 类型 | 描述 |
|---|---|---|
| user_field | JSON | 个人类型发票的授权信息结构体 |
| biz_field | JSON | 单位类型发票的授权信息结构体 |
| title | String | 个人/单位抬头 |
| phone | String | 个人/单位联系电话 |
| String | 个人邮箱 | |
| title | String | 单位抬头 |
| tax_no | String | 单位税号 |
| addr | String | 单位注册地址 |
| bank_type | String | 单位开户银行 |
| bank_no | String | 单位开户银行账号 |
| custom_field | JSON | 商户自定义信息结构体 |
user_auth_info是一个JSON结构,包含以下结构
| 参数 | 类型 | 描述 |
|---|---|---|
| key | String | 商户自定义填写项名称 |
| value | String | 商户自定义填写项用户填写的信息 |
请求示例
{
"s_pappid": "{s_pappid}",
"order_id": "{order_id}"
}
返回数据:
个人抬头:{
"errcode": 0,
"errmsg": "ok",
"invoice_status": "auth success",
"auth_time": 1480342498,
"user_auth_info": {
"user_field": {
"title": "Dhxhhx ",
"phone": "5554545",
"email": "[email protected]",
"custom_field": [
{
"key": "field1",
"value": "管理理论"
}
]
}
}
}
单位抬头:{
"errcode": 0,
"errmsg": "ok",
"invoice_status": "auth success",
"auth_time": 1480342897,
"user_auth_info": {
"biz_field": {
"title": "王xx",
"tax_no": "6464646766",
"addr": "后过敏",
"phone": "1557548768",
"bank_type": "仔仔细细",
"bank_no": "545454646",
"custom_field": [
{
"key": "field2",
"value": "哈哈哈啊"
}
]
}
}
}
12.2.2.6 开具发票
商户收到上述信息后,须将信息转发至对应的开票平台进行开票,若该开票平台支持了电子发票,可开具电子发票,若不支持电子发票则可以采取寄送的方式开票。
13.3 在线客服
商家可以在货架的售后帮助页面定义一个自定义cell为在线客服,用户跳转时会将该用户的订单信息以及身份信息带至页面内,商户可以根据订单组织在线客服对话,帮助消费者完成售后流程。
14.备注
14.1 礼品卡卡面外链跳转协议
当用户在礼品卡跳转至商户自定义center_url、custom_url、promotion_url,跳转时会在GET参数中带入openid、encrypt_code和card_id。
encrypt_code为加密码码,需调用解码接口获取真实Code码。
假如指定的url为http://www.qq.com,
用户点击时,跳转的url则为:
http://www.qq.com?encrypt_code=ENCRYPT_CODE&card_id=CARDID&openid=xxxx&outer_str=xxxxx
解码code接口请见:code解码接口
当用户在礼品卡跳转至商户自定义center_url、custom_url、promotion_url对应的小程序时,跳转时开发者可以在小程序的Page.onshow获取到对应的参数。
14.2礼品卡货架外链跳转协议
当用户在订单详情页跳转至商户自定义的售后流程处理cell中的url时,跳转时会在GET参数中带入order_id和openid
比如原本数据是:
https://mp.weixin.qq.com
将会变成
https://mp.weixin.qq.com/?order_id=Z2y2rY4UxUZYitvVGA&openid=oAAAAAKe1ri5AAaAiB50-Ak6Vs1w
openid为该用户在该上上商户下的身份识别id,order_id为该必订单的唯一识别id。
15.优惠功能
商户可以设置微信支付代金券或者立减金,控制仅微信礼品卡渠道使用,创建活动时,须设置goods_tag为mmbizgiftcard并保证本商户号其他订单不传入该goods_tag。
16.联系我们
若在调试过程中遇到技术问题,
请发送邮件至wx_card\@tencent.com
反馈格式如下:
邮件标题:【礼品卡货架反馈】xxxxx
问题描述:xxxx
出现问题的page_id:xxxxx
出现问题用户的微信号:xxx
出现问题的时间点:xxxxx
联系方式:手机号/微信号