- [Unity网络游戏实战]网络游戏的“Hello,World”——Echo(回响)(新手向)
码穿地球
unity游戏引擎
网络游戏的“Hello,World”——Echo(回响)文章目录网络游戏的“Hello,World”——Echo(回响)1,Socket1.1Socket1.2IP地址1.3端口1.4Socket通信流程1.5TCP和UDP协议2.3开始网络编程:Echo2.3.1什么是Echo程序2.3.2编写客户端程序2.4完成客户端2.5创建服务端2.5.1服务端知识点2.6测试Echo程序1,Socket
- Unity——通信的IP地址和端口类
缘笙箫196
unity——网络tcp/ipc#网络协议
目录IP地址和端口类引用头文件IPAddress类初始化IP信息的方式1.用byte数组进行初始化2.用long长整型进行初始化4字节对应的长整型一般不建议大家使用3.推荐使用的方式使用字符串转换4.获取可用的IPv6地址IPEndPoint类初始化方式总结域名解析什么是域名解析IPHostEntry类主要作用:Dns类主要作用:常用方法1.获取本地系统的主机名2.获取指定域名的IP信息根据域名获
- python+unity实现数字人跟随运动
雨轩智能
python智能算法pythonUnity数字人
效果如下设计思路1python通过摄像头提取人物肢体关键点信息2通过UDP将获取到人体信息发送给Unity3unity将获取的的人物信息进行解析4将解析的数据赋值给模型骨架代码获取
- 【免费下载】 Unity 捏脸神器:BlendShape 技术实现精细面部控制
咎尉裕Lilah
Unity捏脸神器:BlendShape技术实现精细面部控制【下载地址】Unity工具类BlendShape捏脸实现工程Unity工具类:BlendShape捏脸实现工程本仓库提供了一个完整的Unity工程,用于实现基于BlendShape技术的捏脸功能项目地址:https://gitcode.com/open-source-toolkit/a10d0项目介绍在游戏开发和虚拟现实应用中,角色的面部
- Unity Face Capture面部捕捉方案教程——利用官方教程绑定人物模型
风带我去何处
unity游戏引擎
一.准备工作找到我们要绑定的人物(注意这个人物必须要有脸部表情的蒙皮和骨骼)二.导入模型打开上一篇文章中我们新创建的场景把我们要绑定的人物模型导入到FaceCaptureSample官方案例场景中导入模型折后在库中选中人物模型在右侧出现的属性栏中将读写打开(如果没有这一步你可以省略)将人物模型改为人形将人物模型导入到场景中(导入模型可能会遇到一些问题我们在这里不讨论请另行查阅)这个是导入完成后的场
- [使用Python轻松提取YouTube视频转录:从零开始的指南]
mmlihaio
python开发语言linux
#使用Python轻松提取YouTube视频转录:从零开始的指南##引言在当今信息爆炸的时代,YouTube已成为获取信息的重要平台。随着视频内容的激增,自动化获取视频转录内容的需求日益增加。本文将带您探索如何使用Python从YouTube视频中提取转录信息,并分享一些实用的技巧和编码示例。##主要内容###1.YouTube转录加载器简介借助`langchain_community`库的`Yo
- 【Unity热更新下载】Unity 从远程服务器上加载 AssetsBundle 资源到代码中
Unity数字工匠
unity热更新服务器下载服务器
在现代游戏开发中,热更新是提升用户体验的重要手段之一。通过热更新,开发者可以在不重新发布游戏的情况下,更新游戏内容或修复问题。Unity提供了AssetBundle技术,允许开发者将资源打包并动态加载。本文将详细介绍如何从远程服务器上加载AssetBundle资源到Unity项目中。一、什么是AssetBundle?AssetBundle是Unity提供的一种资源打包格式,允许开发者将游戏中的资源
