uni-app小程序引入iconfont的三种方式详解(无需下载文件到项目)
重要背景说明
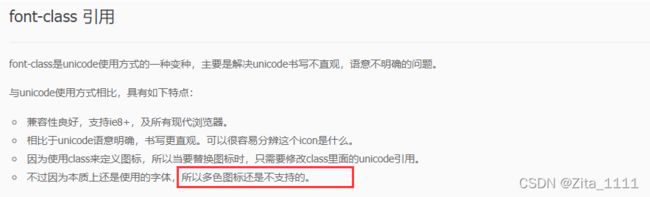
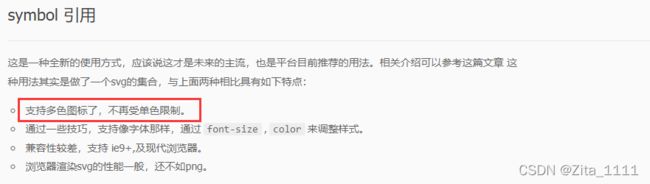
官网iconfont的引入方式有三种分别为:Unicode、Font class、Symbol,
其中已明确说明 Unicode、Font class 这两种引入方式 不支持多色。


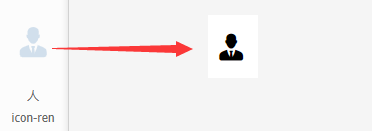
单色如何理解呐?具体请看效果对比图(左图为UI上传的图标样式,右边为我们使用这两种方式引入后不加任何样式的效果)

是不是很丑?
另外,如果各位小伙伴公司的UI提供的图标大多数为多色图标,如图所示,那我们怎么办呐?
只能选用Symbol方式引入。

但,
哎妈呀,巧就巧在小程序它不支持Symbol方式的引入。
不信?
试试引入喽,控制台大大的“红色报错”等着你哦~

基于以上背景调研的情况,
那么我们究竟该如何在小程序中使用iconfont呐?咱们直接上代码!
一:Unicode
1.新建一个css文件
@font-face {
font-family: 'iconfont'; /* project id 3067819 */
src: url('//at.alicdn.com/t/xxx.eot');
src: url('//at.alicdn.com/t/xxx.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/xxx.woff2') format('woff2'),
url('//at.alicdn.com/t/xxx.woff') format('woff'),
url('//at.alicdn.com/t/xx.ttf') format('truetype'),
url('//at.alicdn.com/t/xxx.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
2.在App.vue文件中,引入上边的css文件
@import './static/iconfont.css';
3.随后就可以在页面中使用它了
<text class="iconfont">htext>
二:Font class
1.拷贝项目下面生成的fontclass代码://at.alicdn.com/t/xxx.css,
2.粘贴到浏览器中,可以看到该链接请求到一些资源代码,复制它们,
3.回到自己的项目中去,新建一个css文件,并将第2步中请求到的资源代码,粘贴到该文件
至此,三步就可以拿到所有UI小伙伴上传的所有iconfont图标了,并且此时新建的css文件具体是长这样:

PS:细心地你会发现,此时的这个css资源文件比Unicode中的css文件,多了下边的这些行代码。
4.在App.vue文件中,引入上边的css文件
@import './static/iconfont.css';
5.在页面中使用
<i class="iconfont icon-xxx">i>
至此,iconfont的前两种方式就引入成功,并且可以使用了。
总结:这两种引入方式大同小异。
Unicode 的css文件比较简洁,在页面中使用时要实时关注iconfont上的图标代码。
Font class 的css文件是无脑式的复制粘贴式代码集合,在页面中使用时更具有语义化。例如:icon-ren就知道是个人的图标,icon-duigou就知道是个勾选图标,icon-phone、icon-password等等,我们在开发过程中不用去每个查看过去就知道该用什么(当然前提是已于自己的UI小伙伴沟通好了命名规则哦~~)

多说一句
以上两种方式的引入,对于单色和双色图标又有什么样的影响呐?我们具体根据贴图来看:
color:#d1dfec
2.多色图标

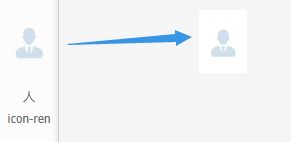
如果按照单色图标的修饰方式,我们给加上color样式

形成的效果图显然不是我们想要的!
那么,
最,最,具有前景式的多色图标Symbol出场了…
三:Symbol
上边也交代了说小程序是不支持Symbol的引入方式的,因此我们要用到一个工具库 iconfont-tools
具体操作步骤如下(保姆级图片式教学):
1.登录iconfont找到项目资源目录,点击“下载至本地”,并解压下载的压缩包文件。
ps:随便你电脑上的任何地方

2.进入到解压后的文件夹中,打开黑窗口,执行命令行安装iconfont-tools工具,如图所示:

3.已经安装了iconfont-tools工具了,那么我们现在就要开始使用它了。它可以帮助我们生成一个css文件,这个css文件里边包含了我们所有的图标。

4.查看生成的iconfont-weapp文件,并且将iconfont.css文件拖到我们的项目目录下,如果使用预处理器,可手动将该文件后缀更改为scss/sass

5.在App.vue文件中,引入上边的css文件
@import './static/iconfont.css';
6.在页面中使用
<text class="icon icon-xxx">text>
至此,借助工具iconfont-tools以Symbol的方式引入iconfont就大功告成了!效果图如下:

分析
上述黑窗口中的设置项,这里统一做一下解释:
(1)设置输出文件夹名称:设置使用工具后,会自动生成一个文件夹,这里设置的是生成的文件夹的名称,默认是iconfont-weapp;
(2)设置输出文件css文件名称:生成的文件夹iconfont-weapp下,包含的一个css文件,这个文件是我们最终要使用的文件,是要拖到项目中去的。这里去设置这个css文件的名称,默认是iconfont-weapp-icon;
(3)设置css文件的prefix:即设置使用时的class类名,默认是t-icon;
(4)设置字体大小:设置图标的默认大小font-size,默认是16px;
(5)是否生产小程序原生组件:实践后发现无论选择true或者false,iconfont-weapp文件夹内的内容不会发生变化。因此这里的选择个人认为都ok,不会影响最终使用。默认是true
如果无特别想自定义的话,均可enter下去。
这里我进行了自定义将文件名设置为iconfont,类名设置为了icon,生成的css文件如图所示:

其实,我们可以理解为这个工具是帮我们把图标转成了base64格式,
然后,我们在使用图标的时候其实是给标签加了一个background属性,
所以,才呈现出了多色图的效果!!
happy end