前后端分离请求跨域问题处理
准备工作:
后台的Java工程已启动,访问端口是8081,请求路径是http://localhost:8081/summary/locationRank,浏览器访问正常,如下所示:
修改前端工程的代码,发送请求获取后台数据。我这里使用axios发送请求。react项目添加axios依赖,在终端中执行以下命令:
yarn add axios添加依赖完成后,编写发送请求代码:
const axios = require('axios').default;
axios.get('http://localhost:8081/summary/locationRank')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});写完后,启动react工程。由于跨域问题,请求报错了:
遇到这种情景有两种解决思路。第一种是修改后台Java工程的代码,允许跨域请求,这里不作介绍。第二种是在前端配置代理中间件,对后台工程做反向代理,这样浏览器中的请求就不存在跨域了。配置如下:
首先,添加代理中间件的依赖,在终端中执行以下命令:
yarn add http-proxy-middleware然后在react工程的src目录中创建setupProxy.js:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function(app) {
app.use(createProxyMiddleware('/api',
{
target: "http://localhost:8081",
changeOrigin:true,
}))
}这里把target改为我们后台Java工程的访问地址,并且changeOrigin设为true,然后再修改我们的前端请求代码,把请求路径从"http://localhost:8081/summary/locationRank"改为"/api/summary/locationRank",修改后的代码如下:
const axios = require('axios').default;
// 修改请求路径,改为/api开头
axios.get('/api/summary/locationRank')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});重启react项目后刷新页面。很遗憾,还是有报错,404。要修复这个问题,需要在setupProxy.js中添加请求路径重写:
setupProxy.js配置如下:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function(app) {
app.use(createProxyMiddleware('/api',
{
target: "http://localhost:8081",
changeOrigin:true,
// 加上路径重写
pathRewrite: {
'^/api': ''
}
}))
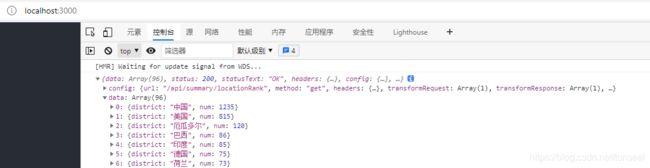
}修改后重启react项目,访问对应页面,一切正常:
参考链接:
https://blog.csdn.net/q1ngqingsky/article/details/106430146
https://blog.csdn.net/qq_37061326/article/details/105571423