- 【unity游戏开发——网络】网络协议、TCP vs UDP 本质区别
向宇it
【unity游戏开发——网络】网络网络协议unity游戏引擎c#tcp/ipudp
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、网络协议概述二、OSI七层模型三、TCP/IP四层模型四、核心传输协议对比1、TCPvsUDP本质区别2、TCP关键机制详解2.1三次握手建立连接2.2四次挥手断开连接五、常见面试题精要六、总结1、TCP:2、UDP:专栏推荐完结一、网络协议概述
- 【零基础入门unity游戏开发——2D篇】SpriteEditor图片编辑器
向宇it
#unity编辑器游戏引擎c#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 【unity游戏开发——网络】网络游戏通信方案——强联网游戏(Socket长连接)、 弱联网游戏(HTTP短连接)
向宇it
【unity游戏开发——网络】网络unity游戏游戏引擎c#编辑器http
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、联网游戏类型划分二、核心通信协议对比三、开发选择指南专栏推荐完结一、联网游戏类型划分类型通信特点代表游戏技术本质弱联网游戏按需连接,单次请求后立即断开消消乐、卡牌类(如《刀塔传奇》)短连接通信强联网游戏持续连接,实时双向数据交换《王者荣耀》《和平
- Unity——网络游戏通信方案
缘笙箫196
unity——网络tcp/ip网络协议网络
目录弱联网和强联网游戏弱联网游戏强联网游戏弱联网游戏代表强联网游戏代表长连接和短连接游戏短连接游戏通信特点通信方式长连接游戏通信特点通信方式Socket、HTTP、FTPSocketHttp/HttpsFTP总结弱联网和强联网游戏弱联网游戏:这种游戏不会频繁的进行数据通信,客户端和服务端之间每次连接只处理一次请求,服务端处理完客户端的请求后返回数据后就断开连接了强联网游戏:这种游戏会频繁的和服务端
- 鲲鹏CPU+麒麟操作系统arm环境安装MySQL
运维小乔
mysql数据库
系统环境背景:CPU:鲲鹏920操作系统:Ky10SP3MySQL版本:8.4.2一、下载MySQL官网地址:https://downloads.mysql.com/archives/community/二:MySQL安装前准备2.1关闭防火墙[root@ky-b~]#systemctlstopfirewalld[root@ky-b~]#systemctldisablefirewalldRemov
- 【VR光照优化】VR中光照与天空盒模糊问题分析与优化:闪烁、色带与清晰度的全面解决方案
EQ-雪梨蛋花汤
Unity笔记我的XR开发记录vr
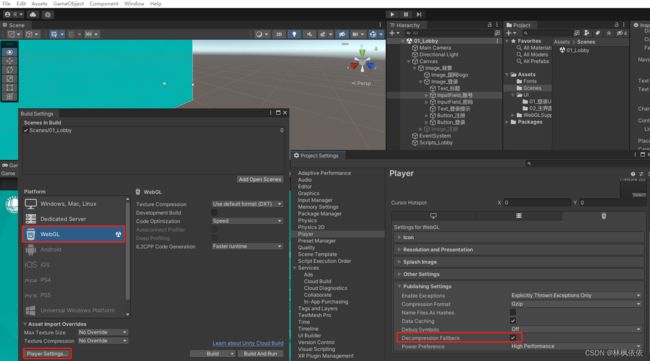
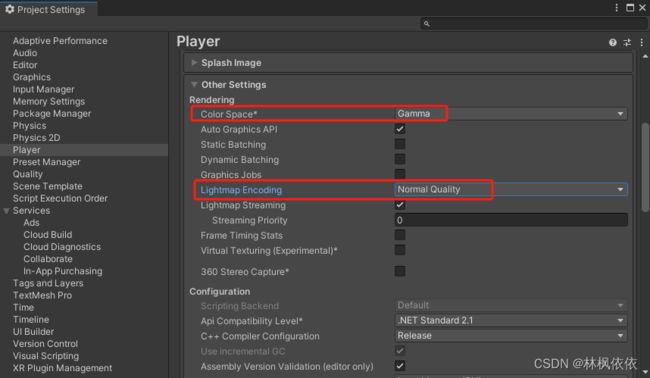
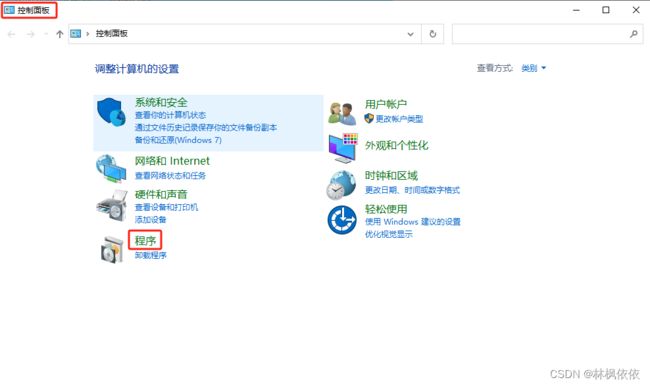
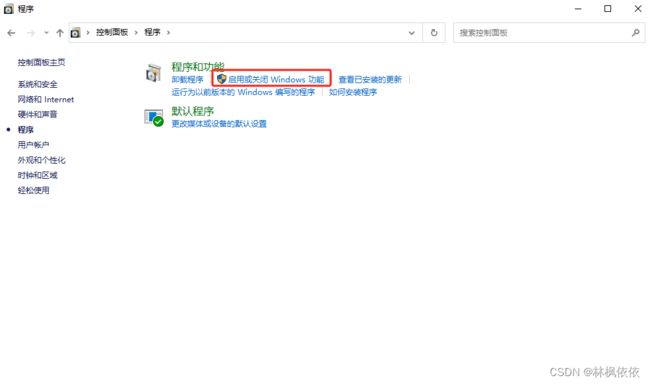
VR中光照与天空盒模糊问题分析与优化:闪烁、色带与清晰度的全面解决方案本文将全面分析和解决在VR开发中常见的两类问题:多光源导致物体闪烁模糊,以及天空盒颜色不清、颜色渐变带状等问题。针对这些视觉质量问题,本文将提供详实的原因剖析、Unity设置优化建议以及兼顾性能的实战解决方案,适用于MetaQuest、Pico、SteamVR等主流平台。一、VR中光源过多导致的闪烁与模糊现象1.1问题描述在VR
- Unity引擎开发:VR渲染技术_(19).VR项目实例开发
chenlz2007
虚拟现实游戏2unityvrlucene游戏引擎json全文检索
