WPF 模板(Template)
模板(Template): WPF系统不但支持传统的Winfrom编程的用户界面和用户体验设计,更支持使用专门的设计工具Blend进行专业设计,同时还推出了以模板为核心的新一代设计理念。 在WPF中,通过引入模板(Template)微软将数据和算法的“内容”与“形式”解耦了。模板是算法和数据的外衣,决定了它们长什么样子。
WPF中的模板(Template)分为两大类:
- ControlTemplate是算法内容的表现形式,一个控件怎样组织其内部结构才能更符合业务逻辑和需求。
- DataTemplate是数据内容表现形式,决定一条数据显示成什么样子。
Style(样式):设置控件样式,构成Style重要的两个元素是Setter和Trigger,Setter类帮助我们设置控件的静态外观风格,Trigger类则帮助我们设置控件的行为风格。
Template与Style联系和区别:如果只需对控件进行小幅度修饰(调整大小、位置、字体、颜色等)就用style,如果需要改变控件的外观和行为就用controlTemplate(形状、事件触发如鼠标停留效果等)。在实际项目中,经常把Template定义在Style中,通过Style 中的Property来设置控件的Template属性。
实例链接:https://download.csdn.net/download/lvxingzhe3/87654176
ControlTemplate
控件模板主要有两个重要属性:VisualTree内容属性和Triggers触发器。所谓VisualTree(视觉树),就是呈现我们所画的控件。Triggers可以对我们的视觉树上的元素进行一些变化。一般用于单内容控件。如设置一个圆角Button的ControlTemplate实例如下:
效果如图:
Note:
- Style设置Key值,控件引用其Key来设置自身样式;如果Style没有设置Key值,则Style作用域内所有TargetType类型控件都默认使用其样式。
- ControlPresenter 通常叫做内容占位符,用来替换ContentControl控件。如果没有ControlPresenter ,内容控件就没有内容显示(Button上的字将不显示)。ItemsPresenter用于显示条目数据,作为条目内容占位符。
DataTemplate
允许定制.NET对象的外观,也就是数据的外观,常用在以下3处:ContentControl的ContentTemplate属性,用于定制ContentControl内容的外观;ItemsControl的ItemTemplate属性,用于定制ItmsControl数据条目的外观;GridViewColumn的CellTemplate属性,相当于定制GridViewColumn单元格数据的外观。
1.ContentTemplate使用:
2.ItemTemplate使用:
后端代码:
using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTemplate
{
///
/// DataTemplateDemo.xaml 的交互逻辑
///
public partial class DataTemplateDemo : Window
{
public List BookList { get; set; } = new List();
public DataTemplateDemo()
{
InitializeComponent();
BookList.Add(new Book() { Title = "三国演义", Author = "罗贯中",Time=DateTime.Now.AddYears(-200) });
BookList.Add(new Book() { Title = "红楼梦", Author = "曹雪芹", Time = DateTime.Now.AddYears(-150) });
BookList.Add(new Book() { Title = "西游记", Author = "吴承恩", Time = DateTime.Now.AddYears(-230) });
}
}
}
前端代码:
3.CellTemplate使用
ItemsPanelTemplate使用:
ItemsPanelTemplate可以被设置为ItemsControl的ItemsPanel。例中,ItemsControl的条目显示默认是垂直排列,通过ItemsPanel属性修改为水平排列。
Style中的Setter
Setter,属性值的设置器,给属性赋值的时候一般都采用“属性名=属性值”的形式。Setter类的Property属性用来指明想为目标的哪个属性赋值;Setter类的Value属性则是提供的属性值。
Style中的Trigger
Trigger,触发器,即当某些条件满足时会触发一个行为(比如某些值的变化或动画的发生等),主要类型有:
- 事件触发型的EventTrigger
- 数据变化触发型的Trigger/DataTrigger
- 多条件触发型的MultiTrigger/MultiDataTrigger
Trigger类是最基本的触发器。类似于Setter,Trigger也有Property和Value这两个属性,Property是Trigger 关注的属性名称,Value是触发条件。
Trigger类还有一个Setters属性,此属性值是一组Setter,一旦触发条件被满足,这组Setter的“属性一值”就会被应用,触发条件不再满足后,各属性值会被还原。
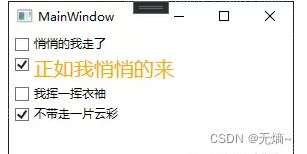
一个针对CheckBox的Style,当CheckBox的IsChecked属性为true的时候前景色和字体会改变。XAML代码如下:
MultiTrigger必须多个条件同时成立时才会被触发,比Trigger多了一个Conditions属性,需要同时成立的条件就存储在这个集合中。改动上面的例子,要求同时满足CheckBox被选中且Content为“正如我悄悄的来”时才会被触发,XAML代码如下(仅Style部分):
效果如下:
Template扩展:
很多时候数据是以XML形式存储的,DataTemplate具有直接把XML数据结点当作目标对象的功能——XML数据中的元素名(标签名)可以作为DataType,元素的子结点和Attribute可以使用XPath来访问。下面的代码使用XmlDataProvider作为数据源,代码如下:
显示层级数据的模板HierarchicalDataTemplate
XML最大的优势是可以方便地表示带有层级的数据,WPF准备了TreeView和Menultem控件用来显示层级数据,能够帮助层级控件显示层级数据的模板是HierarchicalDataTemplate。第一个例子是使用TreeView显示多层级、不同类型数据,需要为每种数据设计一个模板,有机会使每种数据类型有自己独特的外观。数据保存在项目根目录的Data.xml文件中,内容如下:
程序的XAML代码如下:
效果如下:
第二个例子是同一种数据类型的嵌套结构,这种情况下只需设计一个HierarchicalDataTemplate,它会产生自动迭代应用的效果。数据仍然存放在Data.xml文件中,数据全都是Operation类型:
程序的XAML代码如下:
HierarchicalDataTemplate的作用目标是Menultem的Header,可以从被单击Menultem的Header中取出XML数据。事件处理器代码如下:
private void StackPanel_Click(object sender, RoutedEventArgs e)
{
MenuItem mi = e.OriginalSource as MenuItem;
XmlElement xe = mi.Header as XmlElement;
MessageBox.Show(xe.Attributes["Name"].Value);
}效果如下:
Note:可以维护一个CommandHelper类,根据拿到的数据来决定执行什么RoutedCommand。
从外界访问Template内部的控件及其属性值
由ControlTemplate或DataTemplate生成的控件都是“由Template生成的控件”,ControlTemplate和DataTemplate两个类均派生自FrameworkTemplate类,有个名为FindName的方法可以检索其内部控件。
检索ControlTemplate生成的控件
设计一个ControlTemplate并把它应用在一个UserControl上,界面上还有一个Button,在它的Click事件处理器中检索由ControlTemplate生成的代码。
程序的XAML代码如下:
后台代码如下:
private void Button_Click(object sender, RoutedEventArgs e)
{
TextBox tb = this.uc.Template.FindName("textBox1", this.uc) as TextBox;
tb.Text = "Hello WPF";
StackPanel sp = tb.Parent as StackPanel;
(sp.Children[1] as TextBox).Text = "Hello ControlTemplate,I can find you!";
}Trigger扩展:
由数据触发的DataTrigger
基于数据执行某些判断可以考虑使用DataTrigger,DataTrigger对象的Binding属性会把数据源源不断送过来,一旦送来的值与Value属性一致DataTrigger即被触发。
下面例子中,当TextBox的Text长度小于7个字符时其Border会保持红色,XAML代码如下:
为了将控件自己作为数据源需要使用RelativeSource,如果不明确指出Source时Binding会把控件的DataContext属性当作数据源而非把控件自身当作数据源。
Binding的Path被设置为Text.Length,字符串的长度是一个具体的数字,基于这个长度值做判断时需要用到Converter,创建如下的Converter:
//经Converter转换后,长度值会转换成bool类型值,DataTrigger的Value被设置为false。
public class L2BConverter : IValueConverter
{
public object Convert(object value,Type targetype,object parameter, CultureInfo culture)
{
int textLength = (int)value;
return textLength > 6 ? true : false;
}
public object ConvertBack(object value, Type targetype, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}效果如下:
多数据条件触发的MultiDataTrigger
遇到要求多个数据条件同时满足时才能触发变化的需求,此时可以考虑使用MultiDataTrigger。
用户界面上使用ListBox显示了一列Student数据,当Student对象同时满足ID为2、Name为Tom的时候条目就高亮显示,示例的XAML代码如下:
后台代码:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List studentList = new List()
{new Student(){ ID=1, Name="Tim", Age=21},
new Student(){ ID=2, Name="Tom", Age=22 }};
this.listBoxStudent.ItemsSource = studentList;
}
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
} 效果如下:
由事件触发的EventTrigger
EventTrigger是触发器中最特殊的一个,它是由事件来触发,被触发后执行一段动画,U1层的动画效果往往与EventTrigger相关联。
创建了一个针对Button的Style,这个Style包含两个EventTrigger,一个由MouseEnter事件触发,另一个由MouseLeave事件触发。XAML代码如下:
效果如下:
参考:WPF之模板_51CTO博客_wpf 模板
实例链接:https://download.csdn.net/download/lvxingzhe3/87654176