- LangChain入门:使用Python和通义千问打造免费的Qwen大模型聊天机器人
南七小僧
人工智能网站开发AI技术产品经理服务器数据库windows
前言LangChain是一个用于开发由大型语言模型(LargeLanguageModels,简称LLMs)驱动的应用程序的框架。它提供了一个灵活的框架,使得开发者可以构建具有上下文感知能力和推理能力的应用程序,这些应用程序可以利用公司的数据和APIs。这个框架由几个部分组成。LangChain库:Python和JavaScript库。包含了各种组件的接口和集成,一个基本的运行时,用于将这些组件组合
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- 探索 LangChain、Hugging Face、LM Studio 等 AI 应用工具
Alex程
langchain人工智能
目录1.LangChainv0.2简介安装概念指南简单试用(1)模型选择(2)基础操作(3)更多操作Runnable调用链的连接Runnable并行自定义函数RunnableLambda额外assign参数(4)langchain.js2.HuggingFace简介如何调用API3.LMStudio简介LMStudio服务器JavaScript/TypeScriptSDK4.Dify.AI简介安装
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据
hh_fine
javawebsockethtml
JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- Lodash源码分析-every,some,size,includes
初学者7.
Loadsh源码分析javascript前端
collection相关的函数,collection指的是一组用于处理集合(如数组或对象)的工具函数。lodash源码研读之every,some,size,includes一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址
- Lodash源码分析-uniq,uniqBy,uniqWith
初学者7.
Loadsh源码分析javascript前端
lodash源码研读之uniq,uniqBy,uniqWith一、源码地址GitHub地址:GitHub-lodash/lodash:AmodernJavaScriptutilitylibrarydeliveringmodularity,performance,&extras.官方文档地址:Lodash官方文档二、结构分析uniq,uniqBy,uniqWith基于baseUniq模块。三、函数介
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- FastAPI测试策略:参数解析单元测试
qcidyu
文章归档异常传播验证依赖注入测试请求模拟技术测试覆盖率优化Pydantic验证测试单元测试策略参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
- 【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关#信息化技能面试宝典HTML5前端javascript前端三大核心JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
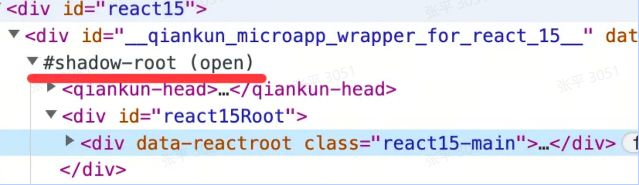
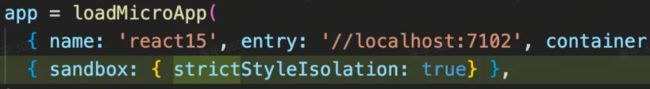
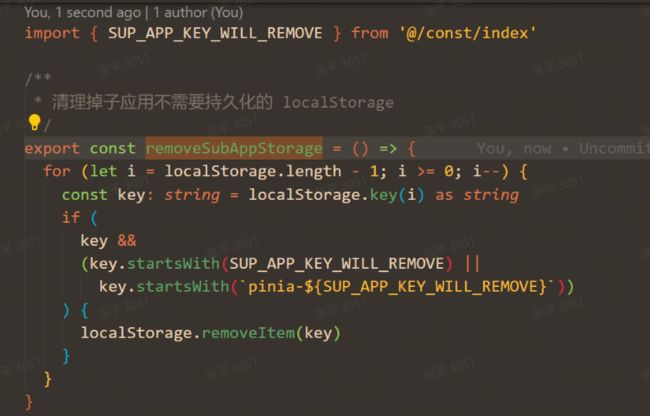
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
蝶澈乐乐
pythonjavascriptjava股票数据接口api开发语言
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- 什么是 XSS(跨站脚本攻击)?
Aishenyanying33
web漏洞owastop10xssxss漏洞
XSS(Cross-SiteScripting)是黑客通过在网页中注入恶意JavaScript代码,让受害者的浏览器执行这些代码的攻击方式。常见攻击场景XSS攻击通常发生在网站允许用户提交内容的地方,例如:论坛、留言板(黑客发布恶意评论)博客文章(黑客在评论区插入恶意代码)搜索框(黑客让受害者访问特定链接)XSS实战演示1️⃣漏洞场景:不安全的留言板假设一个网站vulnerable.com允许用户
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D