VR项目实例开发在本节中,我们将通过一个具体的虚拟现实项目实例,详细介绍如何在Unity引擎中实现VR渲染技术。我们将从项目的基本设置开始,逐步讲解如何创建VR场景、配置相机、添加交互元素、优化性能等方面的内容。通过本节的学习,您将能够掌握在Unity中开发VR项目的基本流程和技术要点。1.项目基本设置1.1创建新的VR项目首先,打开UnityHub并创建一个新的项目。选择“3D”模板,然后在项目
- TruenNAS配置
zz960226
truenas
一.安装系统官网镜像下载https://www.truenas.com/truenas-community-edition/制作U盘镜像->安装系统开机启动项选择U盘启动——>选择安装系统Install——>选择安装硬盘安装——>完成选择重启——>命令界面配置或查看网络接口ip地址登录系统取消root登录WEB,localadministrator为truenas_admin可登录WEBUI二.系
- Unity团结引擎实战:鸿蒙游戏开发全指南
编号:0517
鸿蒙harmonyos5.0unity华为鸿蒙
鸿蒙游戏开发实战:Unity团结引擎适配指南与代码示例文/技术探索随着鸿蒙生态的快速扩张,Unity游戏向鸿蒙OS(OpenHarmony)的迁移已成为开发者新需求。本文将基于Unity团结引擎(专为鸿蒙定制的Unity分支),详解适配流程并提供可运行的代码示例。一、团结引擎:鸿蒙原生适配的核心工具Unity中国推出的团结引擎(基于Unity2022LTS定制)是当前唯一官方支持的鸿蒙适配方案,其
- Unity团结引擎深度适配HarmonyOS 5.0:渲染架构与系统能力整合指南
H老师带你学鸿蒙
游戏引擎HarmonyOS5.0unity华为鸿蒙DevEcoStudio
随着HarmonyOS5.0的发布,华为操作系统在分布式能力和性能优化方面实现了重大突破。Unity团结引擎作为领先的游戏引擎,深度适配HarmonyOS5.0对开发者来说意义重大。本文将深入探讨Unity在HarmonyOS上的渲染架构优化与系统能力整合,并提供实用的代码示例。一、环境配置与项目设置要开始HarmonyOS5.0下的Unity开发,首先完成环境配置:安装UnityHub2022L
- 06-three.js 创建自己的缓冲几何体
四喜花露水
Threejavascript前端开发语言
Three.jsJourney—LearnWebGLwithThree.jsTheultimateThree.jscoursewhetheryouareabeginneroramoreadvanceddeveloperhttps://threejs-journey.com/?c=p3关键点:1.newFloat32Array()2.newTHREE.BufferAttribute()3.geome
- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 数字人驱动技术:让虚拟角色“活起来”
CarlowZJ
数字人
目录前言一、数字人驱动技术的概念(一)驱动技术的定义(二)驱动技术的关键组成部分二、数字人驱动技术的代码示例(一)安装依赖(二)语音输入处理(三)动作捕捉数据处理(四)Unity端的驱动实现(五)完整的数字人驱动系统三、应用场景(一)虚拟客服(二)虚拟直播(三)教育与培训(四)游戏开发四、注意事项(一)输入信号的准确性(二)动作映射的自然性(三)实时性(四)反馈机制(五)性能优化(六)安全性和隐私
- UnityAPI——Math数学函数类、Random生成随机数类、OnMouseEventFunction 鼠标回调事件
WX呦
c#unity开发语言unity引擎
一、Mathf数学函数类1、三角函数介绍Unity的所有三角函数都以弧度为单位,提供了如下函数:Sin、Cos、Tan:计算正弦、余弦和正切值。Asin、Acos、Atan:计算反正弦、反余弦和反正切值。Atan2:计算两点之间的角度,考虑了X轴与2D向量之间的角度。应用假设您需要计算一个物体在圆周路径上的移动,您可以使用Mathf.Sin和Mathf.Cos来计算其在X和Y轴上的位置。float
- Flutter Network Info Plus 鸿蒙适配要点总结
harmonyos
FlutterNetworkInfoPlus鸿蒙适配要点总结概述NetworkInfoPlus是一个流行的Flutter插件,用于获取设备的网络信息,包括Wi-Fi名称、BSSID、IP地址等。本文将详细介绍该插件在鸿蒙(HarmonyOS)平台的适配实现,包括功能介绍、技术实现和注意事项。创建ohos模块fluttercreate.--orgdev.fluttercommunity.plus--
- Unity纹理的性能优化
东邪丶
游戏开发图形学/渲染unity性能优化游戏引擎纹理贴图
https://developer.unity.cn/projects/6482ba86edbc2a116e4f27c1在Unity的储存方式大部分的纹理,Unity都会保存两份像素数据的副本:GPU内存:对应的数据对象为RenderTexture,是渲染所需的数据CPU内存:对应的数据对象为Texture,属于可选数据,又被成为可读纹理,用于读取/写入/控制像素数据在Unity不同位置的像素数据
- 探索高效缓存:CoroutinesCache 开源库深度解析
龙香令Beatrice
探索高效缓存:CoroutinesCache开源库深度解析CoroutinesCacheInmobiledevelopmentexistssolutionforcachingwithRxJavausage,butthereisnosolutionsforKotlinCoroutines.Theprojectistoprovidethisfunctionalitytomobilecommunity.
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- LangChain入门教学:(1)LangChain表达式
LangChain表达式LangChain表达式语言(LCEL)使得从基本组件构建复杂链条变得容易,并且支持诸如流式处理、并行处理和日志记录等开箱即用的功能LCEL基本示例:提示+模型+输出解析器将提示模板和模型链接在一起,让它为我们实现一个语言翻译的功能首先需要安装库文件pipinstall--upgrade--quietlangchain-corelangchain-communitylang
- 安装mysql数据库的一系列心得
以下是详细的MySQL数据库安装教程:Windows系统一、下载安装包1.打开浏览器,访问MySQL官方网站(https://dev.mysql.com/downloads/mysql/)。2.在下载页面,根据你的Windows操作系统版本(32位或64位)选择合适的MySQLCommunityServer安装包。一般推荐下载最新的稳定版本。3.下载完成后,找到安装文件(.msi格式)。二、安装过
- Unity引擎开发:VR控制器开发_(3).Unity中的VR控制器交互设计
Unity中的VR控制器交互设计在前一节中,我们探讨了如何在Unity中设置和配置VR环境。现在,我们将深入探讨VR控制器的交互设计,这是实现沉浸式VR体验的关键部分。通过本节的学习,你将了解如何在Unity中设置和使用VR控制器,实现基本的交互功能,并优化用户体验。1.VR控制器的类型和功能在虚拟现实(VR)开发中,控制器是用户与虚拟环境进行交互的主要工具。常见的VR控制器有OculusTouc
- uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修